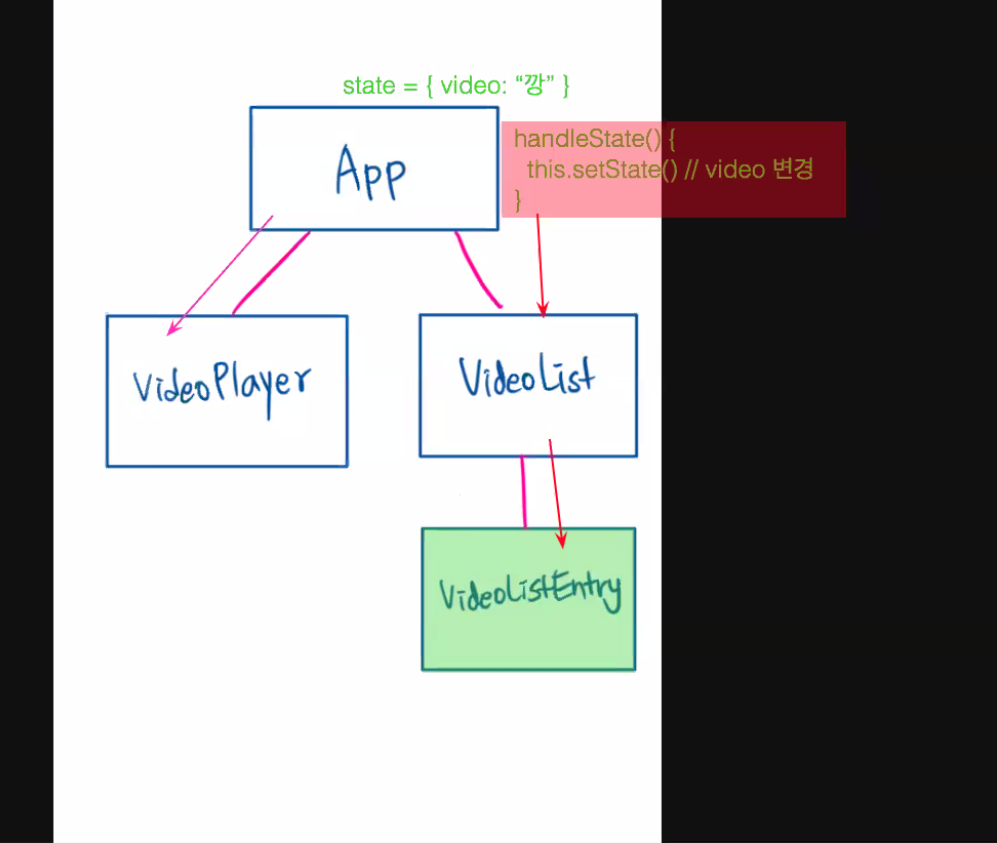
lifting state up
App의 state를 바꿔줄수있는 메소드를 props를 이용해 하위로 내려주면
하위컴포넌트에서 상황에따라 App의 state를 핸들링 할 수 있게 된다.

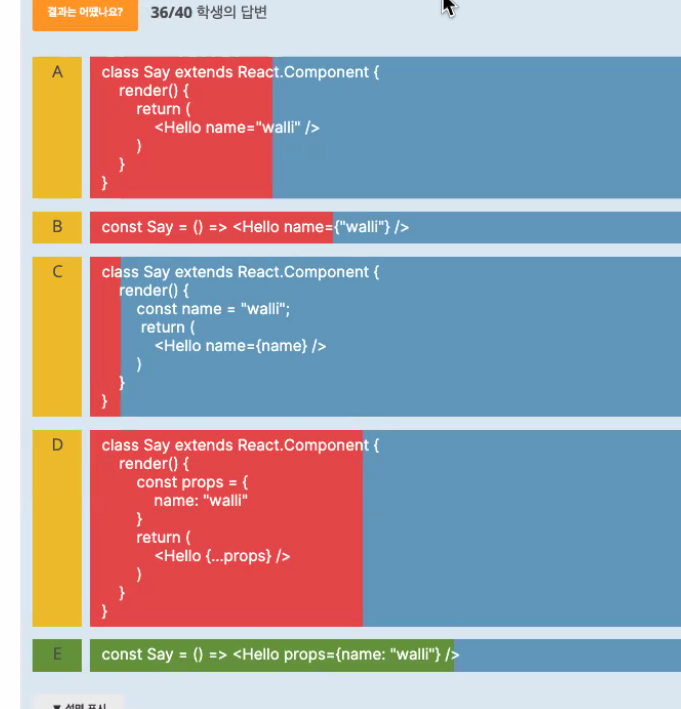
Spread Operator
props가 여러개일때 D와같이 적어줄 수 있다.

