{% extends 'base.html' %}
{% block content %}
<div class="container my-3">
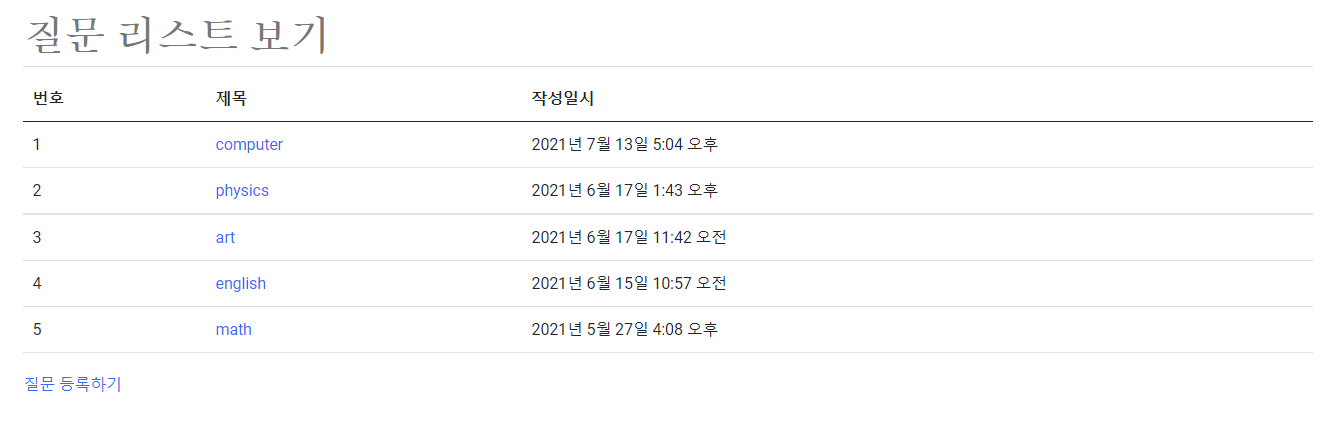
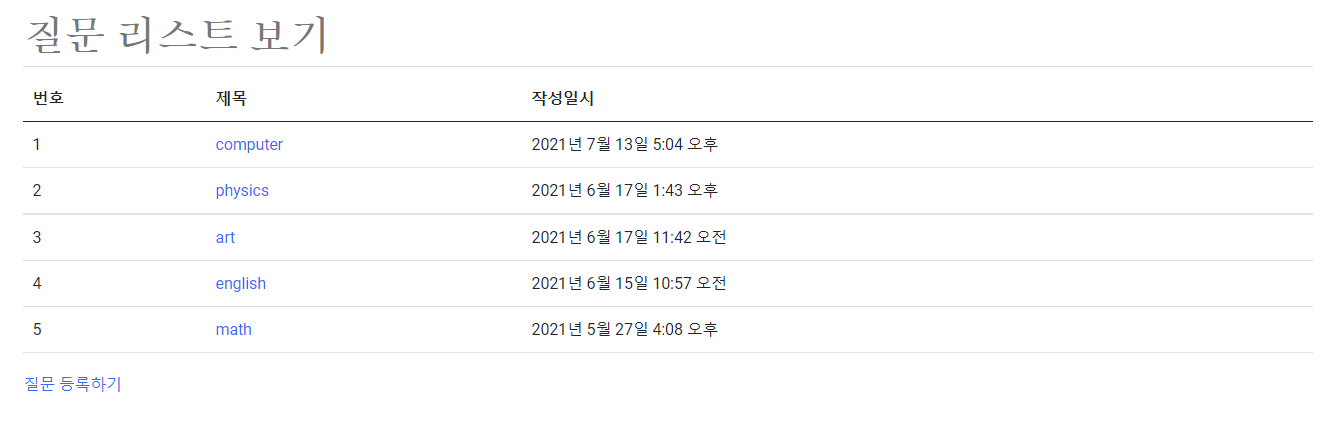
<h1 class="border-bottom py-2">질문 리스트 보기</h1>
<table class="table">
<thead>
<tr class="thead-dark">
<th>번호</th>
<th>제목</th>
<th>작성일시</th>
</tr>
</thead>
<tbody>
{% if questions_list %}
{% for question in questions_list %}
<tr>
<td>{{ forloop.counter }}</td>
<td>
<a href="{% url 'home:question_detail' question.id %}">{{ question.subject }}</a>
</td>
<td>{{ question.create_date }}</td>
