
8월 11일 수업 내용 및 팀 작업 및 tip
📌 검색/필터링 조건
🍉 정의
- 제목(title)과 작성자(writer)은 키워드(keyword)를 이용하는 검색 처리
- 완료여부를 필터링 처리
- 특정한 기간을 지정(form to) 필터링 처리
🍉 검색과 필터링에 필요한 데이터는 다음과 같이구분
- 완료 여부에 사용되는 boolean 타입(finished)
- 제목, 작성자 검색에 사용하는문자열(keyword)
- 특정 기간 검색을 위한 LocalDate 변수 2개(from, to)
🍉 실습
- PageRequestDTO 수정
- LocalDate 추가
private LocalDate from;
private LocalDate to;- TodoMapper.xml 수정
- sql 문을 추가
- 그와 연결해주는 search 넣어주기
- selectList 안에
include refid="search"를 넣어주자. - pdf에 있는 부분을 하게 되면 중복이 돼서 코드가 안되 버려서 sql 부분을 따로 작성 해주기
<sql id="search">
<where>
<if test="types != null and types.length > 0">
<foreach collection="types" item="type" open="(" close=") " separator=" OR ">
<if test="type == 't'.toString()">
title like concat('%', #{keyword}, '%')
</if>
<if test="type == 'w'.toString()">
writer like concat('%', #{keyword}, '%')
</if>
</foreach>
</if>
<if test="finished">
<trim prefix="and">
finished = 1
</trim>
</if>
<if test="from != null and to != null">
<trim prefix="and">
dueDate between #{from} and #{to}
</trim>
</if>
</where>
</sql><!--MyBATIS 경우 기본적으로 getXXX, setXXX을 통해 동작하므로, #{skip}, #{size}-->
<select id="selectList" resultType="com.multicampus.springex.domain.TodoVO">
select * from tb1_todo
<include refid="search"></include>
order by tno desc limit #{skip}, #{size}
</select>- list.jsp 수정
- script 추가
document.querySelector(".clearBtn").addEventListener("click", function (e){
e.preventDefault()
e.stopPropagation()
self.location ='/todo/list'
},false)- 위에 검색 부분 추가
<div class="row content">
<div class="col">
<div class="card">
<div class="card-body">
<h5 class="card-title">Search </h5>
<form action="/todo/list" method="get">
<input type="hidden" name="size" value="${pageRequestDTO.size}">
<div class="mb-3">
<input type="checkbox" name="finished" ${pageRequestDTO.finished?"checked":""} >완료여부
</div>
<div class="mb-3">
<input type="checkbox" name="types" value="t" ${pageRequestDTO.checkType("t")?"checked":""}>제목
<input type="checkbox" name="types" value="w" ${pageRequestDTO.checkType("w")?"checked":""}>작성자
<input type="text" name="keyword" class="form-control" value ='<c:out value="${pageRequestDTO.keyword}"/>' >
</div>
<div class="input-group mb-3 dueDateDiv">
<input type="date" name="from" class="form-control" value="${pageRequestDTO.from}">
<input type="date" name="to" class="form-control" value="${pageRequestDTO.to}">
</div>
<div class="input-group mb-3">
<div class="float-end">
<button class="btn btn-primary" type="submit">Search</button>
<button class="btn btn-info clearBtn" type="reset">Clear</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>📌 문제 상황 발생
🍉 문제 상황 1

💫 검색을 하면 페이지 수가 줄어야 하는데 여러개 가 나옴 1페이지 안에 나오면 1페이지번호만 보여주면 되는데 다 나온다
🍉 해결방안 1

- 같은 조 분이 공유 해주셔서 알게 되었다.
- TodoMapper.xml
getCount부분에서 where 절을 안줬기 때문에 끝도 없이 늘어 난 것 - 그렇기 때문에 조건을 주었다.
<!--getCount 연결해주기, 전체 개수 반환-->
<select id="getCount" resultType="int">
select count(tno) from tb1_todo
/*이 부분을 붙히면서 끝없이 늘어나는 수를 줄일 수 있음*/
<where>
<if test="types != null and types.length > 0">
<foreach collection="types" item="type" open="(" close=") " separator=" OR ">
<if test="type == 't'.toString()">
title like concat('%', #{keyword}, '%')
</if>
<if test="type == 'w'.toString()">
writer like concat('%', #{keyword}, '%')
</if>
</foreach>
</if>
<if test="finished">
<trim prefix="and">
finished = 1
</trim>
</if>
<if test="from != null and to != null">
<trim prefix="and">
dueDate between #{from} and #{to}
</trim>
</if>
</where>
</select>🍉 문제 상황 2
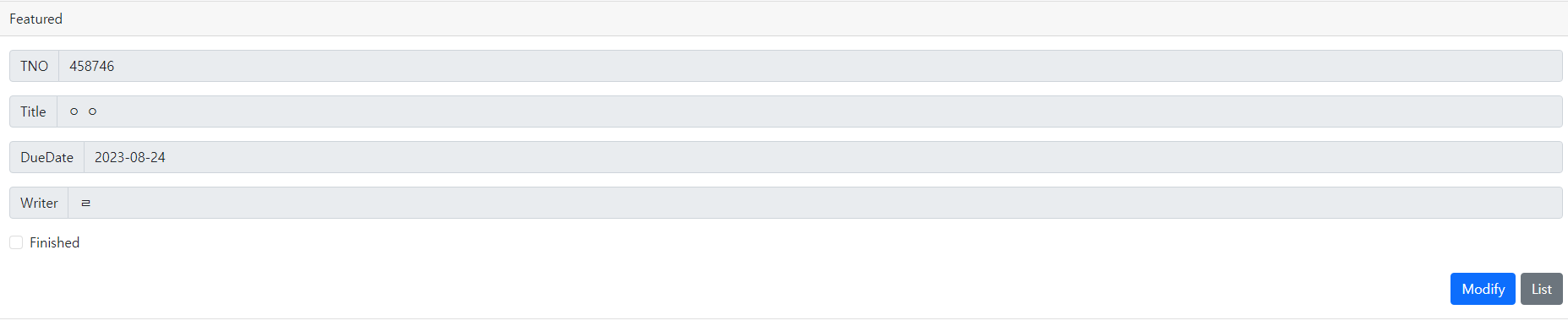
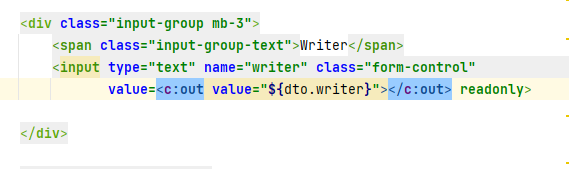
💫 상세보기를 할 때 writer의 경우 공백 뒤에 글자가 사라지는 현상 ⇒ list에는 잘 나오는 데 read부분과 modify가 안 나와
- list 부분

