
0. IOS에서 fixed인 댓글 입력폼이 스크롤하면 가려지는 이슈
| IOS | AOS |
|---|---|
 |  |
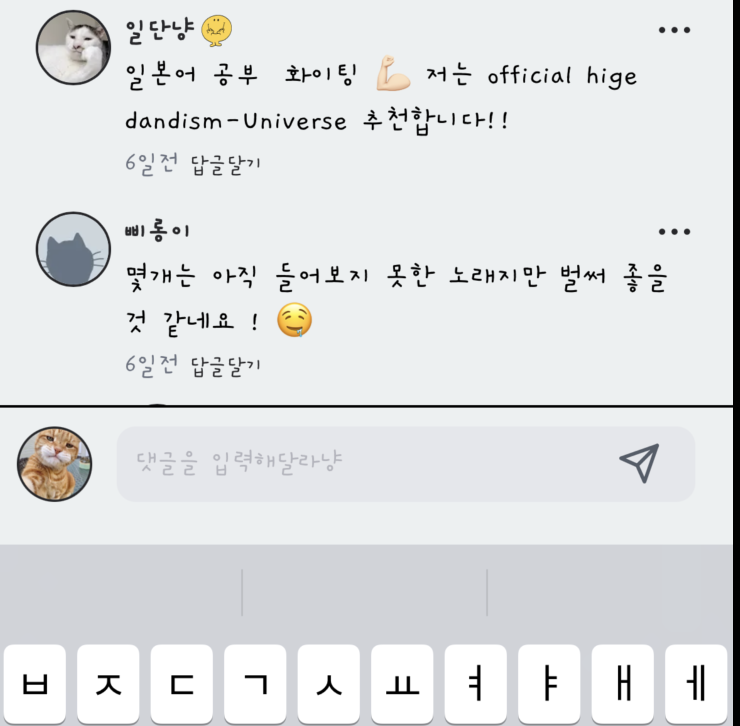
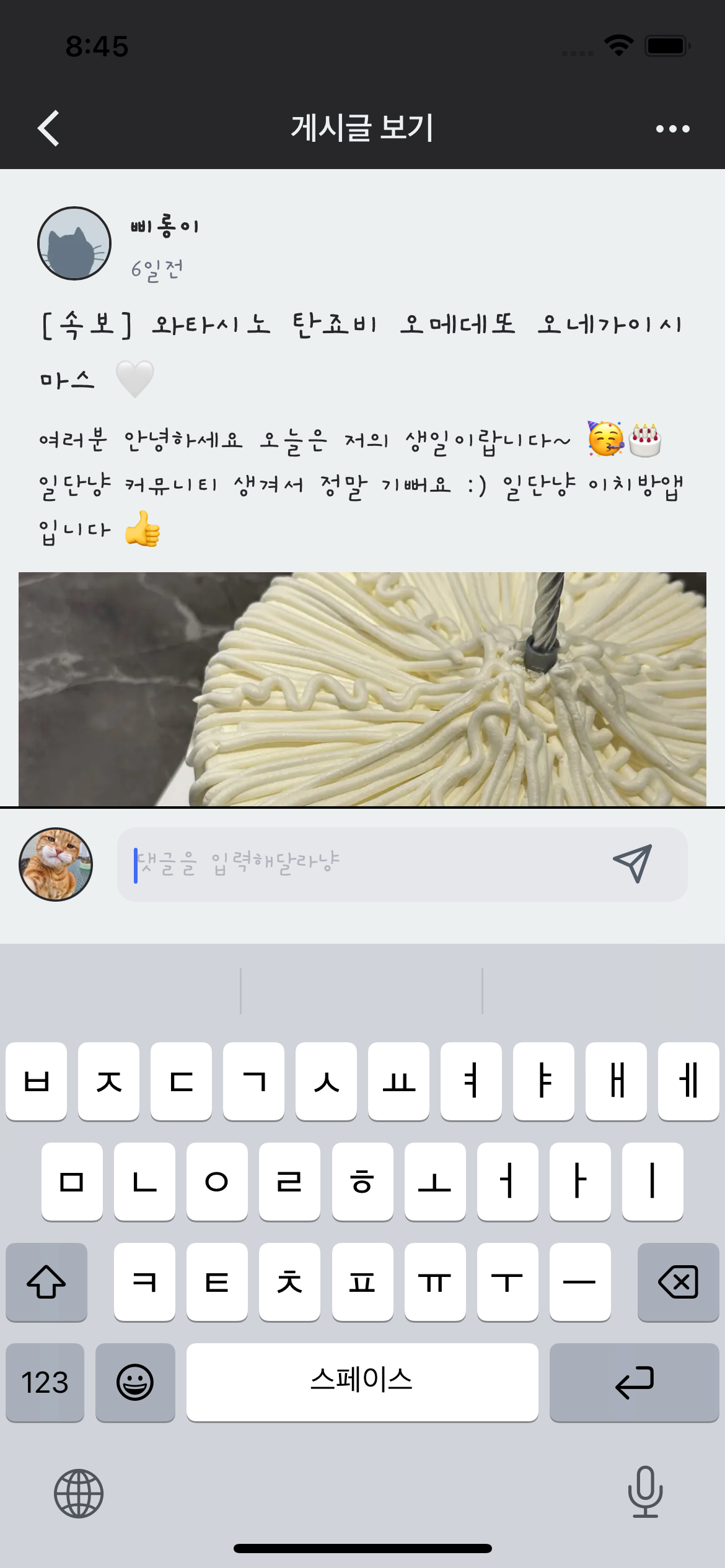
위 gif에서 보는 거와 같이 AOS에서는 댓글 입력폼이 focus 되어서 키보드가 올라와도 스크롤을 아무리 해도 화면의 가장 아래에(fixed)에 위치해 있다.
