서론
WEB 생태계는 거대하며 오랜 역사를 가지고 있습니다.
저는 이를 시대적으로 나누어
- 환율 계산기 프로그램을 예로 어떻게 WEB 생태계가 변화해왔는지
- 현재의 WEB이 어떻게 이루어졌는지
에 대해 알아보겠습니다.
목차
클라이언트 PC 기반
클라이언트 서버 기반
웹 기반
동적 웹 프로그래밍(CGI)
WAS 기반
프론트엔드와 백엔드의 분리
정리
참조
본문
클라이언트 PC 기반
여기 환율 계산기가 있습니다.
처음 환율 계산기 프로그램은 어떠한 통신 없이 자신의 PC에서 프로그램을 직접 깔아서 이용했습니다.
자신의 CPU 자원을 사용하여 계산하고 결과를 반환하는 방식이였습니다.
온전히 자신의 컴퓨팅 자원만을 활용하는 방식입니다.
하지만 유로나 달러 등 환율 기능을 추가하고 싶을 때는
직접 자신의 PC에 깔려져있는 프로그램을 수정하여 새로 깔거나 업데이트를 해야하는 부담이 있었습니다.
클라이언트 - 서버 기반
클라이언트 서버 기반의 등장으로 인해 요청과 제공하는 영역으로 나누어졌습니다.
이제 환율을 입력해서 서버에게 계산하달라고 요청할 수 있습니다.
컴퓨팅 자원을 계산하는 것에 사용하지 않아도 됩니다.
또한 클라이언트는 이제 기능을 추가하고 싶어도 서버에서 알아서 데이터를 처리하기 때문에 프로그램을 수정할 필요가 없어졌습니다.
이로써 클라이언트 PC의 부담감은 많이 줄게 되었습니다.
-
통신 방식
Socket 통신 혹은 RPC등을 통해서 데이터를 전송하였습니다. 해당 전송 포맷이 방식, 프로그램 마다 다 달라서 업데이트 면에서 부담이 되었습니다. -
각자 다른 프로그램..
환율계산기 프로그램을 이어서 설명하면
유로, 달러 기능을 추가해도 선택 박스 디자인을 프로그램에 추가 해야하는 등 UI 측면에서 클라이언트가 여전히 프로그램을 수정해야하는 상황입니다.
웹 기반
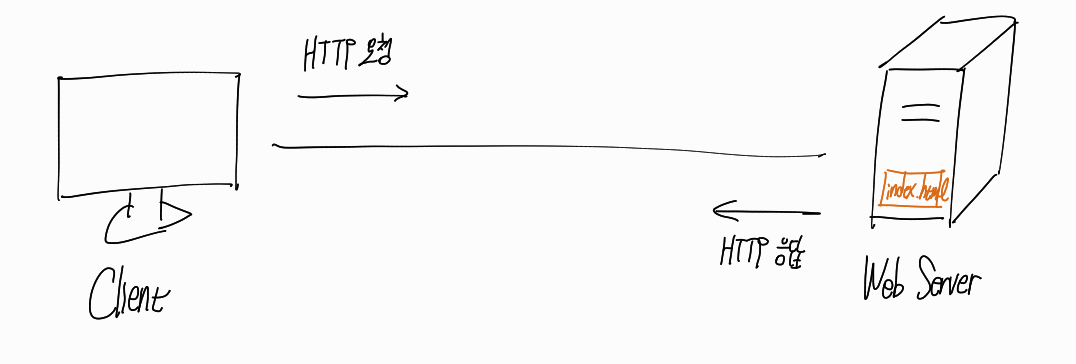
환율 계산기 프로그램이 아닌 웹 브라우저를 기반으로 실행함으로써 HTML 문서를 서버에 요청하고 응답하는 방식으로 서버에게 모두 위임하여 클라이언트는 기능 추가 업데이트, UI 업데이트 두가지의 부담을 모두 덜 수 있게 되었습니다.
추가로 서버에서만 보안을 유지함으로써 보안 면에서도 훨씬 좋은 효율을 보여줍니다.

-
Web Server
정적 파일만 제공할 수 있는 서버를 의미합니다.
Apache,Ngnix,IIS등이 있습니다. -
인간의 욕심은 끝이 없다
이제 환율 계산된 결과를 실시간으로 제공받길 원합니다.
기존의 웹 기반은 HTML 문서 데이터만으로 화면상에 표시하는 정적인 페이지만을 제공했었습니다.
