
1. 10/9~10/10 휴강 때 줌에서 만나서 합치기 + 이미지 띄우기
🍇 축제 행사 파트 레퍼런스
지오님이 데이터 넘겨받는 걸 어려워 하셔서 찬희님이 도와주셔서 다행히 데이터 넘겨받는 것까지는 성공하셨다고 함 그래서 그 외에 이미지 관련 노션에 적어서 업로드 함
1. 이미지 넣는 곳 reactfront > public > festivalImage

2. 그로 인한 코드들 > 적절히 수정 요망

3. 백엔드
- dto

package com.in4mation.festibook.dto.main;
import lombok.*;
import java.util.Date;
@Getter
@Setter
@NoArgsConstructor
@AllArgsConstructor
@Builder
@ToString
public class FestivalDTO {
private int festival_no;
private String festival_category;
private String festival_name;
private String festival_contents;
private String festival_local;
private String festival_addr;
private String festival_zipcode;
private Date start_date;
private Date end_date;
private String festival_phone;
private String festival_homepage;
private String festival_office;
private double x;
private double y;
private String festival_image;
private int festival_view;
}- mapper(인터페이스)
- 나의 경우 top 5를 조회순으로 가져오는 것 때문에 설정 해둔 것이기에 이후는 적절히 수정하길

package com.in4mation.festibook.repository.main;
import com.in4mation.festibook.dto.main.FestivalDTO;
import org.apache.ibatis.annotations.Mapper;
import java.util.List;
@Mapper
public interface FestivalImageMapper {
List<FestivalDTO> getTop5FestivalsByViews();
}- mapper.xml

<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.in4mation.festibook.repository.main.FestivalImageMapper">
<select id="getTop5FestivalsByViews" resultType="com.in4mation.festibook.dto.main.FestivalDTO">
SELECT festival_no, festival_name, festival_category, festival_image FROM Festival_table ORDER BY festival_view DESC LIMIT 5
</select>
</mapper>- 서비스

package com.in4mation.festibook.service.main;
import com.in4mation.festibook.dto.main.FestivalDTO;
import java.util.List;
public interface FestivalImageService {
List<FestivalDTO> getTop5FestivalsByViews();
}package com.in4mation.festibook.service.main;
import com.in4mation.festibook.dto.main.FestivalDTO;
import com.in4mation.festibook.repository.main.FestivalImageMapper;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class FestivalImageServiceImpl implements FestivalImageService{
@Autowired
private FestivalImageMapper festivalImageMapper;
@Override
public List<FestivalDTO> getTop5FestivalsByViews() {
return festivalImageMapper.getTop5FestivalsByViews();
}
}- 컨트롤러

