이클립스 설정
- 이런 식으로 폴더 정리해 놓는 것이 좋음

1. 파일 인코딩 변경
- MS949 인코딩 - MS 제공한 한글 인코딩(EUC-KR 확장형) - 다국어 지원 - UTF-8 인코딩 방식으로 변경
- window > preferences > general(workspace-utf-8)
- window > preferences > web > CSS - utf-8, HTML-utf-8, JSP-utf-8
2. 톰캣 연동 설정
- window > show view > servers 선택
- 서버 new 눌러서 서버 추가 ⇒ 설치되어있는 홈을 디렉토리

- 클릭 후 jre 디렉토리에서
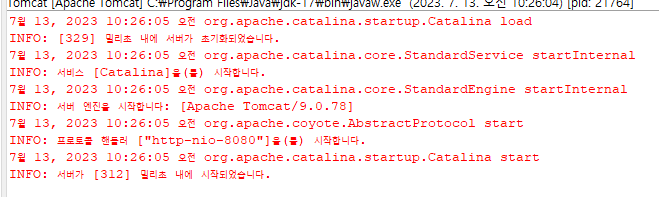
jdk 홈이 있는 곳을 추가해줘야 함 - 그 후 서버 실행시
console에

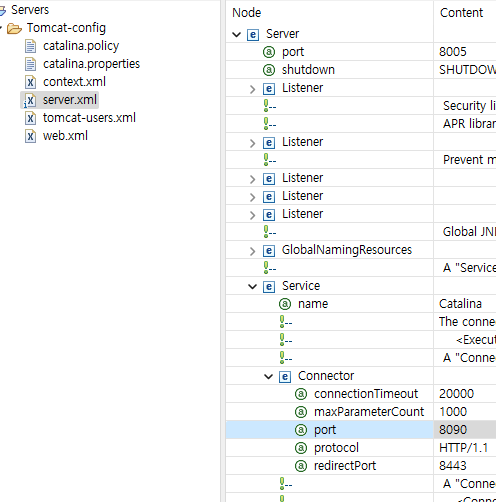
3. 톰캣의 서비스 포트를 8080 ⇒ 8090으로 변경

파일 열어서도 바꿔주기!
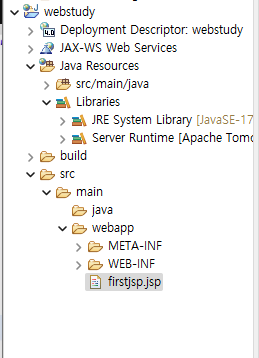
4. 프로젝트 만들기

5. jsp 파일 만들기

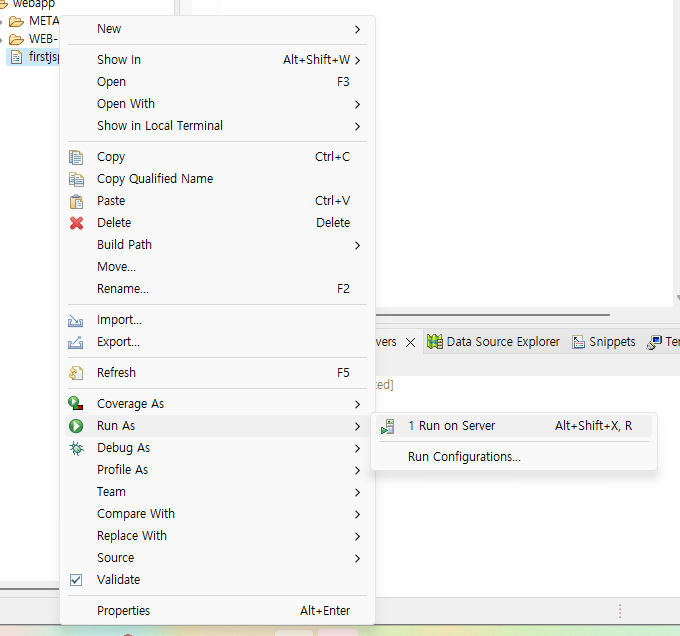
6. 코드 작성 후 구현 해보기

7. localhost

JSP
이클립스 웹 설정 페이지
1. 서버에서 구동되는 클래스 파일 배치

2. 웹페이지 화면에 필요한 파일 배치

01. form 태그
- 입력 데이터를 서버로 전송하기 위해 필요한 속성들은?
- 자주 이용되는 속성
| 속성 | 설명 | 필수여부 |
|---|---|---|
| action | 입력 데이터를 처리할 서버 측 파일 경로 (URL) | 선택 |
| method | 입력 데이터의 전송 방법 (HTTP 전송 방식) | 선택 |
| name | 폼을 식별하기 위한 이름 | 선택 |
| target | 서버측 처리 결과를 실행할 프레임 | 선택 |
| enctype | 입력 데이터의 MIMEMultipurpose Internet Mail Extensions 타입 | 선택 |
| accept-charset | 입력 데이터의 문자 인코딩 | 선택 |
02. HTTP 개요
- 사용자 입력 데이터를 전달하기 위한 URL 형식은?
1. login.jsp 호출 과정
- HTTP 요청: 사용자 입력 데이터(“kim”, “111”)와 함께 login.jsp 호출 ⇒ URL 형식
- HTTP 응답: 404 Not Found 에러 출력
