
웹 개발
- 프론트엔드 + 백엔드 표현
- 프론트개발이란? 웹 브라우저를 대상으로 사용자에게 보여지는 부분을 자바스크립트로 개발하는 것[프레임 워크 : 앵귤러, 뷰, 리액트]
- 백엔드 개발이란? 프론트에서 요구하는 데이터를 제공하는 형태의 개발 [스프링프레임워크, 스프링부트]
Project_Front 개발환경
🥐 리액트란?
- 페이스북에서 발표한 오픈소스 자바스크립트 프레임워크
- 가상 DOM(Document object model)과 JSX(JavaScript XML) 방식으로 동작하느 프레임워크
- SPA(Single Page Application) 개발을 위한 프레임워크
🥐 MPA
- 여러 개의 page로 구성된 Application
- 웹 브라우저에서 웹 서버 쪽으로 HTTP 요청을 보내면, 웹 서버는
HTML형태의 HTTP 응답 하는 방식 - 웹 서버는 여러 개의 경로를 제공하며, 웹 브라우저는 특정 경로로 HTTP 요청을 하는 방식
- 웹 서버의 경로마다 각기 다른 HTML이 전송되므로, 웹 서버는 각기 다른 여러개의 웹 페이지들을 응답하는 방식
- SSR(Server Side Application) 방식으로 렌더링
SSR(Server Side Application)
- 새로운 페이지를 요청할 때마다 서버에서 렌더링 된 정적리소스(HTML, CSS, JavaScript) 다운로드 된다.
- 페이지 이동하거나
새로고침하면 전체 페이지를 다시 렌더링한다. - 검색엔진이 페이지를
크롤링할 때 매우 적합한 형태 - 첫 로딩 매우 짧다(서버에서 이미 렌더링한 값을 전달 ) ⇒ 클라이언트 js파일을 모두 다운로드 하기 전까지 각각의기능이 동작하지 않는다.
🥐 SPA(Single Page Application)
- 한 개의 page로 구성된 Application
- CSR(Client Side Rendering) 방식으로 렌더링 한다.
- 단 한 번만 리소스 로딩(HTML, CSS, JavaScript) : 데이터를 받아올 때만 서버와 통신(모바일 앱 방 = Native 앱 방식)
- 최초 페이지를 로딩한 시점부터는 사용자 경험(UX)와 자유로운 페이지 이동 가능(필요한 부분만 서버로부터 받아와 화면 갱신)
웹 브라우저에서 웹 서버 쪽으로 REST API 방식의 요청을 하면,웹 서버는 JSON 포맷의 데이터만 웹 브라우저 쪽에 전송하는 방식(API 서버라는 용어 사 )으로 동작
하지만 모든 SPA가 CSR 방식으로 구현되는 것은 아니다.
- 자바 스크립트 파일을 번들링해서 한 번에 받아야 하기 때문에 초기 속도 문제는 해결 : (
webpack code splitting해결)- 검색 엔진 최적화(SEO) ⇒ SSR 해결
- 보안이슈(토큰을 이용 해결)
🥐 윈도우에서 리액트 개발 환경
- 윈도우는 scoop, 맥은brew로 설치
- Node.js : 웹 서버 개발 플랫폼 필수
🥐 vscode 추천 확장 프로그램




🥐 많이 사용하는 라이브러리


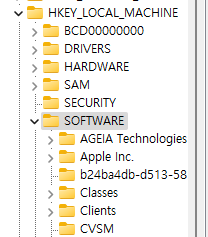
🥐 18버전으로 node.jks 다시 만들기 위해 잘 삭제됐는지 확인
- 레지스트리 편집기 안에 있는지 확인

