
1. HOC | Higher Order Component
- 리액트에서 컴포넌트 안에 있는 로직을 재사용할 수 있는 진보된 기술
- 최근에는
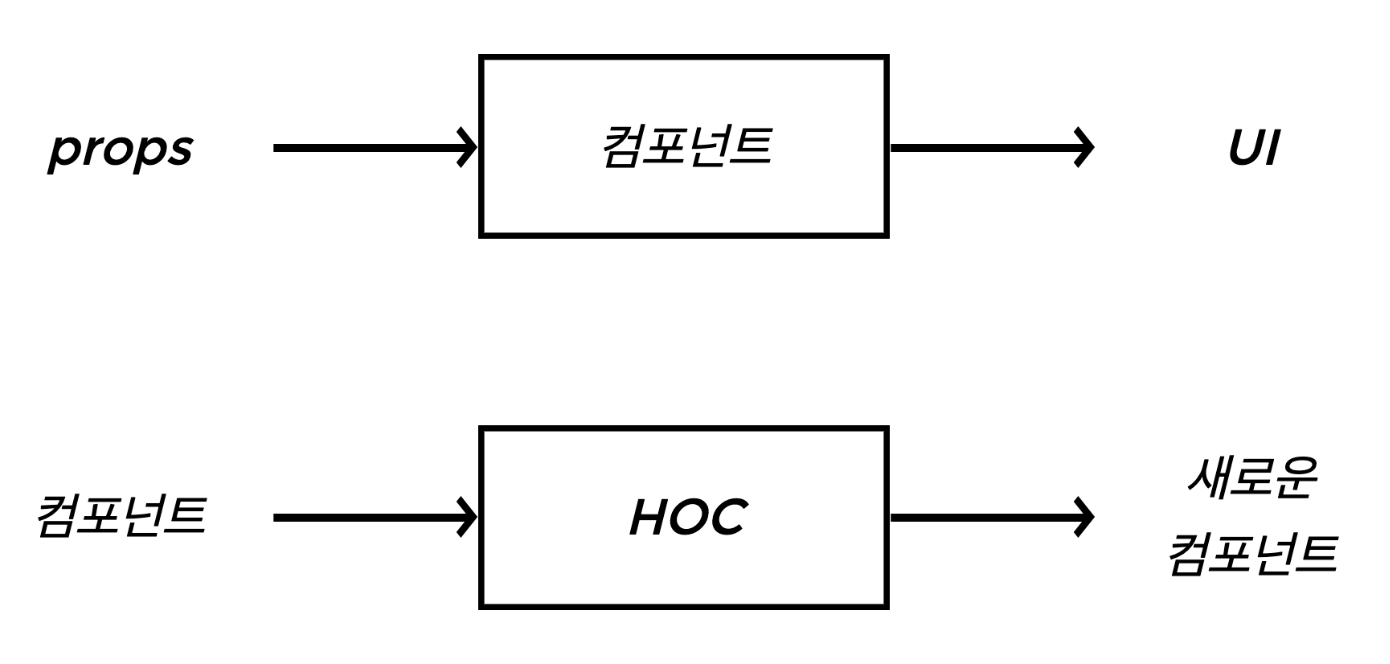
Hook을 더 많이 활용하는 추세 컴포넌트를 인자로 받아새로운 컴포넌트를리턴하는함수- HOC는 앞에
with를 붙이는 경우가 많음 - 횡단 관심사
ex) 로그인이 되어있는지 확인하는 로직
ex) 로그 수집 - 컴포지션

주의
- render method 안에 HOC를 사용하지말자
: render될 때마다 새로운 컴포넌트를 만들기 때문- static method는 카피해서 써라(Feat. hoist-non-react-static)
- refs 통과시킬 수 없음(feat. React.forwardRef)
2. Controlled Component, Uncontrolled Component
- 상태를 가지고 있는 엘리먼트
: input, select, textarea, ...- Controlled
: 엘리먼트를 가지고 있는 컴포넌트가 관리- Uncontrolled
: 엘리먼트의 상태를 관리하지 않고, 엘리먼트의 참조만 컴포넌트가 소유
2-1. Controlled Component
// ControlledComponent.jsx
import React from 'react'
class ControlledComponent extends React.Component {
state = {
value: '',
}
render() {
const { value } = this.state
return (
<div>
<input type="text" value={value} onChange={this.change} />
<button onClick={this.click}>버튼</button>
</div>
)
}
change = (e) => {
console.log(e.target.value)
this.setState({ value: e.target.value })
}
click = () => {
console.log(this.state.value)
}
}
export default ControlledComponent2-2. Uncontrolled Component | createRef
// UncontrolledComponent.jsx
import React from 'react'
class UncontrolledComponent extends React.Component {
// 방법2
inputRef = React.createRef()
render() {
console.log('initail render', this.inputRef)
return (
<div>
{/* <input id="my-input" /> 방법1 */}
<input ref={this.inputRef} />
<button onClick={this.click}>전송</button>
</div>
)
}
componentDidMount() {
console.log('componentDidMount', this.inputRef)
}
click = () => {
// 목표
// input 엘리먼트의 현재 상태 값 (value)를 꺼내서 전송함
// 방법 1 => real DOM에 직접적인 변경을 가함 => 지양
// const input = document.querySelector('#my-input')
// console.log(input.value)
// 방법 2
console.log(this.inputRef.current.value)
// inputRef
}
}
export default UncontrolledComponent