오늘한일
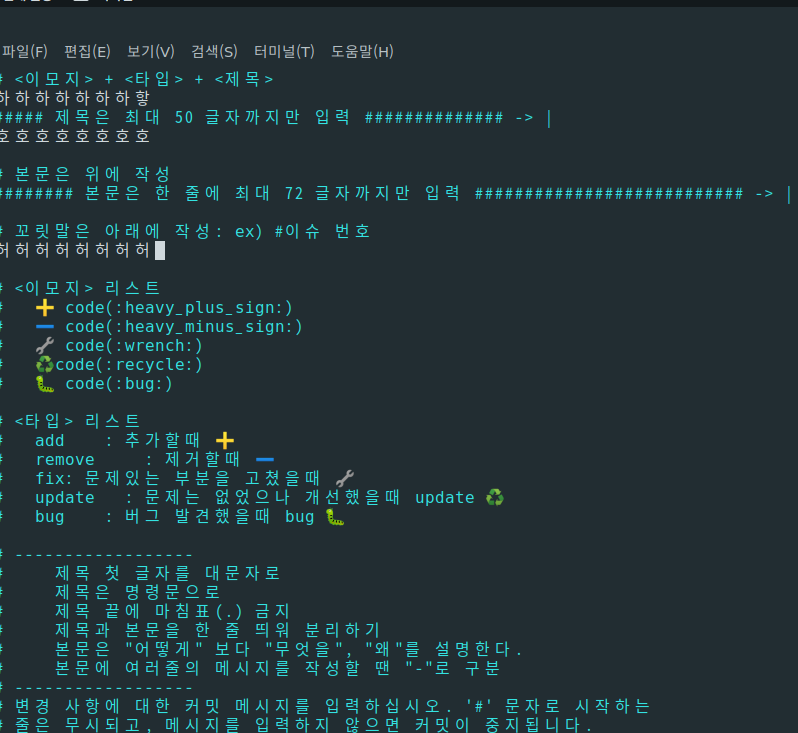
- 커밋 template만들기

- 프로젝트 Kick off meeting
내용
bareminimum 2주정도 하고 배포해보기
중간중간 자주 배포하기
세션사용으로 인한 이득이 없다면 일반적인 토큰을 사용하는것이 좋겠다.
아키텍쳐 작성해서 올리기 웹의 파이프 , 서버와 클라이언트의 구조, 더 큰 관계 [ex) aws 아키텍쳐 ] ui- service - db
content CRUD에 사진 관련부분 추가
antd 빵부스러기
breadcrumb / toast UI
반응형 어디까지 할건지
어드밴스드랑 나이트매어 구분이 애매하다
타입스크립트 없는게 아쉽다. tsconfig 타입스크립트 환경에서 배포하는 경험
atomic pattern, storybook
프로젝트 하면서 얻어가야하는 두가지 1.같이만드는 경험 2.현업에가까운 방식으로 일하는 경험
이미지 저장하는 방법 aws s3버킷에 사진을 올린다. 스토리지의 주소를 db에 저장한다. 이름 profile_photo_url 사진이 배열로 들어올때 문제 취소, 취소이력을 남길거냐
API 관련 일반적인 기업은 api문서를 어떻게 쓸가 키워드: api docs best practice
사진슬라이더 carousel
서버를 라이트하게 가고 , UI에 대한 고민을 좀 더 해볼 것
-스키마 변경을 염두에 두고 있어야 함
모든 테이블은 created at updated at 기본(join에도) (edited)
이미지 저장 방식 - 사진을 aws s3 버킷에 업로드 (스토리지의 주소를 저장)
프로필포토url
배열에 url을 넣은 후 stringify -> 시간 복잡도 증가 (edited)
좋아요 취소에 대한 기술적 고민
필요한 것만 요소에 작성할 것, 필요하면 그 때 가서 살을 붙인다.
이슈 & 해결
1.issue카드를 commit과 엮어 종료시키려 했는데 잘 되지않았다.
- default branch내에서 해야 작동하기때문에 현재 프로젝트의 dev브랜치를 default로 변경했다.
느낀점
새로운 스택을 영상을 통해 공부하고 있는데 안다는 느낌이 들지 않는다. 역시 어색하더라도 직접 손으로 쳐가면서 배우는게 더 실용적인것같다.