- login.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!--내 정보가 디폴트로 method="get" 방식이기 때문에 비번이 다 보임 post로 바꿔줌 -->
<form method="post" action="login.jsp"> <!-- login.jsp으로 넘기겠다. -->
<table align=center>
<tr><td colspan=2 align=center height=40><b>로그인</b><td></tr>
<tr>
<td align=right>아이디 </td>
<td><input type="text" name="id" placeholder="Email address" required></td>
</tr>
<tr>
<td align=right>패스워드 </td>
<td><input type="password" name="ps" required></td>
</tr>
<tr>
<td colspan=2 align=center height=50>
<input type="submit" value="로그인하기">
</td>
</tr>
</table>
</form>
</body>
</html>- login.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
ok~
</body>
</html>2. HTTP 요청 : JSP 서비스 요청을 위한 URL 구성
- login.jsp를 호출하기 위한 기본 URL (1장 내용 참고)
http://localhost:8080/<파일경로> <파일경로>는 아래의 세 부분으로 구성-
프로젝트 이름: 하나의 서버에 여러 응용 서비스가 동작할 수 있으며, 서비스 구분을 위해 필요
-
파일 이름: 요청된 JSP 파일 이름
-
쿼리 스트링(Query String): 사용자가 입력한 파라미터 리스트
http://localhost:8080/Hello/login.jsp<쿼리스트링>
-
3. HTTP 요청: JSP 서비스 요청을 위한 URL 구성 (2/2)
<쿼리스트링>은 아래와 같이 구성-
각각의 사용자 입력 파라미터를 name= value 형식으로 구성
-
(name은 input 태그의 name 속성 값이며, value는 사용자 입력 값에 해당)
-
입력 파라미터 간에는
&로 구분 -
파일 이름과 쿼리 스트링을 구분하기 위해
?를 이용 -
아이디와 패스워드에 “kim”과 “111”을 입력할 경우, 브라우저에 의해 생성되는 최종 URL은 아래와 같음
