🧑🏻💻 구현할 기능
- 일정 시간이 지나면 자동 슬라이드
- 이전, 다음버튼
- 현재 이미지의 위치(index)
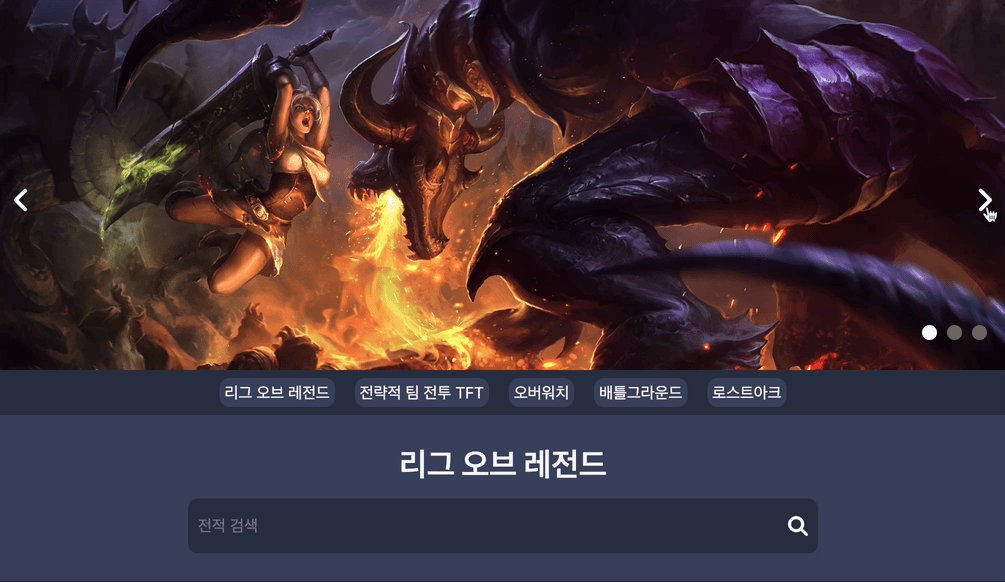
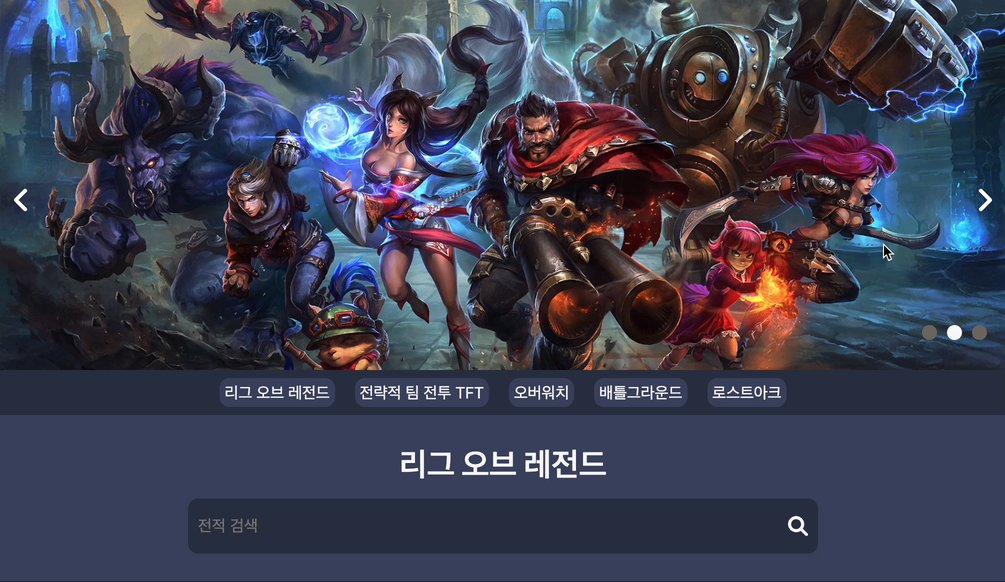
