[Ngrok] 백엔드가 설정한 Ngrok와 통신하면서 발생한 이슈
0. 개요
이번 졸작 프로젝트에서 서버 비용 문제도 있고, 프로토타입 기한일도 있고 해서 빠르게 테스트 하기 위해 프로토타입에는 Ngrok을 사용해보자고 결정했다. 참고로 프론트는 Next.js를 사용하고 있다.
1. 이슈

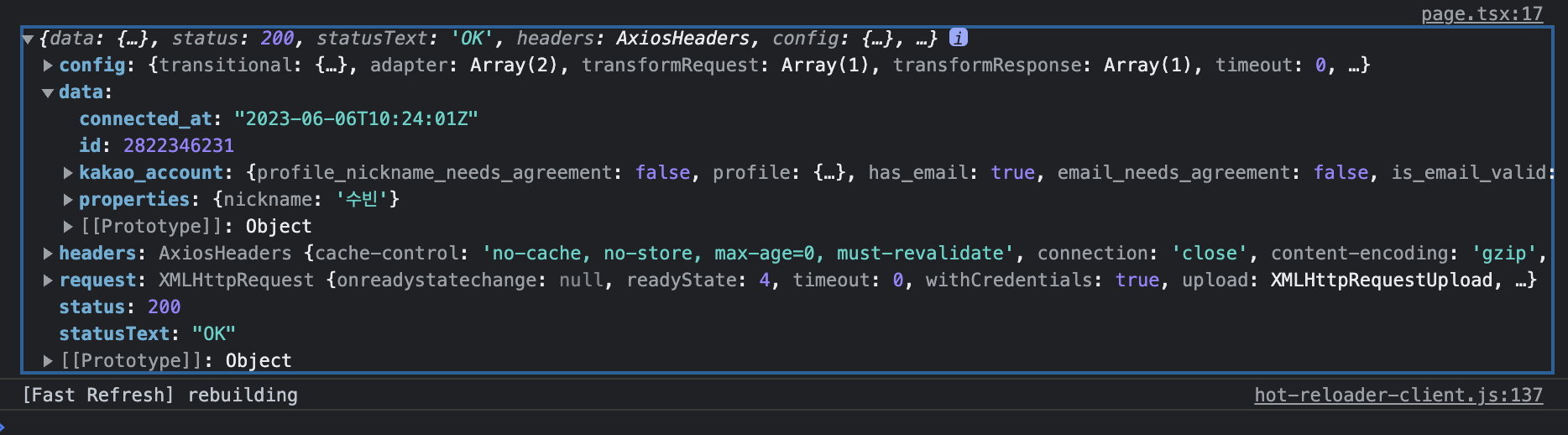
백엔드 분이 공유한 로컬 개발환경 주소로 API 요청을 보냈는데 요청한 값이 아닌 엉뚱한 값이 console.log에 찍혔다.
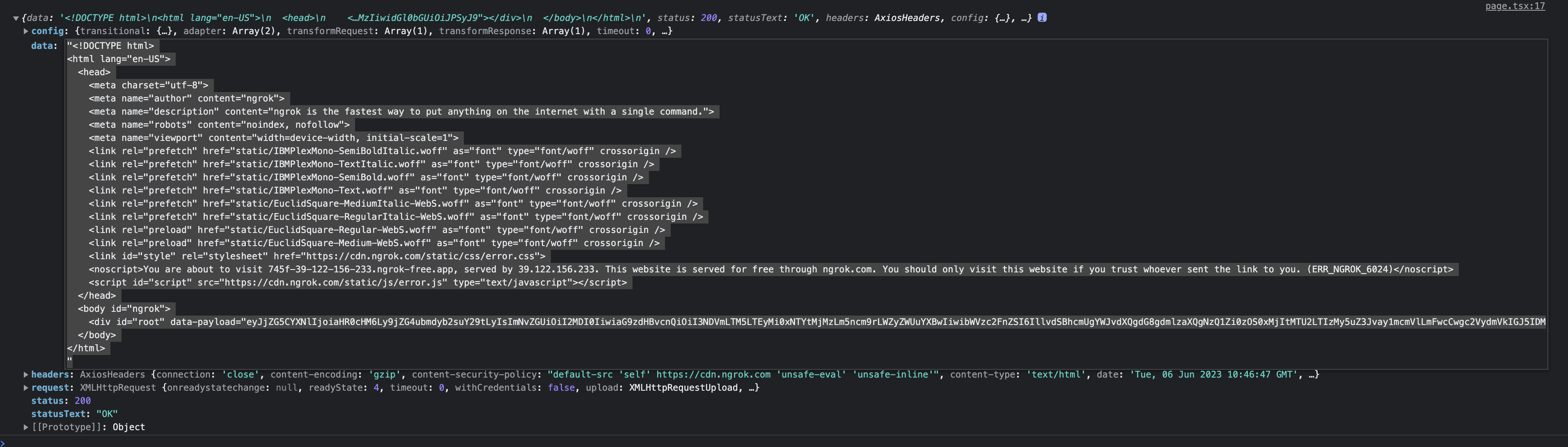
이게 뭔가 하고 봤더니
You are about to visit 745f-39-122-156-233.ngrok-free.app, served by 39.122.156.233. This website is served for free through ngrok.com. You should only visit this website if you trust whoever sent the link to you. (ERR_NGROK_6024)
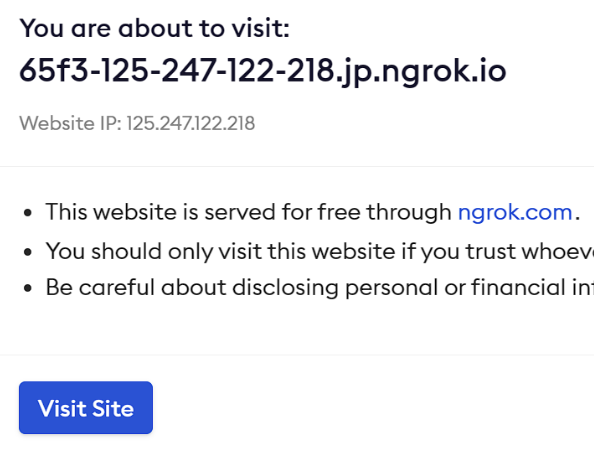
라는 요소가 noscript에 적혀 있어 봤더니, 그냥 방문에 신뢰하는 경우에 방문하라고 경고하라는 페이지인거 같았다.