http://localhost:8080/Hello/login.jsp?id=kim&ps=111
-
4. HTTP 응답 과정: 요청된 파일 확장자에 따른 서버의 처리 과정
-
확장자가
html일 경우
‒ 요청된 html 파일을 디렉토리에서 찾아 클라이언트로 전송
‒ HTTP 응답 메시지에는 검색된 html 파일의 코드가 포함 -
확장자가
jsp일 경우
‒ 요청된 jsp 파일을 실행. 응답 메시지에는 jsp 파일의 실행 결과가 포함 -
확장자가
없을경우
‒ 요청된 이름에 해당하는 Java 서블릿 파일을 찾아 실행
‒ 응답 메시지에는 서블릿 파일의 실행 결과가 포함되어 전송 -
파일이 없을경우
‒ 응답 메시지에 404 에러 메시지를 출력하는 html 코드 포함
5. HTTP 응답 코드
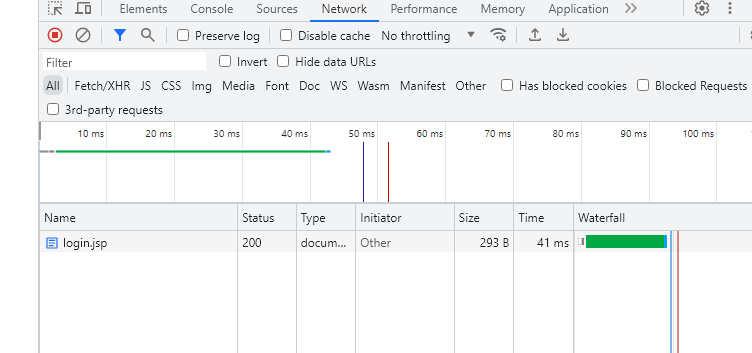
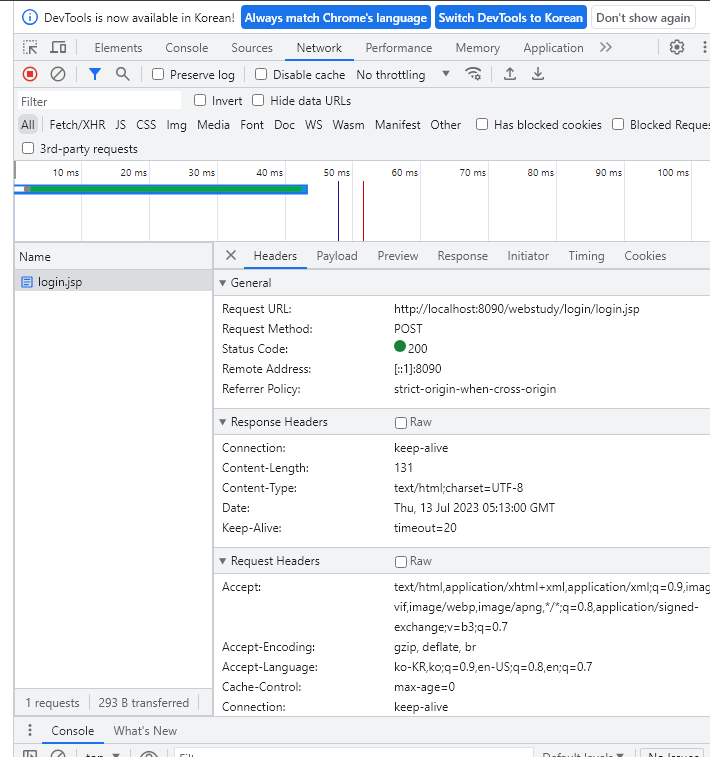
- 검사 > Network
- HTTP 메시지 확인 (Name 필드 클릭)
Headers: HTTP 요청 및 응답 메시지의 헤더 출력Preview: 응답 메시지의 바디 부분에 포함된 HTML 코드에 대한 미리 보기 제공Response: HTTP 응답 메시지의 바디 부분 출력
| 응답 코드 | 메세지 | 설명 |
|---|---|---|
| 200 | OK | 요청이 성공적으로 수행됨 |
| 400 | Bad Request | 요청에 문법 오류가 있어 서버가 이해할 수 없음 |
| 403 | Forbidden | 요청한 리소스에 대한 클라이언트 접근 권한이 없음 |
| 404 | Not Found | 요청받은 리소스를 서버가 찾을 수 없음 |
| 500 | Internal Server Error | 서버 내부 오류 발생, 코드에 에러가 났다. |
| 503 | Server Unavailable | 서버가 요청을 처리할 준비가 되지 않음 |
03. HTTP 메세지 구조
- HTTP 요청 및 응답 메세지에 포함되는 속성들이 의미하는 내용은?
1. 크롬 디버깅 모드
- 크롬에서 login.html을 열고
F12를 눌러 디버깅 모드로 진입 Network탭에서 HTTP 전송 메시지 내용 확인 가능- 아이디와 패스워드에 각각 “kim”과 “111” 입력 후 Login 버튼 클릭
2. NETWORK 탭에서 처리 결과 확인
- Name: HTTP 요청 메시지에서 전달된 URL 출력
- Status: HTTP 응답 코드

