가독성 있는 코드
- 중첩 if는 되도록 쓰지 말자
자바 스크립트 문법
조건문 & 조건
1. if-else문
if-else
if-else if()…else
2. switch문
- 조건이 충족되면 실행된다.
let value ='A';
switch(value){
case 'A' :
console.log('맞다');
console.log('A도 출력하자');
} - break; 가 없기 때문에 나오지 않고 아래 블럭까지 실행돼서 B, C까지 출력
let value = 'B';
switch(value){
case 'A' : console.log('A');
case 'B' : console.log('B');
case 'C' : console.log('C');
}break와default-
default는 중간 중간에 삽입 가능
-
else와는 느낌이 다름 else는 무조건 if 뒤에
let value = 'D'; switch(value){ case 'A' : console.log('A'); break; case 'B' : console.log('B'); break; case 'C' : console.log('C'); break; default: console.log('gehjah'); //마지막이라 break 안씀 } //gehjah -
원할 때 넣을 수 있음
let fruit = 'apple'; switch(fruit){ default: console.log('banana'); break; //이후에 쓰고 싶으면 break 지움 case 'graph' : console.log('graph'); break; case 'apple' : console.log('apple'); break; }
-
3. 조건연산자
수식? 참일시 나타낼 것:거짓일 시 나타낼 것;
let value = 5>0?'참':'거짓';삼한 연산자 다중 처리
- condition1이
참인 경우에는 condition2를 확인하여 "둘 다 참" 또는 "condition1만 참"을 출력하고, condition1이거짓인 경우에는 "condition1 거짓"을 출력
let condition1 = true;
let condition2 = false;
let value = condition1 ?
condition2
? '둘 다 참'
: 'condition1만 참'
: 'condition1 거짓';
console.log(value); //condition1만 참 출- condition1이
참인 경우에는 condition2를 확인하여 "둘 다 참" 또는 "condition1 참 condition2 거짓"을 출력하고, condition1이거짓인 경우에는 "condition2만 참"을 출력
**let condition1 = false;
let condition2 = true;
let value = condition1 ?
condition2
? '둘 다 참'
: 'condition1 참 condition2 거짓'
: 'condition2만 참';
console.log(value);**반복문(loop)
while문
- while(조건식) 실행문;
- 무한 루프를 돌리지 않으려면, 반드시
종료 조건을 제시한다.
let i =1;
while(i<=100){
console.log(i);
i+=1;
} //1~101까지 출력 이유: 100이 들어갔을 때 i+=1이 실행되기 때문i++로 주게 되면
let i =1;
while(i<100){
console.log(i);
i++;
} //99까지 출력- 1~100까지 값 중 짝수만 출력
let i = 1;
while (i <= 100) {
if (i % 2 === 0) {
console.log(i);
}
i++; // i 값을 증가시킴
}내림차순으로 출력
let i = 100;
let value = 0;
while (i >= 0) {
console.log(i);
i--;
}for문
for(시작; 조건식; 종료식){실행문}i++후위연산자,++i선위연산자
for (let i =1; i<=100; i++){
console.log(i);
} //1~100까지 출- 무한루프
for(;;)- 무한루프
break사용해서 빠져나오기
let i = 0;
while (true) {
if (i == 5) {
break;
}
i++;
}
console.log(i); //5출력- 0~9 까지 출력 2가지 예제
-
i++를 먼저 하느냐
let i = 0; while(i<10){ i++; if(i== 10){ break;} else{console.log(i)}; } -
i++ 늦게
let i = 0; while(i<10){ console.log(i); i++; }
-
continue
- 코드 실행 건너뛰기
- 실행문을 처리안하고 이 문장 혹은 블록을 스킵
- 2의 배수는 출력하지 않게 되는 예시
let i = 0;
while(i<10){
i++;
if(i%2 === 0){
continue; //실행문을 처리안하고 이 문장을 스킵
}
console.log(i);
} //1, 3, 5, 7, 9만 출력중첩 반복문
for(let i =0; i<2; i++){// 표의 행 느낌
for(let j=0; j<2; j++){ //표의 열 느낌
console.log(i, j);
}
}⇒ 표로 나타내자면
| 행\열 | j = 0 | j = 1 |
|---|---|---|
| i = 0 | 0, 0 | 0, 1 |
| i = 1 | 1, 0 | 1, 1 |
- 구구단 문제
-
2단만 할 때
-
while 이용
let dan = 2; let i =1; while(i<10){ console.log(dan + 'X' + j + '=' + dan*i); i++; } -
중첩 for문
for(let i = 2; i<3;i++){ for(let j=1;j<10;j++){ console.log(i + 'x' + j + '=' + i*j); } } -
for문
let dan = 2; for (let i = 1; i <= 9; i++) { console.log(dan + 'X' + i + '=' + dan * i); }
-
-
9단까지
for(let i =2; i<=9; i++){ console.log(i+'단'); for(let j=1; j<=9; j++){ console.log(i + 'X' + j + '=' + i*j); } }
-
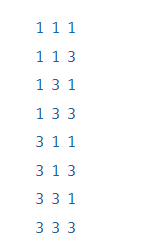
- 예제 : 이러한 결과를 내고 싶다..