실시간으로 계산 결과를 제공하기 위해서는 그림과 같이 관리자가 일일이 HTML 문서를 수정해서 환율 정보를 올려야 하는 비효율적인 방식을 사용해야 했습니다.
동적 웹 프로그래밍 CGI (Common Gate Interface)
동적 페이지 실행 환경의 등장
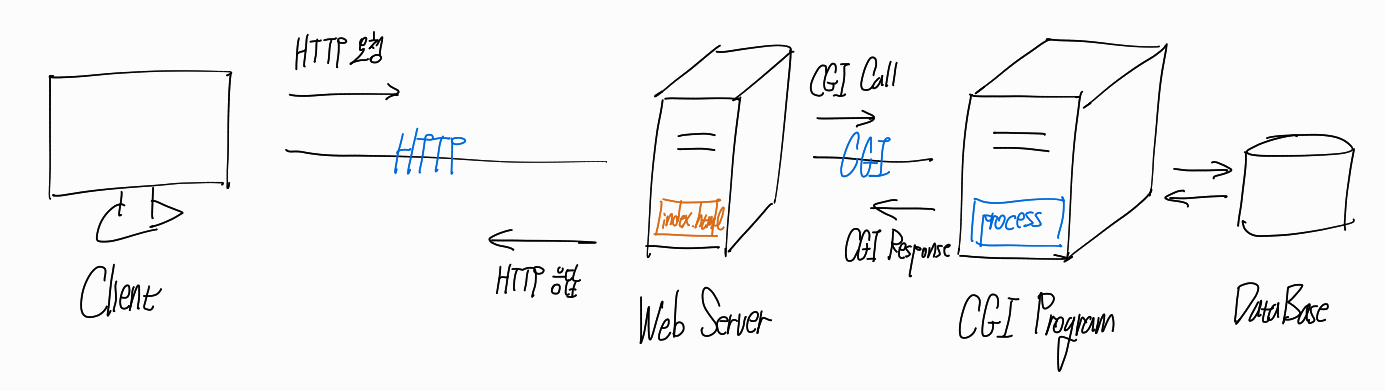
이제 HTML의 문서를 관리자가 직접 계속 주고받을 필요 없이 CGI 규약을 지킨 Program이 데이터를 연산하여 실시간으로 정보를 제공할 수 있게 되었습니다.

CGI Common Gate Interface
동적 웹 프로그래밍의 처음은 CGI(Common Gate Interface)이였습니다.
CGI란 웹 서버를 동적으로 만들기 위해 웹 서버와 외부 프로그램(CGI Program)이 정보를 주고받는 규약 입니다.
해당 규약만 준수하면 어떤 프로그래밍 언어로도 CGI 프로그램을 만들 수 있습니다. 반대로 해당 규약을 지키지 않을 시 어떤 프로그래밍 언어로도 통신할 수 없습니다. 주로 UNIX Shell, Perl, C/C++ 등을 이용하여 CGI 프로그램을 만듭니다.
예를들어 Apache(Web Server)에서 외부 프로그램(CGI Program)과 정보를 주고받을 때 그 외부 프로그램은 Apache의 CGI만을 지키면 언제든 통신이 가능합니다.
CGI의 동작방식
- 클라이언트가 웹 서버에 요청을 보냅니다.
- 해당 요청에 대한 처리를 외부 프로그램에 위임합니다.
- 외부 프로그램은 웹서버의 CGI를 통해 가져온 정보를 처리하고 다시 CGI를 통해 돌려줍니다.
- 웹서버는 HTTP 프로토콜을 이용해 클라이언트에게 응답합니다.
CGI의 프로그램 유형
컴파일 방식
C, C++로 작성된 프로그램, 컴파일 되었기 때문에 직접 실행 가능, 매 요청마다 프로그램을 실행합니다.
인터프리터 방식
PHP, ASP, Perl 등의 스크립트 파일, 직접 실행할 수 없으며 스크립트 엔진을 필요로 합니다.
Web Server는 Script Engine을 실행하고 해당 Script( PHP, ASP, Perl, Javascript ... )를 Parsing하여 실행합니다.
마치 Chrome Browser가 Script Engine인 V8 Engine을 통해 Java Script를 해석하고 실행하는 것과 똑같은 맥락입니다.
CGI의 문제점
CGI방식은 Program에서 실행되는 기능들이 모두 프로세스 방식으로 실행되었는데 이는 서버에 문제점을 가져왔습니다.
