오늘부터 아침에 코딩모의면접을 1시간동안 동료수강생들과 페어로 진행한다.
프로젝트중인데 갑자기 모의면접도 연습해야한다니 ...
그래서 오랜만에 토이문제를 보았는데 이런부분이 나왔다.
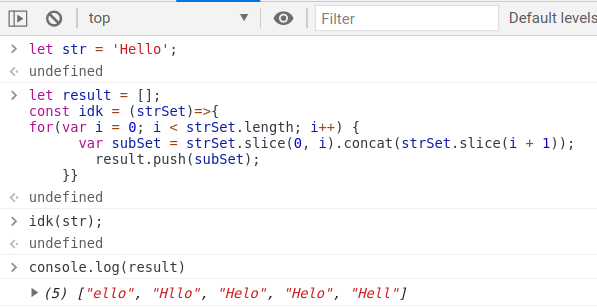
for(var i = 0; i < strSet.length; i++) {
var subSet = strSet.slice(0, i).concat(strSet.slice(i + 1));
}반복문과 slice와 concat
도저희 어떻게 돌아가는건지 머리로는 이해가 되지 않아서 콘솔에 직접 입력해보았다.

결과를 보니 전체 문자열에서 한자리씩 제외한 부분을 보여주는 기능이였다.
신기해서 이번기회에 Slice와 비슷한 기능인 Splice와 Substring을 정리해보려한다.
Slice와 Splice는 배열을 다룰때 자주 사용하는 함수이고, Substring은 문자열을 다룰때 사용하는 함수이다. 위의 경우를 보니 Slice로 문자열을 자르는데도 사용할 수 있는듯 하다.
Slice(시작점, 끝점[미포함])
시작점과 끝점을 정해 배열의 일부를 새로운 배열 객체로 반환한다. 원본수정 (X)
시작점
- undefined인 경우 : 0부터
- 음수인 경우 : 배열의 끝부터 세기
- 배열의 길이와 같거나 큰수 : 빈배열 반환
끝점
- undefined인 경우 : 끝까지
- 음수인 경우 : 배열의 끝부터 세기
- 배열의 길이와 같거나 큰수 : 배열 전체 반환
예시
var arr1 = arr.slice(3, 5); // [4, 5]
var arr2 = arr.slice(undefined, 5); // [1, 2, 3, 4, 5]
var arr3 = arr.slice(-3); // [8, 9, 10]
var arr4 = arr.slice(-3, 9); // [8, 9]
var arr5 = arr.slice(10); // []
var arr6 = arr.slice(4); // [5, 6, 7, 8, 9, 10]
var arr7 = arr.slice(undefined); // [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]
var arr8 = arr.slice(5, -4); // [6]
var arr9 = arr.slice(2, 15); // [3, 4, 5, 6, 7, 8, 9, 10]Splice(시작점, 제거개수, 추가요소)
배열의 기존 요소를 교체, 삭제, 추가하여 배열의 내용을 변경한다. 원본수정 (O)
시작점
- 음수인 경우 : 배열의 끝부터 세기
- 배열의 길이보다 큰수 : 0으로 세팅
제거개수
- undefined인 경우 : 끝까지
- 음수인 경우 : 제거하지 않는다
추가요소
- 없는경우 : 제거만 수행한다.
예시
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12];
var arr1 = arr.splice(10, 2, 'a', 'b', 'c');
console.log(arr); // [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, "a", "b", "c"]
console.log(arr1); // [11, 12]
-------------------------------------------------------
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12];
var arr1 = arr.splice(-6, 4);
console.log(arr); // [1, 2, 3, 4, 5, 6, 11, 12]
console.log(arr1); // [7, 8, 9, 10]
Substring(시작점, 끝점[미포함])
문자열을 자를 때 사용되는 함수이다. Slice로도 문자를 자를수 있지만 둘의 차이점이 있다.
Substring은 음수로 들어온 인자는 전부 0으로 변환하고 실행된다.
시작점
- undefined인 경우 : 0부터
- 음수인 경우 : 0으로 치환
끝점
- undefined인 경우 : 끝까지
- 음수인 경우 : 0으로 치환
- 배열의 길이와 같거나 큰수 : 배열 전체 반환
예시
var arr = 'Hello World'
var arr1 = arr.substring(-6, 4);
console.log(arr); // "Hello World"
console.log(arr1); // "Hell"