- 논리적인 생각
- 음.. 일단
짝수일 때는 스킵해야 겠다. ⇒ continue 해야 겠네 - 3중 중첩을 해야 겠네
- 음.. 일단
- 논리적인 생각

for (let i = 0; i < 5; i++) { // 1번째 줄
if (i % 2 === 0) continue;
for (let j = 0; j < 5; j++) { //2번째 줄
if (j % 2 === 0) continue;
for (let k = 1; k < 5; k++) { //3번째 줄
if (k % 2 === 0) continue;
console.log(i, j, k);
}
}
}- 결과값에 짝수가 없었으면 좋겠어.. 구구단
-
그렇다면… 결과값이 2로 나눴을 때 나머지가 0일 때 실행을 안하면 되겠다
for(let i =2; i<=9; i++){ for(let j=1; j<=9; j++){ let result = i*j; if(result%2==0) continue; console.log(i + 'X' + j + '=' + i*j); } }for(let i = 0 ; i <10; i++){ for(let j = 0; j<10 ;j++){ if(i%2===0 || j%2 === 0) continue; console.log(i +'x' + j + '=' + i*j); } }
-
객체(Objcet)
객체란
- 자바스크립트에서 객체는 자료형의 일종
종류
- 배열(array)
- 함수(function)
- 배열이나 함수가 아닌 객체
배열(array)
- 순서가 있는 자료형
- 값들을 하나로 묶어서 표현하고 관리, 저장
- 배열은 순서에 관련된 값이 매개져 있다
-
index : 0부터 시작
const fruits = ['사과', '오렌지', '배']; -
자바스크립트는 다양한 자료형을 넣을 수 있다, 배열 안에 배열도 가능
const arrayofArray =[[1, 2], [3, 4, 5], 1, '사과']; console.log(arrayofArray[0]); //[1, 2] console.log(arrayofArray[0][0]); //1 console.log(arrayofArray[0][1]); //2 console.log(arrayofArray[3]); //사과
-
for을 이용해서 배열의 모든 요소 출력
- 모든 요소 출력
const fruits = ['사과', '오렌지', '배'];
for(let i=0; i<fruits.length; i++){
console.log(fruits[i]);
}null, undefined, false, '', NaN도 하나의 요소로 처리 해야함
const emptyValue = [null, undefined, false, '', NaN];
emptyValue.length; //5로 요소로 인식함- 인덱스를 숫자로 사용하지말고
length를 이용하자
const value = ['a', 'b', 'c', 'd', 'e'];
console.log(value[value.length-1]); //e배열의 요소에 값 추가[갱신]
- 인덱스를 지정하여 직접 할당
value[1] = 'c'- unshift와 push 이용해서 개 수 늘려서 추가하기
-
앞에 추가하고 싶다면
unshift -
뒤에 추가하고 싶다면
pushconst target1 = ['나', '다', '라', '마', '바']; target1.unshift('가'); //앞에 추가하고 싶다면 unshift 뒤에 추가하고 싶으면 push console.log(target1);
-
배열의 요소 삭제하기
pop(): 인덱스의 맨 마지막 요소 제거
const target3 = ['가', '나', '다', '라', '마'];
target3.pop() //마지막 요소 부터 제거해라 , 마 제거shift(): 인덱스의 맨 처음 요소 제거
const target3 = ['가', '나', '다', '라', '마'];
target3.shift() //처음 요소 부터 제거해라 , 가 제거splice(시작, 끝)- 범위부분 삭제 인덱스 시작부터 인덱스 끝까지 삭제
- array.splice(startIndex, deleteCount, item1, item2, ...)
const target4 = ['가', '나', '다', '라', '마']; target4.splice(1, 1); //'나' 삭제 target4.splice(1, 3); //'다', '라', '마' 삭제 const target5 = ['가', '나', '다', '라', '마']; target5.splice(2); //'다', '라', '마' 삭제 - splicconst target5 = ['가', '나', '다', '라', '마']e 이용해서 값 삭제 후 갱신 가능
const target5 = ['가', '나', '다', '라', '마'] // 1부터 3인 '나', '다', '라' 삭 제후 ' 타' '파' 집어 넣음 target6.splice(1, 3, '타','파');
데이터 공간 조작(CRUD 작업)
- 데이터 삽입
- 데이터 삭제
- 데이터 조회
- 데이터 갱신
배열에서 내가 원하는 요소 찾기(검색 기능)
includes(): 지정한 요소가 해당 배열에 있는지 확인
**const result = target7.includes('다'); //있으면 true 없으면 false**indexOf(): 배열 내에서 특정 요소의 인덱스를 찾는 메서드
const fruits = ['apple', 'banana', 'orange', 'apple', 'mango'];
console.log(fruits.indexOf('apple')); // 0const result2 = target7.indexOf('나');
console.log(target7[result2]); //나 출력lastIndexOf(): 배열에서 주어진 요소의 마지막으로 나타나는 인덱스를 반환하는 메서드
const target7 = ['가', '나', '다', '나', '마'];
result = target7.lastIndexOf('나') //3- 예제
// 1번 for문 이용
const target9 = ['가', '나', '다', '라', '마'];
for(let i=0; i<target9.length; i++){
console.log(target9[i]);
}
// 1번 while문 이용
// 위에서 선언했기에 target9는 쓰지 않음
let i = 0;
while(i<target9.length){
console.log(target9[i]);
i++
}
//2번 문제(라들을 삭제)
const arr = ['가', '라', '다', '라', '마', '마'];
let index = arr.indexOf('라');
while (index > -1) { -1은 값이 없는 거기에 그거보다
arr.splice(index, 1); // 삭제
index = arr.indexOf('라'); //인덱스 새로 갱신
}
console.log(arr);// 2번에 다른 풀이
const arr = ['가','라','다','라','마','라'];
for (let i = 0; i < arr.length; i++) {
if (arr.indexOf('라') == i) {
arr.splice(i,1);
}
}
console.log(arr);회고
오늘은 자바스크립트 문법에 대해 배웠다.. 백엔드라 자바스크립트를 쓸 일이 많지 않겠지만 프로그래밍 언어들은 다 문법들은 비슷비슷해서 공부 제대로 해놓는 게 좋을듯!! JS 100제 40번까지 푼 거 이번주 안에 마스터 해야 겠다.
