오늘은 사촌 누나가 음악 연습실을 개원해서 개원 선물로 만들게 된 웹 서비스, Bless Music Stuido 공식 홈페이지 Github 에 도입했던 CI CD에 대해서 이야기하려 합니다.

무슨 서비스인가요?
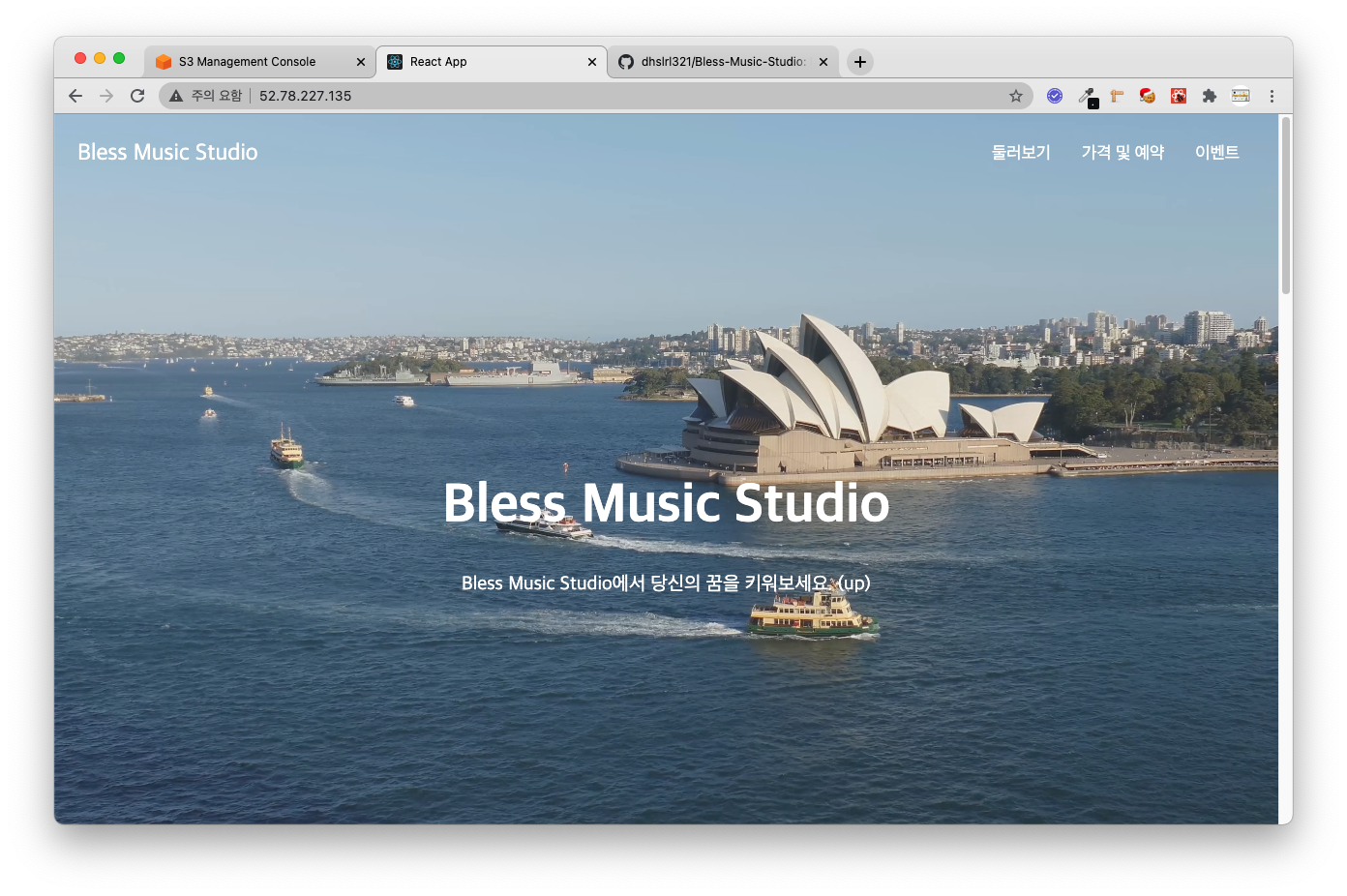
우선 어떤 서비스인지 먼저 이야기 해보자면 React로 만든 서비스입니다.