{}함수내에서는 return 필요, 컴포넌트의 {}내부에서는 if문 사용불가
1.함수는 간단하게 (x)=>(x+2)와 같이 소괄호를 사용해 표현할 수 있지만 이때는 return을 사용하면 안된다. 반대로 (x)=>{return } 중괄호내부에 함수를 정의하는 경우에는 return을 사용해 줘야 한다.
2.리액트 컴포넌트 내부에서 자바스크립트적인 표현을 할 때 {}를 사용하는데 이 내부에는 if문을 사용할 수 없다.

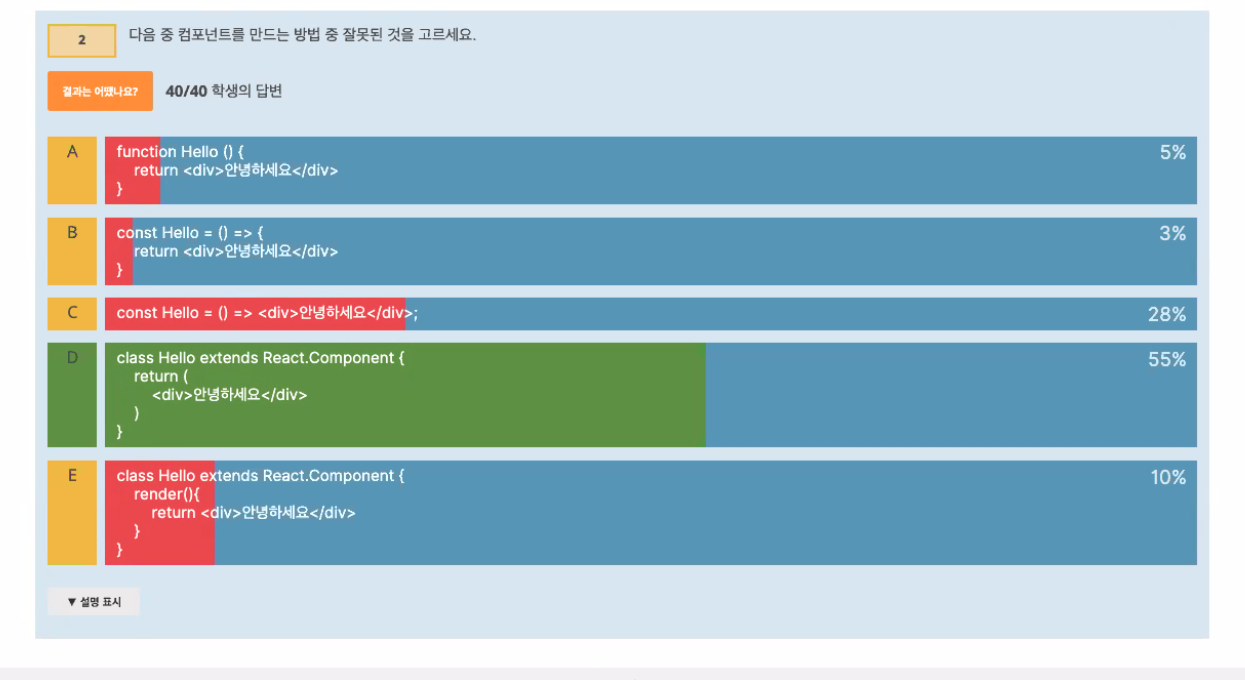
class 컴포넌트는 render()가 필요하다.

렌더링할때 내부를 하나의 태그 또는 배열로 감싸둬야 한다.

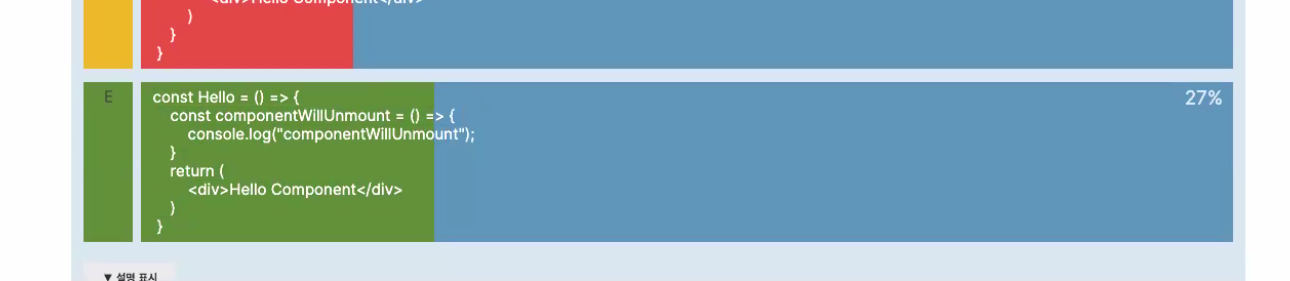
생애주기 메소드는 클래스형 컴포넌트에서만 사용될 수 있다.