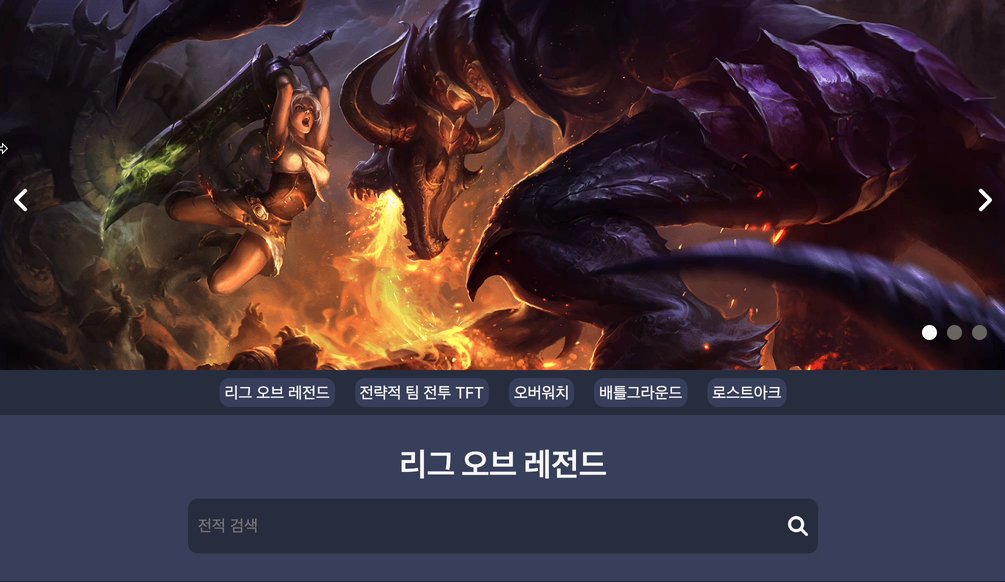
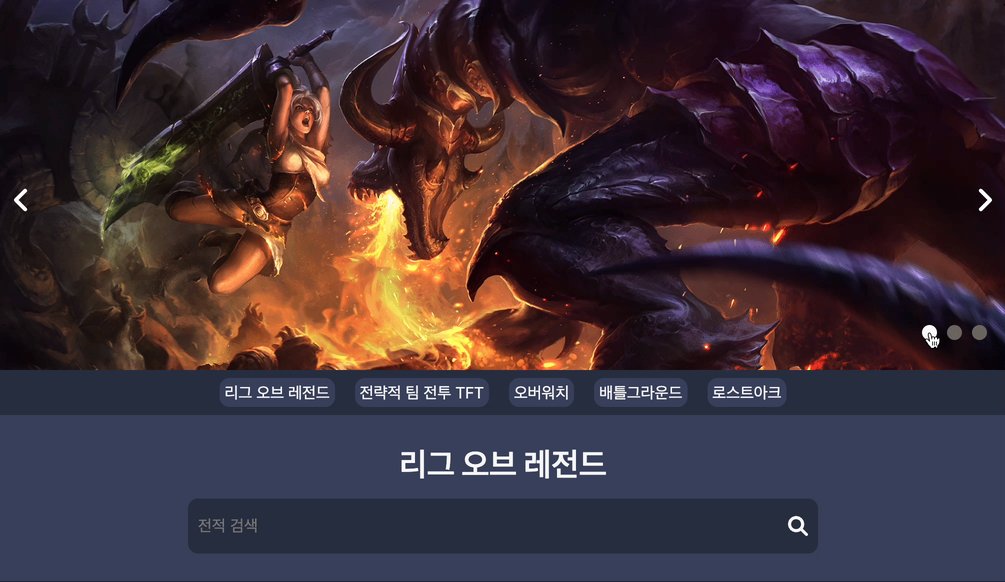
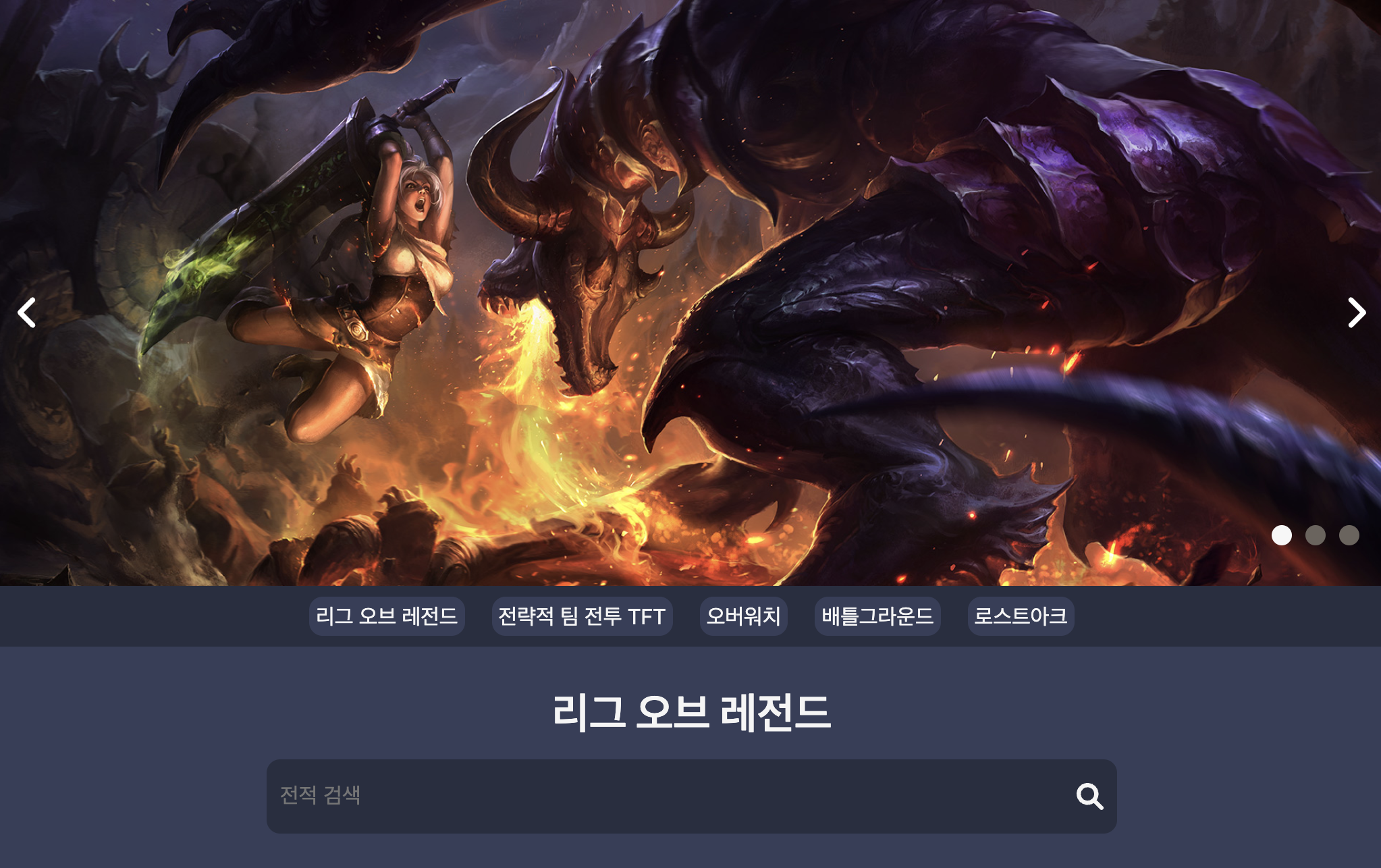
동작 화면

구현 과정
- 이미지 슬라이드에 사용할 이미지들을 배열 상태로 저장한다.
- 이미지 슬라이더 컴포넌트에 이미지를 export한다.
- 해당 이미지를 불러오고 이미지의 index를 관리할 state를 생성한다.
- 기능 동작시 index의 state를 변경하면 이미지가 변경된다.