package com.in4mation.festibook.controller.main;
import com.in4mation.festibook.dto.main.FestivalDTO;
import com.in4mation.festibook.service.main.FestivalImageService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.http.ResponseEntity;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.List;
@RestController
@RequestMapping("/festivals")
public class FestivalImageController {
@Autowired
private FestivalImageService festivalImageService;
@GetMapping("/top5")
public ResponseEntity<List<FestivalDTO>> getTop5FestivalsByViews() {
List<FestivalDTO> festivals = festivalImageService.getTop5FestivalsByViews();
return ResponseEntity.ok(festivals);
}
}4. 프론트
- 굵은 글씨가 축제쪽
import React, { useEffect, useState } from "react";
import './Home.css';
import moon from '../img/main/moon.png'
import bg1 from '../img/main/bg1.png'
import bg2 from '../img/main/bg2.png'
import university_img from '../img/main/university_img.png'
import university1 from '../img/main/university1.png'
import university2 from '../img/main/university2.png'
import university3 from '../img/main/university3.png'
import famous from '../img/main/famous.png'
import cloud from '../img/main/cloud.png'
import lamp1 from '../img/main/lamp1.png'
import lamp2 from '../img/main/lamp2.png'
import lamp3 from '../img/main/lamp3.png'
import lamp4 from '../img/main/lamp4.png'
import lamp5 from '../img/main/lamp5.png'
import lamp6 from '../img/main/lamp1.png'
import lamp7 from '../img/main/lamp2.png'
import lamp8 from '../img/main/lamp3.png'
import footer_logo from '../img/login/Loginlogo.png'
import github from '../img/main/github.png'
import notion from '../img/main/Notion.png'
import 'aos/dist/aos.css';
**import axios from "axios";**
function Home() {
const [scrollY, setScrollY] = useState(0);
const [festivals, setFestivals] = useState([]);
const isMobile = window.innerWidth < 768;
useEffect(() => {
const handleScroll = () => {
setScrollY(window.scrollY);
};
window.addEventListener("scroll", handleScroll);
**let config = {
method: 'get',
maxBodyLength: Infinity,
url: 'http://localhost:8080/festivals/top5',
headers: {'Content-Type': 'application/json' }
};
axios.request(config)
.then((response) => {
console.log('festivals======>',JSON.stringify(response.data));
setFestivals(response.data);
})
.catch((error) => {
console.log(error);
});**
return () => {
window.removeEventListener("scroll", handleScroll);
};
}, []);
const lamps = [
{ img: lamp1, position: { top: '0%', left: '5%' } },
{ img: lamp2, position: { top: '0%', right: '15%' } },
{ img: lamp2, position: { top: '10%', right: '10%' } },
{ img: lamp3, position: { top: '20%', left: '15%' } },
{ img: lamp4, position: { top: '40%', right: '5%' } },
{ img: lamp5, position: { top: '50%', left: '20%' } },
{ img: lamp6, position: { top: '60%', right: '15%' } },
{ img: lamp7, position: { top: '70%', left: '10%' } },
{ img: lamp8, position: { top: '80%', right: '20%' } },
{ img: lamp1, position: { top: '15%', left: '30%' } },
{ img: lamp2, position: { top: '25%', right: '30%' } },
{ img: lamp3, position: { top: '35%', left: '20%' } },
{ img: lamp4, position: { top: '45%', right: '35%' } },
{ img: lamp5, position: { top: '55%', left: '30%' } },
{ img: lamp6, position: { top: '65%', right: '40%' } },
{ img: lamp7, position: { top: '80%', left: '5%' } },
{ img: lamp8, position: { top: '85%', right: '3%' } },
];
return (
<div className="section">
<div className="bgWrapper" style={{ '--scrollY': scrollY }} >
<img className="bg1" src={bg1} alt="bg2" style={{ top: `${scrollY * 0.5}px` }} />
<h3 className="mainText" style={{
top: `${scrollY * 1}px`,
marginRight: `${scrollY * 1.5}px`,
marginTop: `${300 + scrollY * 0.3}px`,
zIndex: 10
}}>기억하고 싶은 축제<br />Festibook과 함께 <br /> (스크롤을 내려주세요!)</h3>
{lamps.map((lamp, index) => (
<img
key={index}
className="lamp"
src={lamp.img}
alt={`Lamp ${index}`}
style={{
...lamp.position,
top: `calc(${lamp.position.top} + ${scrollY * 0.5}px)`,
animationDuration: `${2 + index % 2}s`,
}}
/>
))}
</div>
<div className="university_div">
<div className="university_text_div">
<img className="university_img" src={university_img} alt="university_img"/>
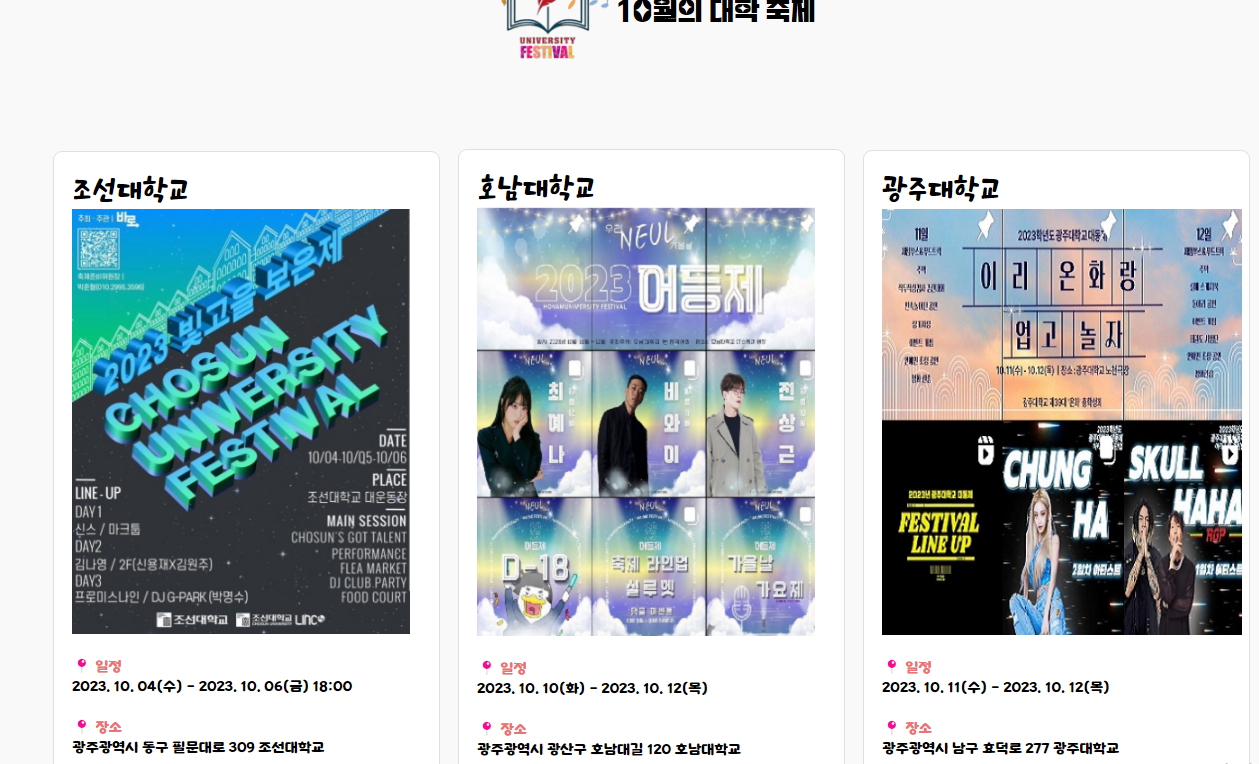
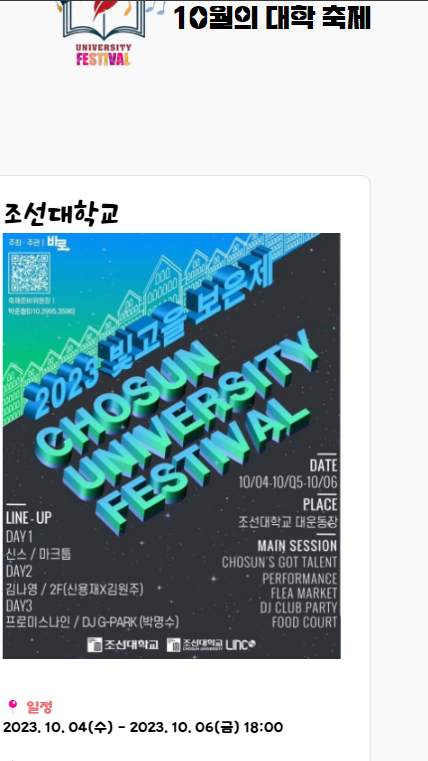
<span className="university_text"> 10월의 대학 축제</span>
</div>
<div className="university_ex">
<div className="university_festival">
<span className="university_name">조선대학교</span><br/>
<img className="university_img1" src={university1} alt="university1"/><br/>
<div>
<p className="element">
<span className="title"> 📍 일정 <br /> </span>
2023. 10. 04(수) - 2023. 10. 06(금) 18:00
<br /> <br />
<span className="title"> 📍 장소 <br /> </span>
광주광역시 동구 필문대로 309 조선대학교
<br /> <br />
<span className="title">📍 라인업 <br /> </span>
10월 4일(수) : 신스/마크툽 <br />
10월 5일(목) : 김나영/2F 신용재 X 김원주 <br />
10월 6일(금) : 프로미스나인 신용재 <br /><br />
<span className="title">📍 관련 인스타 그램 <br /> </span>
<a href="https://instagram.com/chosun_36th?igshid=MzRlODBiNWFlZA==" target="_blank" rel="noopener noreferrer">조선대학교 인스타 바로가기</a>
</p>
</div>
</div>
<div className="university_festival">
<span className="university_name">호남대학교</span><br/>
<img className="university_img2" src={university2} alt="university2"/><br/>
<div>
<p className="element">
<span className="title"> 📍 일정 <br /> </span>
2023. 10. 10(화) - 2023. 10. 12(목)
<br /> <br />
<span className="title"> 📍 장소 <br /> </span>
광주광역시 광산구 호남대길 120 호남대학교
<br /> <br />
<span className="title">📍 라인업 <br /> </span>
10월 10일(화) : 전상근 <br />
10월 11일(수) : 비와이 <br />
10월 12일(목) : 최예나 <br /><br />
<span className="title">📍 관련 인스타 그램 <br /> </span>
<a href="https://instagram.com/honam_neul_37th?igshid=MzRlODBiNWFlZA==" target="_blank" rel="noopener noreferrer">호남대학교 인스타 바로가기</a>
</p>
</div>
</div>
<div className="university_festival">
<span className="university_name">광주대학교</span><br/>
<img className="university_img3" src={university3} alt="university3"/><br/>
<div>
<p className="element">
<span className="title"> 📍 일정 <br /> </span>
2023. 10. 11(수) - 2023. 10. 12(목)
<br /> <br />
<span className="title"> 📍 장소 <br /> </span>
광주광역시 남구 효덕로 277 광주대학교
<br /> <br />
<span className="title">📍 라인업 <br /> </span>
10월 11일(수) : 하하&스컬 <br />
10월 12일(목) : 청하, 케이시 <br /><br />
<span className="title">📍 관련 인스타 그램 <br /> </span>
<a href="https://instagram.com/honam_neul_37th?igshid=MzRlODBiNWFlZA==" target="_blank" rel="noopener noreferrer">광주대학교 인스타 바로가기</a>
</p>
</div>
</div>
</div>
</div>
<div className="famous_div">
<div className="famous_text_div">
<img className="famous_img" src={famous} alt="famous_img"/>
<span className="famous_text"> 사람들이 가장 많이 눌러본 인기 축제 </span>
</div>
</div>
**<div id="contentContainer" className="contentContainer">
<div>
{festivals.map((festival, index) => (
<div key={festival.festival_no}>
<h2>Top {index + 1}: {festival.festival_name}</h2>
<img src={process.env.PUBLIC_URL + festival.festival_image} alt={festival.festivalName} />
<p> {festival.festival_category}</p>
</div>
))}
</div>
</div>**
<div className="footer">
<div className="footer-logo">
<img className="footer_logo" src={footer_logo} alt="footer_logo" />
</div>
<div className="footer-links">
<div className="info-links">
<a href="/team-introduction">조원 소개</a>
<a href="https://incredible-gem-98e.notion.site/in4mation-festibook-844ae8d62e784c8d82f374a03277f523?pvs=4">사이트 소개</a>
</div>
<div className="social-links">
<span>Link: </span>
<div className="icons">
<a href="https://github.com/GoldenPearls/festibook"><img className="github" src={github} alt="github" /></a>
<a href="https://incredible-gem-98e.notion.site/in4mation-festibook-844ae8d62e784c8d82f374a03277f523?pvs=4"><img className="notion" src={notion} alt="notion" /></a>
</div>
</div>
</div>
<div className="footer-copyright">
© 2023, Festibook의 In4mation. 모든 권리 보유.
</div>
</div>
</div>
);
}
export default Home;5. 네비게이션 바
- html 내에서는 리액트 안에 꺼를 사용 못함
- 스타일 내가 만든 거 가져가서 그 안에서 지정 밖에 없다고 함
🍇 민성님 커뮤니티와 합치기
화요일 새벽에 만나서 같이 합쳤다 다행히도 문제 없이 찰떡같이 붙음 ㅠㅠㅠㅠㅠ 헝헝 다행이다....
2. 10/18 회의록
일단 성공적으로 합쳐졌고 10/18까지 한 것 = 이후 수정 사항은 금요일에 다시 합치는 걸로
🍇 이미지 수정
- 포스트 잘려있던 거 수정 이미지

🍇 합치기 완료
- 합친 파일 github에 merge_1011

- map 불러오기의 경우
- listTest.html에서

<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=44e85932510e66adc4073ed0e3aa2f6a&libraries=services,clusterer"></script>이부분의
appkey=44e8를 자기키로 바꾸기
- 카카오 개발자 센터에 로그인 후
- 내 애플리케이션에 들어가서

- 애플리케이션 추가

-
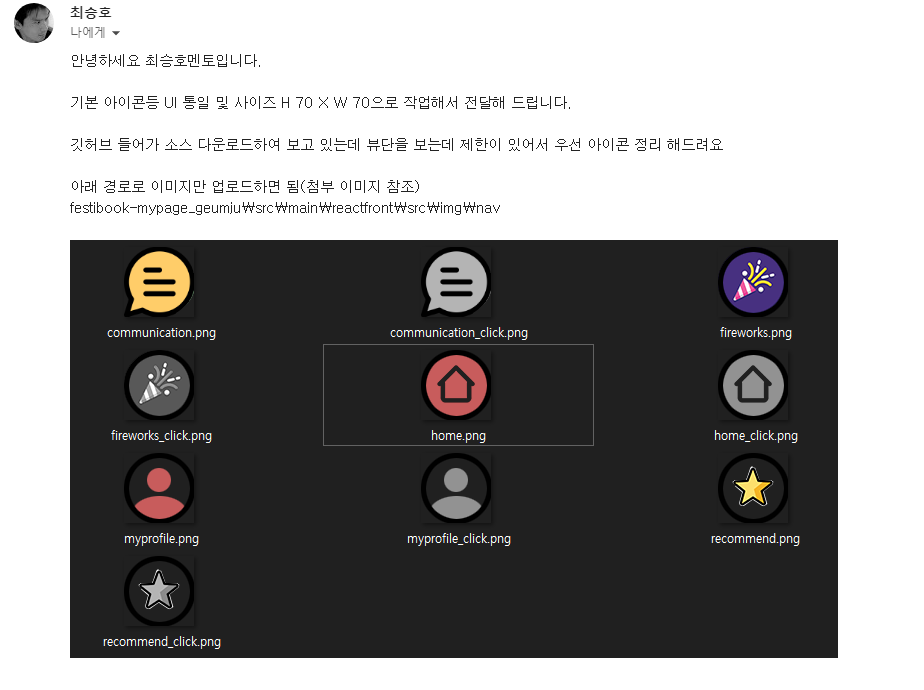
누른 후 아래 사진의 키 값을 위 appkey= 다음에
javascript키를 붙여주면 된다. -
그 후 사이트 등록 해줘야 함