해당 주소의 ngrok을 접속하면 위 사진과 같이 신뢰하고 방문한다는 페이지가 떠야하는데 뜨지 않고 대신에 로그로 온 느낌이었다.
2. 해결
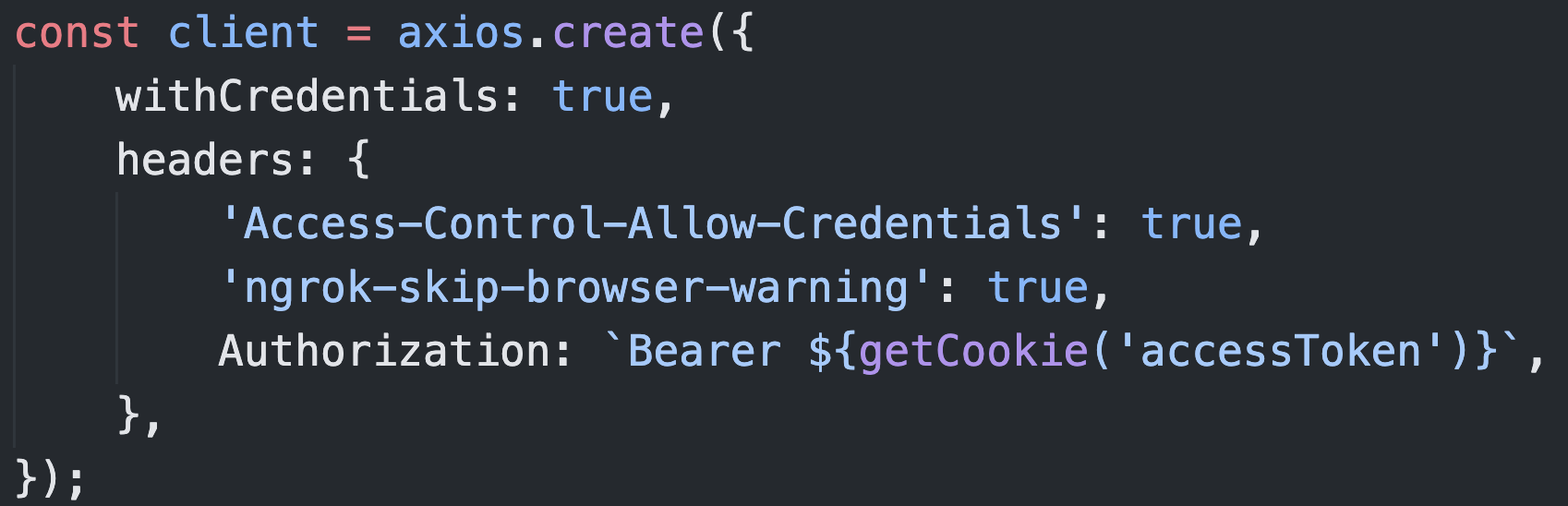
해결법은 구글링해서 어느 한 커뮤니티에서 찾았다. axios 요청시 헤더에 경고를 스킵한다고 지정해주면 된다고 한다. (인터셉터)

나 또한 그렇게 적용 했고 요청했던 API의 올바른 값이 리턴되었다.