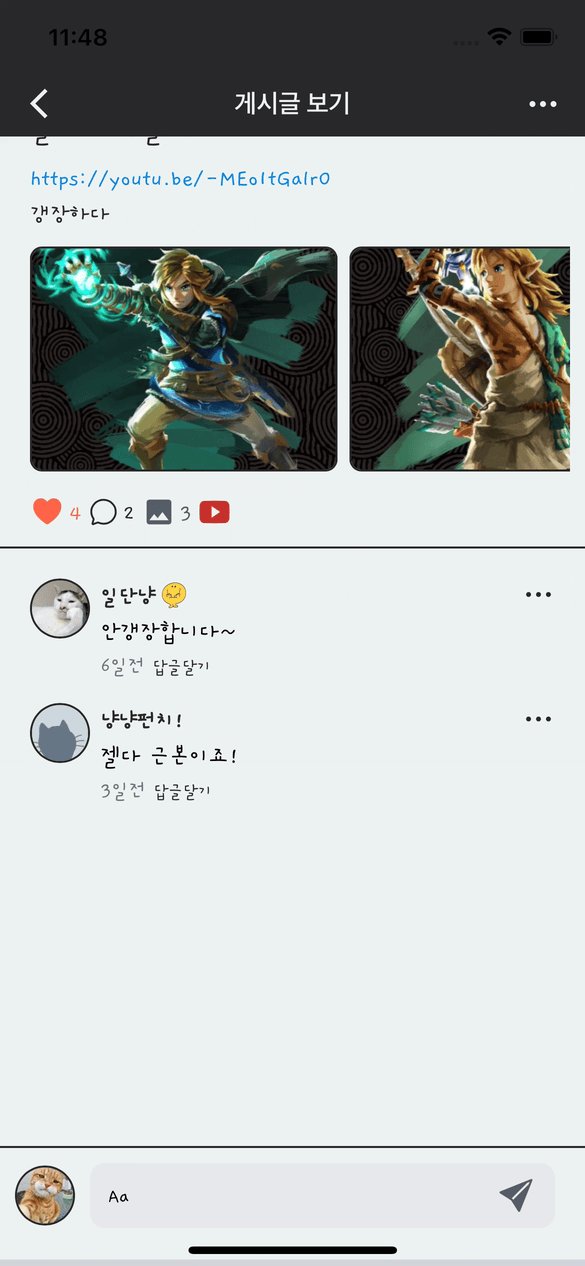
하지만 IOS 에서는 스크롤을 내리면 입력폼 또한 콘텐츠에서 내려간다 (사라진다).
이는 앱 환경이 아니라 웹뷰 환경이므로 웹(브라우저)에서 생긴 이슈라고 보면 된다.
1. 원인 파악과 유사한 이슈를 찾자
1.1 채널톡의 iOS15 대응기 (feat. 크로스 브라우징)
채널톡에서 나와 같은 크로스 브라우징에 관한 대응기가 있어서 읽어봤다.
대강 요약 하자면
AOS 환경은 키보드를 열 때 screen에서 키보드를 제외한 영역 만큼의 높이를 viewport로 조절해주게 되고 그래서 키보드를 열어도 document가 표시되는 영역이 screen에서 키보드 높이를 제외한 영역에 정상적표시해 준다고 한다. 그래서 안드로이드 에서는 스크롤을 아무리 해도 바텀에 고정되어 있는 댓글 폼이 내 생각대로 동작했던 것이었다.
하지만 iOS 환경에서는 키보드를 열더라도 viewport를 조절해주지 않고 기존의 document를 키보드 높이 만큼 밀어 올린다고 한다.