🍇 이미지 파일
- 제꺼로 수정하실 분들만 사용하면 됩니다!!
- 제꺼는 수정본으로 들어 가 있어서 데이터 베이스 아래 csv파일로 넣어주면 됨
🍇 이후 작업
- 자신의 파트 마무리 (금요일 오후 2시쯤에 마지막 합치기 예정)
- 어쨋든 한 번 이상의 merge 해봤다는 기록이 있어야 협업했다고 볼 수 있기에 금요일에 제꺼에 합치고 merge 한 척 합쳐보기
- 틈틈히
PPT자신의 파트 혹은 전체 추가해야 할 부분 추가(토요일 발표 전에 어느정도는 PPT 완성 필요)
- 시연 동영상 필요 - 토요일 오전에 해도 될 듯
- 문서, ERD 수정, 깃허브 필요
ERD수정 완료 필요WBS수정 해주세요!
3. 10/12 회의록
토요일 멘토링 때 발표를 위한 논의 ppt는 미리캠퍼스를 통해 협업해서 작업
🍌 PPT 파트 분배 완료
- 시연 동영상 : 아진님, 지오님
- 발표 + 대본 : 금주
- PPT 전체틀 : 찬희님, 민성님
🍌 발표 시간
- 토요일 3시 30분, 목요일 2시 10분
🍌 PPT (공통)
1. 템플릿에 대한 내용
- 공통 템플릿은 가을 테마인 이게 기준

- 다른 뒤에 다른 템플릿 느낌 넣어둔 것들은 안에 구성시 가져와서 복붙하라고 넣어뒀어요!

2. 기능에 경우 자신이 맡은 파트는 작성 필요
- 이미지랑 자기 설명 및 기능 코드 설명, 아쉬운 점, 원래는 기획은 그렇게 될 예정이었으나 그 기능은 빠지게 된 것



3. 미리 캠퍼스의 단점이자 문제점
- 같은 시간에 들어가 있으면 저장이 안될 수도 있다고 하기 때문에 혹시 모를 상황에 대비해서 템플릿 복사에서 자기꺼에서 작성 후 복붙해도 됨
- 꼭 중간 중간 저장 필수

🍌 PPT 파트에 대한 내용
🍌 1. 나머지 파트들 오늘 내일 논의해서 파트 분배해서 토요일 발표 전까지 대충 피드백 받을 수 있을 정도로만 작업 후 이후 추가하면 됩니다!
2. 이후 들어갔으면 좋겠다가 있으면 밑에 추가해서금요일 오전 전까지 작성 해주시면 됩니다!
3. 추가 사항이 있을 수 있으니금요일 오후에 노션 한번씩 더 확인해주세요!
1. 시연동영상
- 동영상의 경우 내일 합치고 나서 그것을 기반으로 자신의 컴퓨터에서 잘 돌아가는 지 확인 필요
- 반응형 이라 웹 페이지 설명 후 스마트폰으로 줄여서 간단 설명과 함께 시연
- EX. 요즘에는 웹보다는 스마트폰으로 대부분의 정보를 검색하거나 작업한다고 합니다. 그리하여 스마트폰으로 볼 때도 편하게 반응형으로 작업하여 스마트폰의 화면에 경우 이런식으로 나오게 구성했습니다.
- 최승호님이 말해주신 스마트폰 프레임은 찾아봤는데 캡처 외에는 방법이 없네요…
- 시연 동영상에 설명이 들어가거나 동영상을 찍고 다른 분이 그 속도에 맞춰 설명을 해도 됩니다!
- 속도의 경우 강사님이 말씀 하시는 것 처럼 천천히 내리기
- 토요일에 피드백 들으면 좋으니 완전하지는 않더라도 만들어오기
2. 발표 + 대본
- 피피티 완성 전에도 발표 대본은 짜둘 예정
- 피피티 틀 완성되면 그에 맞춰 수정 후 팀원들에게 의견을 구할 예정
- 최대한 잘 정리해보겠습니다!
- 그 전까지는 저도 제 부분 피피티 완성하고 추가해야 할 부분 다 최대한 추가하겠습니다!
- 전체 부분도 저도 틈틈히 추가할게요
3. PPT 작업 + README 작업
- 일단 전체 틀 정리 필요
- 토요일 오전 11시?까지 대충 틀 정리해주시면 그 이후에 피피티에 맞춰서 대본 짤게요! 완전하게는 안해도 됩니다! 어차피 이후 수정하면 되기 때문에!! 이후에 저도 맞춰서 더 추가할게요
- 그리고 어차피 피드백 받고 수정해야 할 부분 있을 수도
- 위에 공통인 부분을 제외하고 작업해주시되, 저도 좀 추가해둘게요!
- 공통인 부분 같은 경우 공통 느낌이 안나면 공통 느낌 나게 틀 정리만 해주시면 됩니다!
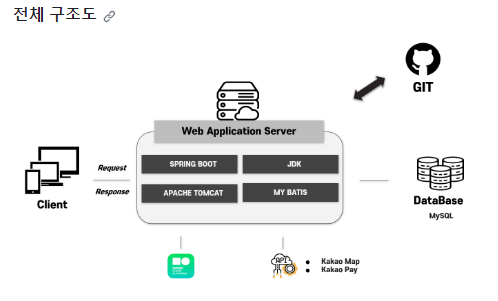
- 들어가야 할 내용
- ERD
- 피그마 화면 구성..?
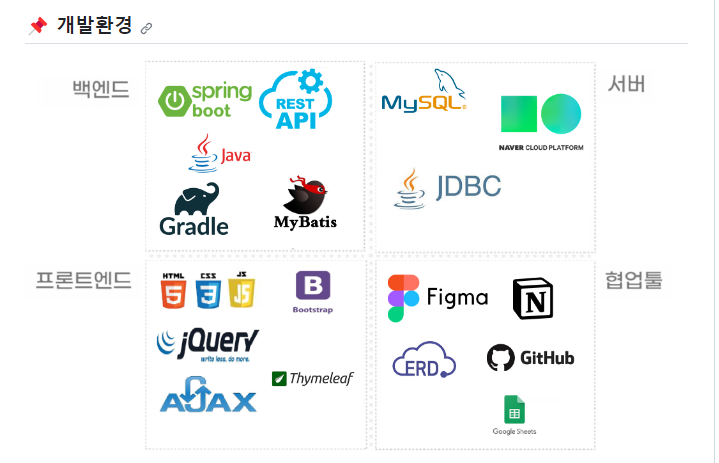
- 개발환경(참고용)

- 전체 구조

- 발표시 그냥 피피티가 움직임 없이 있는 것보다는 하나씩 맞춰서 보여주는 것이 더 집중이 되니 애니메이션 효과도 적절히 활용 부탁드려요!
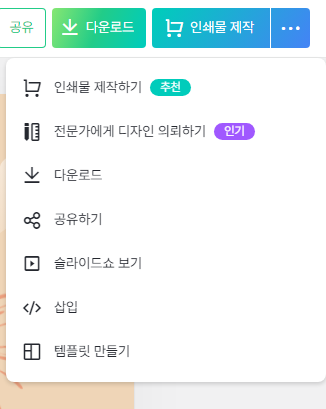
- 슬라이드 쇼도 … 누르면 미리보기 가능

- ReadMe 작업
- 다음주 목요일 전까지만 해주시면 됩니다!
- 참고 : 참고용
🍌 금요일 합치기 작업
- 2시쯤 예정
- 이후 수정도 가능! 어차피 최종 발표는 목요일이기 때문에 어차피 토요일에 피드백 받고 수정 사항이 생길 것이기에 수정 가능 다만 PPT랑 시연동영상 시 바뀌기 때문에 적어도 완전히 바뀌는 부분에 대한 것은 최대
월요일까지고 화요일 이후는 수정 사항이 있으면 안될 것 같다.
🍌 네비게이션 바 html 적용

- 파일 생성 : CSS 폴더 - 내용은 민성님 styles.css 복붙후 이름 변경

이미지 로고 - reactfront > src > img > nav > logo.png를 복사해도 됨⇒ 이건 크기 조정이 필요하기에 이미지말고 그냥 텍스트로 넣어도 상관 무