제가 이 서비스를 기획할 때 했던 생각 하나가 있습니다.
단지 코드만 짜내려가는 경험이 아니라 이번 기회에 내가 시도해보고 싶었던 것들을 시도해보자.
사실 지금까지 해커톤이나 팀 프로젝트를 하면 당장 서비스를 만들기 위해서 코드만 짜 내려가 새로운 기술에 대해서 익힌다는 생각보다는 얼마나 타자를 빨리 치고 얼마나 오래 앉아 있냐? 라는 감정이었습니다.
하지만 이번에는 프론트 레이어나 JS같은 것들에서 조금 벗어나서 인프라적으로 더 가치 있는 것들을 도전해보고 싶었습니다.
그래서 이번 프로젝트에서는 사용자에게 정보를 보여주는 정적 웹을 만든다는 것과 더불어 CI CD 파이프라인을 구성해보자! 라는 거대한 목표를 세우고 시작했습니다.
진짜 그게 이유인가요?
아니요? 사실 다른 중요한 이유가 있었어요!
제 서버는 철저하게 Static 합니다 ㅎㅎ..
Spring 이나 Django 처럼 로그인이나 글 작성, 질문 등록을 할때 데이터를 조작하고 저장할 서버나 데이터 저장소가 없었어요.
제가 좋아하는 Springboot로 서버를 만들면 저에게도 CI CD 파이프라인을 구성하는 것 만큼이나 좋은 경험이 되었겠죠.
하지만 사촌 누나의 연습실은 이미 개원을 한 상태였고 하루 빨리 페이지가 필요했었습니다.
그래서 정말 필요하다 싶은 기능들만 추가했었어요.
다행이도 사촌 누나는 제가 충분히 시간을 갖고 좋은 경험을 할 수 있게 저를 배려해줬어요 ㅎㅎ
아무리 선물이라지만 사촌 누나도 제가 아니였다면 돈을 주고서라도 사이트를 만들었을거에요, 만약 누나가 빨리 연습실을 홍보해야겠다고 생각했다면 저는 이런 귀한 경험도 하지 못했겠죠?
잠깐.. 나 아무것도 모르는데?
사실 해보자! 라는 마음만 있었지 어떻게 해볼지는 전혀 감이 잡히질 않았습니다.
그냥 어디서 CI CD가 있다더라, 좋다더라 라는 것만 알고 있었지 사실 CI CD가 정확히 뭘 의미하는 건지도 몰랐습니다.
그래서 조금 전략적으로 다가가고자 했어요.
그래서 개발을 시작하고 틈틈이 Youtube 세미나를 몽땅 찾아봤어요.
샤워할 때도 벽에 휴대폰을 붙이고 보기도 하고, 자면서 자장가 대신 유튜브를 틀어놓기도 했죠.

이건 안효빈님이 AWS Innovate 2018 에서 발표하신 다양한 배포 기법과 AWS에서 구축하는 CI/CD 파이프라인이라는 동영상인데, 정말 답 없이 흔들리던 제가, CI CD 사이에서 정신을 차릴 수 있게 해준 아주 감사한 영상이에요! 혹시 저와 같은 상황이신 분이 계시다면 정말 추천할게요!!
그리고 제가 항상 몰래 염탐하는 Github Repository가 있습니다 ㅎㅎ..
부스트 캠프 2019 캠퍼들의 결과물이 있는 깃헙 레포였어요.
여기서 Shell Script나 Docker-Compose등 많은 것들을 보면서 배웠어요.