3. HTTP 메세지 확인(NAME 필드 클릭)
Headers: HTTP 요청 및 응답 메시지의 헤더 출력Preview: 응답 메시지의 바디 부분에 포함된 HTML 코드에 대한 미리 보기 제공Response: HTTP 응답 메시지의 바디 부분 출력

4. <% %>
!는 이 페이지 전체 전역변수- 페이지 소스 보기에 소스가 보이지 않음, 결과 값만 보임
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%> <!-- 서버 태그 -->
<%!
String str1 = "JSP";
String str2 = "안녕하세요!!!! 반가워요.";
%> <!-- !는 이 페이지 전체 전역변수, 페이지 소스 보기에 소스가 보이지 않음, 결과 값만 보임-->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello JSP</title>
</head>
<body>
<h2>서버에서 해석한 결과를 출력</h2>
<p>
<%
out.println(str2 + str1+"입니다. 열심히!");
%> <!-- shift 누르고 쓰면 닫는 태그까지 자동완성 -->
</p>
</body>
</html>
HTML과 JSP의 차이점: 이 부분은 보이지 않고 결과값만 보임
<%!
String str1 = "JSP";
String str2 = "안녕하세요!!!! 반가워요.";
%>
<%
out.println(str2 + str1+"입니다. 열심히!");
%> 4. HTTP 요청 메세지 헤더 - 시작 라인
GET /Hello/login.jsp?id=kim&ps=111 HTTP/1.1HTTP 전송 방식: 입력 데이터 전송 방식 (주로 GET, POST)URL: 입력 데이터가 전송될 서버측 파일의 경로와 쿼리 스트링 (입력 파라미터 리스트)HTTP 버전: HTTP/1.1
| HTTP Method | 설명 |
|---|---|
| GET | 요청받은 URL을 검색, 실행하고 응답 |
| HEAD | GET과 유사, 응답 메시지에 헤더 부분만 존재 |
| POST | GET과 유사, 파라미터가 바디 부분에 포함되어 전달 |
| PUT | 요청된 자원을 수정 |
| PATCH | PUT과 유사, 요청된 자원 중 일부를 수정하는데 이용 |
| DELETE | 요청된 자원을 삭제 |
| CONNECT | 동적으로 터널 모드를 교환, 프록시 기능 요청 시 이용 |
| TRACE | 원격지 서버에 루프백 메시지를 호출하기 위해 테스트 용도로 이용 |
| OPTIONS | 웹 서버에서 지원하는 메소드의 종류를 확인할 경우 이용 |
04. GET과 POST 전송방식 요약
| 구분 | GET 방식 | POST 방식 |
|---|---|---|
| 전송형태 | 쿼리 스트링이 HTTP 요청 메시지 | |
| 헤더의 URL을 통해 전송 | 쿼리 스트링이 HTTP 요청 메시지의 | |
| 바디를 통해 전송 | ||
| 보안 | 지원되지 않음 (URL 창을 통해 | |
| 사용자 입력값이 노출) | 지원됨 | |
| 전송량 | 메시지 헤더 크기에 따라 제한 (4KB) | 제한 없음 |
| 속도 | 상대적으로 빠름 | 상대적으로 느림 |
JSP 기본
01. 동적 웹 페이지로의 여정과 JSP
1. 정적 웹 페이지와 동적 웹 페이지
<% %>서버 태그- 정적 웹페이지 구동 방식 : 웹 브라우저가 웹 서버에 요청하고 저장소로 받아와서 응답하는 형태
- 동적 웹페이지 구동 방식 : 웹브라우저가 웹 서버에 요청하면 전처리를 통해 저장소나 db로 부터 불러와 응답하는형태
2. 서블릿, 자바 웹 기술의 새 지평을 열다
-
자바 애플릿: 애플리케이션 전체가 클라이언트에 다운로드된 후 실행. 속도, 보안, 유연성
등에서 한계 -
서블릿: 서버 측에서 실행. 클라이언트의 요청을 받으면 서버에서 처리한 후, 응답으로는
결괏값만 보내주는 구조 -
자바 파일(.java)을 컴파일한 클래스 파일(.class) 형태. 실행하고 관리해주는 런타임이 서블릿
컨테이너이며. 아파치 톰 캣이 대표적인 서블릿 컨테이너 -
이후에는 서블릿 컨테이너에
Sping 컨테이너를 붙여서 확장해서 사용
3. JSP, 자바 웹 기술의 최종 진화
- 기본을 HTML로 하고 필요한 부분만 자바 코드를 삽입하는 형태인 JSP
- JSP는 클라이언트에 보여지는 결과 페이지를 생성할 때 주로 쓰이며, 서블릿은 UI 요소가
없는 제어나 기타 처리 용도로 사용
02. 지시어
1. 지시어 개념
- 지시어 (Directive)
-
jsp페이지를 자바(서블릿) 코드로 변환하는데 필요한 정보를 jsp엔진에게 알려주는 역할
-
문서의 타입, 에러페이지, MIIME 타입 정보를 기술
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!-- 서버 태그, 지시어 : 페이지 선언부로 반드시 있어야 함 -->
-
2. page 지시어
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import = "java.text.SimpleDateFormat" %> <!-- 필요한 외부 클래스를 불러옴 -->
<%@ page import = "java.util.Date" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>import 속성</title>
</head>
<body>
<%
Date today = new Date();
SimpleDateFormat dateFormat = new SimpleDateFormat("YYYY-MM-dd");
String todayStr = dateFormat.format(today);
out.println("오늘 날짜: "+todayStr); /*오늘 날짜를 원하는 포맷형태로 브라우저에 출력*/
%>
</body>
</html>
<!-- 소스 보기 자체가 안됨 -->- tip)
ctrl + F11을 누르면 알아서 서버 구동