- js는 민성님꺼 사용
- 전에
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
<script src="/static/js/board/boardDetail.js"></script>
<script src="/static/js/board/scripts.js"></script>
<script src="https://cdn.jsdelivr.net/npm/sweetalert2@11"></script>- 위쪽에
<link href="/static/css/board/de/stylesFestival.css" rel="stylesheet" />
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="container">
<a class="navbar-brand" href="/">Festibook</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav ms-auto mb-2 mb-lg-0">
<li class="nav-item"><a class="nav-link" href="http://localhost:8080/recommend">추천할수박에</a></li>
<li class="nav-item"><a class="nav-link" href="http://localhost:8080/festival">축제/행사 소개</a></li>
<li class="nav-item"><a class="nav-link" href="http://localhost:8080/community">너와 나의 연결 고리</a></li>
<li id="loginStatusNavItem" class="nav-item"></li>
</ul>
</div>
</div>
</nav><a class="navbar-brand" href="/">Festibook</a> //이미지 - festivalList.html 전체 코드
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Festivals</title>
<style>
/* 검색 폼 스타일 */
form {
max-width: 600px; /* 폼의 최대 너비를 조정하세요 */
margin: 0 auto; /* 가운데 정렬을 위한 마진 설정 */
display: flex; /* 요소들을 가로로 나열하기 위해 Flexbox를 사용합니다 */
}
input[type="text"] {
width: 100%; /* 입력 필드의 너비를 100%로 설정하여 폼의 가로 크기에 맞춥니다 */
padding: 10px; /* 패딩 값 조정 */
font-size: 16px; /* 폰트 크기 조정 */
flex-grow: 1; /* 입력 필드가 가능한 한 확장되도록 설정합니다 */
}
button[type="submit"] {
padding: 10px 20px; /* 패딩 값 조정 */
font-size: 16px; /* 폰트 크기 조정 */
}
/* 버튼 스타일 */
.button-container {
text-align: center;
margin-top: 20px;
}
.button-container button {
padding: 20px 40px;
font-size: 18px;
background-color: #EC7373; /* 버튼 배경색 */
color: #fff; /* 버튼 텍스트 색상 */
border: none; /* 테두리 없앰 */
border-radius: 10px; /* 버튼 테두리 둥글게 만듦 */
cursor: pointer;
}
.button-container button:hover {
background-color: #0056b3; /* 마우스 오버시 배경색 변경 */
}
/* 이미지 그리드 스타일 */
.image-grid {
display: grid;
grid-template-columns: repeat(3, 1fr); /* 1열에 3개의 열로 그리드 설정 */
gap: 10px; /* 이미지 간격을 10px로 조정 */
justify-content: center; /* 가로 중앙 정렬 */
align-items: center; /* 세로 중앙 정렬 */
height: 90vh; /* 뷰포트 높이의 80%만큼을 사용 */
position: relative; /* 상대 위치 설정 */
}
.image-grid img {
max-width: 100%;
height: auto;
border-radius: 10px;
display: block;
margin: 0 auto;
}
/* Festival 정보 스타일 */
.festival-info {
text-align: center;
margin-top: 10px;
}
/* 추가된 스타일: 이미지와 정보를 가로로 나열 */
.festival-item {
display: flex;
flex-direction: column;
align-items: center;
text-align: center;
}
/* 버튼 위치 설정 */
.button-container {
position: absolute;
top: 150px;
right: 200px;
}
/* 상단 이미지 스타일 */
.header-image {
max-width: 100%;
height: auto;
}
</style>
<link href="/static/css/board/de/stylesFestival.css" rel="stylesheet" />
</head>
<body>
**<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="container">
<a class="logo" href="/"><img src="/static/nav/logo.png" alt="상단 이미지" class="header-image">
</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav ms-auto mb-2 mb-lg-0">
<li class="nav-item"><a class="nav-link" href="http://localhost:8080/recommend">추천할수박에</a></li>
<li class="nav-item"><a class="nav-link" href="http://localhost:8080/festival">축제/행사 소개</a></li>
<li class="nav-item"><a class="nav-link" href="http://localhost:8080/community">너와 나의 연결 고리</a></li>
<li id="loginStatusNavItem" class="nav-item"></li>
</ul>
</div>
</div>
</nav>**
<!-- 상단 JPG 이미지 띄우기 -->
<!-- 상단 JPG 이미지 띄우기 -->
<img src="/static/festival_search_img/header1.jpg" alt="상단 이미지" class="header-image" style="max-height: 300px; width: 100%;">
<h1></h1>
<!-- 검색 폼 추가 -->
<form th:action="@{/festival/search}" method="get" style="display: flex; align-items: center; margin-top: 30px;">
<input type="text" name="keyword" placeholder="축제명을 입력해주세요." style="flex-grow: 1; padding: 20px; font-size: 20px; border: 1px solid #ccc; border-radius: 10px; margin-right: 10px;">
<button type="submit" style="padding: 20px 20px; font-size: 20px; background-color: #EC7373; color: #fff; border: none; border-radius: 100%; cursor: pointer; writing-mode: horizontal-tb;">검색</button>
</form>
<!-- 버튼 이동 -->
<div class="button-container">
<button id="mapButton">위치로 보기</button>
<script>
document.getElementById("mapButton").addEventListener("click", function() {
window.location.href = "http://localhost:8080/festival/map";
});
</script>
<button id="calendarButton">날짜로 보기</button>
<script>
document.getElementById("calendarButton").addEventListener("click", function() {
window.location.href = "http://localhost:8080/calendar";
});
</script>
</div>
<!-- 이미지 그리드 추가 -->
<div class="image-grid">
<div th:each="festival : ${festivals}" class="festival-item">
<!--<img th:src="${festival.festival_image}" alt="Festival Image"/>-->
<img th:src="${festival.festival_image}"
alt="Festival Image"
th:onclick="'window.location.href=\'http://localhost:8080/festivalInfo/' + ${festival.festival_no} + '\''"
style="cursor: pointer;"/>
<div class="festival-info">
<!--<p th:text="${festival.festival_no}"></p>-->
<p th:text="${festival.festival_name}"></p>
<p th:text="${festival.festival_category}"></p>
</div>
</div>
</div>
**<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
<script src="/static/js/board/boardDetail.js"></script>
<script src="/static/js/board/scripts.js"></script>
<script src="https://cdn.jsdelivr.net/npm/sweetalert2@11"></script>**
</body>
</html>- 통일성을 위해 리액트에서의 네비바도 검정으로 바꿀 예정.. 부트스트랩이라 색깔 조정이 어려움.. 리액트랑의 연동성 때문에 제꺼를 가져오기는 힘든것같아요,,
4. 10/13 회의록
시연 동영상 시 각자 파트에 대한 설명이 필요하다 하셔서 작성하게 됨
🍌 민성님
로그인(아이디 찾기, 비번 찾기)
아이디 찾기 : 아이디 찾기에는 이름과 이메일 주소가 필요하다.
회원가입에 저장 되어있는 이름과 이메일 주소를 정확히 입력하면 팝업창으로 아이디를 전달해준다
이름또는 이메일이 다르면 입력하신 이름과 이메일로 등록된 회원 정보를 찾을 수 없다
출력한다.
비밀번호찾기:
1.비밀번호를 찾기 위해 이메일 주소를 입력해야한다.
2.입력한 이메일로 코드를 전송한다.
3.입력된 이메일로 인증코드를 받는다.
4.이메일로 받은 인증 코드를 입력후 버튼을 눌렀을때 임시비밀번호를 준다.
이때 팝업창에는 임시비밀번호를 바로변경할지 비밀번호 변경으로 가는 팝업창을 띄운다
돌아가기를 누르면 변경을 하지 않고 돌아갈수있다.
만약 이메일입력때 회원가입을 하지 않은 이메일을 입력시 없는계정의 이메일입니다.
라고 메시지를남긴다
만약 인증코드를 틀리면 인증번호가 다르다고 메시지를 남긴다.
마이페이지(비밀번호 변경, 회원 탈퇴)
비밀번호 변경 :
비밀번호를 변경하기 위해서는 이메일 주소 현재 비밀번호, 새로운 비밀번호를 입력 해야 한다.
올바르게 다 입력했다면 비밀번호 변경이 완료되었다는 메시지 팝업 창을 띄운다.
3중에 하나라도 안쳤다면 입력 해 달라는 메시지를 준다.
현재 비밀번호와 새로운 비밀번호가 같으면 현재 비밀번호와 바꾸려는 비밀번호가 같다고 메시지를 남긴다.
회원 탈퇴
회원 탈퇴를 진행하려면 아이디,비밀번호가 필요하다.
입력 해야 하는 정보를 입력 했을 때 성공적으로 삭제되었다고 팝업 메시지가 뜬다.
아이디가 회원 가입 한 적 없는 아이디일 때 현재 가입된 계정이 없다고 메시지가 뜬다.
현재 패스워드가 일치하지 않아도 현재 비밀번호가 틀렸다고 메시지가 뜬다.
너와 나의 연결 고리
메인 페이지
너와 나의 메인 페이지는 우선 CRUD기능을 가지고 있고 한 페이지에 10개씩 묶어서 가독성있게 볼 수 있게 페이징 기능을 사용했다
검색 기능도 있는데 검색기능에는 아이디로 검색 글제목으로 검색 2개를 합쳐놓는 전체검색이있다.
글쓰기
글쓰기에는 로그인 후 이용 할 수 있는데 제목,내용,글종류를 선택하여 작성을 하면 너와 나의 연결 고리 에 업로드 된다.
만약 글쓰기에 제목,내용,글 종류를 작성을 하나라도 안 할 시 입력 해 달라고 메시지를 준다.
글쓰기 누르기 전 로그인이 안 되어 있을 시에는 로그인이 필요하다고 메시지를 준다.
상세 페이지
너와 나의 연결 고리에서 글의 제목을 눌렀을 때 나오는 상세 페이지이다.
글을 작성한 작성자가 아닐 때 수정하기와 삭제하기 기능이 안 보인다.
글을 작성한 작성자일 때 수정하기와 삭제하기가 보인다.
1.수정하기를 눌렀을 때 원래 작성 데이터를 가져온다.
제목,내용,글 종류를 수정 할 수 있다. 수정하기를 성공 했을 때 메시지로 수정을 성공 했다는걸 알려준다.
2.삭제하기를 눌렀을 때 정말 삭제를 할껀지 팝업 메시지로 한 번 더 물어본다.
삭제 합니다를 누르면 삭제했다는 메시지와 함께 글이 삭제되면서 너와나의 연결고리 페이지로 넘어간다. 만약 삭제 팝업 메시지에서 아니요를 누르면 삭제가 되지 않는다.
- 댓글 기능
댓글 기능은 댓글을 작성하고 버튼을 누르면 댓글이 작성되며 아이디,작성일,내용이 저장된다. 만약 로그인을 안하고 댓글 작성을 시도 했을 때 로그인이 필요하다고 메시지를 남긴다.
아무것도 입력을 안하고 버튼을 눌렀을 시에 내용 입력이 필요하다고 오류 메시지를 남긴다.
관리자 기능
관리자는 회원들의 작성글,댓글을 관리 할 수 있게
회원들의 게시물,댓글을 삭제 및 수정을 할 수 있다.
관리자는 회원들의 글 쓰기 기능에서 공지사항을 쓸 수 있게
관리자 아이디로 접속하면 글쓰기에 글 종류에서 공지사항이 추가된다.
관리자도 글 쓰기에서 아무것도 입력 안하고 댓글 작성을 시도 했을 시
내용 입력이 필요하다고 오류 메시지를 남긴다.
🍌 찬희님
달력보기
공통점: month, week, list에서 볼 때, 축제(이벤트)를 클릭 하면, 축제 상세보기 페이지로 넘어간다.
- month (월) 별로 달력을 볼 수 있다.
- week 단위로 달력을 볼 수 있다.
- list 단위로 달력을 볼 수 있다.
→ list 에서 일정 눌러서 축제 상세보기 페이지로 들어가는 것 한번만 시연 부탁드려요! - 오늘 날짜 아닌 다른 달을 보고 있을 때, 왼쪽 상단의 today 버튼을 누르면, 오늘 날짜로 달력이 바뀐다.
축제 상세보기
- 메인페이지, 축제소개, 달력보기에서 행사 하나를 선택하면, 축제 상세보기 페이지로 이동한다.
- 행사 카테고리, 행사 시작일, 종료일, 주소, 우편번호, 전화번호, 홈페이지 정보, 행사 내용을 확인할 수 있다.
- 해당 페이지를 몇 명이 조회했는지 확인할 수 있다.
- 행사장 위치를 지도에서 확인할 수 있다.
3. 금주(완료)
이동시 주의해야 할 점
- 저런식으로 글씨가 겹쳐 있으면 위에 네비게이션 바 이동이 안됨