결론은 댓글 폼의 position이 fixed라서 AOS에서는 키보드를 연 다음 스크롤해도 입력창이 키보드 밑으로 없어지지 않고 키보드 위에 잘 붙어있고, iOS에서는 스크롤시 입력창이 키보드 뒤쪽으로 가려지게 된다. 내 이슈와 일치했다.
여기서 채널톡은 아래의 2가지 방법중 2번째를 선택했다고 한다.
채널톡은 크게 두가지 구조를 놓고 고민했어요.
- 페이지의 높이가 screen의 높이(height: 100%)로 고정이 되어있고 내부에서 스크롤이 되는구조
- 페이지의 높이를 고정하지 않고 내부 element가 늘어남에 따라 전체 document 높이도 증가하는 구조
여기서 1번 방법도 괜찮은거 같아서 일단냥에 적용해봤는데 앱 환경의 키보드가 나와서 그런지 여전히 입력폼이 화면에 가려져서 마땅한 해결책이 되지는 못했다.
2번 방법은 입력폼 focus 변경시에 pointer-events: none 스타일을 적용한 것과 키보드 유형이 바뀔 때 그만큼 document를 조절하는 구조였다.

그래서 그런지 채널톡이 해결한 과정과 결과는 내가 해결하고 싶은 이슈인 키보드가 활성화 된 상태로 스크롤을 자유롭게 하는 것은 아니였다.
1.2 nuhends님의 Fixed DOM과 가상 키보드
[이슈] Fixed DOM과 가상 키보드 글에서도 채널톡과 일단냥에서 생긴 이슈를 다루는 글이 있었다.
작성자분이 이러한 내용을 썻는데 대강 이슈는 위의 원인 파악과 같다.
이 글의 결론은 결국
iOS의 경우 가상 키보드 관련 이벤트를 감지 할 수 있는 방법이 없다.
이전 버전에서는 가상 키보드의 크기가 고정되어 있어 어느 정도 대응 할 수 있었지만,
iOS 버전이 올라가면서 디바이스마다 가상 키보드의 크기가 달라졌다.
또한 사용자가 설정한 기능(자동 완성, 커스텀 키보드)에 따라서도 달라질 수 있어서 이슈를 대응할 수 없는 상황이다.
였고 무엇보다 내가 여러 방법을 시도하고 서치해봐도 해결법이 나오지 않았다. 해결책이 있다고 해도 키보드 focus시 스크롤을 막아버린다는 채널톡의 2번째 방식과 유사한 방식이었다.

물론 채널톡은 키보드 내에 포커스 이동을 비활성화 한 것이다.
2. 그래서 일단냥은 어느 방법으로 해결했어?
시간을 많이 투자해서 위의 2가지 방법 이외에도 여러 방법을 찾고 적용해봤는데 그럼에도 내가 원하는 방식으로 해결이 안되었다. 무엇보다 그냥 웹앱에서 웹의 인풋폼을 포커스해서 나오는 키보드를 자유롭게 스크롤해도 폼이 가려지지 않게 하는 해결책이 없었다. 전부 위에서 기술한거와 같이 내가 해결 하고자 하는 이슈와는 다른 다른 방식의 구조로 웹만 해결하거나 앱의 해결 방법 밖에 없었다.
2.1 깔끔하게 웹에서 댓글 입력폼을 포기하자
웹에서 모든 방법을 총 동원해도 키보드 활성화시 스크롤 해도 댓글 입력폼이 따라오지 않는 이슈는 해결되지 않았다. 그래서 깔끔하게 앱에서 댓글 입력폼을 구현하기로 마음을 먹었다.
앱에서 배포하고 심사하고 사용자가 업데이트까지 해야 업데이트가 적용되는 구조가 싫어서 웹뷰를 사용했는데 댓글 입력폼을 앱에다 구현하게 된다면 앱과 웹뷰 통신을 하기 때문에 다리가 하나 더 생겨서 앞으로 코드를 수정할 때나 확장할 때 불편함이 있을 거 같아 꺼렷었다. 하지만 사용자가 일단냥에서 커뮤니티를 이용함에 있어 불편함 경험을 하게 하고 싶지 않은 마음이 더 컸다.
이 마음을 갖계된 이유는 게임계에서 유명한 젤다의 전설을 플레이하면서 소소한 디테일 들이 모이고 모여 사용자는 감동받고 그에 따라 자연스럽게 팬심이 두꺼워진다는 것을 느꼈고 실제로 내가 그랬기 때문이다.
