Vue.js를 이용하여 admin 프로젝트를 작업하다 아이디 저장을 위해 Cookies를 이용해 아이디 저장을 구현했다.
구현내용
1. 설치
npm i vue-cookies --save
참고[링크텍스트](vue-cookies npm docs)2. main.js에 등록
import vueCookies from "vue-cookies";
Vue.use(vueCookies);
// 필요할 경우 쿠키 만료기간 세팅
Vue.$cookies.config("7d");3. AdminLogin.vue 적용
// 아이디 저장 부분 html
<div class="bt_wrap">
<div>
<input type="checkbox" name="save_id" id="save_id" class="save_chek" v-model="idSaveToggle" />
<label for="save_id">아이디 저장</label>
</div>
</div>
// 스크립트 부분
<script>
export default {
name: 'adminLogin',
data () {
return {
admin: {
admin_id: '',
admin_pw: ''
},
// id에 해당하는 쿠키 가져오기
id: this.$cookies.get('idCookie'),
adminInfo: {},
inputPass: '',
idSaveToggle: false
}
},
mounted () {
this.admin.admin_id = this.$cookies.get('idCookie')
if (this.id !== null) {
this.idSaveToggle = true
} else {
this.idSaveToggle = false
}
},
methods: {
async adminLogin () {
...
// 아이디저장 토글에 따라 쿠키 저장 or 삭제
if (this.idSaveToggle === true) {
// 쿠키저장
this.$cookies.set('idCookie', this.admin.admin_id, '7d')
} else {
// 쿠키 삭제
this.$cookies.remove('idCookie')
}
...
}
}
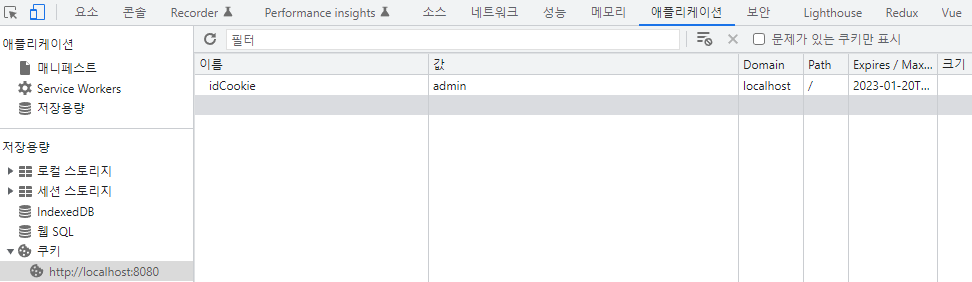
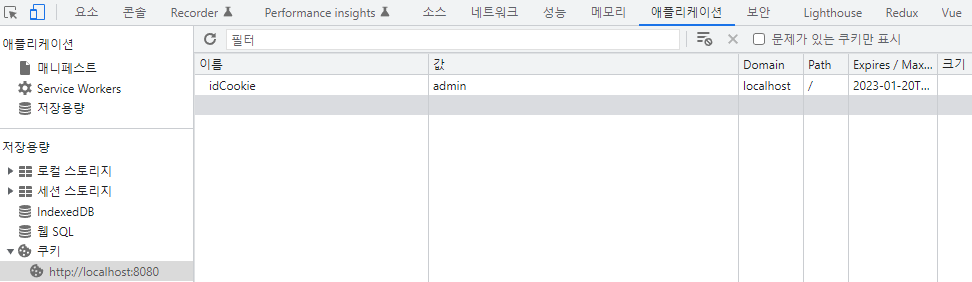
</script>4. 결과