- 그렇기 때문에 시연 시 어차피 다 내리고 설명 할 테지만 글씨가 겹치지 않는 상태에서 이동 바랍니다!

로그인(로그인, 로그아웃)
- 로그인
- 로그인 시 아이디나 비밀번호가 데이터 베이스에 저장된 내용과 다르면 아이디 및 비밀번호가 다르다고 뜬다.

- 로그인이 되게 되면 성공 메세지가 뜨게 되며, 페이지 전역에서 관리할 수 있는 localstorge에 토큰과 로그인 아이디를 받아오게 된다. 토큰의 유효시간은 12시간으로 그동안은 로그인이 유지된다. 로그인 완료 메세지 후 추천 페이지로 가게 된다.

- 로그아웃 : 로그아웃을 하면 localstorge에 저장된 토큰과 받아온 아이디를 삭제하면서 로그아웃이 되게 된다. 로그아웃되면 로그인 창으로 다시 돌아가게 된다.


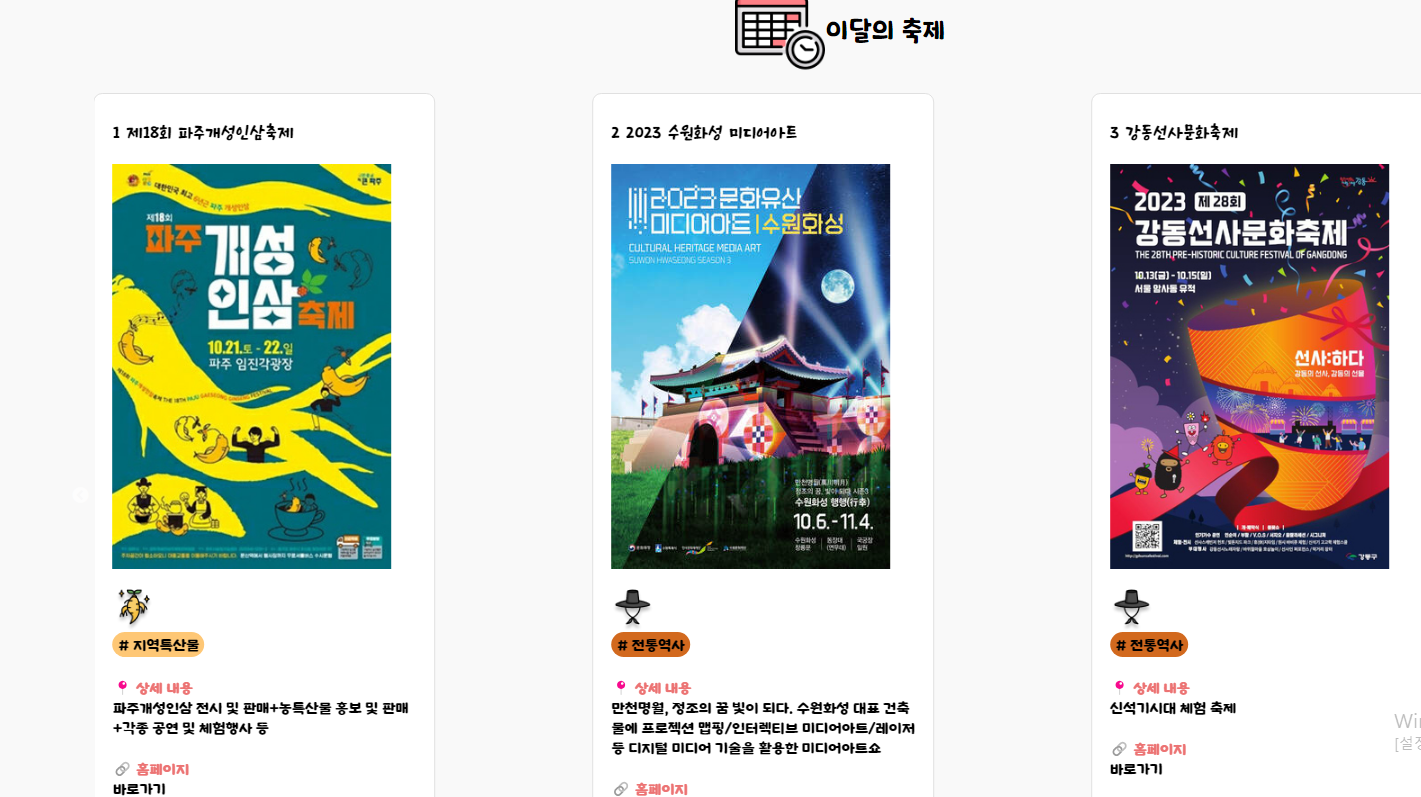
메인페이지
- 간단하게 구성된 메인 페이지로 그 달의 대학 축제의 정보 제공 및 웹 페이지에 대한 로고 푸터와 조원들에 대한 간단한 설명 페이지
- 지금 이미지 세로 크기 조정 중인데 뭐가 문제인지 세로 조정이 잘안되네요;;
- 축제 전등이 날라간다는 느낌으로 천천히 내려주기..?

- 그 달의 대학 축제 정보를 제공, 그 대학 인스타에 바로 갈 수 있는 링크도 제공

- 모바일시 1개씩 볼 수 있으며 슬라이더 형태로 구성했다 또한 모바일 환경에서는 푸터 없애버렸다.

- 푸터 관련 로고와 노션, 깃허브 연동해두었다.