그래서 CI CD에 대해서 이제는 한 줄로 정리할 수 있죠!
CI
CI는 Continuous Integration 으로 간단하게 빌드와 테스트를 자동화해서 품질을 보증하는 것!
CD
CI로 넘어온 품질이 보증된 코드를 자동화 하여 배포하는 것!
자세한 사항은 저의 기술 블로그-AWS의 CD 도구 CodeDeploy에서 CD와 CI에 대해서 이야기 하니 한 번 둘러보실 분들은 들어가서 확인해보세요 :)
블로그에 보면 아마존에서 배포할 때 18시간이 걸린 이야기가 나와요 ㅎㅎ 흥미롭죠?
점점 날짜는 다가온다..
라우팅할 페이지는 사실상 4 페이지가 다 였고, 예약 기능을 네이버 예약 페이지로 링크만 걸어서 토스하는 간단한 사이트였기 때문에 구현 해야할 기능은 얼마 없었어요.
점점 기능 구현은 끝나가고 2차 기능은 CI CD 파이프라인을 구축한 뒤에 하려고 했기 때문에 이제 유튜브나 코드로만 보던 CI CD를 구성해야 했죠.
그리고 드디어 1차 배포가 가능해졌을 쯤이 되었습니다!
뭐로 하죠?
고민을 많이 했어요, 세상에 존재하는 CI CD 도구들은 정말 많고 다양한데 당장 뭘 써야 좋은 선택일지 몰랐어요.
그래서 제가 추려본 후보들은 이랬어요!
- Jenkins
- Travis CI
- Circle CI
- CodeDeploy
Jenkins가 사실 처음부터 너무 끌렸어요.
레퍼런스도 많았던것 같고, 이름이 왠지 재밌을 것 같았거든요.
하지만 선택은 Travis와 CodeDeploy 였어요.
부끄러운 이유지만 제가 자주 보던 Connect Foundation 레포의 프로젝트가 Travis를 사용했었고 그 .travis.yml이라는 파일명이 멋져보였거든요.
하지만 Travis를 사용한다고 하며 공부를 했더니 Travis CI는 이름 그대로 CI만 수행하는 도구더라구요.
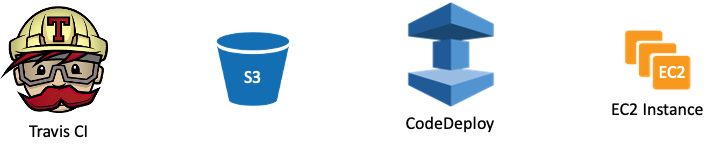
그래서 저는 어쩔 수 없이 CD 도구를 골라야만 했고, 결국 Travis로 Build할 파일의 저장소로 S3와 EC2 인스턴스로의 배포는 CodeDeploy를 이용했어요.

