오늘 한일
- form-data로 다수의 사진 올리는 기능
- 댓글 작성시에 새로고침과 함께 바로 적용되게하는 기능
- 댓글 수정버튼 누르면 input태그로 바뀌면서 기존내용 수정가능하게 하기
이슈& 해결

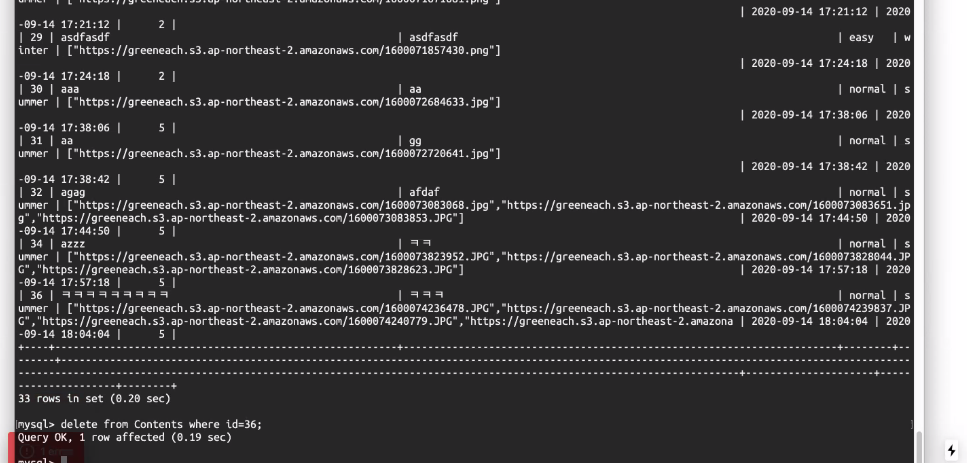
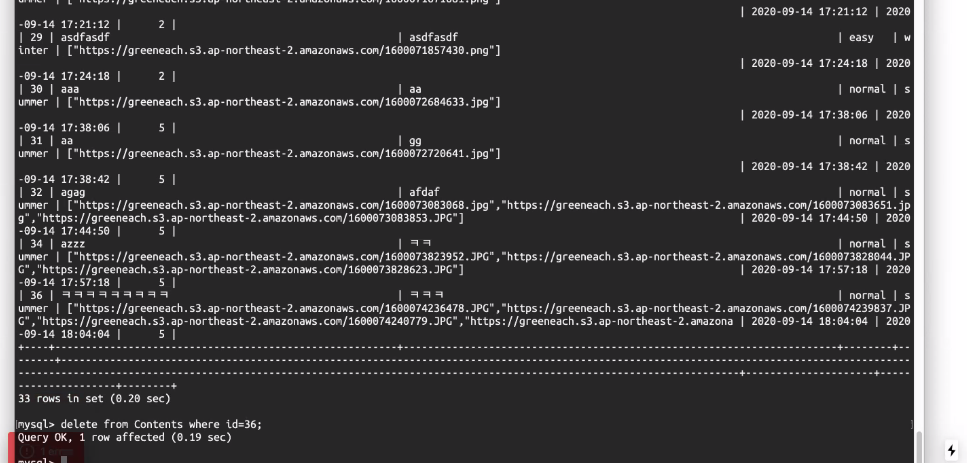
- 3장부터라는게 이상해서 db에 저장된 내용을 보니 저장되는 부분의 data type이 string이었는데 이부분에 사진의 url주소가 여러장 들어가니 용량을 초과해 저장하지 못하고 있었다. 위의 스크린샷을 보면 url주소가 중간에 끊기는것을 확인해볼 수 있다. 그래서 data type을 text로 변경후 다시 마이그레이션을 하였다.
2. delete로 header와 body를 보내는데 401 에러가 발생한다.
- 401 에러라는것은 토큰을 제대로 못보내주고 있는것이기 때문에 서버에서 req의 헤더와 바디를 확인해보았는데 둘다 undefined로 나왔다. 요청에 문제가 있다 생각하여 검색한 결과 delete메소드는 헤더와 바디를 다른방식으로 담아보내는것을 확인했다. 2주차때도 있던 케이스였는데 깜박하고 있었다.
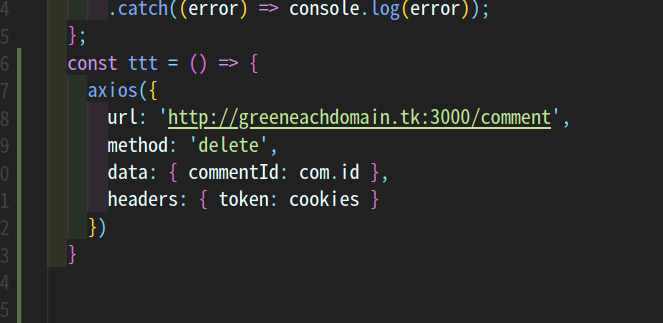
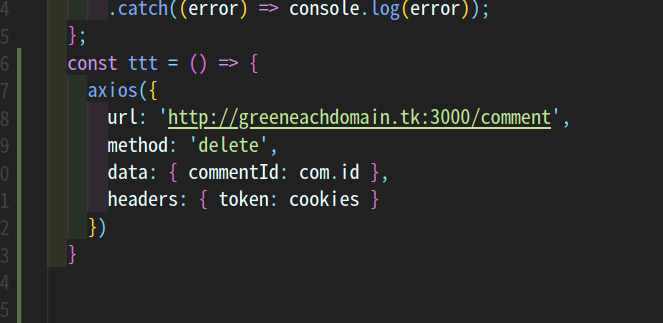
그래서 아래의 사진과 같은 방법으로 헤더와 바디를 담아보내니 잘 작동하였다.

느낀점
요즘들어 프로젝트 진행이 재밌다. 페어코딩식으로 진행중인데 도움이 많이 되는 페어여서 기분도 좋고, 문제도 하나하나 해결이 잘 되어가서 좋다. 지금처럼 둘이 어느정도 학습내용이 비슷한 상태에서 같이 해나가는 프로젝트가, 나보다 실력이 높은 사람과 하는것보다 즐겁고, 학습도 잘 되는것 같다.