협업 진행시 가장 문제가 되는 부분 중 하나는 한 사람이 개발을 하지 않기 때문에 조각난 파일들을 한 프로젝트에 모아서 매번 확인을 진행해야 하는데 매번 push를 할 때마다 확인을 하는 것은 쉬운 일이 아닙니다. 또 수정 사항을 배포를 위해 매번 서버에 가서 관련 파일들을 새로 내려 받는 일 또한 번거로운 일 입니다. 그래서 '그러한 수고를 자동으로 해결할 수 없을까'라는 고민에서 만들어진 것이 CircleCI와 같은 서비스입니다.
Git에 Push를 하면 자동으로 테스트를 진행하여 검사 결과를 알려 주어 문제점에 대해 바로 알림을 보내 줍니다. 그리고 문제가 없다면 서버에 배포까지 자동으로 이루어지기 때문에 협업과 배포의 과정에 대한 수고를 대폭 줄일 수 있습니다.
왜 사용하는가?
CircleCI (Continuous integration)는 협업 시 파일의 충돌이나 에러가 날 수 있는 상황에 대하여 Git과 연동하여 Push 진행시 자동으로 빌드(테스트), 배포를 하는 파이프라인을 구축할 수 있습니다.
사용 방법
CircleCI 사이트로 이동을 하여 본인이 사용하는 Git 호스팅 서비스를 선택하고 가입을 진행 합니다. 저는 GitHub 가입을 진행 하였습니다.

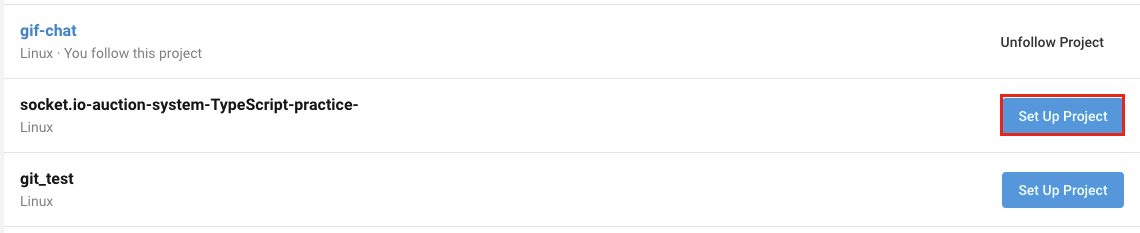
가입을 진행하고 나서 Add Projects를 누르면 본인이 가지고 있는 Git 저장소의 내용이 뜨게 됩니다.
설정을 원하는 프로젝트의 Set Up Project를 선택하여 넘어 갑니다.

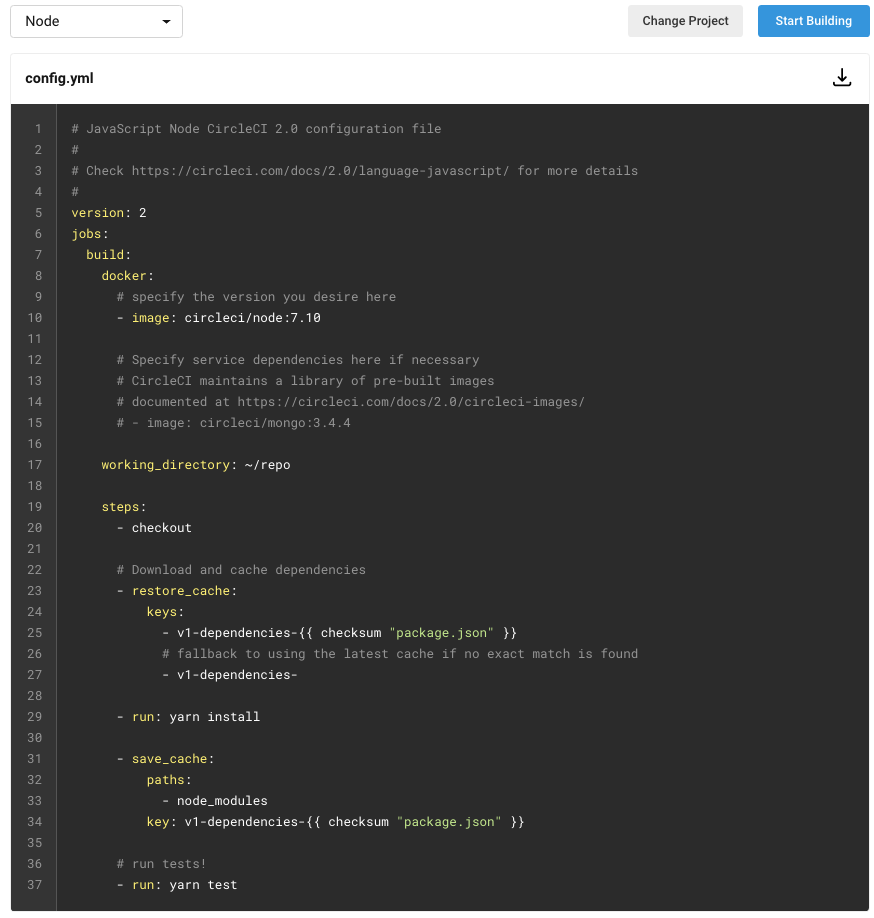
다음 페이지에서는 자신의 프로젝트의 언어와 CircleCI의 설정 파일인 config.yml 파일의 기본 설정 파일을 확인할 수 있습니다.

