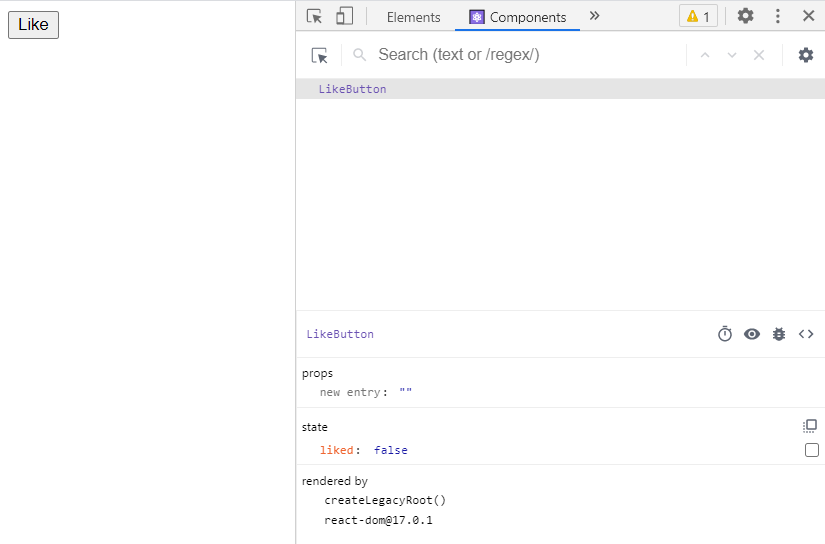
1. Chrome 확장 프로그램 설치 :: React Developer Tools
2. html script link
<script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
<script crossorigin src="https://unpkg.com/babel-standalone@6/babel.min.js"></script><div id="root"></div>
<script type="text/babel"> // Babel CDN 연결, type babel로 만들기
class LikeButton extends React.Component {
constructor(props) {
super(props);
this.state = {
liked: false,
}
}
render() {
// 해당 문법처럼 HTML 하고 함께 사용하게 하려면, 바벨이라는 것을 사용한다. 위 link babel CDN 참고
// JavaScript + XML = JSX 라고 불리운다.
return <button type="submit" onClick={() => { this.setState({ liked: true })} }>{ this.state.liked ? 'Liked' : 'Like' }</button>;
}
}
</script>
<script type="text/babel">
ReactDOM.render(<LikeButton />, document.querySelector('#root'));
</script>
cf.Zerocho