

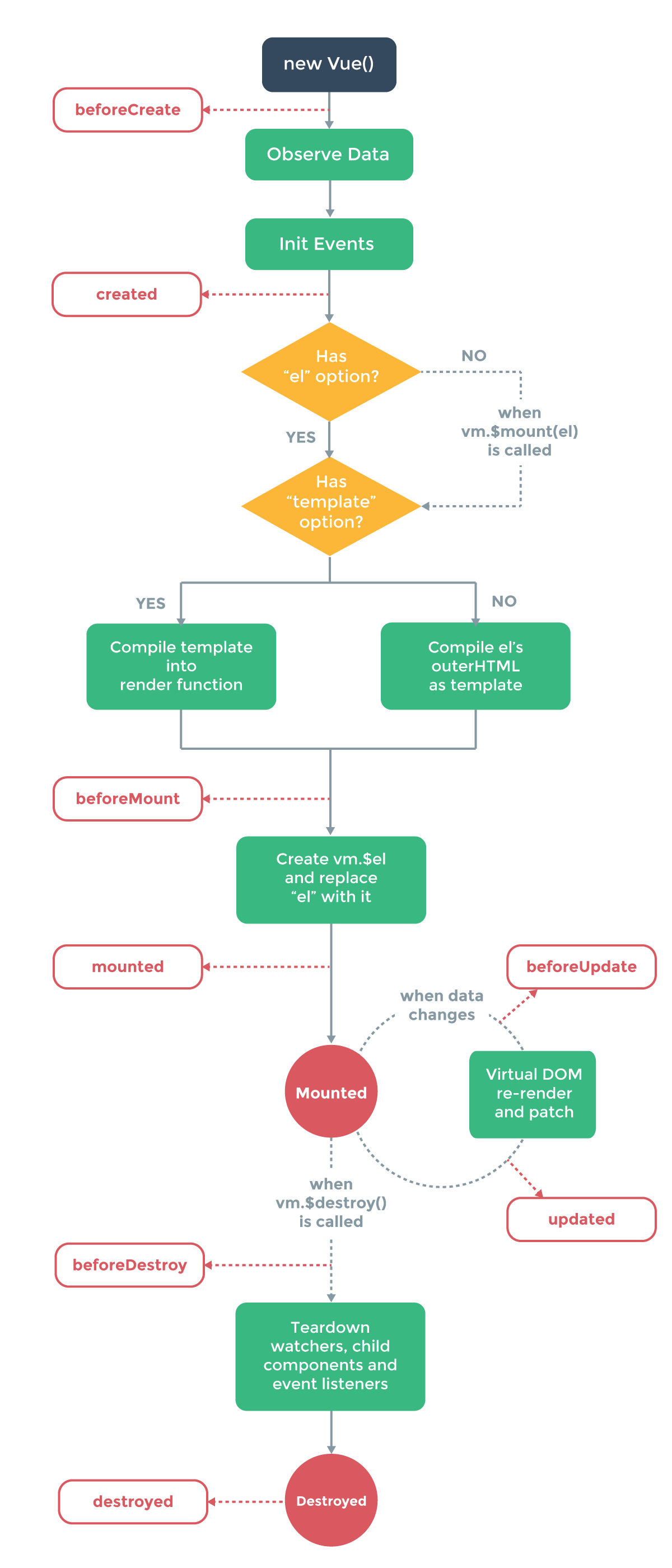
Created, Mounted, Updated, Destroyed/(.0 )
Created
Vue.js컴포넌트가 생성된 후(인스턴스가 생성된 후)- 즉,
DATA에 접근이 가능한 상태
Mounted
HTML구조에 연결이 되고난 후DATA와HTML구조에 접근이 가능한 상태
Updated
Virtual DOM을 통해서화면에 그려져있는 내용과다시 그려야하는 내용을 비교- 다시 그려야하는 내용을
re-render re-render되고 나서가 바로 [Updated]Vue.js의 핵심 : 반응성
Destroyed(2.0)/Unmounted(3.0)
Vue2.0
vm.$destroy()- component와의 연결이
- 끊어지기 직전: [beforeDestroy]
- 끊어진 후 : [destroyed]
Vue3.0
app.unmounted()- component와의 연결이
- 끊어지기 직전: [beforeUnmount]
- 끊어진 후 : [unmounted]
