서버쪽 API를 만들고나서 클라이언트쪽과 연동시키기 전에 이 서버가 제대로 작동하는지, 약속된 응답을 보내주는지 확인해볼 필요가 있다. 미리미리 테스트 해놓아야 나중에 머리가 안아프다.
포스트맨을 몇번 사용해봤는데 그때는 간단한 get이나 post요청이었다.
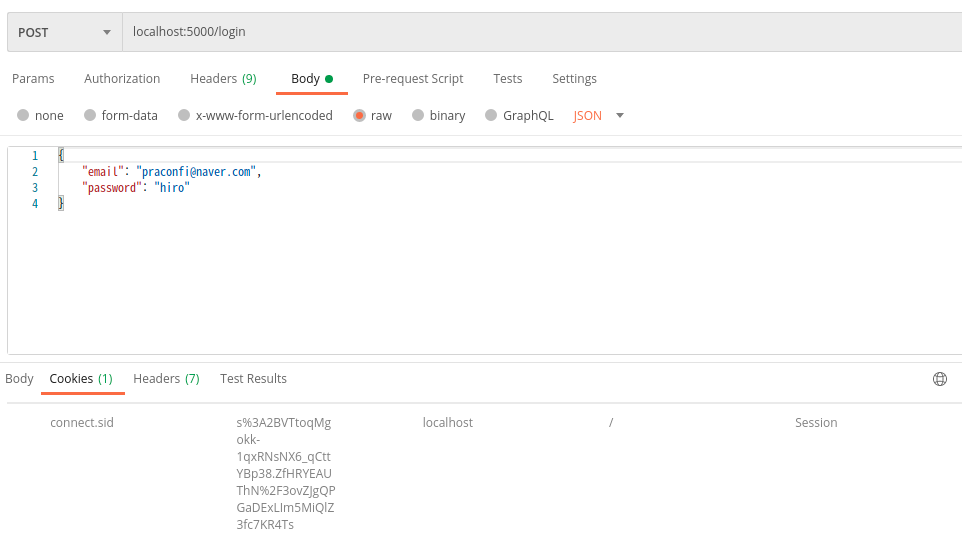
주로 body에 json파일을 직접 작성해서 보내주었다.
그런데 이번 프로젝트에서 session.id를 이용한 로그인기능을 구현해야 하는데
도무이 이 세션이 포스트맨 응답의 어디에 담겨오는지, 그리고 이후에 어떻게 담아서 서버로
다시 보내는지를 알수가 없었다.

그래서 검색결과 찾아낸것이
서버에서 express session을 통해 응답으로 쿠키에 session값을 담아 포스트맨에 보내주면
값은 응답의 cookie내부에 키,밸류값으로 들어있고, postman의 오른쪽 send창 아래에있는 cookie 창 안에서도 확인할 수 있다.
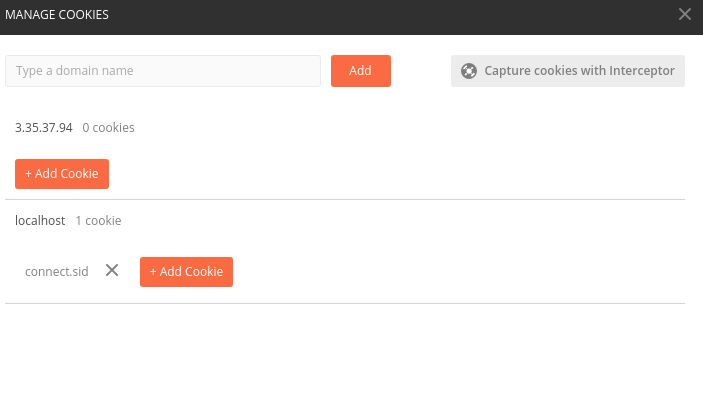
cookie창 안에서 session을 지우면 로그인에 실패하게된다.
이론상으로만 배웠었던 session을 직접 눈으로 보니 신기했다.
ps. chrome extension으로 사용하는 포스트맨에는 cookie부분이 없어서 한참 헤맸다..
프로그램버전이 모든기능이 다 들어있는것 같다.