💡 본 게시글은 Get Started with the React Native Client SDK의 내용을 참고했습니다.
개요
앱을 배포하다 보면 테스트를 진행했음에도 불구하고 예상치 못한 이슈를 맞이할 때가 자주 있습니다. 이슈에는 앱 사용에 크게 지장이 가는 핫픽스가 필요한 이슈부터 수정하기 애매한 만큼 작은 이슈가 있습니다.
이렇게 급한 핫픽스나 사소한 이슈를 해결할 때 보통의 배포 과정은 출시까지 시간이 소요되며 귀찮은 작업입니다.
보통의 배포 플로우는 아래와 같습니다.
1. 빌드
2. 테스트
3. 심사 제출
4. 리잭 사유가 있으면 해결 후 1번부터
5. 출시
CodePush를 사용하면 심사없이, 사용자가 앱을 업데이트하지 않고 바로 프로덕션에 신규 버전을 적용할 수 있습니다.
하지만 주의해야 하는 점은 네이티브 코드 변경이 불가능하며 항상 최신버전을 사용중인 사용자에게만 codepush가 적용된다는 점이 있습니다.
appcenter 설정
App center 회원가입
App Center에서 회원가입을 진행합니다.
회원가입을 완료하고 로그인하면 Overview에 가이드가 있는데 analytics나 crashes 정보가 필요하지 않으면 굳이 따라하지 않아도 됩니다.

appcenter-cli 설치 및 로그인
appcenter-cli를 설치합니다.
// npm
npm install -g appcenter-cli
// yarn
yarn global add appcenter-cli
App center에 로그인합니다.
appcenter loginappcenter 앱 등록
appcenter 콘솔에 앱 등록합니다.
터미널에서 아래와 같은 명령어로 앱을 등록할 수 있고 Appcenter 홈페이지에서 Add New App 항목을 클릭해 등록도 가능합니다.
// IOS
appcenter apps create -d {displayName} -o iOS -p React-Native
// AOS
appcenter apps create -d {displayName} -o Android -p React-Natived: display name
o: OS
p: Platform
앱을 등록했으면 잘 등록되었는지 리스트를 확인해봅니다.
appcenter apps listcodepush 환경 설정
codepush 설치
환경설정을 하기 전에 codepush 패키지를 설치합니다.
// npm
npm install react-native-code-push
// yarn
yarn add react-native-code-push환경설정을 위해 등록한 앱의 키를 확인합니다.
appcenter codepush deployment list -kAndroid
android/gradle.properties경로에 위에서 확인한 배포키를 추가해줍니다.
CODEPUSH_DEPLOYMENT_KEY_DEBUG=
CODEPUSH_DEPLOYMENT_KEY_STAGING=
CODEPUSH_DEPLOYMENT_KEY_PRODUCTION=android/setting.gradle경로에 해당 코드를 추가합니다.
include ':app', ':react-native-code-push'
project(':react-native-code-push').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-code-push/android/app')android/app/build.gradle에도 해당 코드를 추가합니다.
buildTypes {
debug {
...
resValue "string", "CodePushDeploymentKey", CODEPUSH_DEPLOYMENT_KEY_STAGING
}
release {
...
resValue "string", "CodePushDeploymentKey", CODEPUSH_DEPLOYMENT_KEY_PRODUCTION
}
releaseStaging {
initWith release
resValue "string", "CodePushDeploymentKey", CODEPUSH_DEPLOYMENT_KEY_STAGING
matchingFallbacks = ['release']
}
}마지막으로 android/app/src/com/mcasreactnative/MainApplication.java 경로에 해당 코드를 추가하면 android 설정은 마무리됩니다.
import com.microsoft.codepush.react.CodePush;
...
@Override
protected String getJSBundleFile() {
return CodePush.getJSBundleFile();
}IOS
info.plist에 해당 코드를 추가합니다.
<key>CodePushDeploymentKey</key>
<string>${CODEPUSH_KEY}</string>AppDelegate.m 에서 코드를 수정합니다.
#import <CodePush/CodePush.h> // 추가
// return [[NSBundle mainBundle] URLForResource:@"main" withExtension:@"jsbundle"]; // 제거
return [CodePush bundleURL]; // 추가이제 info.plist에 추가한 CODEPUSH_KEY 변수를 넣어봅시다.
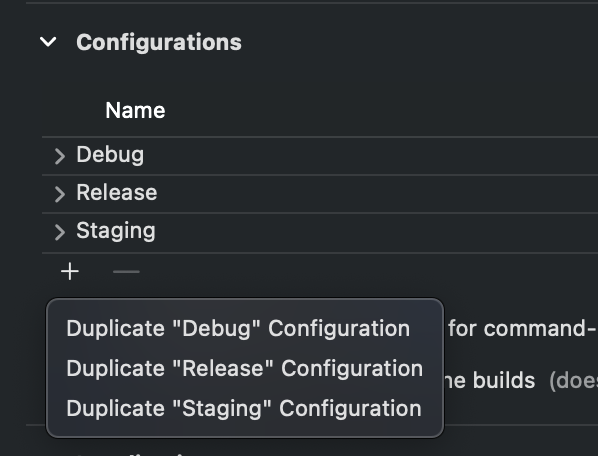
Xcode에서 앱의 Configurations에 Duplicate "Release" Configuration을 추가하고 이름을 Staging으로 변경합니다.

