Next.js typscript 프로젝트를 생성해 상태관리, css, 서버 상태 관리 라이브러리까지 설치하는 초기 셋팅 과정을 진행해보자
🧑🏻💻 어떤 것을 셋팅할 것인가?
프로젝트
- Next.js Typescript Project
코딩 컨벤션 환경 셋팅
- ESLint
- Prettier
사용할 라이브러리
- zustand
- react-query
- tailwindCss
1. 프로젝트 생성
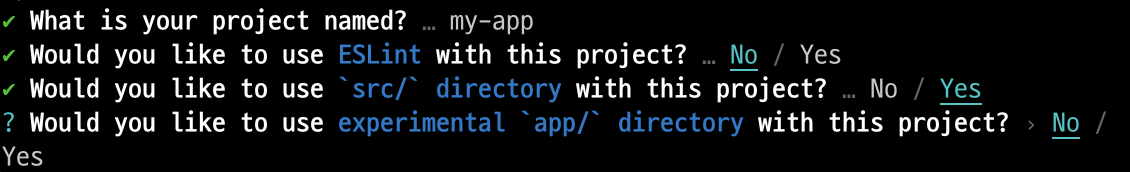
npx create-next-app@latest --typescript프로젝트를 생성하고자 하는 폴더에서 위의 명령어를 실행하자
나는 타입스크립트를 사용할 것이기에 --typescript 옵션을 붙였다.
@latest는 최신 버전의 next app

create-next-app의 12.1.0 버전부터는 ESLint를 자동으로 설정해준다. 하지만 ~~eslint는 설치되어 있지 않기도 하고 직접 설치하고자 No를 택했다.
2. ESLint, Prettier 설치
2.1 eslint + Prettier + airbnb + typescript 등 패키지 설치
npm i -D eslint eslint-config-airbnb eslint-config-prettier eslint-plugin-import eslint-plugin-jsx-a11y eslint-plugin-prettier eslint-plugin-react eslint-plugin-react-hooks @typescript-eslint/parser @typescript-eslint/eslint-plugin prettier2.2 .eslintrc 파일 생성
{
"parser": "@typescript-eslint/parser",
"plugins": ["@typescript-eslint"],
"extends": [
"prettier",
"airbnb",
"airbnb/hooks",
"plugin:@typescript-eslint/recommended",
"plugin:prettier/recommended"
],
"rules": {
"react/react-in-jsx-scope": "off",
"react/jsx-filename-extension": ["warn", { "extensions": [".tsx"] }],
"react/require-default-props": "off",
"react/jsx-props-no-spreading": "off",
"import/no-unresolved": "off",
"react/function-component-definition": "off",
"import/extensions": "off",
"react/no-unescaped-entities": "off",
"react/button-has-type":"off"
}
}2.3 .prettierrc 파일 생성
{
"singleQuote": true,
"parser": "typescript",
"semi": true,
"useTabs": true,
"printWidth": 120
}2.4 package.json 파일 수정
{
//...
"scripts": {
"prettier": "prettier --write --config ./.prettierrc \"**/*.{ts,tsx}\"",
"lint": "eslint './src/**/*.{ts,tsx}'",
"lint:fix": "eslint --fix './src/**/*.{ts,tsx}'"
"prettier": "prettier --write --config ./.prettierrc ./src/**/*.{ts,tsx}"
}
//...
}2.5 .eslintignore 파일 생성
lint를 실행할 때 무시하고자 하는 파일 및 폴더를 설정할 수 있다.
/node_modules3. 라이브러리 설치
3.1 tailwind
3.1.1 tailwind postcss 설치
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init위 명령어를 입력해 설치후 실행한다.
3.1.2 postcss.config.js 파일 생성
파일 또는 프로젝트에서 PostCSS가 구성된 모든 위치에 tailwindcssand autoprefixer를 추가 한다.
module.exports = {
plugins: {
tailwindcss: {},
autoprefixer: {},
}
}3.1.3 tailwind.config.js 일 수정
에서 content 위치에 파일 경로를 입맛에 맞게 수정한다.
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ['./src/**/*.{js,jsx,ts,tsx}', './pages/**/*.{js,jsx,ts,tsx}'],
theme: {
extend: {},
},
plugins: [],
}3.1.4 globals.css 파일 수정
Tailwind의 각 레이어에 대한 지시문을 추가한다.
@tailwind base;
@tailwind components;
@tailwind utilities;3.2 zustand
3.2.1 zustand 설치
npm i zustandzustand를 설치한다.
3.2.2 store 생성
// store.ts
import create from 'zustand';
interface IStore {
isDark: boolean;
handleIsDark: () => void;
}
const useStore = create<IStore>((set) => ({
isDark: false,
handleIsDark: () => set((state) => ({ isDark: !state.isDark })),
}));
export default useStore;store.ts 파일을 만들어서 위 코드를 작성한다.
3.3 react-query
3.3.1 react-query 설치
npm i @tanstack/react-querynext에서 react-query를 사용하려면 @tanstack를 붙여야 한다.
3.3.2 Provider 감싸기
function MyApp({ Component, pageProps }: AppProps) {
const queryClient = new QueryClient();
return (
<QueryClientProvider client={queryClient}>
<ReactQueryDevtools initialIsOpen={false} />
<Component {...pageProps} />
</QueryClientProvider>
);
}_app.tsx 파일에서 Provider를 생성해 감싸준다. devtools를 사용하려면 <ReactQueryDevtools initialIsOpen={false} /> 도 추가해준다.
4. 최종 라이브러리 작동 확인
// index.tsx
const Home: NextPage = () => {
const { isDark, handleIsDark } = useStore();
return (
<div className={`w-screen h-screen ${isDark ? 'bg-black text-white' : 'bg-white text-black'}`}>
<h1 className="text-2xl font-bold underline">Hello world!</h1>
<p className="italic">tailwind TEST</p>
<p>Zustand TEST : 지금 화면은 {isDark ? '다크' : '화이트'} 모드이다</p>
<button onClick={handleIsDark}>클릭시 화면 모드 변경</button>
</div>
);
};tailwind와 zustand가 작동하는지 확인한다.