이로 인해 아무리 개발자여서 코드를 깔끔하게 하고 싶어도 기술적으로 문제가 생기거나 혹은 사용자 친화적으로 구현하기 위해 코드가 덜 깔끔해져도 괜찮다는 가치관을 얻었다. (물론 내가 코드를 깔끔하게 잘짠다는 소리는 아니다.)
아무튼 결론은 기술적, 사용자 친화적으로 2가지의 이유로 깔끔하게 앱에서 댓글 입력폼을 구현하기로 한 것이다.
3. 앱에서 댓글 입력폼 구현하고 웹과 통신하기
리액트네이티브앱에서 기존 웹과 유사하게 댓글 입력 폼을 만들었다.

구조를 보면
<View>
<Webview />
<Keyboard />
</View>이렇게 하면 당연하지만 웹뷰아래에 키보드가 위치하게 된다.
3.1 KeyboardAvoidingView
1번에서 나와 비슷한 이슈들을 찾으면서 알게 된 사실인데 리액트네이티브에서도 fixed된 IOS 키보드가 UI를 가리기 때문에 KeyboardAvoidingView를 사용한다고 한다.

이와 같이 IOS일때 수직 높이를 키보드에 맞게 올려줬다.

3.2 앱에서 작성한 댓글 웹에게 보내기
이제 댓글을 앱에서 입력하니까 서버와 통신하고 있는 웹에게 댓글 콘텐츠를 보내야 한다.

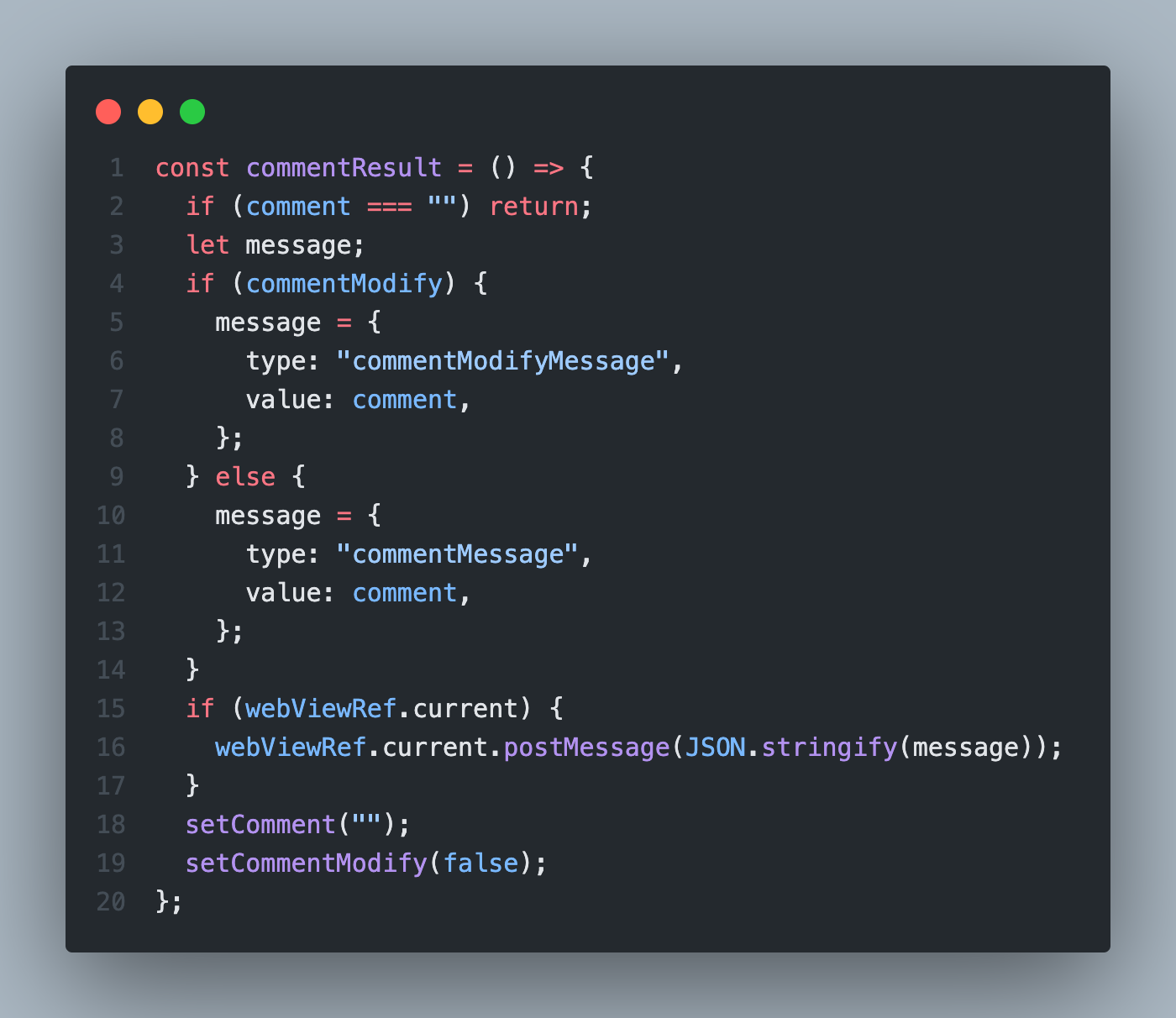
3.2.1 리액트네이티브에서
postMessage를 사용해서 웹한테 데이터를 보내면 된다. 일단냥 같은 경우는 대댓글도 있어서 대댓글인 경우와 댓글인 경우를 분기처리했다.