다음으로 build setting에서 + -> Add User-Defined Setting를 눌러 항목을 추가합니다.
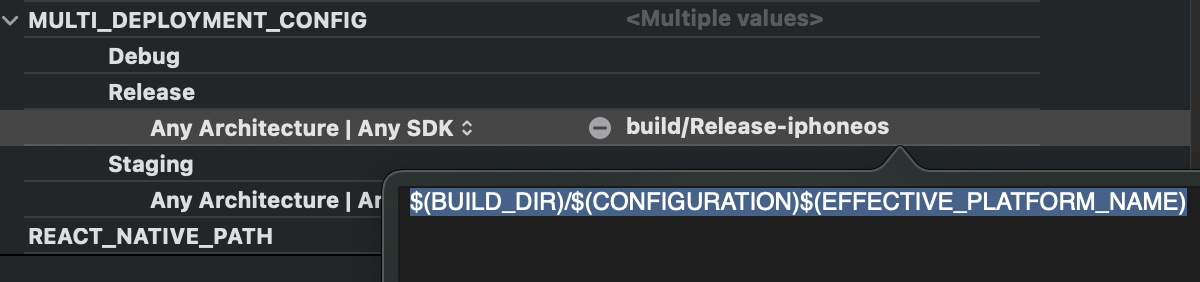
항목명은 MULTI_DEPLOYMENT_CONFIG로 지정합니다.

각각의 값을 넣습니다.
// Release
$(BUILD_DIR)/$(CONFIGURATION)$(EFFECTIVE_PLATFORM_NAME)
// Staging
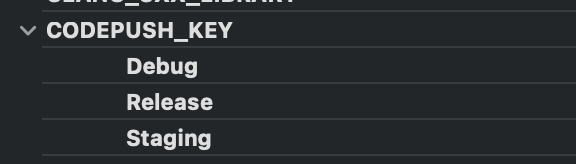
$(BUILD_DIR)/Release$(EFFECTIVE_PLATFORM_NAME)마지막으로 Add User-Defined Setting를 통해 CODE_PUSH_KEY 항목을 추가합니다.
Release와 Staging값을 iOS 배포키로
넣어줍니다.

CodePush 적용
App.tsx에서 HOC로 CodePush를 적용합니다.
import CodePush from 'react-native-code-push'
...
export default CodePush(App)여러 CodePush 옵션을 지정할 수 있는데 상세한 내용은 코드푸시로 버전 관리하기에 대한 게시글로 다루도록 하겠습니다.
출시하기
Staging 버전으로 먼저 출시해 테스트를 해보고 Production로 승격하면 됩니다.
appcenter codepush deployment add -a userName/appName Staging
appcenter codepush deployment add -a userName/appName Production위의 명령어로 간단하게 배포할 수 있지만 App Center 홈페이지에서도 출시할 수 있습니다.


그렇군뇽