
CRA
Create React App
$ npx create-react-app my-project
scripts 명령어
npm start
- react-scripts start
- starting the development server
npm run build
- react-scripts build
- creating and optimized production build
- build 폴더에 결과물 생성
- 배포
:$ npm install server -g
:$ serve -s build
npm test
- react-scripts text
- jest를 통해 test code를 실행
npm run eject
- rect-scripts eject
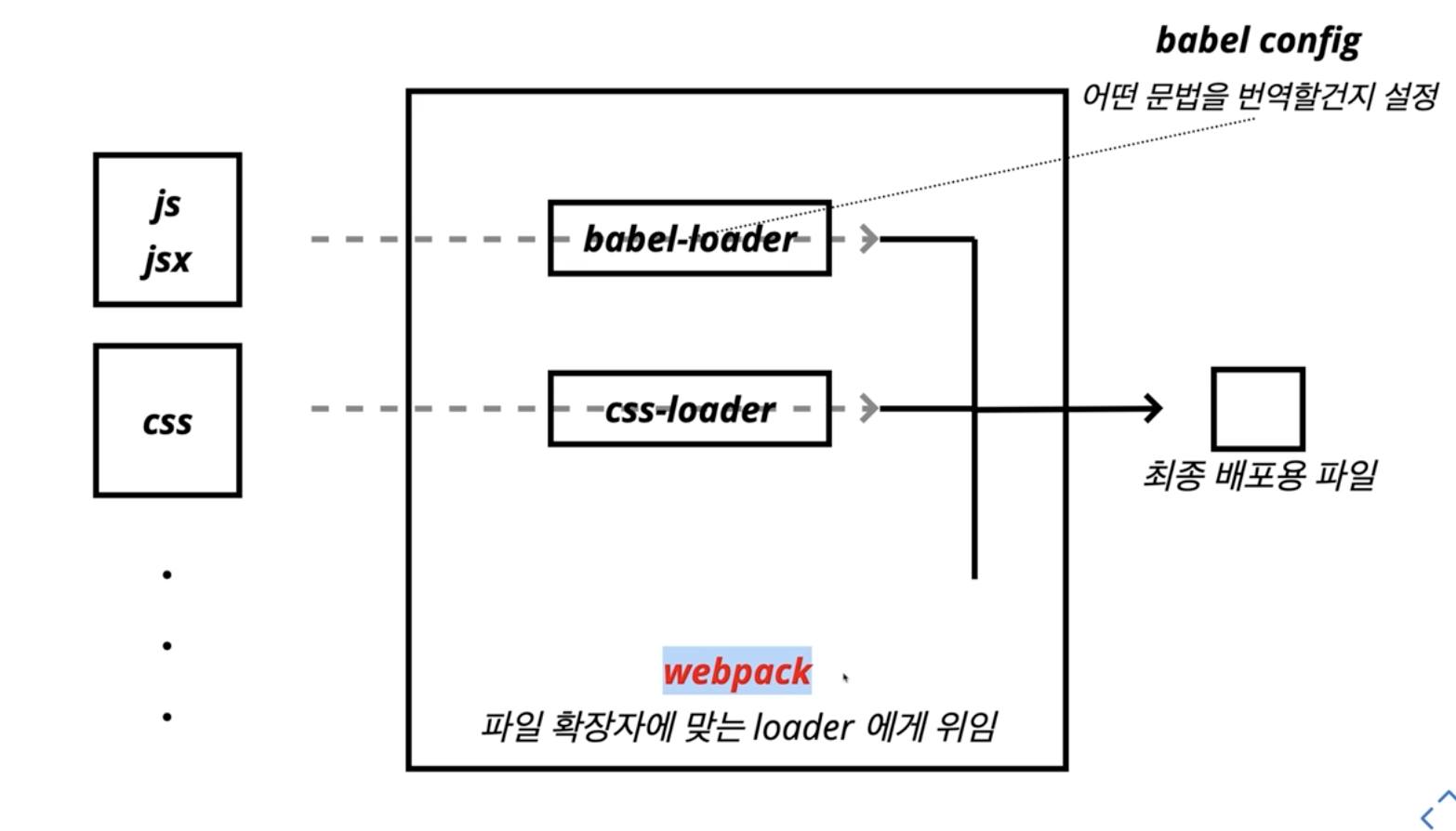
webpack

ESLint(linter)
- 잘못입력한 문법을 자동으로 수정
Prettier(formatter)
- 팀원간의 코딩 컨벤션을 맞추기 위해서 사용
ESLint & Prettier
ESlint는 보통 잘못입력한 문법을 자동으로 수정하기 위해서 사용된다.
Prettier는 팀원간의 코딩 컨벤션을 맞추기 위해서 사용된다.
즉, eslint는 포매팅 기능이 포함되어 있기 때문에 eslint와 prettier를 같이 사용하는 경우에는 충돌이 나게 된다. 따라서, eslint 포메팅 기능을 종료시키고 문법 기능만 사용하게 한다.
eslint-config-prettier은 eslint에서 prettier의 포매팅과 겹치는 것을 삭제하고 eslint-plugin-prettier는 eslint에서 prettier의 포메팅 기능을 추가한다.
출처: https://zereight.tistory.com/994 [Zereight's Blog]
// package.json "eslintConfig": { "extends": [ "react-app", "react-app/jest", "prettier" // 여기에 추가하여 충돌 방지 ] },
Create React App 시작코드 이해하기
React Developer Tools
- 디버깅에 용이
확장프로그램 설치
