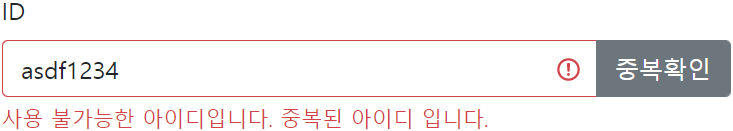
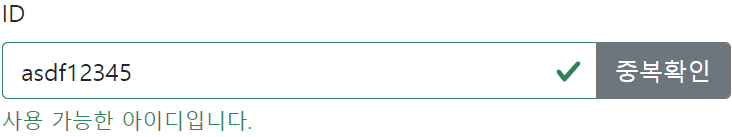
게시판에서 회원가입 기능을 구현할 때 DB에 접근하여 아이디 중복확인을 하고싶었다. 페이지 전체가 갱신되는 것이 아니라 Ajax를 이용하여 PHP와 JavaScript 간의 통신으로 버튼을 누르면 해당 input태그에서 중복 확인(CSS 변경)이 가능하도록 했다.


이 글은 Ajax에 관한 것이므로 fetch API가 사용된 부분만 코드로 넣었다.
Ajax - Asynchronous JavaScript and XML
Ajax(Asynchronous JavaScript and XML, 에이잭스)는 비동기적인 웹 애플리케이션의 제작을 위해 아래와 같은 조합을 이용하는 웹 개발 기법이다.
- 표현 정보를 위한 HTML (또는 XHTML) 과 CSS
- 동적인 화면 출력 및 표시 정보와의 상호작용을 위한 DOM, 자바스크립트
- 웹 서버와 비동기적으로 데이터를 교환하고 조작하기 위한 XML, XSLT, XMLHttpRequest (Ajax 애플리케이션은 XML/XSLT 대신 미리 정의된 HTML이나 일반 텍스트, JSON, JSON-RPC를 이용할 수 있다).
서버의 요청을 기다리지 않고 비동기적으로 처리가 가능하며 필요한 데이터만 요청 함으로써 불필요한 자원 낭비를 줄일 수 있다.
또한 페이지 전환 없이도 HTML을 UPDATE 가능하므로 서비스 이용자에게 더 쾌적한 환경을 제공해준다고 할 수 있다.
fetch API
Fetch API는 네트워크 통신을 포함한 리소스 취득을 위한 인터페이스가 정의되어 있습니다. XMLHttpRequest와 같은 비슷한 API가 존재합니다만, 새로운 Fetch API는 좀더 강력하고 유연한 조작이 가능합니다.
Fetch에는 일반적인 오브젝트로 Request 와 Response가 포함되어 있습니다. 이것들은 service worker이나 Cache API같이 Response와 Request객체를 다루는 API나 독자적으로 리스폰스를 발생시키는 경우에도 사용 가능합니다.
fetch API는 XMLHttpRequest API처럼 네트워크 통신을 할 수 있는 API지만 본질적으로 큰 차이가 있다.
fetch API:Promise기반XMLHttpRequest API:Event기반
fetch API는 return type이 Promise이다. Promise를 반환하므로 Async, Await 및 then, catch로 가독성 좋은 코드를 작성할 수 있다.
Ajax를 이용한 아이디 중복 확인 구현
JavaScript 코드 - duplicate_verification.js
PHP 파일로 request요청을 보낸다. 이때, request body를 JSON 형태로 보냈다.
// Click event about 'duplicate verification button'
document.getElementById('duplicate_check_btn').addEventListener('click', () => {
// input창 아이디 string 가져오기
const input_id = document.getElementById('id').value;
// 빈 문자열이면 바로 반환
if (input_id === '') {
change_btn_status(false, '아이디를 입력하세요.');
return;
}
// request body에 json 형태로 id를 담아서 요청
fetch('../manage_member/process_duplicate_verification.php', {
method: 'POST',
cache: 'no-cache',
headers: {
'Content-Type': 'application/json; charset=utf-8'
},
body: JSON.stringify({
id: input_id
})
})
.then((res) => res.text())
.then((data) => {
console.log(data);
switch(data) {
case 'true': { // 사용 가능한 아이디
change_btn_status(true);
break;
}
case 'false': { // 사용 불가능한 아이디
change_btn_status(false);
break;
}
}
});
});PHP 코드 - process_duplicate_verification.php
PHP에서는 echo를 통하여 응답했다. 데이터를 json형태로 받으므로 json_decode()를 이용해서 PHP의 객체로 변환시킨 뒤 이용한다.
만약 JSON형태로 데이터를 반환하고 싶다면 보내고싶은 객체를 json_encode()에 넣고 echo 해주면 된다.
<?php
require_once '../db.class.php';
$post_data = json_decode(file_get_contents('php://input'));
if ($post_data->id == '') die('false'); // 빈 입력은 false 반환
$result = null;
try {
$result = DB::query('SELECT * FROM user WHERE user_id=:id', array(':id' => $post_data->id));
} catch (Exception $e) {
// 쿼리에서 에러 발생 시 false로 처리
die('false');
}
if (count($result) > 0) {
echo 'false';
} else {
echo 'true';
}