3.2.2 웹에서(Next.js)

웹에서는 message 이벤트를 캐치해서 서버에 전송할 데이터를 상태에 담는다.
이때부터는 기존에 웹에서 댓글을 달려고 서버에 요청했던 로직을 그대로 사용하면 된다.
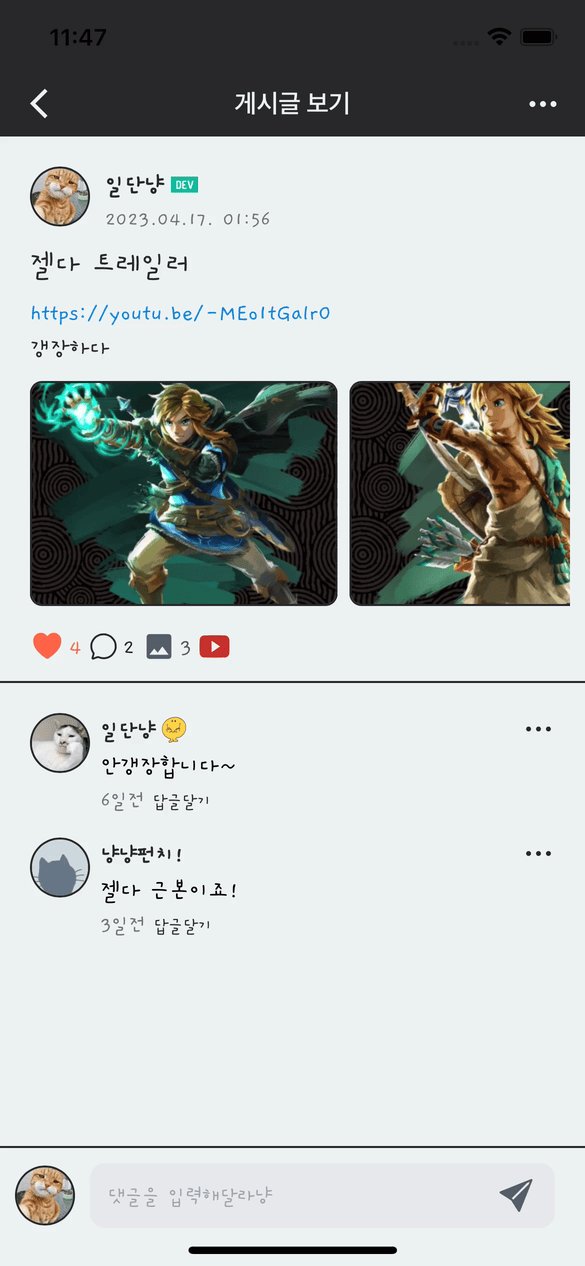