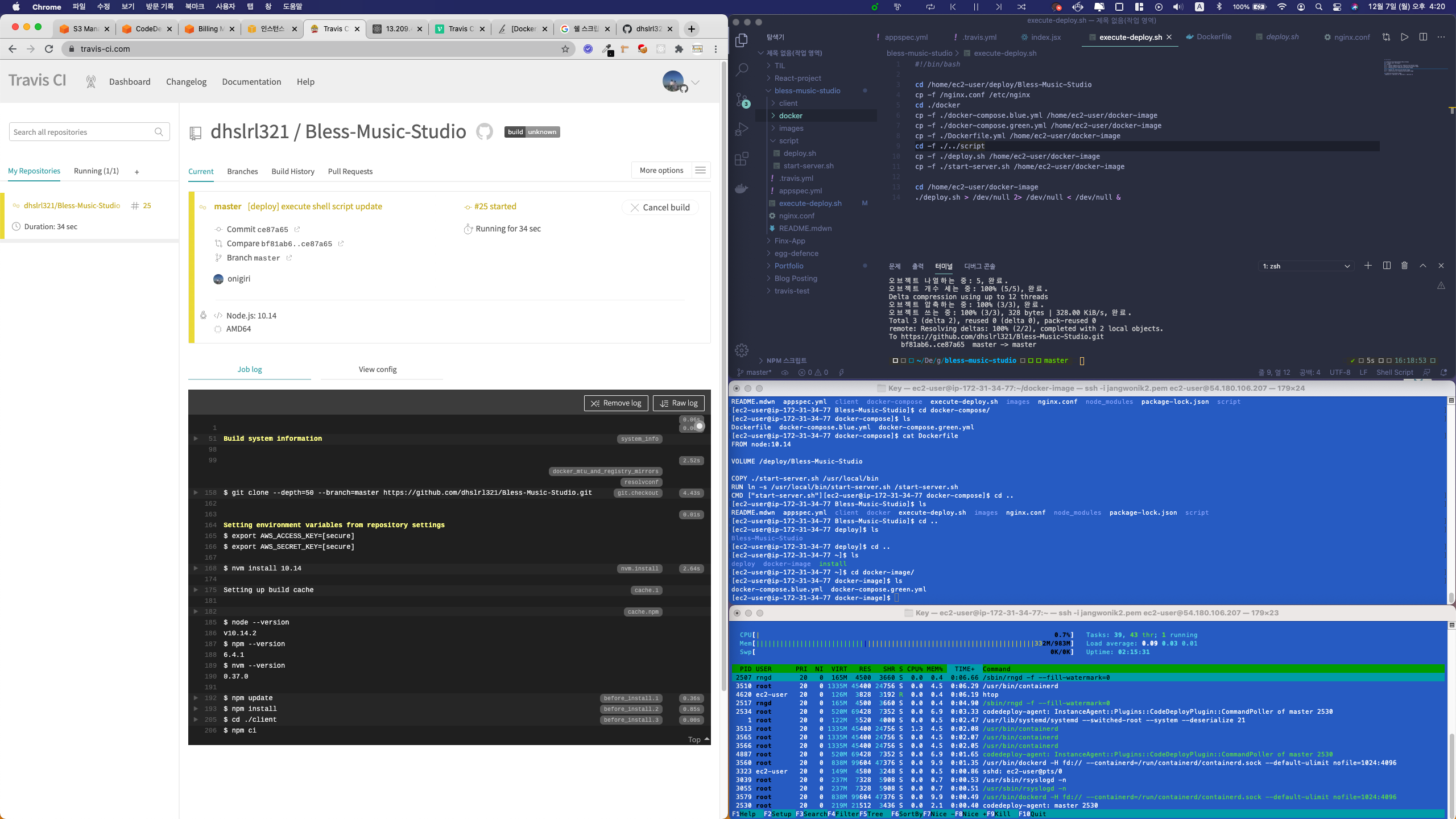
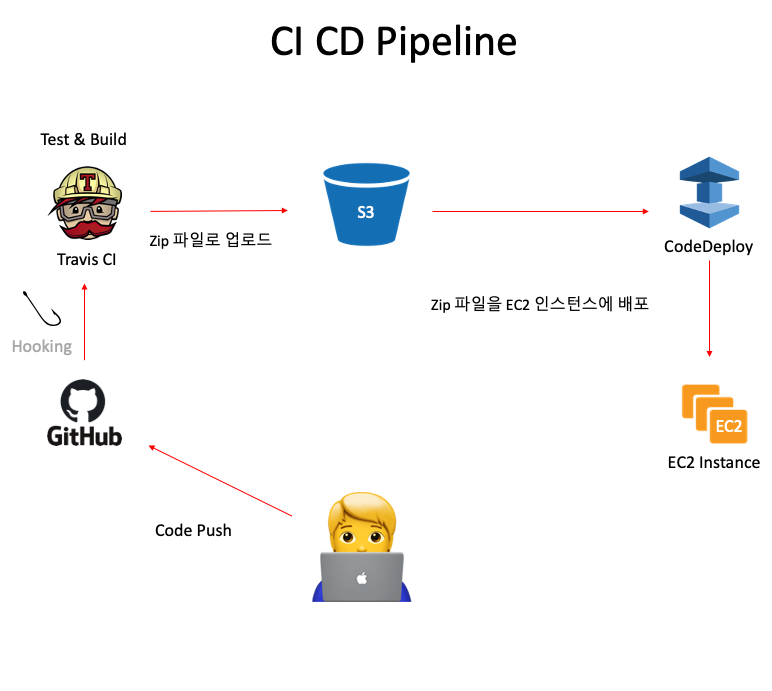
아니 글쎄 우리 CI CD가 어떻게 동작하냐면요?