실제 서비스 배포 하는 곳

가상 환경 서비스

- 지금 하는 것은 실제 서버가 아닌 이클립스라는 통합 개발환경에서 가상으로 하는 가상 환경 서
3. errorPage, isErrorPage 속성
- 실행 도중에 에러가 발생하면 “HTTP Status 500” 에러 화면을 웹 브라우저에 표시
-
try/catch를 사용하여 직접 에러를 처리- 예외 발생 부분을 try/catch 구문으로 감싸기. 이 페이지는 실행하는 즉시 예외가
발생하므로 catch절이 실행 - 코드
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Error500 처리</title> </head> <body> <% try{ int myAge = Integer.parseInt(request.getParameter("age"))+10; out.println("10년 후 당신의 나이는 "+myAge +"입니다.");} catch(Exception e){ out.println("예외발생 : 나이가 정확히 입력되지 않았습니다."); } %> </body> </html> - 예외 발생 부분을 try/catch 구문으로 감싸기. 이 페이지는 실행하는 즉시 예외가
-
errorPage, isErrorPage 속성을 사용하여 디자인이 적용된 페이지로 대체
-
개발자가 지정한
JSP 화면을 보여줌 -
① 우선 ErrorPage.jsp 파일을 생성한 후
-
② Error500.jsp 코드를 그대로 붙여 넣고
-
③ 다음의 [예제 1-4]처럼 상단
지시어 부분에 errorPage 속성을 추가 -
ErrorPage
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" errorPage = "IsErrorPage.jsp" %> <!-- 에러페이지 지정 --> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Error500 처리</title> </head> <body> <% int myAge = Integer.parseInt(request.getParameter("age"))+10; out.println("10년 후 당신의 나이는 "+myAge +"입니다."); %> </body> </html> -
페이지에서 에러가 발생했을 때 직접 처리하지 않고, ①에서 errorPage 속성으로 지정한
페이지를 웹 브라우저에 출력 -
에러 페이지에서는 반드시 isErrorPage 속성을 “true”로 설정
-
IsErrorPage.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" isErrorPage = "true" %> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <h2>서비스 중 일시적인 오류가 발생하였습니다.</h2> <p> 오류명 : <%= exception.getClass().getName() %> </br> 오류 메세지 : <%= exception.getMessage() %> </p> </body> </html>
-

4. 에러 페이지와 나이 더하기 연결하기 코드
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>나이 넘기기</title>
</head>
<body>
<form method="get" action="ErrorPage.jsp">
<input type="text" name="age" size=10>
<input type="submit">
</form>
</body>
</html>- 객체 한글의 경우 인코딩 필요 안그러면 깨짐
<!-- action이 post인 경우 한글의 경우 객체의 인코딩이 필요 -->
<%
request.setCharacterEncoding("UTF-8");
myName = request.getParameter("name");
myAge = Integer.parseInt(request.getParameter("age"));
out.println("이름 : " +myName);
out.println("나이 : " + myAge);
%>5. 예제