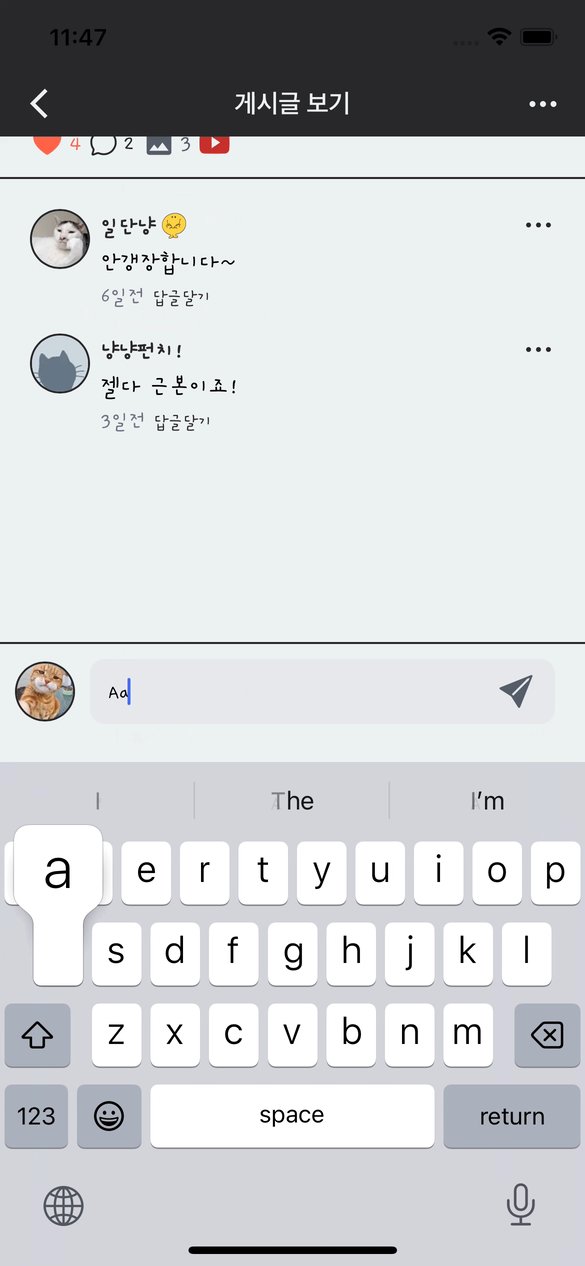
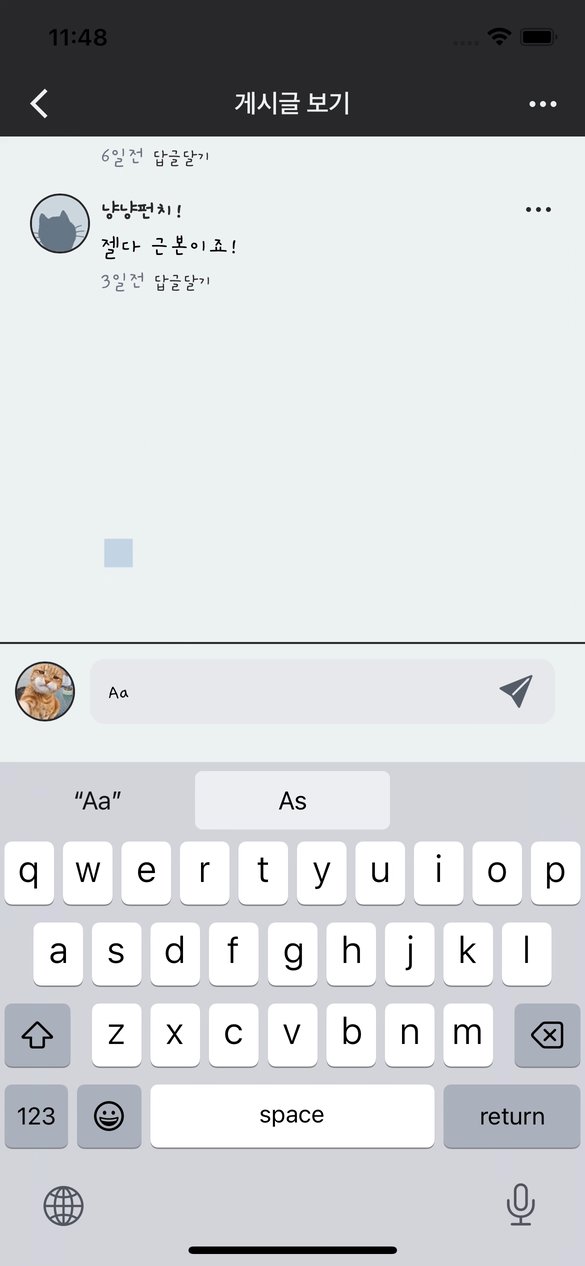
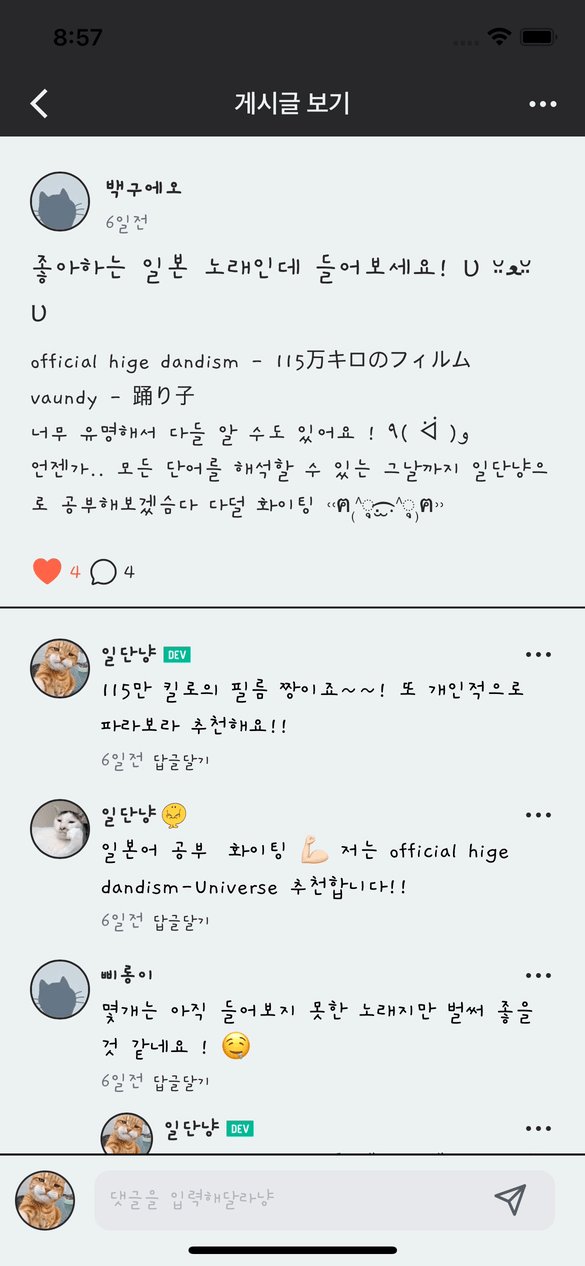
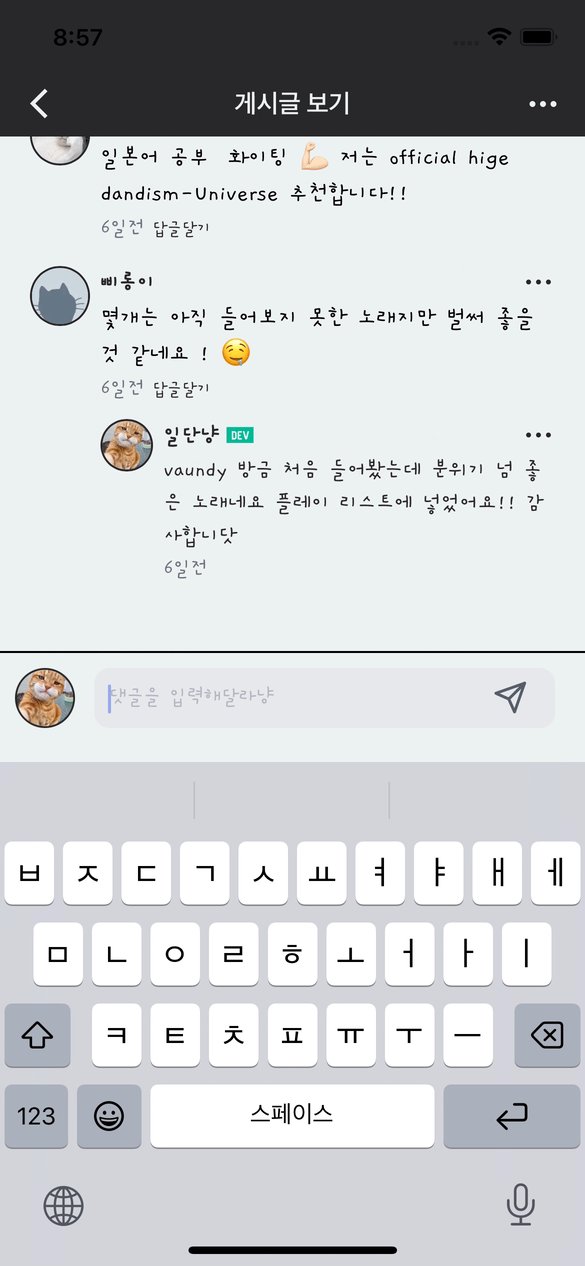
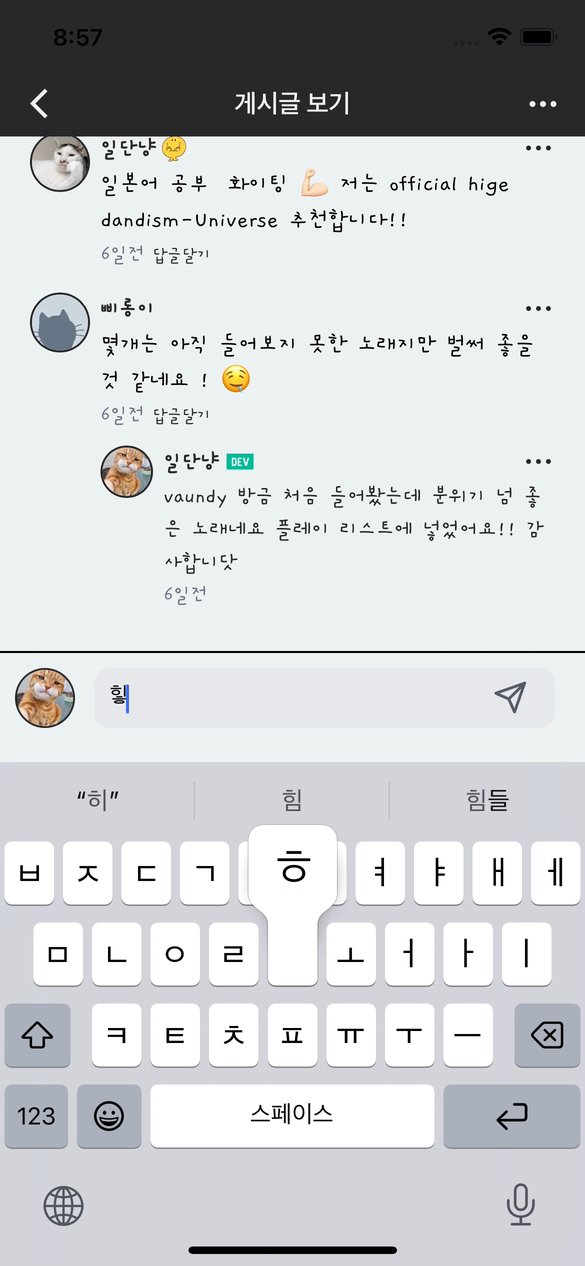