node를 선택하여 기본 설정 파일을 기반으로 설정 파일을 수정하였습니다.
version: 2
jobs:
build:
docker:
- image: circleci/node:12 # node버전
steps:
- checkout
- restore_cache:
keys:
- v1-dependencies-{{ checksum "package.json" }}
# fallback to using the latest cache if no exact match is found
- v1-dependencies-
- run:
name: GitHub Package에 접근할 수 있도록 ~/.npmrc에 GITHUB_TOKEN 추가
command: echo //npm.pkg.github.com/:_authToken=${GITHUB_TOKEN} > ~/.npmrc
- run:
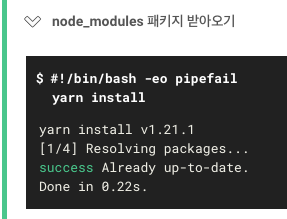
name: node_modules 패키지 받아오기
command: yarn install
- save_cache:
paths:
- node_modules
key: v1-dependencies-{{ checksum "package.json" }}
- run:
name: 빌드
command: yarn build- version: CircleCI의 언어 버전
- jobs: 작업 목록 입니다.
- build: 작업의 이름입니다. build가 아니어도 상관 없습니다.
- docker: 도커의 가상화 이미지를 설정 하여야 합니다. https://circleci.com/docs/2.0/circleci-images/ 다음 주소에서 제공하는 이미지를 확인하여 본인의 서비스 환경에 맞는 이미지를 적어 주어야 합니다.
- steps: 배포할 때 사용할 스크립트를 step별로 실행하게 됩니다.
steps:
# 이렇게 해도 되고, (명령어만)
- run: ls -al
# 이렇게 해도 됩니다. (설명과 명령어)
- run:
name: 디렉터리 목록 보기 # run에서 사용될 명령의 이름을 적어 줍니다.
command: ls -al # 실행할 명령을 적어 줍니다.작성이 완료된 config.yml 파일은 프로젝트 root에 .circleci/config.yml에 넣어 줍니다.
GIt에 Push를 완료 한 뒤 Start Building을 실행 시켜 줍니다.

저는 아래와 같은 문제가 발생 하였습니다....
yarn install v1.21.1
[1/4] Resolving packages...
[2/4] Fetching packages...
error An unexpected error occurred: "https://npm.pkg.github.com/download/@musma/eslint-config/0.0.12/7935db8f3a6e1ed4bedf8c539b7a6e2ca4b276a75146e2a0f39c962fd9e8379f: Request failed \"401 Unauthorized\"".
info If you think this is a bug, please open a bug report with the information provided in "/home/circleci/project/yarn-error.log".
info Visit https://yarnpkg.com/en/docs/cli/install for documentation about this command.
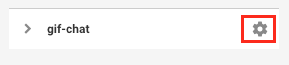
Exited with code exit status 1제 프로젝트에서는 GitHub Package에서 받아 와야 하는 파일이 있었는데 환경 변수가 등록되지 않아 위와 같은 문제가 발생 하였습니다. 해당 사항을 수정하기 위해 해당 프로젝트의 설정을 클릭 하여 줍니다.

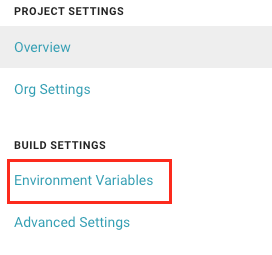
Environment Variables 탭으로 들어갑니다.

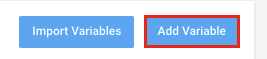
Add Variable 버튼을 눌러 환경 변수를 등록해 줍니다.