- index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>이름과 나이 넘기기</title>
</head>
<body>
<form method="post" action="resume.jsp">
<label for="name">이 름 :</label>
<input type ="text" name="name" size=10>
<label for="age">나 이 :</label>
<input type="text" name="age" size=10>
<label for="gender">성 별 :</label>
<input type="radio" name="gender" value="man" >남자
<input type="radio" name="gender" value="woman" checked="checked">여자</br></br>
<lable>취 미</lable> </br>
<input type="checkbox" name="collect" value="rider">운전 </br>
<input type="checkbox" name="collect" value="swim">수영 </br>
<input type="checkbox" name="collect" value="running"> 달리기 </br> </br>
<lable>자기소개 : </lable> </br>
<textarea rows="4" cols="30" name="intro"></textarea> </br>
<input type="submit">
</form>
</body>
</html>- resume.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"
errorPage = "IsErrorPage.jsp"
%>
<%!
String myName;
int myAge;
String gen;
String[] collect;
String selftext;
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>결과창</title>
</head>
<body>
<!-- action이 post인 경우 한글의 경우 객체의 인코딩이 필요 -->
<%
request.setCharacterEncoding("UTF-8");
myName = request.getParameter("name");
myAge = Integer.parseInt(request.getParameter("age"));
gen = request.getParameter("gender");
collect=request.getParameterValues("collect");
String col="";
if(collect != null){
for(int i=0; i<collect.length; i++){
col += collect[i] + " ";
}
}
selftext=request.getParameter("intro").replace("\r\n", "<br>"); /*엔터 웹 페이지에 출력하니 br로 변환*/
%>
<%
out.println("이름 : " +myName);
out.println("나이 : " + myAge);
%> <br/>
<%= "성 별 : " +gen %><br/>