제가 저의 노트북에서 개발을 해요
- 개발된 코드를 Push 합니다.
- Github에 있는
.travis.yml이라는 파일에 의해서 Travis는 빌드와 테스트를 진행합니다. - 테스트와 빌드가 성공적으로 마쳐진다면 s3 버킷에 zip 파일로 올려요.
- 그리고 CodeDeploy는 EC2 내부에서 S3에 올라온 zip 파일을 EC2에 unzip 해요.
여기까지가 CI CD의 구조에요.
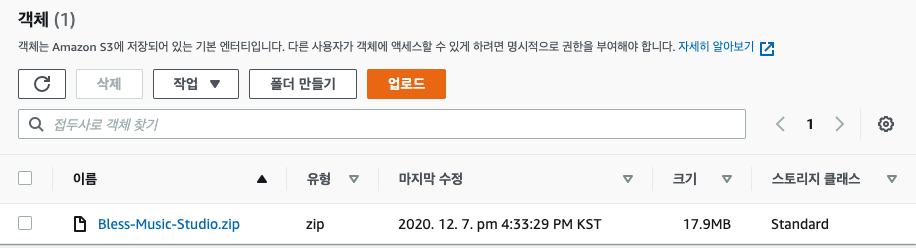
제 React App 에 Hero Section에 들어갈 동영상 때문에 Bucket 크기가 81Mb나 되더라구요!
그래서 동영상 크기를 좀 줄이니 17Mb 까지 내려갔어요

Blue-Green Update 도 맛봤어요!
제가 CI CD 파이프라인을 구성하고 나니 이제 무중단 배포도 욕심이 나더라구요.
사실상 CI CD의 꽃은 자동화라고 생각하는데, 여기서 내가 무중단 배포까지 한다?
너무 멋있을것 같았어요!
근데 이게 저를 괴롭힐줄은 몰랐죠..
그리고 정말 운이 좋게도 제가 참고하던 블로그에도 이 모든 것을 한 번에 소개하는 글이 있었어요!
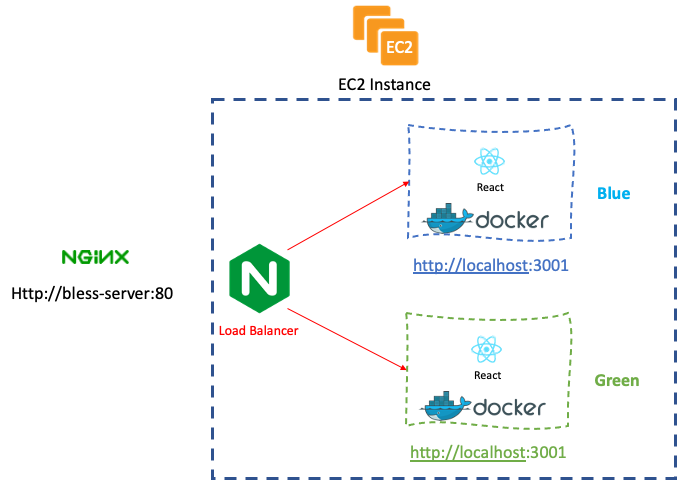
일단 Blue-Green Update를 시도했는데, 이래요.