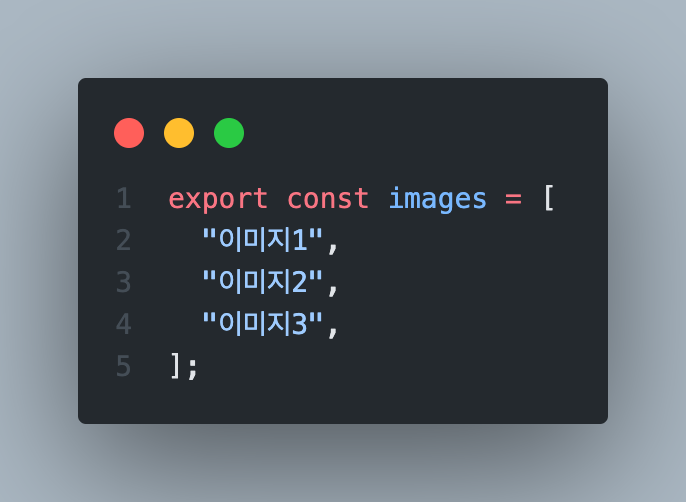
images.tsx
이미지가 담긴 배열을 생성하고 슬라이더를 구현하고자 하는 컴포넌트에 export한다.

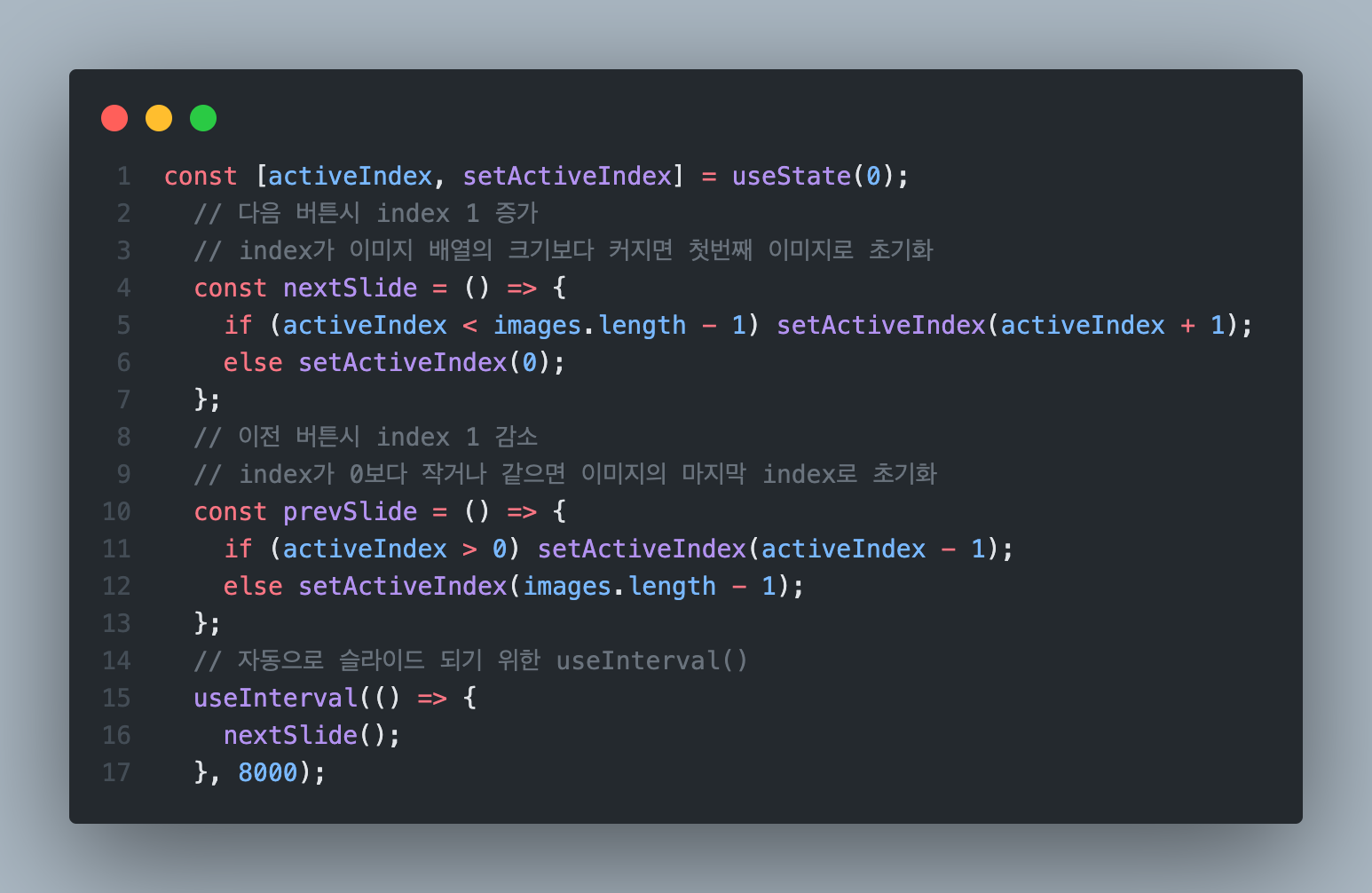