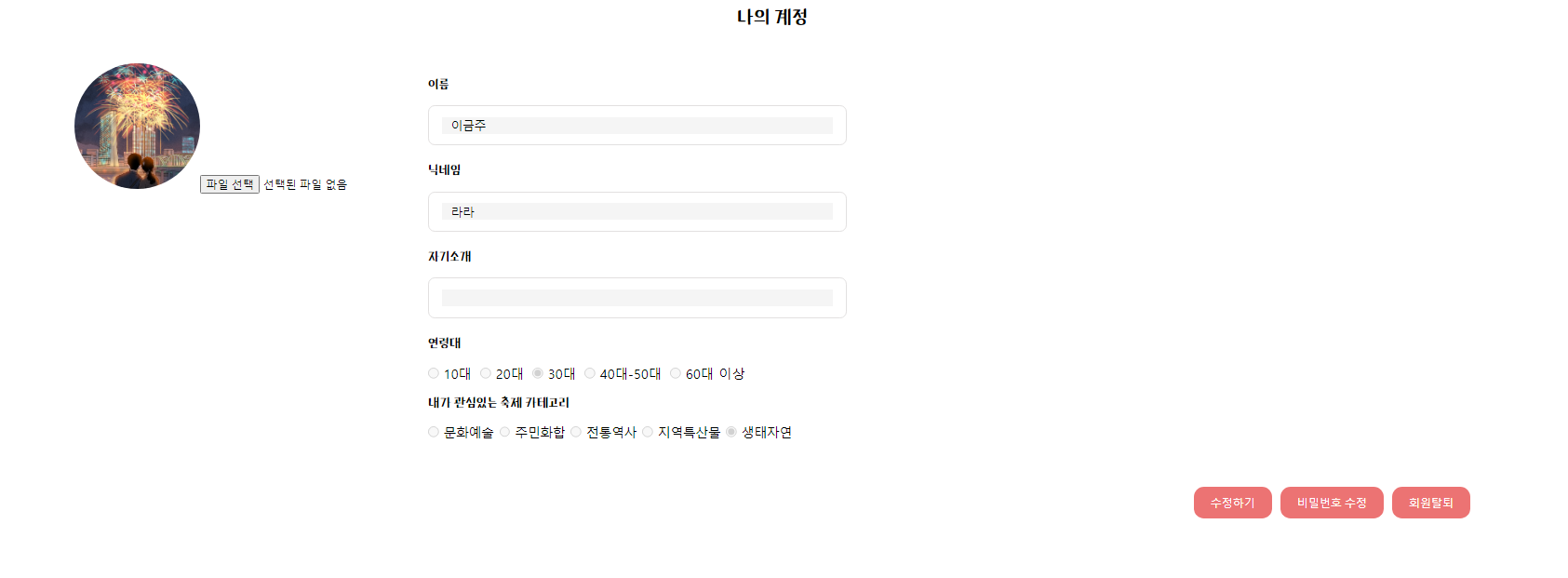
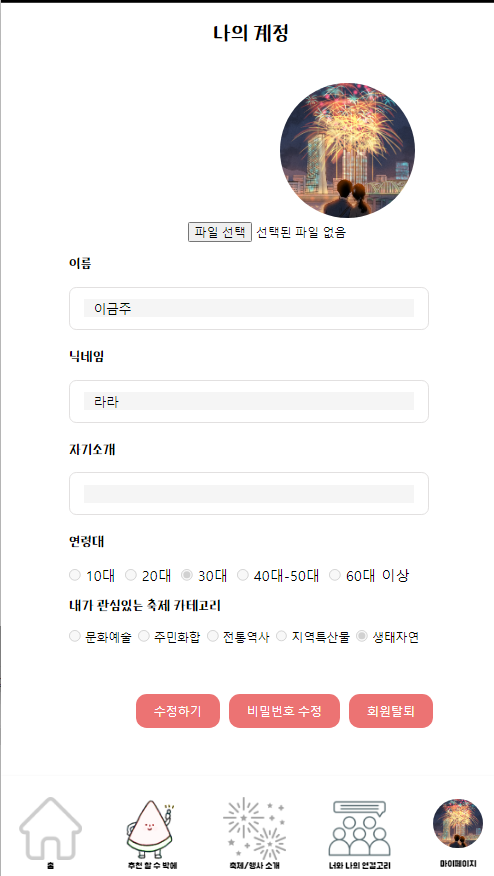
마이페이지(회원정보 수정, 프로필 이미지, 마이페이지 뷰)
- 모바일도 웹 사이트도 마이페이지 버튼을 누르면 들어갈 수 있음


- 모바일 일 때랑 웹 사이트 동일


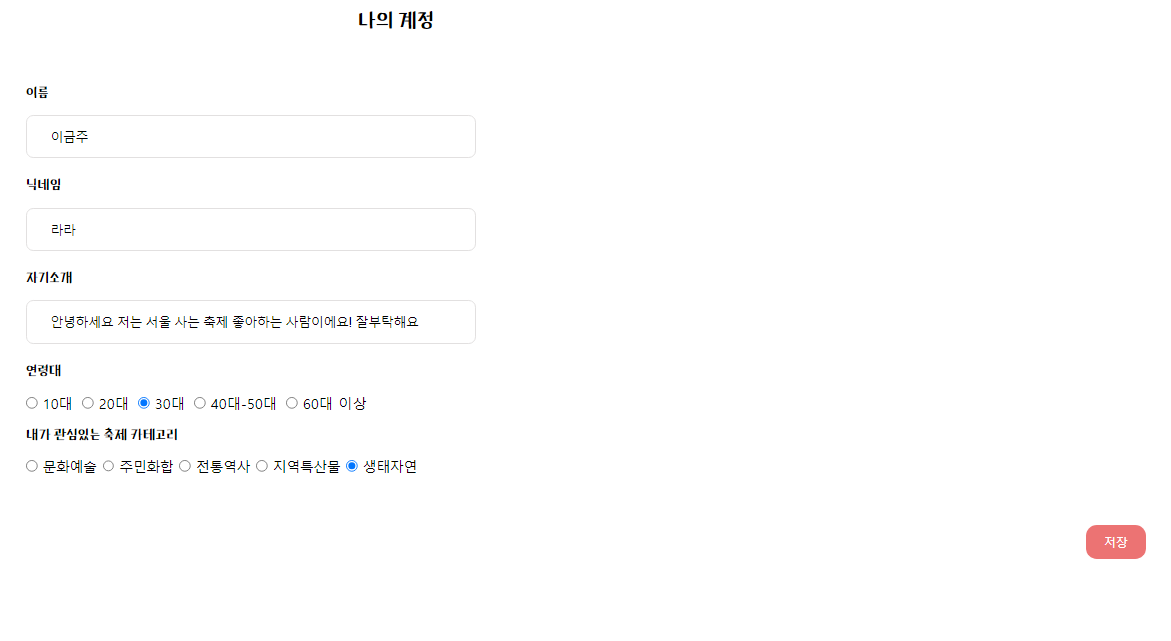
- 수정하기 버튼을 누르면 수정할 수 있게 된다!
- 수정하기를 누르면 비밀번호 수정, 회원탈퇴 버튼은 사라진다.
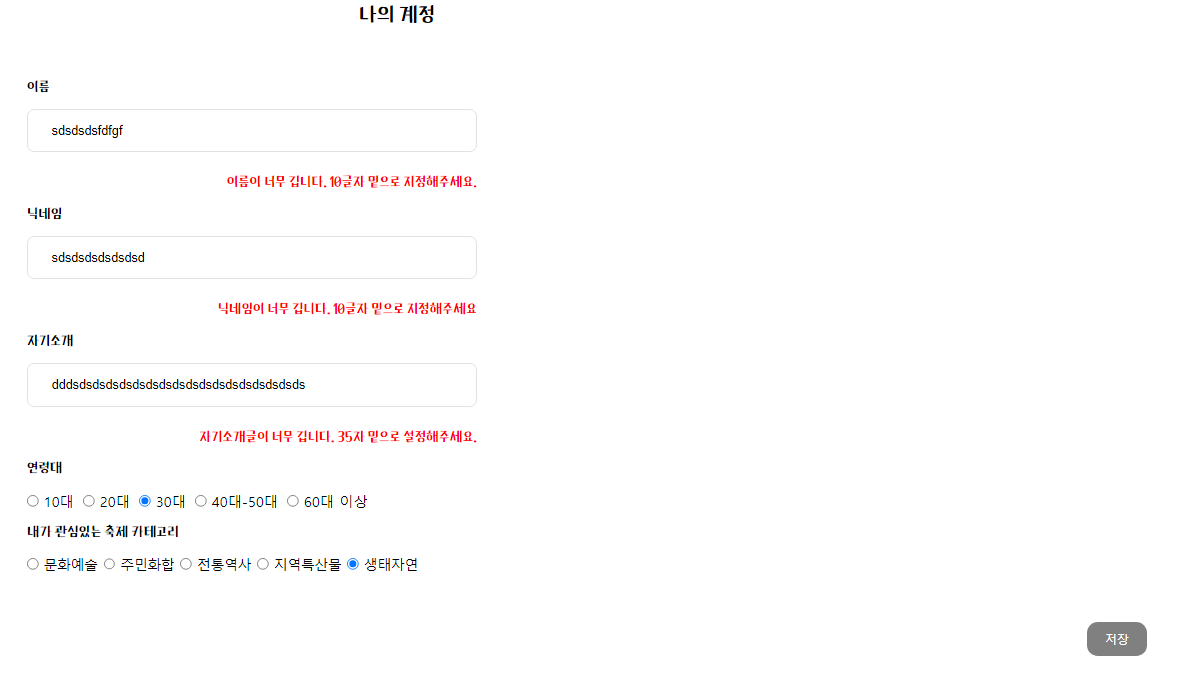
- 유효성 검사 : 하나라도 문제가 있으면 저장 버튼 자체를 누를 수 없게 설정

- 다 만족되면 저장 버튼을 누를 수 있게 돌아온다.


- 프로필 이미지도 설정 가능
- 가입시 프로필 이미지 미설정 시 기본 이미지


- 파일선택을 눌러서 이미지 설정하면

네비게이션 바에 이런식으로 설정된 이미지로 보인다.


