web
1.Web Storage - 로컬 스토리지, 세션 스토리지

웹 스토리지 객체 localStorage와 sessionStorage는 브라우저 내에 키-값 쌍을 저장할 수있다.localStorage는 sessionStorage와 비슷하지만, localStorage의 데이터는 만료지않고 sessionStorage의 데이터는 페이지세
2020년 12월 20일
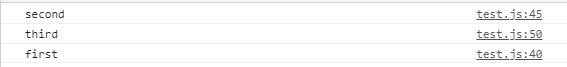
2.[JS]이벤트 전파 캡쳐링, 버블링

addEventListenertarget.addEventListener(type, listener, useCapture);addEventListener의 구문이다.type : 이벤트의 유형listener : 이벤트가 발생했을 때 실행하는 콜백함수useCapture :
2020년 11월 20일
3.[JS]이벤트 위임 (Event Delegation)

event capture 와 bubbling을 이용해 이벤트 위임을 구현할 수 있다. ul안에 수많은 li가 있거나 테이블 안에 많은 tr, td가 있을 때 모든 elements들에 다 event를 거는 것은 번거롭다.이를 ul 또는 table에 이벤트를 걸어서 이벤트
2020년 11월 20일
4.[JS] 브라우저 기본 이벤트와 버블링,캡쳐링 방지

브라우저의 기본 이벤트 혹은 버블링의 현상을 방지하고 싶은 상황이 있습니다. 이를 방지하기 위한 방법도 여러가지 입니다.다만, 상황에 맞는 방법을 사용해야지 추후에 다른 문제점이 발생하지 않을 것 입니다. 브라우저 기본 이벤트부터 알아보고 그에 맞는 동작을 막는 법을
2020년 11월 22일
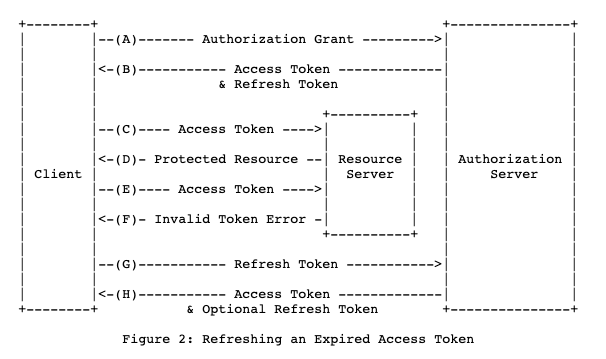
5.OAuth의 전체적인 흐름

학습을 위해 생활코딩 보고 정리한 OAuth의 전반적인 흐름
2021년 7월 30일