아이고 사진이 잘못 나왔네요, Green은 3002 포트입니다.
로컬에서 도커 엔진을 띄우고 EC2에 있는 Nginx가 내부적으로 least_conn 설정으로 로드밸런싱을 해줘요!
그런데 문제가 발생하죠..
로컬에서 코드를 Push하면 배포가 업데이트되지 않고 서버가 죽어요..
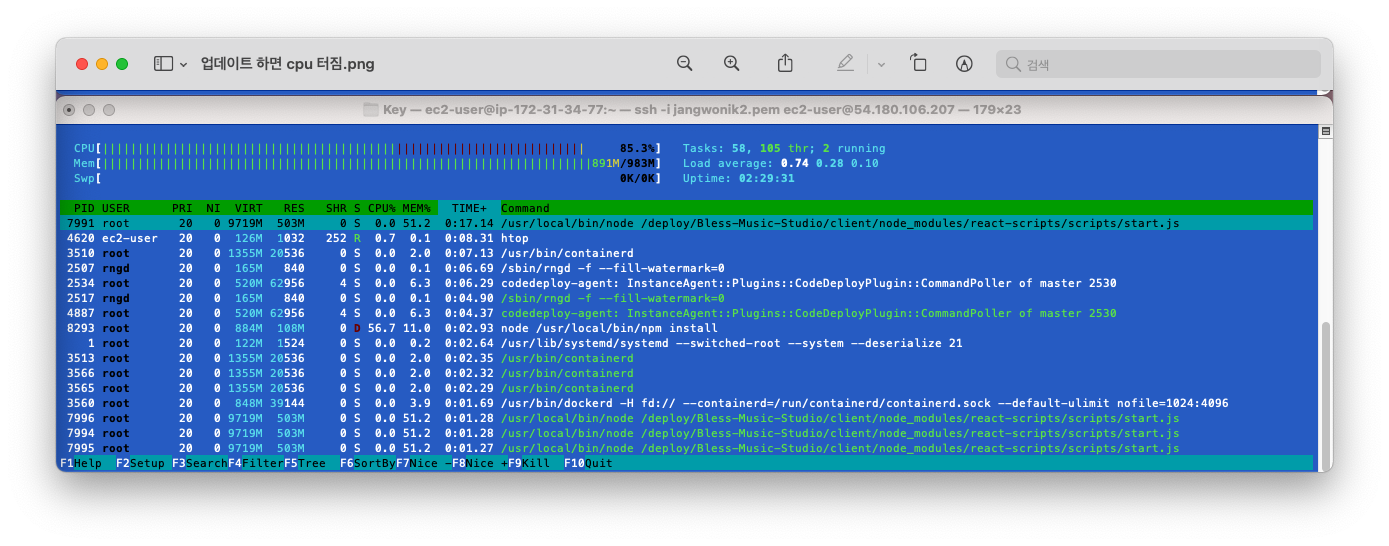
그래서 이런 저런 오류를 찾아보다 도커가 out of memory 에러를 뿜더라구요..