🥐 리액트 개발 환경 만들기 + scoop를이용해서 node.js 최신 버전 설치
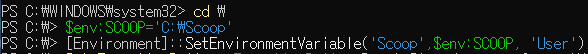
- scoop 설치 : 명령 줄에서 프로그램을 쉽게 설치 가능
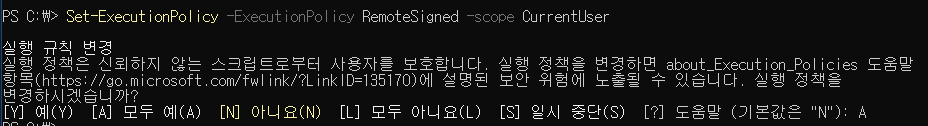
- powershell (관리자 권한으로 실행)
- 환경설정



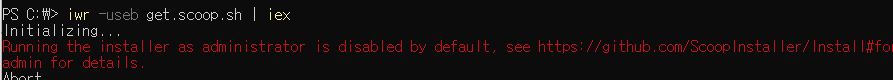
- 이게 안먹어서 검색해서 아래와 같이 하니까 됨 : admin 계정으로 해야 하기에 권한 주기(관리자 권한이 안돼) : 윈도우 사용자 계정 관리 ⇒ os에 대한 공부하기
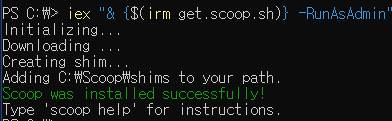
iex "& {$(irm get.scoop.sh)} -RunAsAdmin"
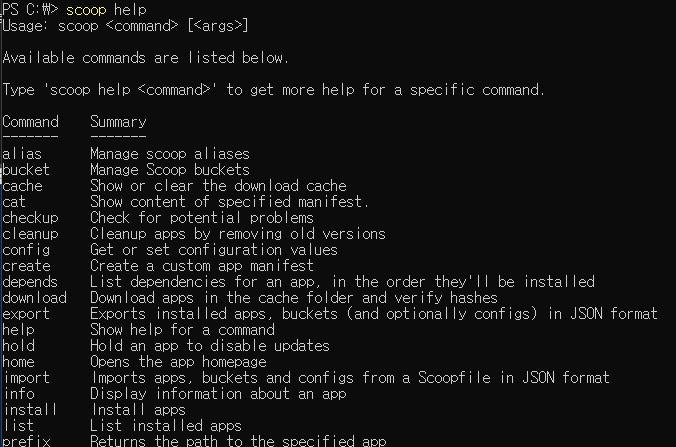
- scoop help, scoop list

- 아직 설치 된 것이 없음

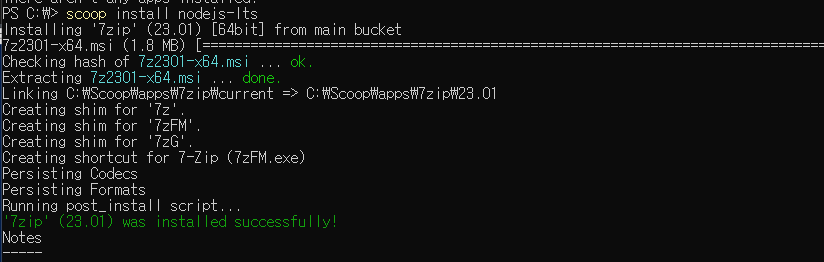
- node.js 최신 버전 설치
scoop install nodjs-lts
- 버전 확인

node -v
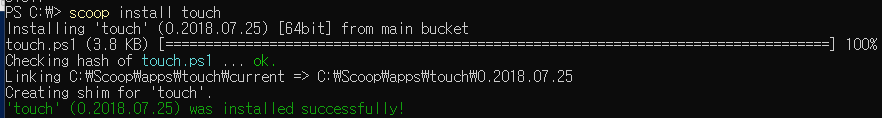
npm -v- scoop install touch


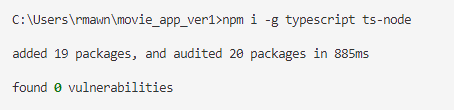
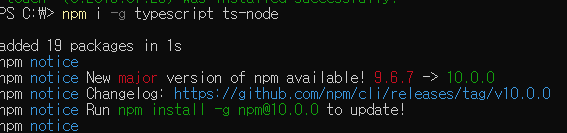
- 타입 스크립트 설치