프로세스는 운영체제로부터 프로세서와 필요한 주소 공간, 메모리 등의 자원을 할당받고 종료 시에 다시 반환합니다.
클라이언트가 환율 조회를 요청하면 CGI Program은 환율 조회 기능의 프로세스를 메모리에 로드시킨 후 연산을 실행합니다. 또 다른 클라이언트가 환율 조회를 요청하면 이 과정을 반복합니다.
클라이언트가 수천명 이상이 되면 수펀명분의 process를 System call을 통해 운영체제로부터 자원을 할당받고 연산한 후에 다시 수천명분의 process를 반환하는 과정을 거쳐야 합니다.
메모리의 과부하, 프로세스 간의 통신비용 등 시스템 자원이 비효율적으로 관리됩니다. 이는 서버의 부하로 이어집니다.
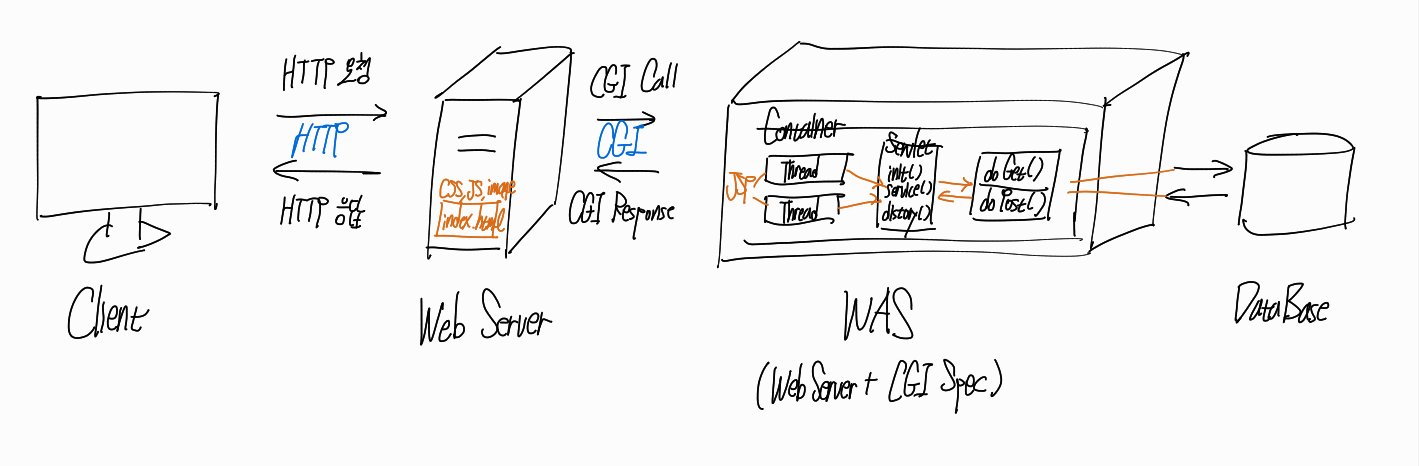
WAS 기반 (Web Application Server)
- 실행환경의 발전
WAS는 프로세스가 아닌 쓰레드 방식으로 실행하기 때문에 환율 조회를 했을때도 메모리에 한번 로드되면 다른 클라이언트가 조회했을 때도 또 다른 조회 기능을 만들 필요 없이 이를 계속 사용하면 됩니다.
쓰레드 방식은 프로세스를 한 번만 만들면 되므로 운영체제의 시스템 콜이 줄어들어 자원을 효율적으로 관리할 수 있게 됩니다.
메모리의 과부하 등 시스템 자원의 부담이 줄어들게되어 수행속도가 급격히 증가합니다.
WAS는 JSP, ASP, PHP 등 여러 server side script 언어를 통해 JSP는 Java, ASP는 .NET 등 서버에서 주력인 언어를 이용하여 연산 결과를 반환해줄 수 있습니다.

대표적인 WAS인 Apache Tomcat
아파치 톰캣은 아파치 소프트웨어 재단에서 개발된 서블릿 컨테이너(또는 웹 컨테이너)만 있는 WAS입니다.
톰캣은 웹 서버와 연동하여 실행할 수 있는 자바 환경(JVM..)을 제공하여 JSP와 Servlet이 실행할 수 있는 환경을 제공합니다.
이외에도 Servlet 컨테이너로 JEUS, Web Logic, WepShpere, JBOSS 등 여러 회사들이 개발한 유료 제공 컨테이너들이 있습니다.
