Prototype
자바나 C++과같은 클래스 기반 객체지향 프로그래밍 언어와 다르게 자바스크립트는 프로토타입 기반 객체지향 프로그래밍 언어이다. 클래스가 없다보니 기본적인 상속기능도 없다. 그래서 프로토타입 기반으로 상속을 흉내내도록 구현해서 사용한다.
최근의 ES6에서는 class문법이 추가되었지만 프로토타입 기반의 클래스 구현이라 볼 수 있다.
자바스크립트에서 객체를 만드는 방법중 하나로 함수에 new를 붙여 만드는방법이 있다.
(자바스크립트에서는 함수가 객체라고한다.)
일반함수와 생성자 함수를 구분하기 위해 함수명 첫글자를 대/소문자로 표기한다.
function Person() {
this.eyes = 2;
this.nose = 1;
}
let kim = new Person();
let lee = new Person();
console.log(kim.eyes); // 2
console.log(lee.nose); // 1kim과 lee는 eyes와 nose를 공통적으로 가지고 있다. 지금은 두개이지만 데이터양이 많아지면
중복되는 데이터값은 점점 많아진다. 이런 문제를 해결하기 Person 생성자 함수에서 나온 객체들이 공통된 속성을 공유하는 부모객체. 이걸 Prototype객체. 줄여서 프로토타입 이라고 한다.
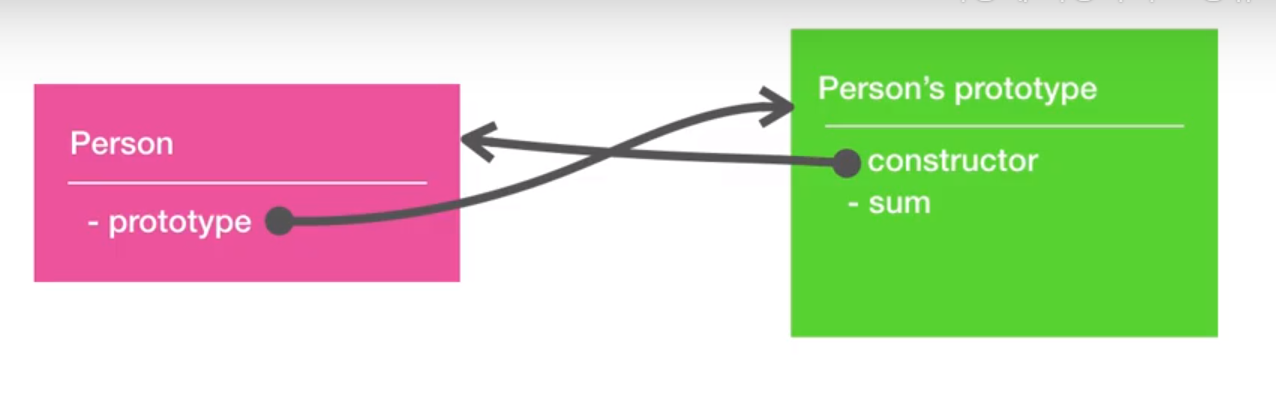
constructor
생성자 함수 Person이 생길때 Person의 프로토타입도 동시에 생긴다.
이때 둘을 연결시켜줘야 서로 참조가 가능한데 이때
생성자함수내에는 prototype이라는 속성안에 프로토타입객체를 넣어둔다.
반대로 프로토타입객체 내부에는 constructor라는 속성안에 생성자 함수를 넣어 상호참조한다.

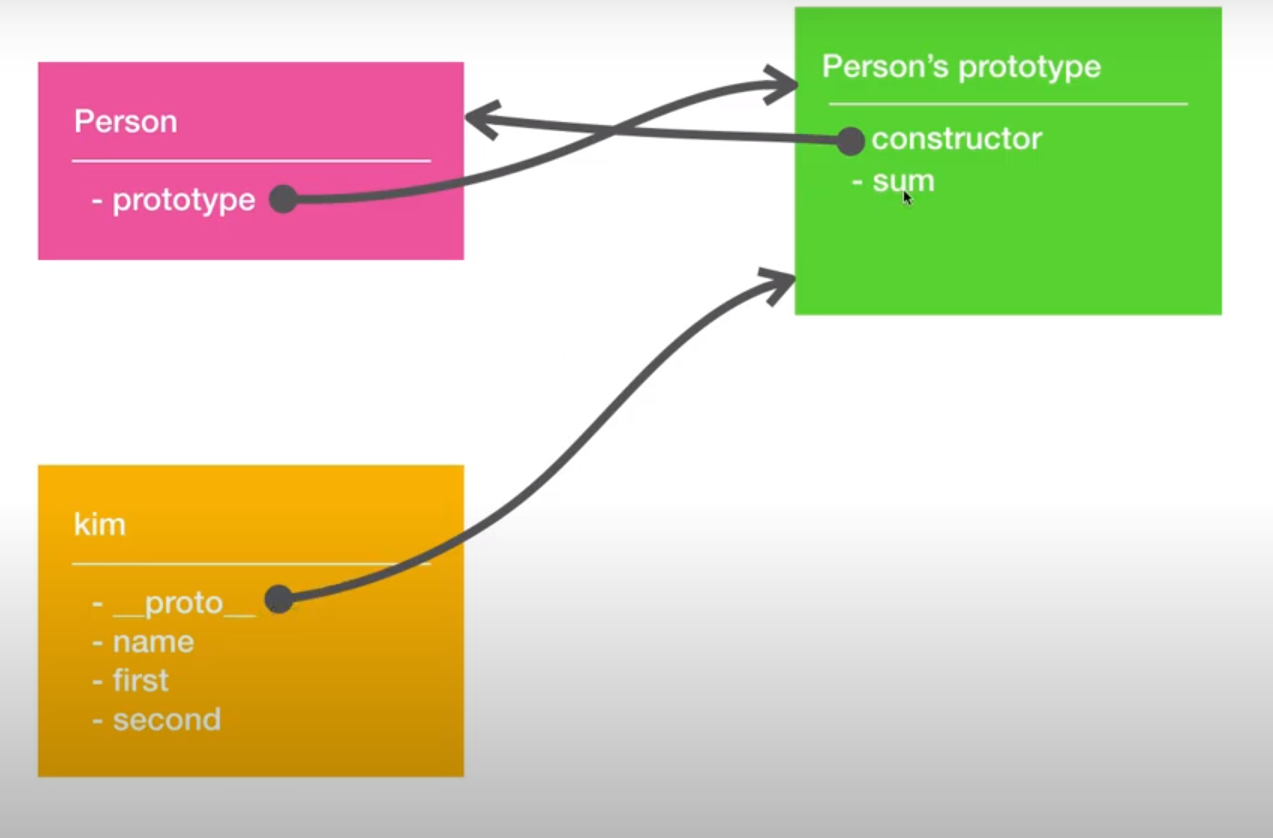
__proto__
생성자함수 Person이 instance들을 만들어내면 새로 만들어진 instance들은 생성자함수과 같은 구조를 가지게 된다. 그런데 생성자함수의 prototype속성 대신 __proto__ 라는 속성이 생기게 된다. 의미로는 '나의 생성자의 프로토타입'인데 그림으로 보면 아래와 같다.

코딩을 하다보면 내가 만들지 않은 기능들이 어딘가에서 나와서 사용한 경우들이 많았는데 이런경우들 또한 이미 배열이나 객체의 프로토타입 안에 메소드들이 정의되어있어서 가능한 일 이었다.