</tr>
{% endfor %}
{% else %}
<tr>
<td colspan="3">질문이 없습니다.</td>
</tr>
{% endif %}
</tbody>
</table>
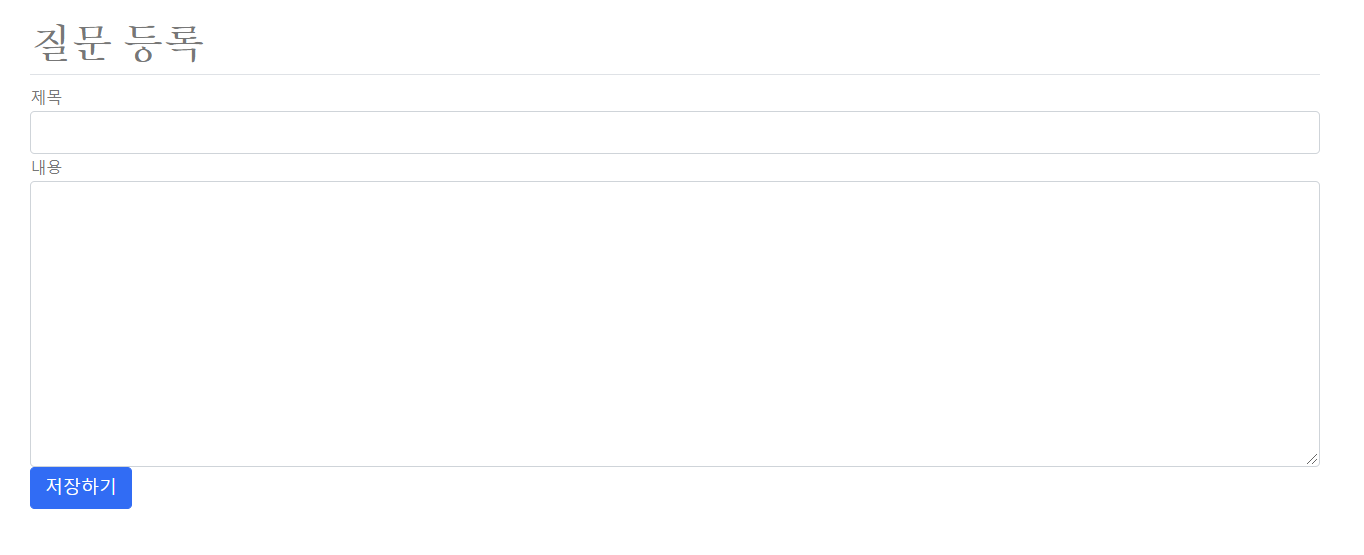
<a href="{% url 'home:question_create' %}">질문 등록하기</a>
</div>
{% endblock %}
{% extends 'base.html' %}
{% block content %}
<div class="container my-3">
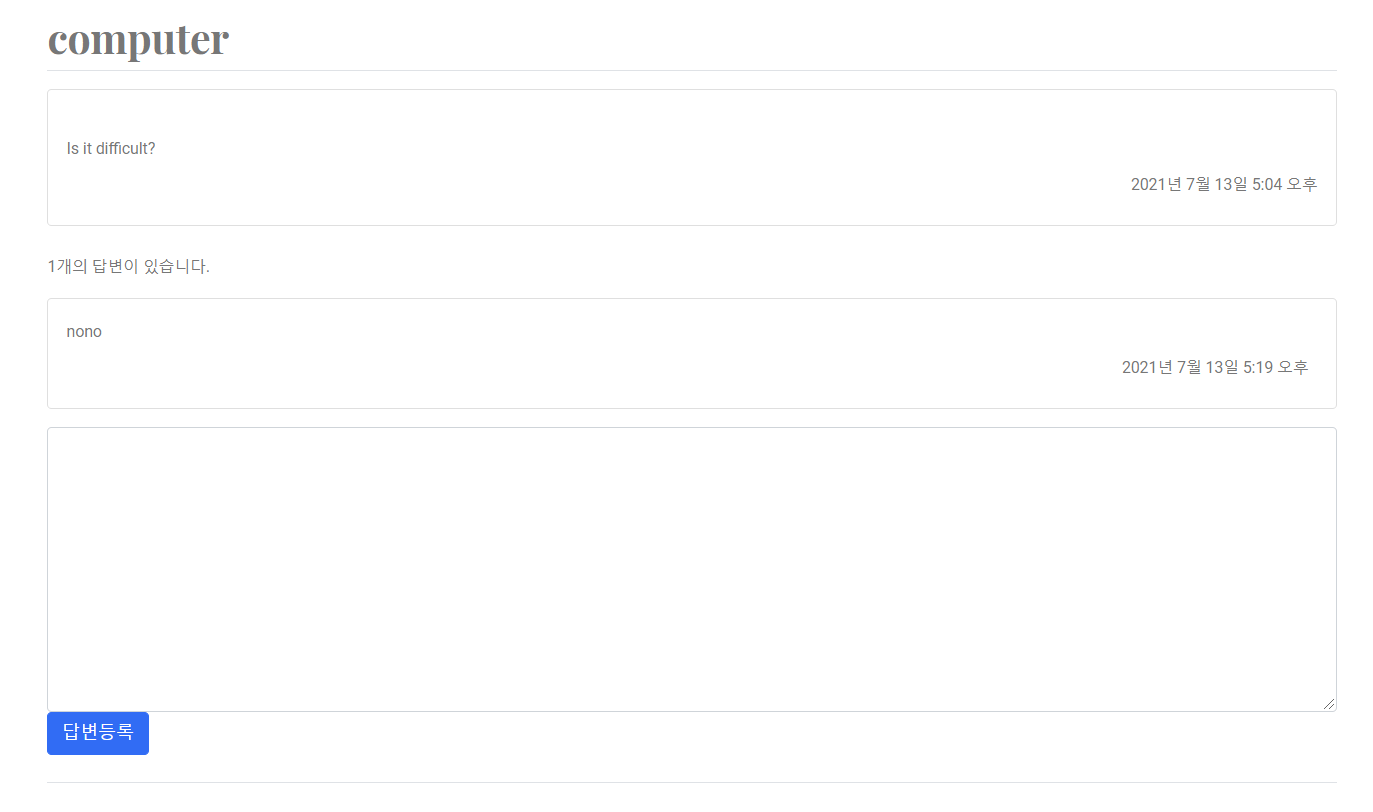
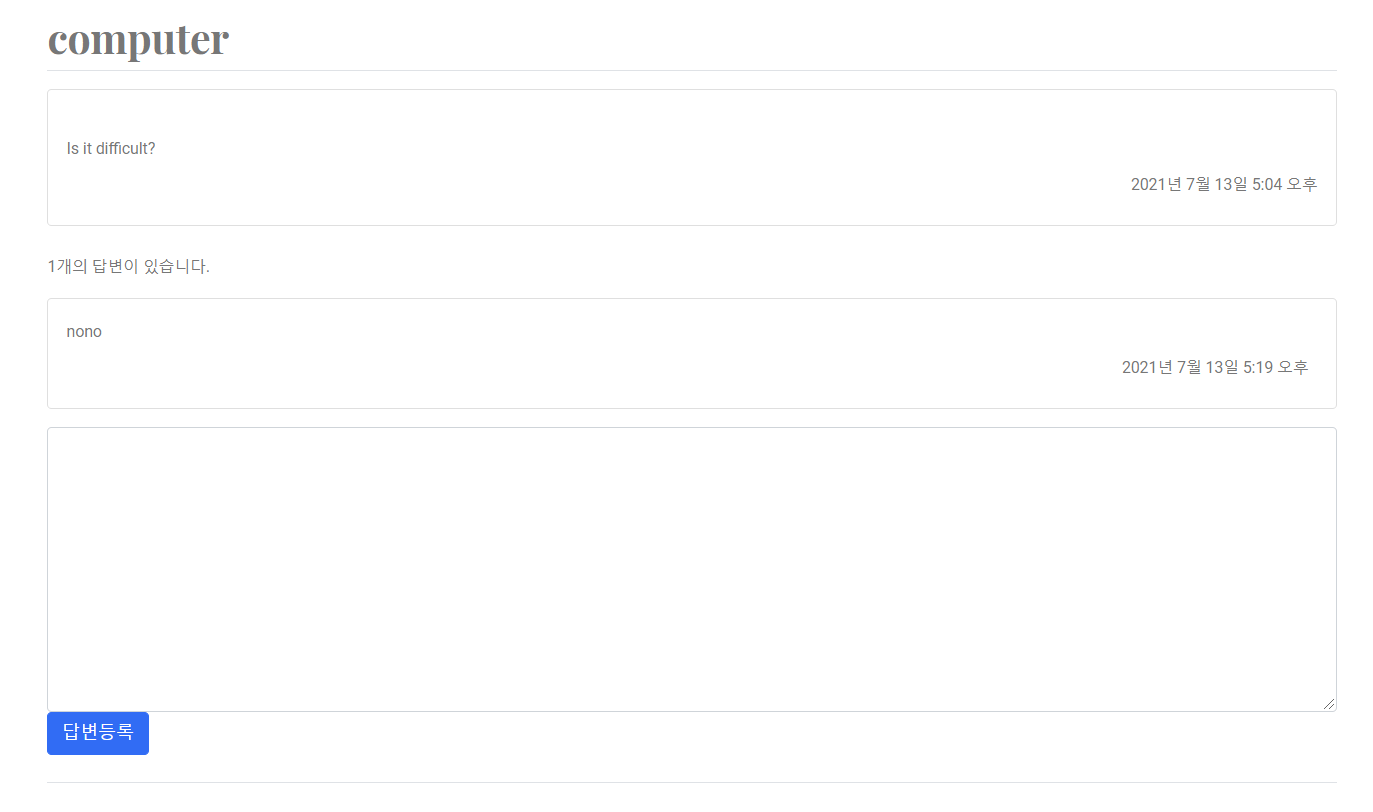
<h1 class="border-bottom py-2">{{ a_question.subject }}</h1>
<div class="card my-3">
<div class="card-body">
<div class="card-text" style="white-space: pre-line">
{{ a_question.content }}
</div>
<div class="d-flex justify-content-end">
<div class=" badge-light py-2">
{{ a_question.create_date }}
</div>
</div>
</div>
</div>
<div class="border-bottom my-3 py-2">
{{ a_question.answer_set.count }}개의 답변이 있습니다.
{% for answer in a_question.answer_set.all %}
<div class="card my-3">
<div class="card-body">
<div class="card-text" style="white-space: pre-line;">{{ answer.content }}</div>
<div class="d-flex justify-content-end">
<div class="badge-light p-2">
{{ answer.create_date }}
</div>
</div>
</div>
</div>
{% endfor %}
<form action="{% url 'home:answer_create' a_question.id %}" method="post" class="my-3">
{% csrf_token %}
<div class="form-group">
<textarea name="content" id="content" class="form-control" rows="10"></textarea>
</div>
<input type="submit" value="답변등록" class="btn btn-primary">
{% if form.errors %}
<div class="alert alert-danger" role="alert">
{% for field in form %}
{% if field.errors %}
<strong>{{ field.label }}</strong>
{{ field.errors }}
{% endif %}
{% endfor %}
</div>
{% endif %}
</form>
</div>
</div>
{% endblock %}