Servlet의 동작방식
JSP를 도입하여 HTML 코드를 받아서 WAS에서 servlet을 통해 JAVA 언어로 번역하여 실행 후 결과를 JSP를 이용해 반환합니다.
(요즘은 JSP 대신 Thymeleaf 등 다른 템플릿 엔진을 사용합니다.)
- 클라이언트로부터 HTTP 요청을 받습니다.
- CGI를 통해 WAS로 보냅니다.
- WAS는 관련 Servlet을 tomcat에 내장된 JVM을 통해 메모리에 올립니다.
- web.xml을 참조하여 해당 Servlet에 대한 Thread를 생성합니다. 이 때 Thread Pool을 이용합니다.
- HttpServletRequest와 HttpServletResponse 객체를 생성하여 Servlet에 전달합니다.
- Thread는 Servlet의 service()를 호출합니다.
- service()는 doGet() 또는 doPost()를 호출합니다.
- doGet(), doPost()는 인자에 맞게 생성된 적절한 동적 페이지를 Response 객체에 담아 WAS에 전달합니다.
- WAS는 Response 객체를 HttpResponse 형태로 바꾸어서 Web Server에 전달합니다.
- 전달이 완료된 Thread는 종료하고 HttpServletRequest, HttpServletResponse를 제거합니다.
또다른 WAS인 node.js
node.js는 정적 파일을 제공하는 Web Server와 WAS를 동시에 구동할 수 있습니다.
Java 대신 JavaScript를 사용하며 Express.js를 통해 정적 파일을 제공하고 이외에 WAS기능은 언어해석, DB 커넥션 등을 담당하는 구조입니다.
- 웹서버와 WAS를 한개로 안하고 2개로 나눠서 운영하는 이유는?
자원 이용의 효율성, 장애 극복, 배포 및 유지보수의 편의성 때문입니다.
- 정적 페이지, 동적 컨텐츠 요청과 처리로 기능을 분리하여 서버 부하를 방지합니다.
- 물리적인 분리를 통한 보안 강화
- 웹서버는 Load Balancing을 통해 여러 대의 WAS를 연결하고 처리할 수 있음.(fail over, fail back)이를 통해 PHP, Java 어플리케이션 함께 사용하여 여러 웹 어플리케이션 서비스가 가능함.
- 접근 허용 IP 관리
- 2대 이상 서버
- WAS의 문제
Spring + JSP 조합으로 Web Server + WAS를 사용하면서 불편한 점이 생기기 시작했습니다.
- 서버를 한개로만 운영할 경우 속도가 느립니다.
- 화면을 그려주는 방식과 데이터를 제공하는 방식이 달라 관리하기 어렵습니다.