추천 할 수 박에
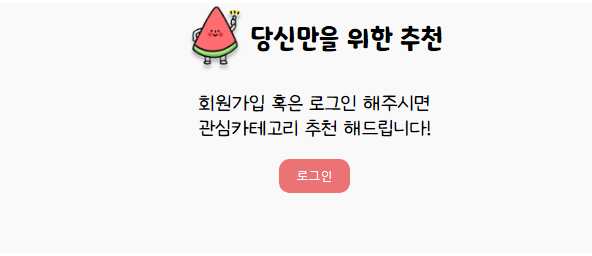
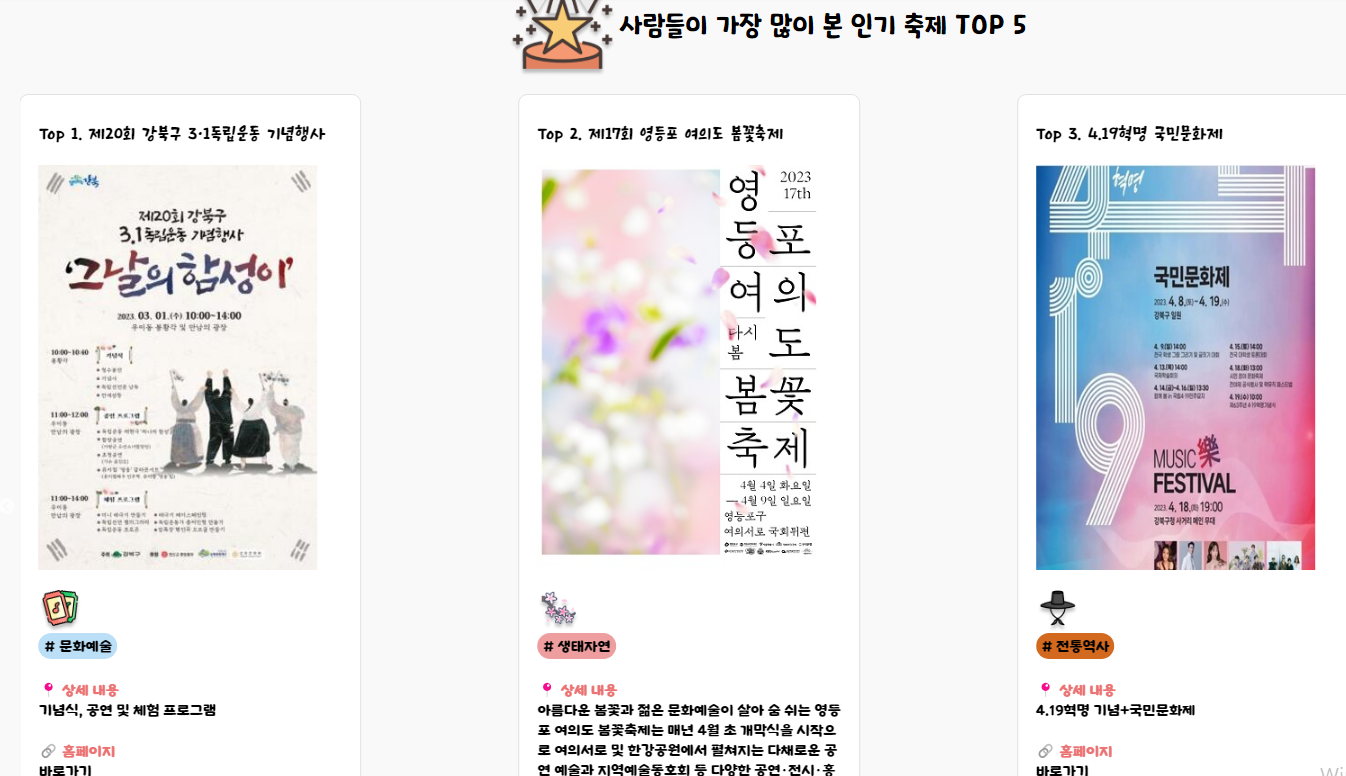
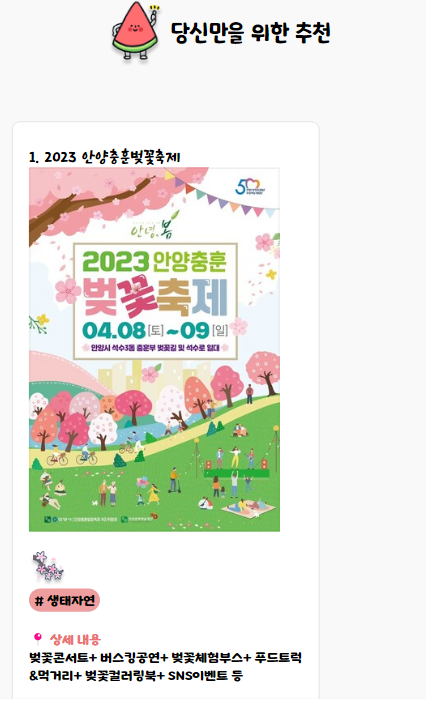
- 추천 할 수 박에는 추천 게시판으로 사람들이 가장 많이 본 인기 축제, 관심있는 카테고리에 대한 추천, 이번달 축제를 랜덤으로 보여주는 형식이다.
- 로그인을 안하면 카테고리 추천은 이용하지 못함 회원만을 위한 기능

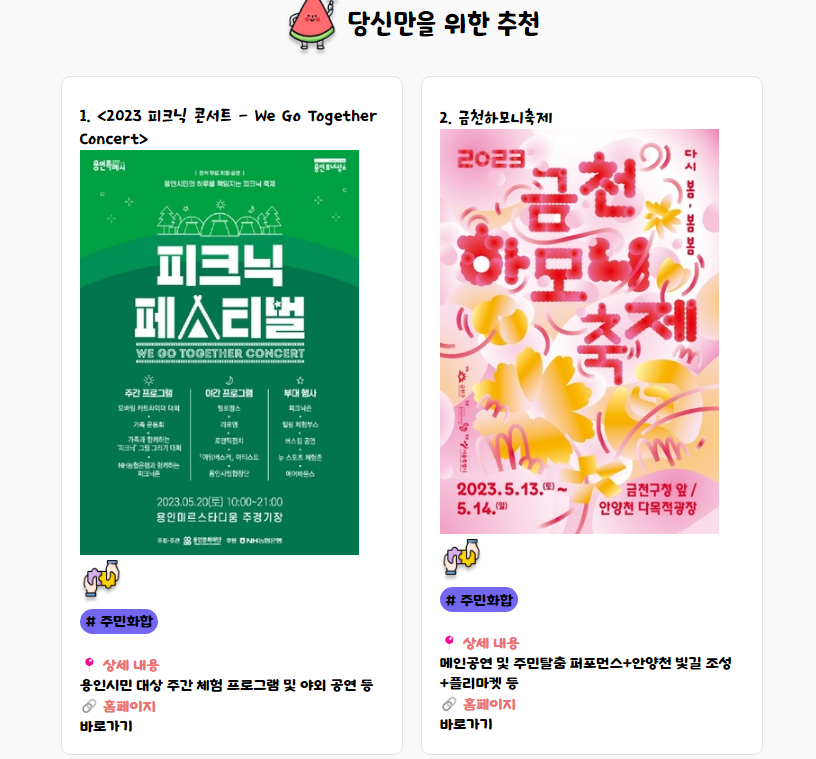
- 로그인을 하면 마이페이지에 설정 해둔 내가 관심있는 축제 카테고리에 맞춰 그 관련 카테고리들을 보여준다.


- 주의할 점은 우리가 카테고리 중
주민화합, 지역 특산물의 경우 두 개 밖에 없어서 시연할 때 다른 카테고리로 시연해서 보여주는 것을 추천
- 잠깐 화면 멈추면 자동으로 2초에 한번씩 움직이게 설정 해둠 ⇒ 천천히 내려주세요

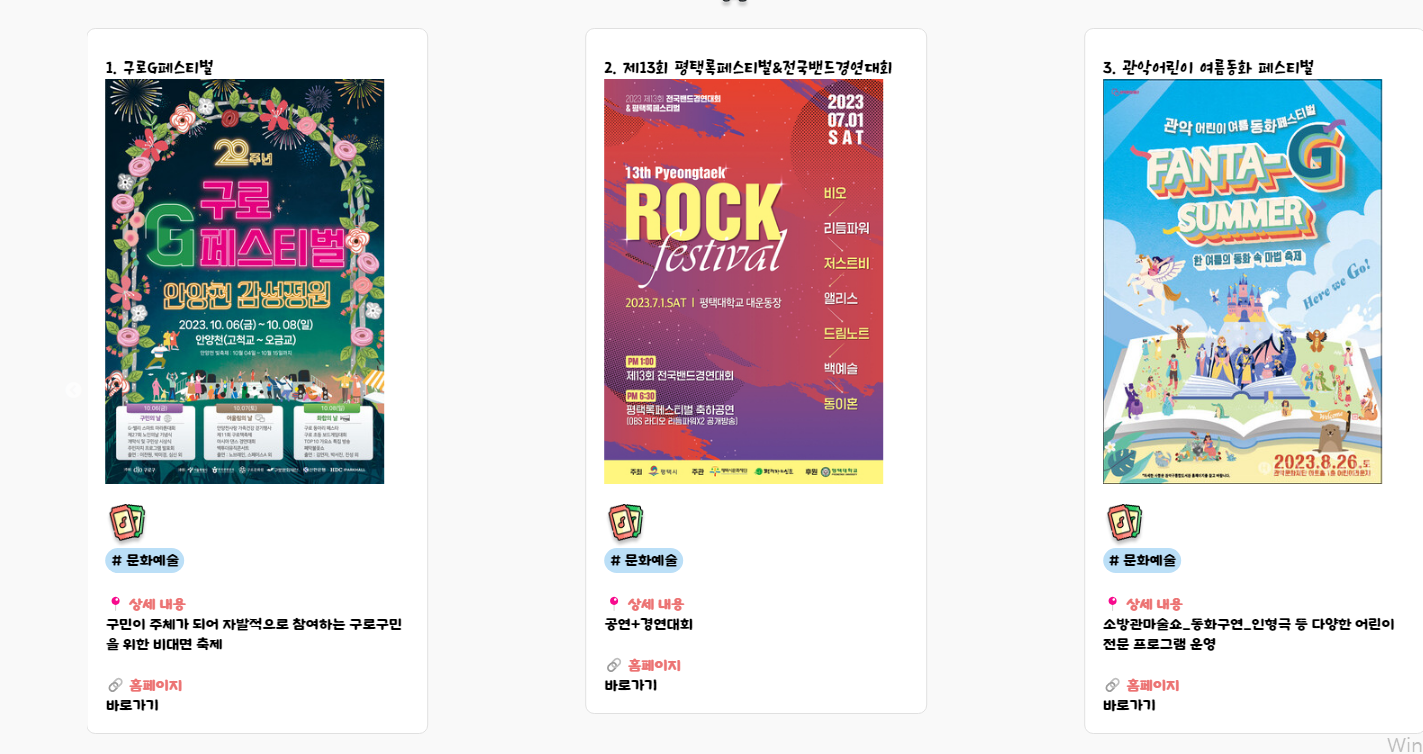
- 이번달 축제 랜덤으로 5개를 추천해준다. 회원 비회원 모두 이용 가능하다.