imageSlider.tsx
이미지 슬라이더 로직
주석 참고

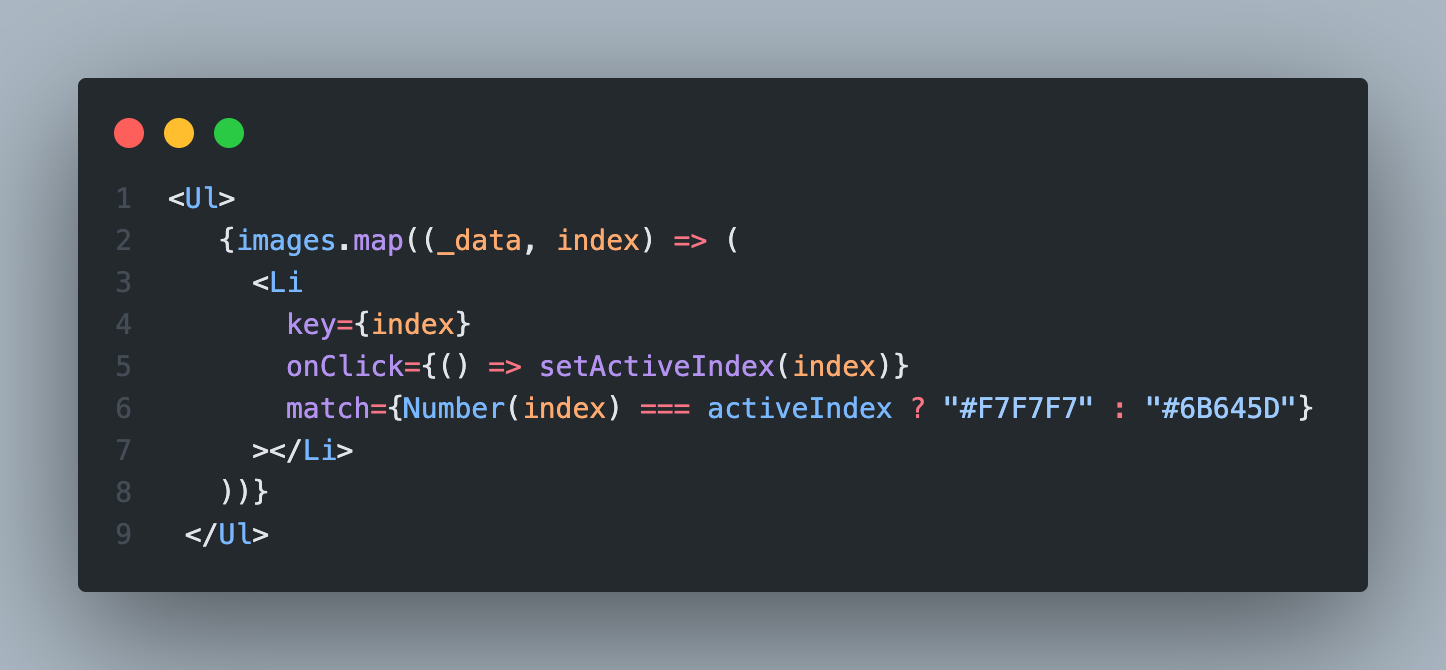
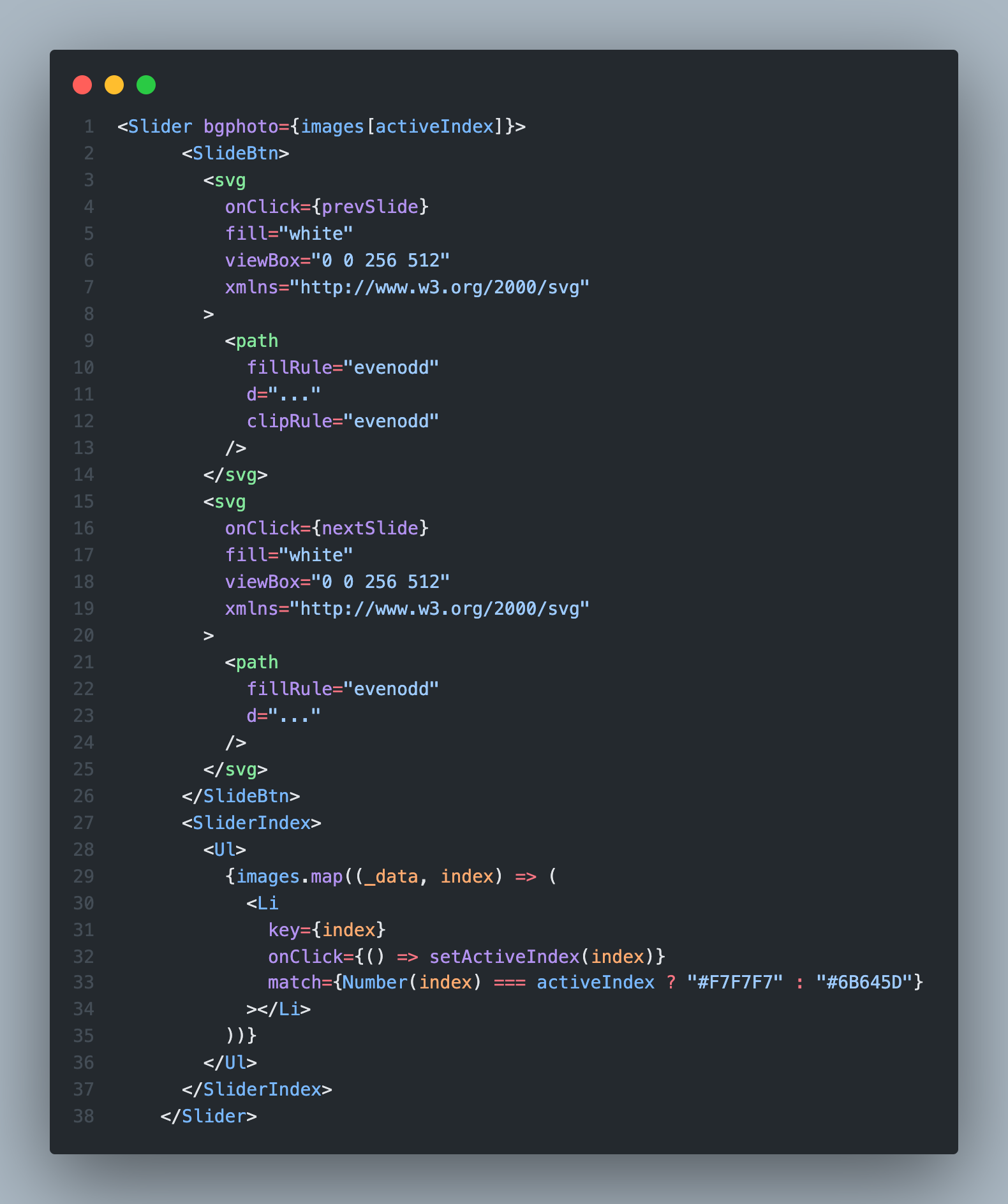
슬라이더의 현 위치를 보여주는 부분의 로직 (JSX)
map()으로 이미지 배열의 크기만큼 나열해서 현재 index와 비교해 색상으로 구분하고 클릭시 해당 index로 변경되어 이미지가 바뀐다.