npm i -g typescript ts-node- 타입 스크립트 버전 확인

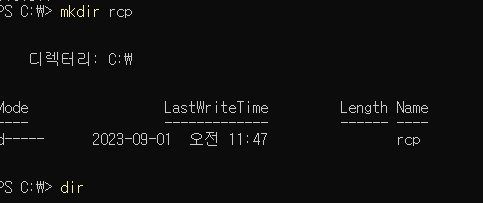
- 폴더 만들고 확인


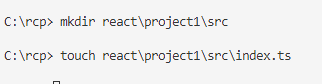
🥐 리액트 실행하는 방법

cd \
mkdir react/project1/src
touch react/project1/src/index.ts- 타입 스크립트

- 설정 부분
- .prettierrc.js
module.exports = {
bracketSpacing: false,
jsxBracketSameLine: true,
singleQuote: true,
trailingComma: 'none',
arrowParens: 'avoid',
semi: false,
printWidth: 90
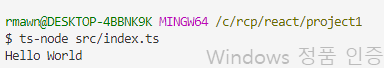
};- index.ts
⇒ ctrl + shift + P
console.log('Hello World')- npx 만들기

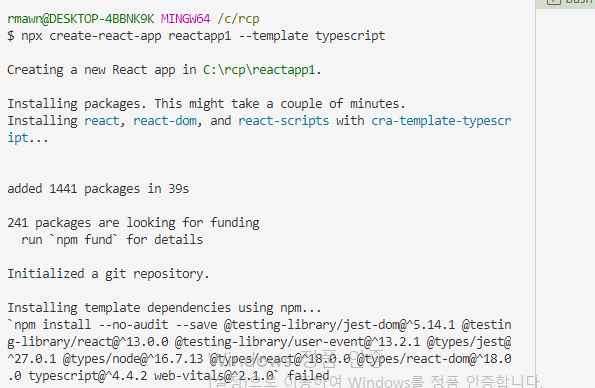
npx create-react-app reactapp1 --template typescript
- index.tsx에서 삭제한 부분
const root = ReactDOM.createRoot(
document.getElementById("root") as HTMLElement
);
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
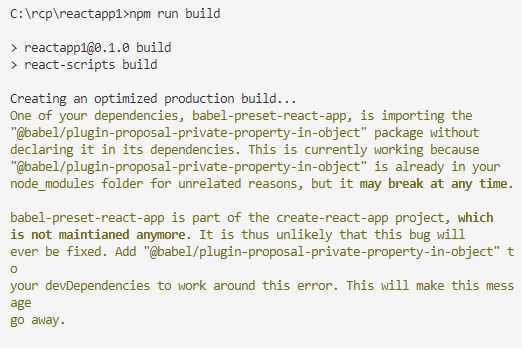
reportWebVitals();- 빌드모드로 실행하기
npm run build- build 파일이 생김


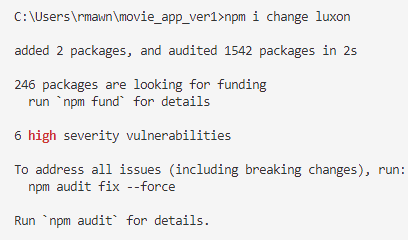
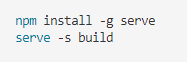
- 명령어 실행 시 보인 명령어들 해주기


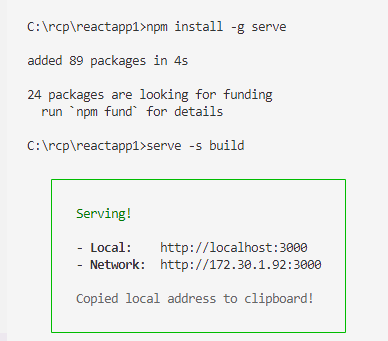
webpack 방식 구조 ⇒ 어떻게 번들로 만들어져 서비스 되는지를
- webpack이란 모듈 번들러(Bundiler)로 다양한 입력 모듈을 결하해서 단순한 형태의 모듈로 변환(결과묵)해 주는 프로그램

npm -i (install)
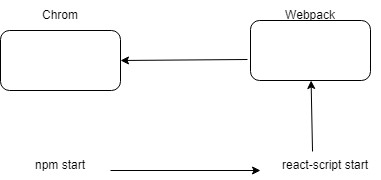
npm --save--dev //개발에 필요한 패키지 설치- 필요 패키지 설치