- 사람들이 가장 많은 본 축제 인기 축제 5개 비회원 회원 전부 이용 가능하다.

- 웹 사이트 일 때는 3개씩 슬라이더 형태, 모바일 환경일 때는 1개씩 슬라이더 형태이며 전부 이미지를 누르면 상세보기로 갈 수 있고, 홈페이지 부르면 관련 웹페이지로 바로 갈 수 있다.

다른 파트는 시연 하시는 분들 파트라 3명만 적었음
5. 10/14 멘토링 발표 및 피드백
멘토링 발표날... 발표하는 당사자로 굉장히 떨렸고.. 일단 목이 너무 말랐다.. 발표 당일에는 물 무조건 한통 옆에 두고 해야 할듯
1. 작은 화면 같이 돌리기 위한 수정 필요
- 자기 부분에 대해서 약간씩 수정이 필요하다면 수정 부탁드릴게요!
- 옆에 같이 두고 하게 되면 시연시 어느 부분만 모바일은 빼고 보여주면 공격이 들어올 것 같아서

2. 멘토링 피드백
🍌시연 관련
- 하이브리드 앱이 우리 조의
차별성인데 너무 안보인 것 같다 말씀하셨다.
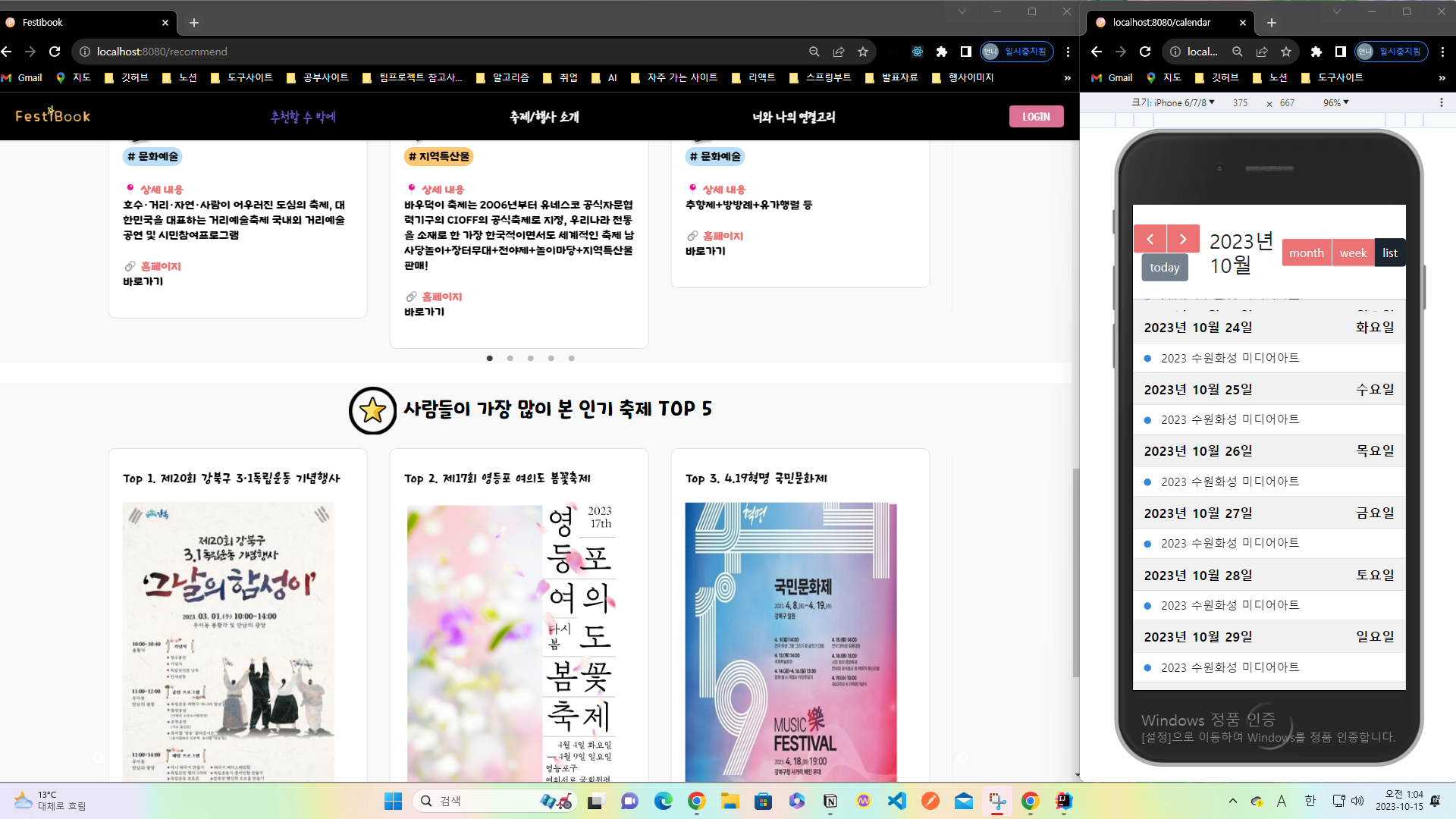
⇒ 해결책 : 아이폰 6, 7, 8로 하면 스마트폰 프레임이 씌워짐 이걸 이용해서 양쪽에서 같이 보여줄 수 있게 해주자고 말씀하셨다. 밑에 처럼 진행하면 될 듯?

- 너무 중복이 돼서 루즈해짐 가장 기본적인 것인 회원가입, 아이디 찾기 등은 시연에서 빼버려라라고 말씀하셨다.
- 오디오가 너무 빈다고 하셨다.
⇒ 해결책 : 영상 찍을 때 최대한 맞춰서 오디오가 비지 않게 하기
- 시연 시
admin 계정으로 하자. ⇒ 이메일이랑 비번 바꿀 것 - 시연할 때 로그인, 이메일 인증이 있는 비밀번호 찾기 ⇒ 비밀번호 변경까지만 보여주기
🍌발표 관련
- 발표시간이 너무 오바되었다.
⇒ 30분~35분 발표인데 50분 발표한 점 시연에서 늦어지는 헤매는 걸 빼고 필요없는 부분을 빼서 30분에 맞추자
- 시간이 너무 길어지니 영상 대신 이쁜 불꽃놀이 사진으로 대체할 것
- 참여도 있게 하는 것은 좋다고 하셨다. ⇒ 민성님이 바람잡이 해주신다고 하심!
- 그리고 다른 사람들이랑 같이 맞춰서 뒷 배경을 조원들끼리 맞출 것
⇒ 해결책 : 불꽃놀이 사진이라던지 하나씩 찾아서 맞추자
⇒ 그리고 따로 들어가셨을 때 해주신 말씀 : 사진 오른쪽 위에는 조 이름이나 festibook이 들어가면 좋겠다고 하셨다.
- 발표 할 때 모든 조원들 얼굴 잘 보이게 (발표 태도 관련)
⇒ 해결책 : 카메라 위치 변동해볼게요!
- 수익 관련한 부분은 빼버리길 바라신다. 너무 별로라고 하심 ⇒ 제외 시킴
🍌기능 관련
- 회원 탈퇴 부분은 문제가 될 수 있으니 그 부분은 얘기하지 말라고 하셨다.
- 기본적인 아이디 찾기, 회원 탈퇴, 회원가입 부분은 너무 많은 비중을 차지하지 말라고 하셨다.
- 오히려
차별화된 하이브리드 적인 것, 축제/행사, 관리자 기능, 추천 등에 대해서 좀 더 강조해야 한다고 하셨다.
6. 회고
다행히.. 어찌저찌 완성은 할 것 같다.. 조장 나가고 멘탈 나간 채로 조장이 됐는데 조원분들도 의견 잘 내주고 잘 따라와주고 버텨주셔서 감사한 마음이다.. 그리고 좀 친해진 느낌? 다른 조는 뭔가 친하다는 느낌이 안드는데 이 조는 계속 논의하고 협의하는 게 눈에 보인다고 강사님도 말씀하셨다.
멘토분도 충분히 2등은 할 수 있다며, 개인 사비로 매니저에게 영화티켓 전달해뒀다고 팀 사기 올려주고 피드백도 많이 주셨다. 우여곡절이 많았지만 끝이 보인다. 좀만 더 힘내자!!!!