3.3 결과
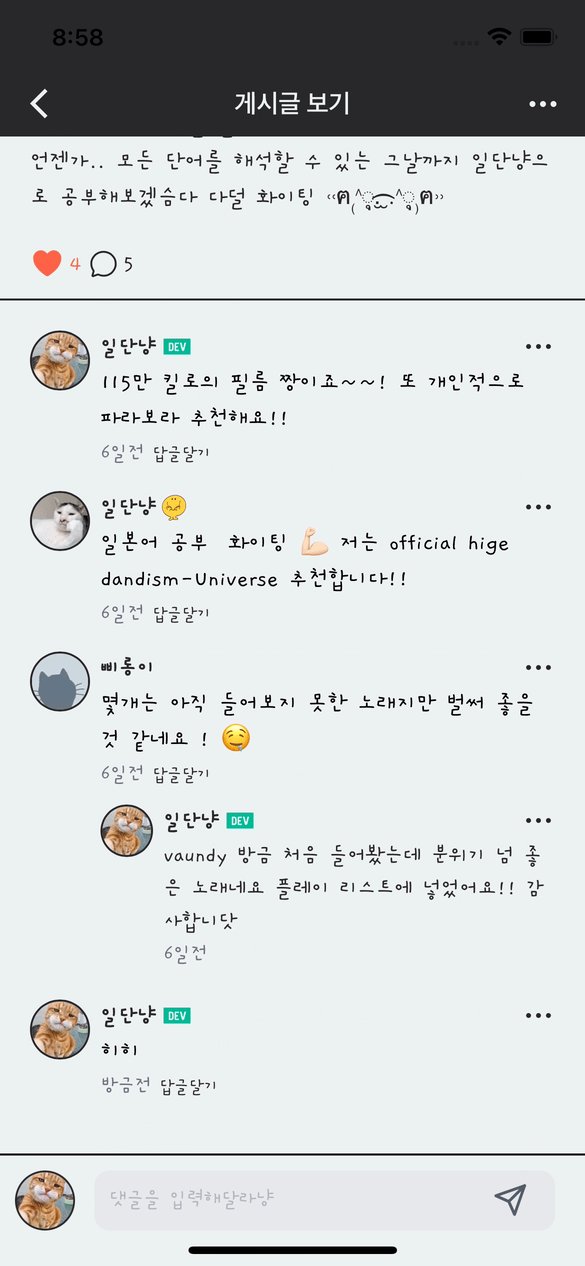
| IOS |
|---|
 |
결과를 보면 내가 구현하고자 했던 키보드가 활성화 된 상태로 스크롤을 자유롭게 하면서 댓글을 달 수 있게 되었다. 사실 별거아닌 이슈인데 웹뷰를 사용하면서 AOS, IOS 키보드에 대한 크로스브라우징 이슈와 원인을 알게되었고 무엇보다 순차적으로 서비스의 사용성을 높이기 위해 노력하는 과정이 재미있었다.
나와 같은 이슈가 있다면 앱에서 입력폼을 구현하는 것도 하나의 방법이 될 것이라고 생각한다.

일단냥 유저를 향한 마음이 대단하네요!
이게 바로 개발자 ..?