문제 해결이 잘 되었습니다.
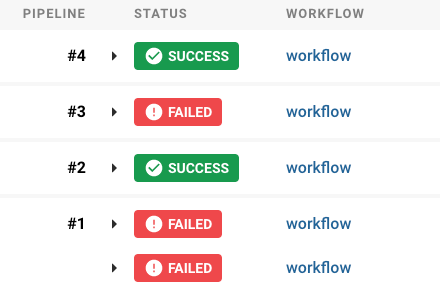
CircleCI에서 한번 빌드 된 프로젝트는 Git에서 Push가 있을 경우 자동으로 빌드 & 테스트합니다. 테스트한 내역의 로그가 남으며 어디서 문제가 발생 되었는지에 대한 상세한 로그 확인도 가능합니다.

위와 같이 성공 실패에 대한 내역을 볼 수 있습니다.

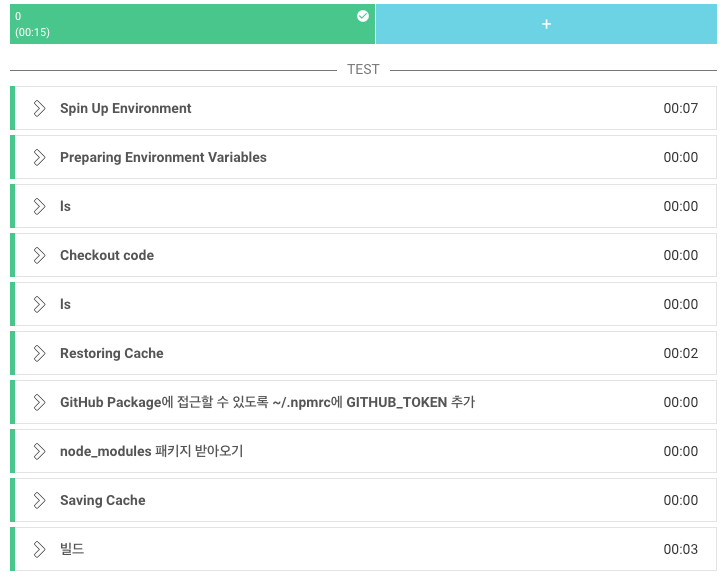
빌드의 상세 내역과 직접 붙인 - run의 이름으로 내역을 확인 할 수 있습니다.
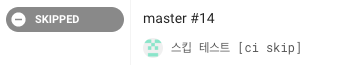
만약 빌드 테스트를 스킵 하고 싶으시다면 Commit 메시지에 [ci skip]혹은 [skip ci] 메시지를 포함해 주면 해당 Push를 스킵 가능합니다.


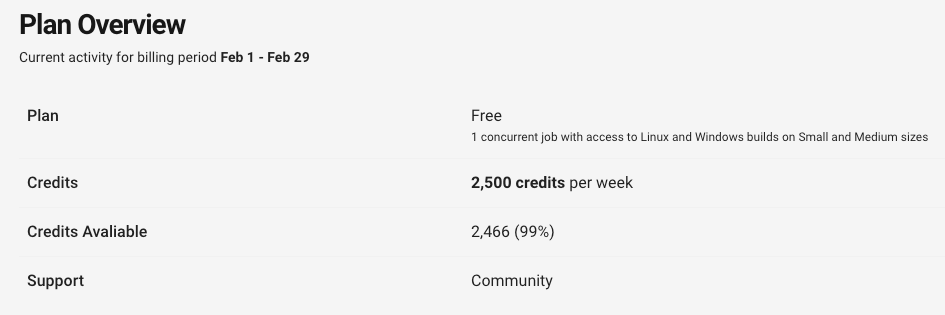
1주일에 2,500 credit의 무료 크레딧을 제공하여 250분 정도의 빌드 시간을 사용할 수 있습니다.
마무리
협업의 문제점들을 간단한 설정을 통해서 자동화로 처리를 해준다는 것에 놀랐습니다. 자동화를 통해 수동으로 해주던 작업들을 하지 않아도 되기 때문에 작업의 효율성이 올라갈 것으로 보입니다.
저희 사내에서 실제 서비스는 GitHub에서 제공하는 GitHub Actions를 이용하고 있습니다. 다음번엔 GitHub Actions를 통한 CI 환경 구축에 대해 적어 보겠습니다. 감사합니다.

ㅋㅋㅋㅋㅋ 멋있습니다 ㅋㅋㅋㅋㅋ