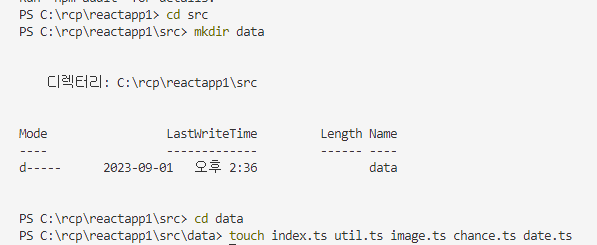
- data 폴더 만들기

- 이미지를 임의의 크기로 생성할 때 유용하게 사용하는 기능 **src > data > util.ts
export const makeArray = (length: number) => new Array(length).fill(null)
export const range = (min: number, max: number): number[] =>
makeArray(max - min).map((notUsed, index) => index + min)
export const random = (min: number, max: number): number =>
Math.floor(Math.random() * (max - min)) + min- src > data > image.ts
🔗 이미지 가져오는 링크 : https://picsum.photos/
import * as U from './util'
export const picsumUrl = (width: number, height: number): string =>
`https://picsum.photos/${width}/${height}`
export const randomImage = (
w: number = 1000,
h: number = 800,
delta: number = 200
): string => picsumUrl(U.random(w, w + delta), U.random(h, h + delta))
export const randomAvatar = () => {
const size = U.random(200, 400)
return picsumUrl(size, size)
}- src > data > chance.ts
import Chance from 'chance'
const chance = new Chance()
export const randomUUID = () => chance.guid()
export const randomName = () => chance.name()
export const randomEmail = () => chance.email()
export const randomId = () => chance.fbid() // facebook id
export const randomJobTitle = () => chance.profession()
export const randomCompanyName = () => chance.company()
export const randomSentence = (words = 5) => chance.sentence({words})
export const randomTitleText = (words = 3) => chance.sentence({words})
export const randomParagraphs = (sentences = 3) => chance.paragraph({sentences})- src > data > date.ts
import {DateTime} from 'luxon'
export const makeRandomPastDate = () => {
const value = new Date().valueOf()
const n = 100000
return new Date(value - Math.floor(Math.random() * n * n))
}
export const makeRelativeDate = (date: Date) =>
DateTime.fromJSDate(date).startOf('day').toRelative()
export const randomRelativeDate = () => makeRelativeDate(makeRandomPastDate())
export const makeDayMonthYear = (date: Date) =>
DateTime.fromJSDate(date).toLocaleString(DateTime.DATE_FULL)
export const randomDayMonthYear = () => makeDayMonthYear(makeRandomPastDate())- src > data >
index.ts에서 마지막으로 모두의 컴포넌트를 결합해서 내보냄
export * from './chance'
export * from './date'
export * from './image'
export * from './util'- 최종으로 보여주는 곳 src >
App.tsx
import * as D from './data'
import React from 'react'
export default function App() {
return (
<div>
<p>
{D.randomName()},{D.randomJobTitle()}, {D.randomDayMonthYear()}
</p>
<img src={D.randomAvatar()} height="50" />
<img src={D.randomImage()} height="60" />
</div>
)
}참고 오류) 만약 index.tsx에 빨간줄이 생긴다면