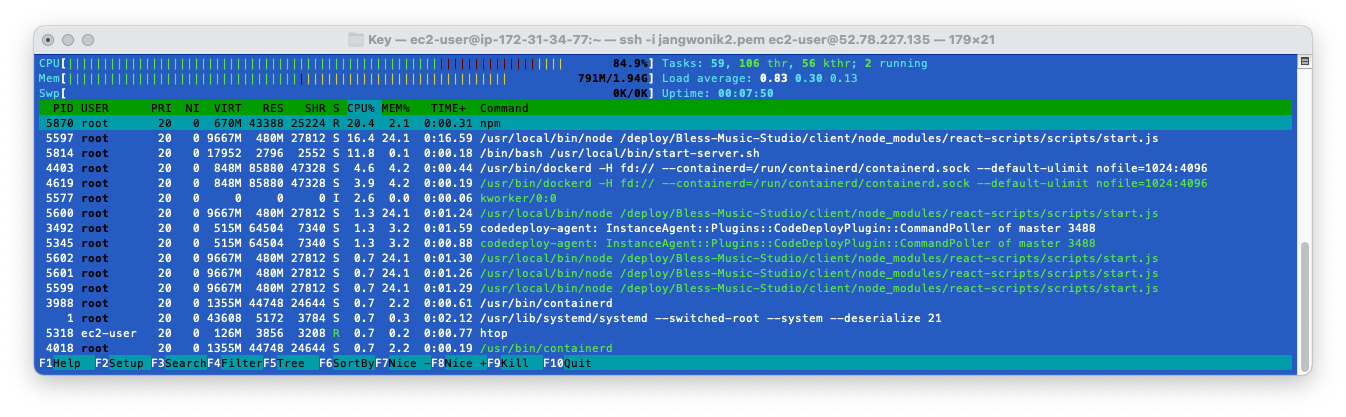
그래서 htop을 인스톨 해서 배포 flow 처음부터 끝 까지 한 번 지켜보기로 했어요

결국 예상대로 메모리가 부족하더라구요.
문제는 이랬어요 !
저는 EC2 FreeTier 이용자에요.
EC2 인스턴스의 메모리는 1Gb 였는데, CodeDeploy Agent & Nginx만 실행 시켜도 400Mb를 먹더라구요! 도커를 키지도 않았는데 말이죠.
그리고 제 React가 있는 도커 컨테이너를 띄우니 800Mb를 차지하더라구요.
Blue-Green 배포는 Rolling이나 In-Place와는 다르게 배포를 시도할 때 동일한 크기의 서비스를 복제하고 새로운 버전으로 연결시켜요.
자세한 사항은 이와 관련해서 또 기술 블로그에 정리해놓은 무중단 배포의 2가지 방법 을 참고하시면 도움이 될거에요
아 근데.. 하..
제 계정은 작년에 뭣도 모르고 가입했던 차라 프리티어는 진작 끝났고, 돈이 없는 학생인지라 부모님의 카드로 등록해놓은 계정이에요..
그래서 인스턴스 업그레이드를 할 수는 없었습니다.
배포할 당시만 Auto Scaling 그룹을 이용해서 인스턴스를 업그레이드 해볼까? 생각도 했지만 결국 돈이 들어가더라구요..
어쩔 수 없이 부모님께 잘 설명드리고 t2.small 로 업그레이드 했어요 :(
역시 돈이 좋더라구요 :)
업그레이드 하니 문제는 말끔하게 해결되었고 코드 배포도 무중단으로 잘 동작하는 것을 확인했어요!

너무 기쁘고 재밌었어요!!!!!
이야기가 길었네요
그래서 오늘은 제가 사촌 누나를 위한 선물 프로젝트를 개발하면서 경험했던 CI CD 도입기에 대해서 이야기 해봤습니다.
개발을 시작하고 나는 정말 서버 개발자가 천직이야! 라고 했었는데, 이렇게 CI CD를 간단하게 만지고 리눅스도 다뤄보니 정말 정말 재밌었어요.
물론 제 코드에는 테스트 코드도 동작하지 않고, 효율성 있는 코드라 자부할 수 없지만 제 나름 너무 뿌듯한 시간이었어요.
이제 남은건 제 리액트 앱으로 서버 사이드 렌더링과 검색 엔진 최적화만 수행하면 당당하게 누나에게 선물로 줄 수 있을것 같아요.