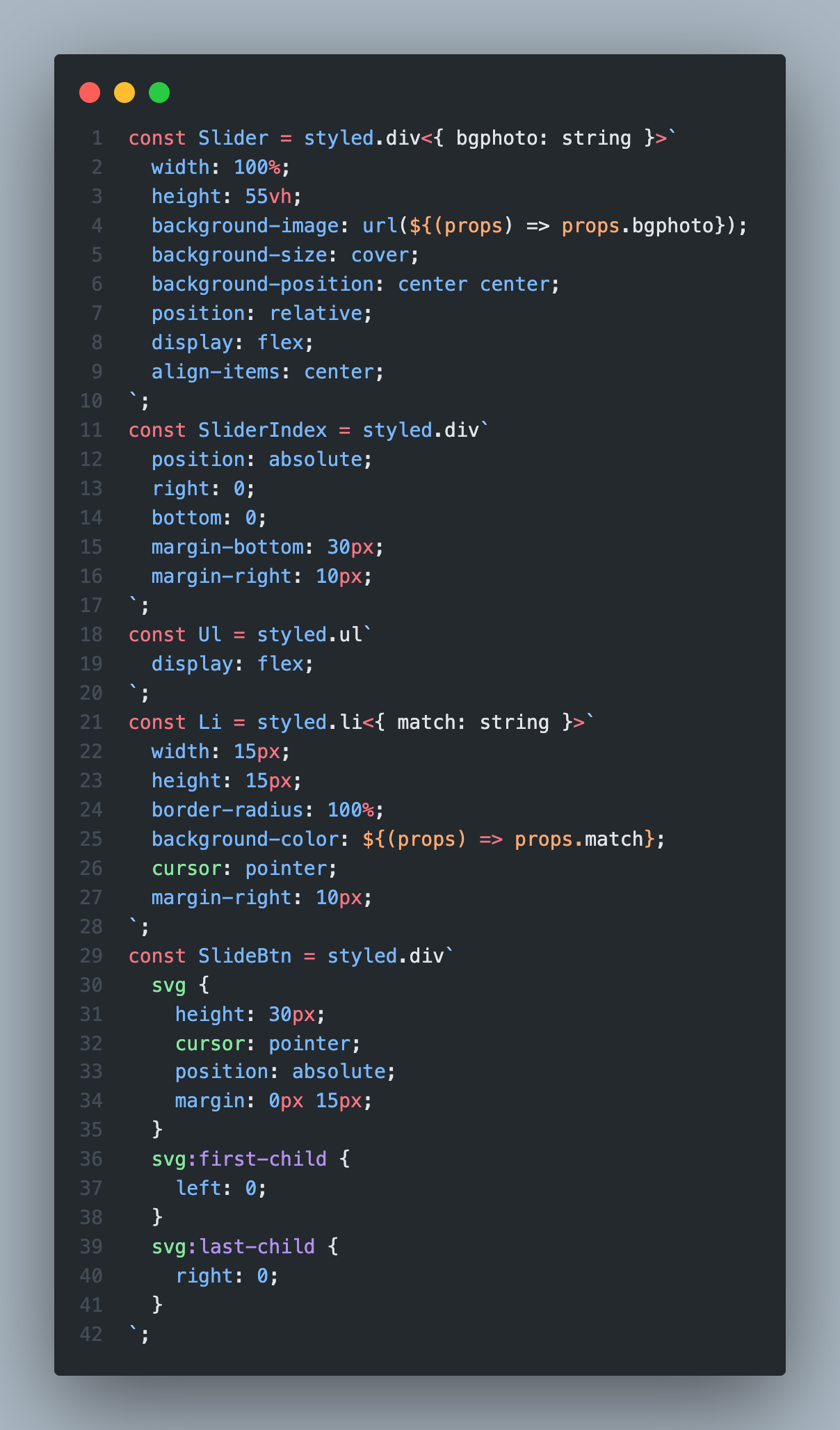
Style(styled-components) 전체 코드

JSX 전체 코드



very good 입니다.