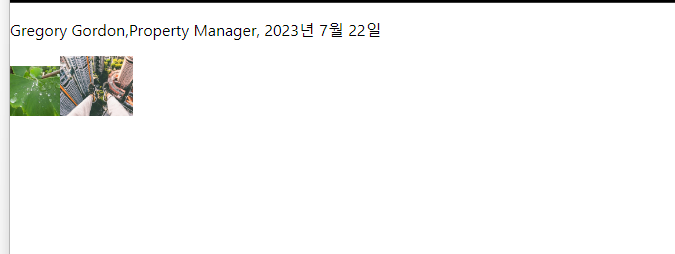
보이는 화면
이거 되다가 안돼서… 처음부터 다시 만들어봤다.. 뭐가 문제였을까… index랑 app 연동이 자꾸안됐는데… 처음 생성때부터 index.tsx가 문제 생겼는데 다시 만들 때는 안생긴 거 보니 생성 때 뭐가 꼬인 것 같다.

프로그래밍으로 몽고DB 사용하기
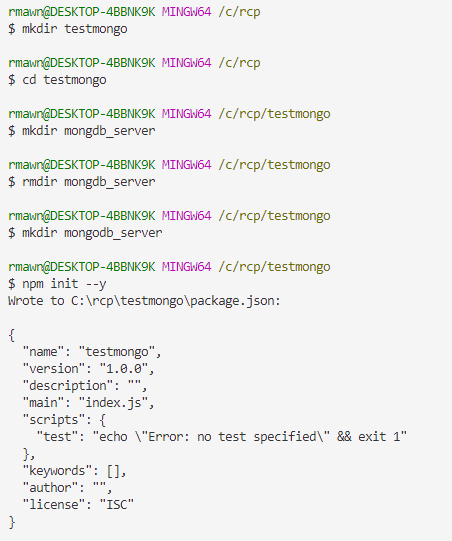
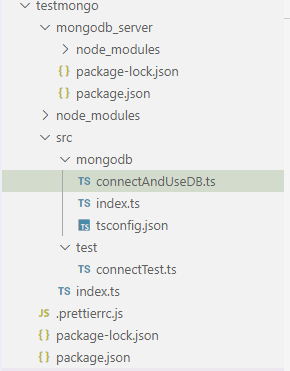
디렉토리 만들기
- 만드는 건 : mkdir
- 삭제 : rmdir

드라이버 설치
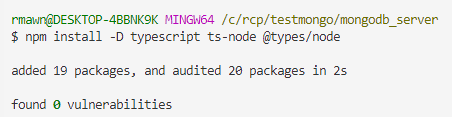
- typescript 관련 설치

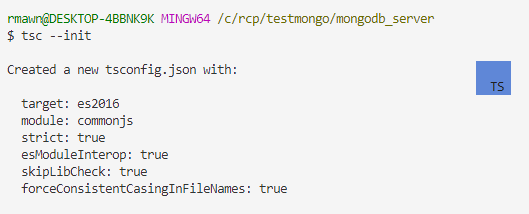
npm install -D typescript ts-node @types/node- tsc —init ⇒ 이 typescript는 ts 있는 곳에 꼭 두기
🔗 참고 사이트 : https://bny9164.tistory.com/46

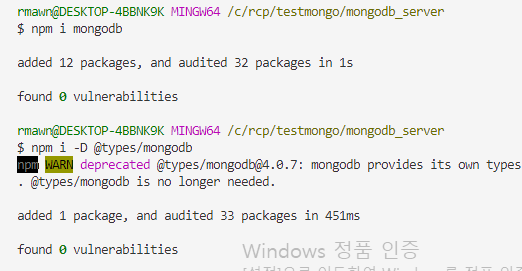
- 몽고디비 설치

- index.ts 만들기

- 실행

몽고 DB 연결하기

mongodb://localhost:27017
)

