node.js환경에서 서버를 만들고 실행할 수 있다.
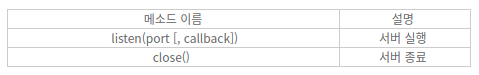
1.서버생성
const http = require('http') // 서버를 만드는 모듈 불러옴
const server = http.createServer((request, response)=>{
//http 모듈의 createServer메소드를 이용하여 server객체 생성(웹서버 생성)
console.log('server start!');
}).listen(8080);// locathost의 8080port에 웹서버 생성첫줄의 내용은 이렇다.
http서버가 필요하니 http모듈을 require메소드를 이용해 불러와 http라는 변수에 저장했다.
http패키지의 createServer메소드를 이용해 서버객체를 만든후( 서버 생성후)의 내부구현을
콜백함수를 이용해 등록한다. 그리고 8080포트에 연결한다.
터미널에서 node server.js를 실행시켜주고
웹브라우저에서 http://localhost:8080 에 들어가면 'server start!'라고 터미널에 뜰것이다.
콘솔명령어만 사용했고 브라우저에는 아무것도 보내지 않았기때문에(createServer에서의 응답) 웹 상에는 아무것도 뜨지 않는다.

서버종료
- 터미널창에 Ctrl + c
- server객체의 close()메소드 사용
- 서버를 실행시키고 터미널을 닫아서 서버를 종료할수 없을때는 killall node 사용
2.request

createServer메소드의 콜백 매개변수들로 request와 response가 있다.
request는 요청을 담당한다.
서버로 보내는 요청에 대한 정보가 들어있는데 방금 주소창에 localhost:8080을 입력한 것도
서버에게 그 주소에 해당하는 정보를 달라고 요청한 행위이다.
서버는 대기중이다가 request가 들어올때 반응한다. 그리고 해당 요청에 대한 결과를
response객체로 돌려보낸다.
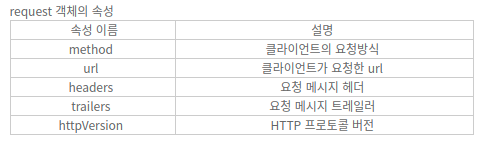
request의 속성값들
-
url
url속성을 이용하여 클라이언트의 요구 url에 따라 요청을 분기해서 page를 변환시킬 수 있다. -
method
method속성을 이용하여 클라이언트의 요청에 따라 page를 변환시킬 수 있다.
GET : 요청하면서 데이터를 전송 ex) 사용자가 url에 접속할 때
POST : 요청한후 데이터를 별도로 전송 ex)로그인시 아이디와 패스워드를 입력하고 로그인 버튼누를때
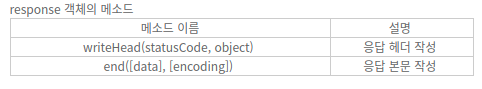
3.response

ex)
require('http').createServer(function(request, response){
response.writeHead(200, {'Content-Type' : 'text/html'});
//response 객체의 메소드인 writeHead를 사용해 type을 결정
// html 파일을 웹에띄우는 상황을 가정했다.
response.end('<h1>hello world</h1>');
}).listen(52273);
response는 클라이언트로 돌려줄 응답을 담당한다.
만약 어떤 정보를 보내고 싶다면 response객체를 이용한다.
response가 없다면 브라우저에는 아무것도 전달되지 않는다.
response는 대부분 페이지를 보내지만 뿐만아니라 JSON이나 AJAX나 이미지를 보낼수도 있다.
request와 response에는 header와 body가 있다.
header에는 요청과 응답에 대한 정보(종류, 크기, 캐시여부 등등)이 있고
body에는 내용이 들어있다.
전체적인 흐름
request -> 서버처리 -> response
request와 response 활용예시
const http = require('http');
http.createServer((request, response) => {
return request
.on('error', (err) => { // 요청에 에러가 있으면
console.error(err);
})
.on('data', (data) => { // 요청에 데이터가 있으면
console.log(data);
})
.on('end', () => { // 요청의 데이터가 모두 받아졌으면 이때부터 response
response.on('error', (err) => { // 응답에 에러가 있으면
console.error(err);
});
response.statusCode = 200; // 성공 상태 코드
response.setHeader('Content-Type', 'text/plain'); // header 설정
response.write('hi\n'); // body에 정보 탑재
response.end('the end!'); // 정보 탑재 후 브라우저로 전송
});
}).listen(8080);
요청,응답에 에러가 있을수 있기때문에 처음에 에러처리를 해줘야 한다.
request에는 두가지 이벤트가 있다 'data', 'end'
'data'이벤트는 request에 data가 있을경우 처리하는 부분이다.
'end'이벤트는 data 처리가 다 끝난경우를 처리하는 부분이다. 요청에 대한 처리가 끝나면 응답을 해줘야 하기 때문에 end의 콜백으로 response를 넣어준다.
response에도 에러가 생길수 있으니 미리 에러처리를 해주면 좋다.
이후 response의 헤더에 응답에 대한 정보를 넣어주고 body에 내용을 넣어보내준다.
위의 예시에는 write와 end메소드가 사용되었다.
end메소드는 write함과 동시에 response를 종료하는 기능이다.
브라우저에는

과같은 결과가 나올것이다.