아! 그리고
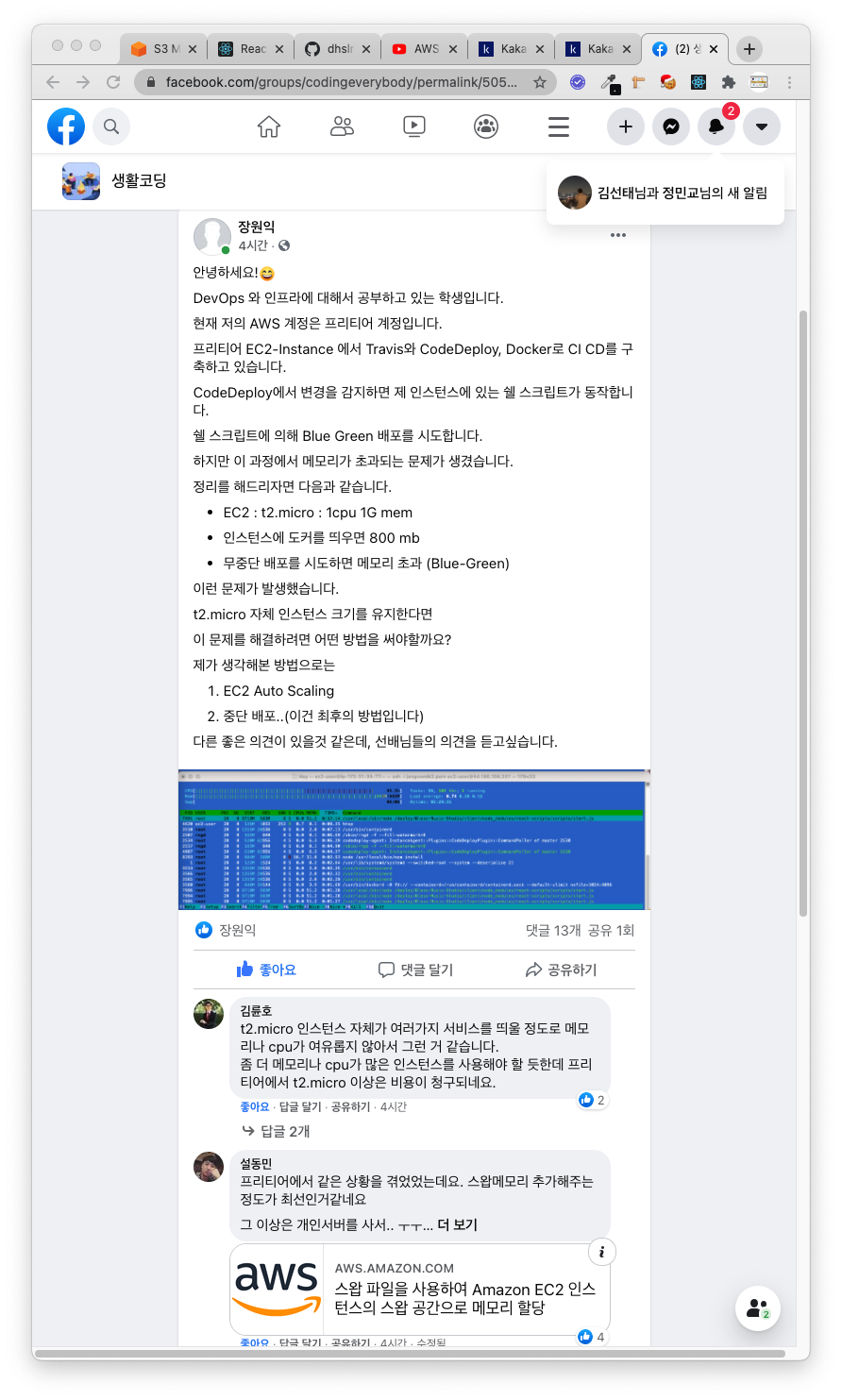
제가 Facebook 의 생활코딩 그룹에서 저 문제를 어떻게 해결할지 고민을 좀 나눠봤는데, 사람들이 ECS를 추천하더라고요!
그래서 ECS 도 도전 해보려구요!

다음 시간에는 서버 사이드 렌더링과 검색 엔진 최적화에 대한 글로 찾아뵐게요!
두서 없고 정리되지 않은 글 읽어주셔서 너무 감사합니다.
행복한 하루 되세요 :)