- read 부분

🍉 해결방안 2


🍉 문제가 생겼을 때 확인 해보는 방법
- 처음에 실행 시 intellj
console에서 값이 잘 넘어오는 지 확인 - 1이 문제 없다면 jsp, html, xml이 문제 인 것
- 화면에서 검사를 이용해서 뭐가 문제인지 확인해보자
- intellj 색깔도 잘 보자
a.초록색이 보인다는 것은 값으로 인식

b. `파란색`이 보여야 명령어로 인식
🍉 실제 해결방법
- read.jsp 부분에서 value 값 앞 뒤로 ‘ ‘ 붙여주기
<div class="input-group mb-3">
<span class="input-group-text">Writer</span>
<input type="text" name="writer" class="form-control"
value='<c:out value="${dto.writer}"></c:out>' readonly>
</div>- modify.jsp 부분의 value 값 앞 뒤로 “ 붙여주기
<div class="input-group mb-3">
<span class="input-group-text">Writer</span>
<input type="text" name="writer" class="form-control"
value='<c:out value="${dto.writer}"></c:out>' readonly>
</div>

🍉 설정 + 빠르게 치기 tip
- math case 해제 하면 소문자 대문자 상관없이 나옴
출처 : https://strawberry-smoothie.tistory.com/25 + 팀 조장

- 그리고 pageRequest ⇒ pr만 치면 됨
📥 강사님 리뷰
- 주제 선정(Todo)
- 앞으로 해야할 목록 써서 저장하고 수정하고 삭제하고 목록 확인’
-
요구사항 기능 명세
- 글 목록에 대한 검색 기능
- 필터링 기능(완료여부, 제목, 작성자) 조건
- 작성 기능 : 작성한 글을 DB에 저장 후 tno 글번호 / LocalDate 자동 처리
- 페이지 이동에 기능
- 모든 검색/필터링/페이징 조건 유지 구성
- 삭제 후 목록으로 이동
- 수정 시 다시 조회 화면으로 이동 시(검색/필터링/페이징 조건 초기화 )
-
데이터 베이스 설계(Table 명세, Table 간 관계 ⇒ table 생성)
-
기능에 대한 API 작성
- 각 기능에 대한 메소드 시그니처(메소드 리턴타입 메소드이름(파라미터))
- 각 자원에 대한 매핑률
- 쓰기 기능
💫 todo/register ⇒ TodoController(insert() 호출) ↔ TodoService ↔ TodoServiceImpl insert()
정상 동작 : todo/list
- TodoMapper(인터페이스)
TodoMapper.xml의 해당 SQL 태그(Mybatis) ↔ DB
- 수정 기능
회고
오늘의 팀작업이 대부분이었다. 조가 나름 커뮤니케이션도 잘되고 얻어가는 것도 많아서 좋았다!!! 월 화 휴강인데 월요일 보강...듣고 복습 좀 해야지
그리고 오늘 프로젝트 같이 하는 거 제의를 받았다. 물론 확정은 아니지만 기뻐ㅠㅠㅠㅠㅠ 요즘 나도 프로젝트에 대한 생각이 많다. 도커, 엘라스틱 서치? 쿠버네티스 이런거 한 번 써보고 싶기도 하고 그리고 프론트엔드, 디자이너는 없이 백엔드만 있는데 부트스트랩으로 충분할지... 부트 스트랩 말고 뭐가 있을지 어떻게 배포까지 해야지는 등... 트위터에 물어봐야 할지 아니면 커피챗에 물어봐야 하는 지 고민이다... 일단 트위터부터 물어서 리트윗도 괜찮은지 물어볼까...