- connectAndUseDB.ts index.ts
import {Db, MongoClient} from 'mongodb'
export type MongoDB = Db
export type ConnectCallback = (db: MongoDB) => void
export const connectAndUseDB = async (
callback: ConnectCallback,
dbName: string,
mongoUrl: string = 'mongodb://127.0.0.1:27017'
) => {
let connection
try {
connection = await MongoClient.connect(mongoUrl) //몽고 db와 연결
const db: Db = connection.db(dbName) // 몽고 쉘의 'use dbName'에 해당
callback(db) //얻어진 db 객체를 callback 함수의 매개변수로 하여 호출
} catch (e) {
//타입스크립트의 타입 가드 구문 필요
if (e instanceof Error) {
console.log(e.message)
}
}
}- index.ts
export * from './connectAndUseDB'- connectTest.ts
import * as M from '../mongodb'
const connectCB = (db: M.MongoDB) => {
console.log('db', db)
}
const connectTest = () => {
M.connectAndUseDB(connectCB, 'ch07')
}
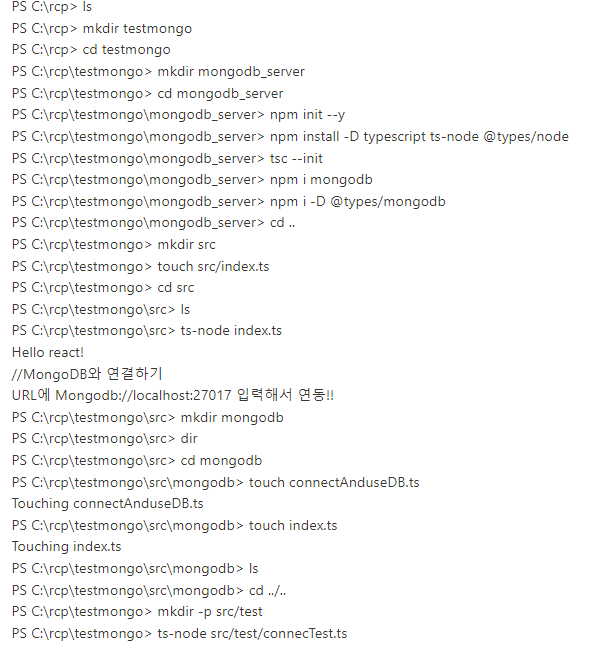
connectTest()팀원분이 주신 전체 cmd

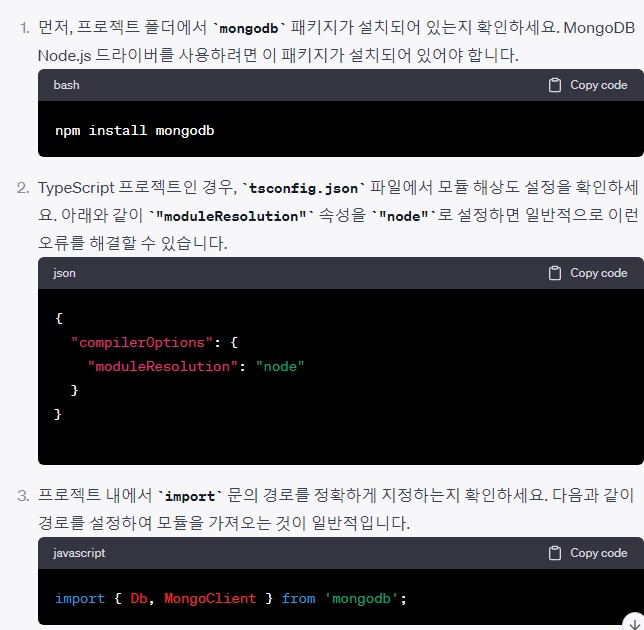
오류) mongdb 모듈 못 불러오는 현상
- 패키지 설치 안함….[팀원들도 같은 현상으로 공유함]

회고
이번주 내내 피곤하다.. 축축 처지는 기분 오늘 마지막에는 팀별로 해서 안되는 거 서로 공유해서 했다. 노션으로 정리한 것도 팀원 분 도와주고 오류현상들 같이 공유하고 공유받고 너무 좋았다. 어제 멘토링 신청한 것도 디스코드로 질문하고 답변받았는데 좋은말도 듣고 질문에 대한 상세 답변도 얻어서 좋았다. 질문을 먼저 보내서 정리해서 답변 적어주신 노션까지 ㅜㅜㅜ후기글 작성해야지!!!