<%= "취 미 : " +col %><br/>
<%= "자기소개 : " +selftext %><br/>
</body>
</html>- IsErrorPage.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"
isErrorPage = "true"
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h2>서비스 중 일시적인 오류가 발생하였습니다.</h2>
<p>
오류명 : <%= exception.getClass().getName() %> </br>
오류 메세지 : <%= exception.getMessage() %>
</p>
</body>
</html>6. JSP
- 태그 + 서버 태그<% %> - ` 태그` - 사용자의 브라우저 - `서버 태그<% %>` - 서버컨테이너(톰캣:WAS) - **JSP ⇒ 서블릿(웹 클래스 파일) ⇒ 결과값 ⇒ HTML 파일에 담아 ⇒ 사용자에게 전송** - 출력할 내용을 버퍼에 저장했다가 일정량이 되었을 때 전송하게 된다.
크롬
form method = “get” action=”사용자가 입력한 데이터가 전송될 목적의 주소경로/파일명” ⇒ URL
(사용자가 입력한 데이터 )
/form
7. trimDirectiveWhitespaces 속성
- 지시어 때문에 생성된 불필요한 공백을 제거하려면 trimDirectiveWhitespaces 속성을 사용
- page 지시어 속성에
trimDirectiveWhitespaces를 추가하여 true로 설정
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"
trimDirectiveWhitespaces="true"
%>8. buffer, autoFlush 속성
buffer 속성- buffer(버퍼)
- 유투브 서비스, 스트리밍 서비스
- 네트워크로 영상데이터를 전송 시 작은 단위로 여러 번 전송하는 것보다
큰 단위로 묶어서한 번에 보내는 편이 효율적 - 임시저장소(버퍼)에 저장해 놓았다가 데이터들이 충분히 쌓일 때까지 기다렸다가 보내는 방식
- 응답 결과를 웹 브라우저로 즉시 전송하지 않고, 출력할 내용을 버퍼에 저장했다가 일정량이 되었을 때 전송
- 버퍼의 크기를 설정(기본값은 8kb)
- 버퍼를 사용하고 싶지 않다면 “none”으로 지정
- buffer(버퍼)
autoFlush 속성- 버퍼가 모두 채워졌을 때의 처리 방법
true(기본값): 버퍼가 채워지면 자동으로 플러시- false : 버퍼가 채워지면 예외를 발생
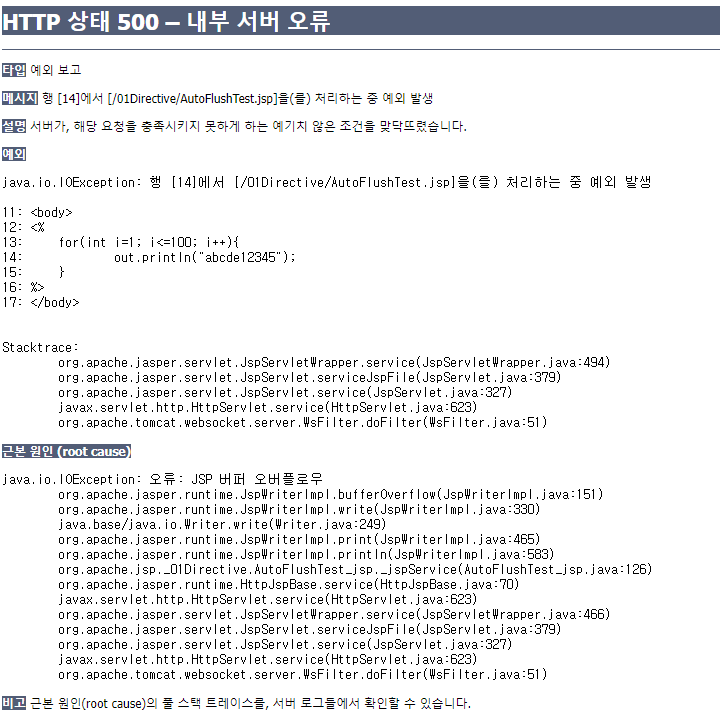
- 예제
-
버퍼가 가득찼는데 자동으로 비워내지 못하기 때문에 나타나는 오류
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" buffer="1kb" autoFlush="false" %> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>autoflush test</title> </head> <body> <% for(int i=1; i<=100; i++){ out.println("abcde12345"); } %> </body> </html>
-