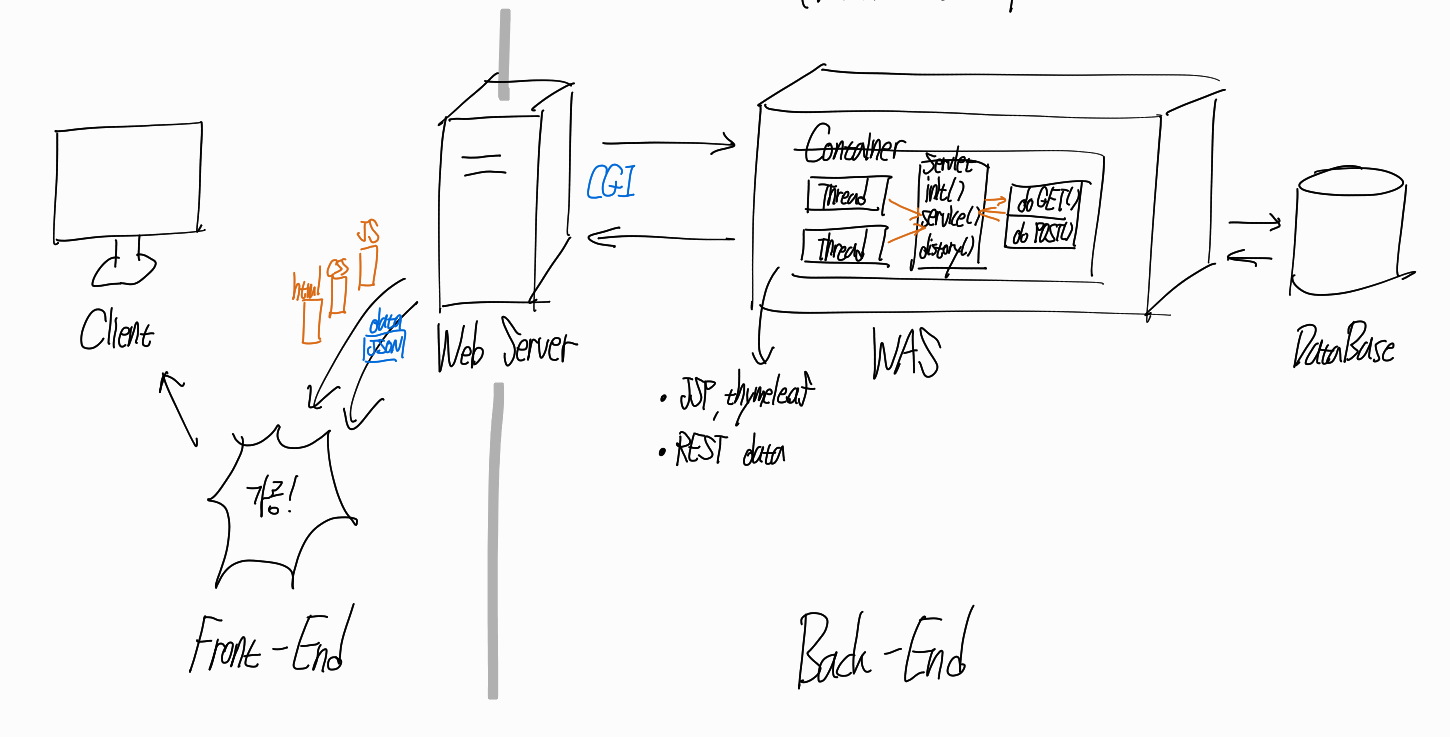
프론트엔드와 백엔드의 분리
WAS의 문제를 해결하기 위해 프론트엔드와 백엔드로 구역을 분리하여 분업하는 방식이 등장합니다.
서버를 이렇게 두개로 나눔으로써 속도, 유지보수 면에서 효율을 보이게 되었습니다.

- 어떻게 이런 생각을..?
브라우저에서 javascript를 지원하기 시작하면서 WAS에서 맡았던 UI 페이지 만드는 작업(JSP)을 클라이언트에서 할 수 있게 되었습니다.
또한 서버에서는 페이지 만드는 작업이 빠짐에 따라 순수 Data만 전달하는 방식을 사용하기 시작하였습니다.
클라이언트 단인 프론트엔드는 페이지를 만드는 작업을 주로 맡게 되었고 서버 단인 백엔드는 사용자가 요청한 데이터만을 보내주는 작업을 맡게 되었습니다.
- 프론트엔드
이에 프론트엔드는 벡엔드 서버(WAS)로부터 데이터를 가져와 가공하여 화면에 표시 GUI등을 담당합니다.
HTML, CSS, JS로 개발하며 요즘에는 SPA로 개발하기 위해 여러 라이브러리를 같이 사용합니다.
React.js, Vue.js, next.js 등이 있습니다.
- 백엔드
프론트에서 어떤 요청을 했을 때, 해당 요청에 맞는 데이터를 DB로부터 가져와 연산하여 이를 보내주는 역할을 담당합니다.
요청 데이터만을 가공해서 보내는 REST 방식이 유행이며, 여러 언어들을 사용하는 백엔드 서버 프레임워크들이 존재합니다.
SpringBoot, Nest.js 등이 있습니다.
앞으로 계속 공부하면서 내용을 추가해보도록 하겠습니다!
정리
- 업데이트라는 과정을 서버에게 위임 -> WEB의 등장과 WEB Server
- 실시간으로 문서를 받아오기, 동적 페이지 생성 -> CGI의 등장과 프로세스 방식의 문제
- 쓰레드 방식의 서버 운영 -> WAS의 등장과 Tomcat의 Servlet, node.js express
- 분업을 통한 효율 상승, 페이지 만드는 작업의 이동 -> 프론트엔드와 백엔드의 등장
참조
Servlet이란? - Seongmun-Hong
자바 서버 페이지 - 위키백과
Web Server와 WAS의 차이와 웹 서비스 구조 - Heee's Development Blog.
CGI, WAS 이해하기 - php-style
Common Gateway Interface(CGI)란 무엇인가 - 탐p슨
PHP에 대한 개념 정리 - 클로이겅쥬
프론트 서버와 백엔드 서버의 의미 - leyuri
자바 웹개발자를 위한 Node.js 시작하기 - Jollybus