⇒ 이경우 autoFlush을 true로 바꾸기
```java
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" buffer="1kb" autoFlush="true"
%>
```9. include 지시
- 반복되는 부분을 별도의 파일에 작성해두고 필요핚 페이지에서 include 지시어로 포함
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="includeFile.jsp" %>
<!-- include 지시어로 다른 문서를 포함시키면 먼저 '파일의 내용 그대로 문서에 삽입'한 후
컴파일이 진행되어 하나의 페이지로 진행된다. -->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Include Main</title>
</head>
<body>
<%
out.println("오늘 날짜 :"+ today);
out.println("<br/>");
out.println("내일 날짜:"+tomorrow);
%>
</body>
</html>%@ page import="java.time.LocalDateTime"%>
<%@ page import="java.time.LocalDate" %>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<% LocalDate today = LocalDate.now();
LocalDateTime tomorrow = LocalDateTime.now().plusDays(1); %>10. 계산기 웹 페이지 작성하기
- 데이터 입력 받는 페이지(add_input.jsp)
- 사용자 입력 값 2개 전송
- 서버에서 입력 받은 데이터를 받아서 서버 저장 후 + 연산한 결과 저장 후 사용자에게 결과값 출력(add_process.jsp)
- add_input
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>더하기 계산할 두 값 입력양식</title>
</head>
<body>
<p>두 수를 입력하고 계산 버튼을 눌러주세요!</p>
<form action="add_process.jsp">
<input type = "text" name="n1" size="5"> + <input type = "text" name="n2" size="5">
<input type = "submit" name="submit1" size="10" value="계산">
</form>
</body>
</html>- add_process
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%!
int n1, n2, result;
%>
<%
request.setCharacterEncoding("UTF-8");
n1 = Integer.parseInt(request.getParameter("n1"));
n2 = Integer.parseInt(request.getParameter("n2"));
result = n1 + n2;
out.println("<p> 결과값 : "+ result);
%>- addermethod
- 메소드 이용, add_input에서 action 부분을 add_method으로 바꿔야 함
```java
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%!
int n1, n2, result;
public int add(int num1, int num2){
return num1+num2;
}
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
request.setCharacterEncoding("UTF-8");
n1 = Integer.parseInt(request.getParameter("n1"));
n2 = Integer.parseInt(request.getParameter("n2"));
result = add(n1, n2);
%>
덧셈결과 : <%= result %> <br/>
덧셈결과 : <%= add(n1, n2) %> <br/>
</body>
</html>
```계산기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>더하기 계산할 두 값 입력양식</title>
</head>
<body>
<p>하나의 수 + 연산자 + 다른 수를 입력하고 계산 버튼을 눌러주세요!</p>
<form action="adderMethod.jsp">
<label>하나의 수 : </label>
<input type = "text" name="n1" size="5"> </br>
<label>연산자 : </label>
<input type ="text" name="operators" size="2"> </br>
<label>다른 수 : </label>
<input type = "text" name="n2" size="5"></br>
<input type = "submit" name="submit1" size="10" value="계산">
</form>
</body>
</html><%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%!
int n1, n2, result;
String operator;
public int add(int num1, int num2){
return num1+num2;
}
public int minus(int num1, int num2){
return num1-num2;
}
public int mult(int num1, int num2){
return num1*num2;
}
public float division(int num1, int num2){
return num1/num2;
}
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
request.setCharacterEncoding("UTF-8");
n1 = Integer.parseInt(request.getParameter("n1"));
operator = request.getParameter("operators");
n2 = Integer.parseInt(request.getParameter("n2"));
if(operator.equals("+")){
result = add(n1, n2);
out.print("더하기 결과 : "+result);
}
else if(operator.equals("-")){
result = minus(n1, n2);
if(result >=0){
out.print("빼기 결과 : "+result);
}
else{
out.print("빼기 결과 : "+result + " 결과가 음수입니다.");
}
}
else if(operator.equals("*")){
result= mult(n1, n2);
out.print("곱하기 결과 : "+result);
}
else if(operator.equals("/")){
float result1= division(n1, n2);
if(n2 !=0){
out.print("나누기 결과 : "+result1);}
else
out.print(0);
}
else{
out.print("잘못된 연산자입니다. 다시 입력해주세요.");
}
%>
</body>
</html>강사님 풀이
- 이게 더 메모리적으로 나음
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%!
int n1,n2,result;
public int add(int num1, int num2){
int result = num1 + num2;
return result;
}
public int sub(int n1, int n2){
int result = 0;
if(n1 > n2){
result = n1 - n2;
} else{
result = 0;
}
return result;
}
public int multi(int n1, int n2){
int result = 0;
result = n1 * n2;
return result;
}
public int dev(int n1, int n2){
int result = 0;
if(n2 !=0){
result = n1 / n2;
}else{
result = 0;
}
return result;
}
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
request.setCharacterEncoding("UTF-8");
n1 = Integer.parseInt(request.getParameter("n1"));
n2 = Integer.parseInt(request.getParameter("n2"));
result = add(n1,n2);
out.println("덧셈결과 :" + result +"<br/>");
result = sub(n1,n2);
if(result != 0){
out.println("뺄셈결과 :" + result +"<br/>");
}else {
out.println("두번째 수가 큰값으로 결과값이 음수입니다. " + "<br/>");
}
result = multi(n1,n2);
out.println("곱셈결과 :" + result +"<br/>");
result = dev(n1,n2);
if(result != 0){
out.println("나눗셈결과 :" + result +"<br/>");
}else {
out.println("0으로 나눌 수 없습니다." + "<br/>");
}
%>
</body>
</html>회고
뭔가 오라클보다 역시 자바랑 연관된 게 나한테는 더 맞나보다. 확실히 오라클보다 재미있어 짜릿해 헤헤
요즘 자존감이랑 자신감이 많이 떨어져서 나의 사춘기 노래나 아이오아이 dream girl들으면서 자존감 올리는 중 포기만 하지 말자! 당당하게 조급해하지말고 걸어가며 속도내며 달려가자


아주 유익한 내용이네요!