
(1번 이미지)
flex는 레이아웃 겉을 감싸고 있는 container와 내부의 item으로 이루어져있다.

(2번 이미지)
container에 부여해야하는 속성과 item에 부여해야하는 속성이 나뉘어있다.

(3번 이미지)
부모의 값인 container에 display:flex; 값을 주지않으면 이런화면이 나타난다.

(4번 이미지)
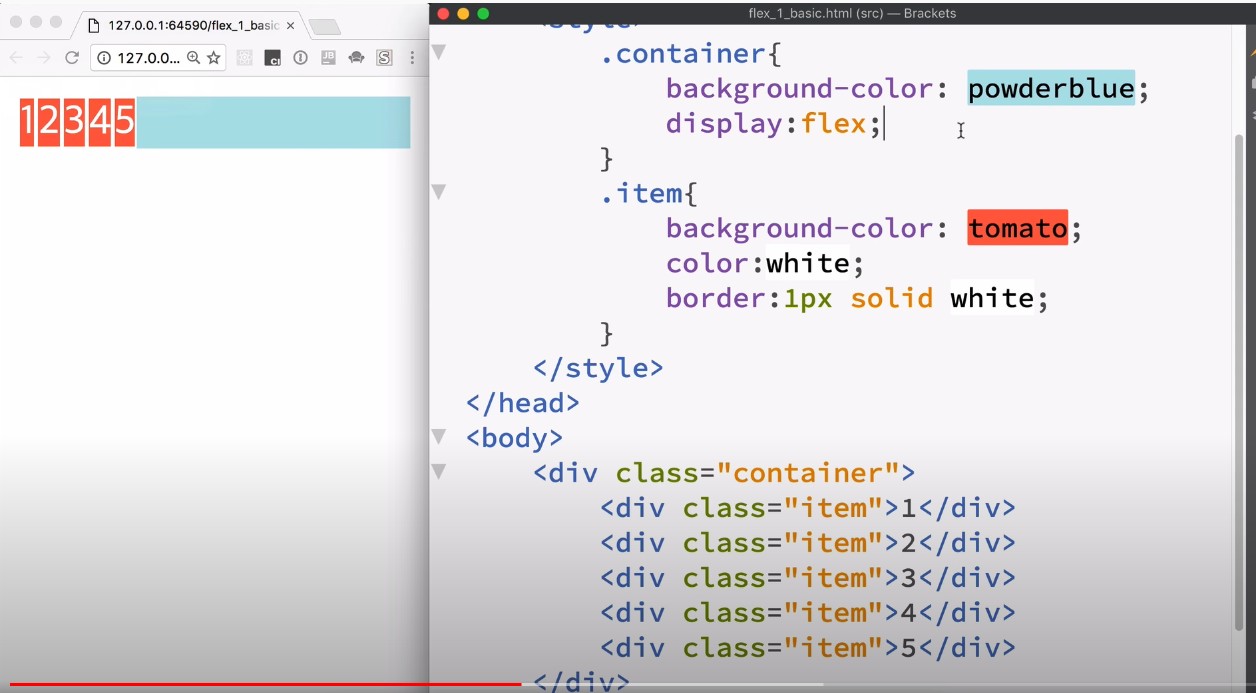
하지만 부모의 값인 container에 display:flex; 값을 주면 화면이 이렇게 변한다.
flex-direction 값을 따로 설정하지 않았을때 기본값은 flex-direction:row 이다.flex-direction:row 는 행의 방향으로 정렬시키겠다는 뜻.

(5번 이미지)
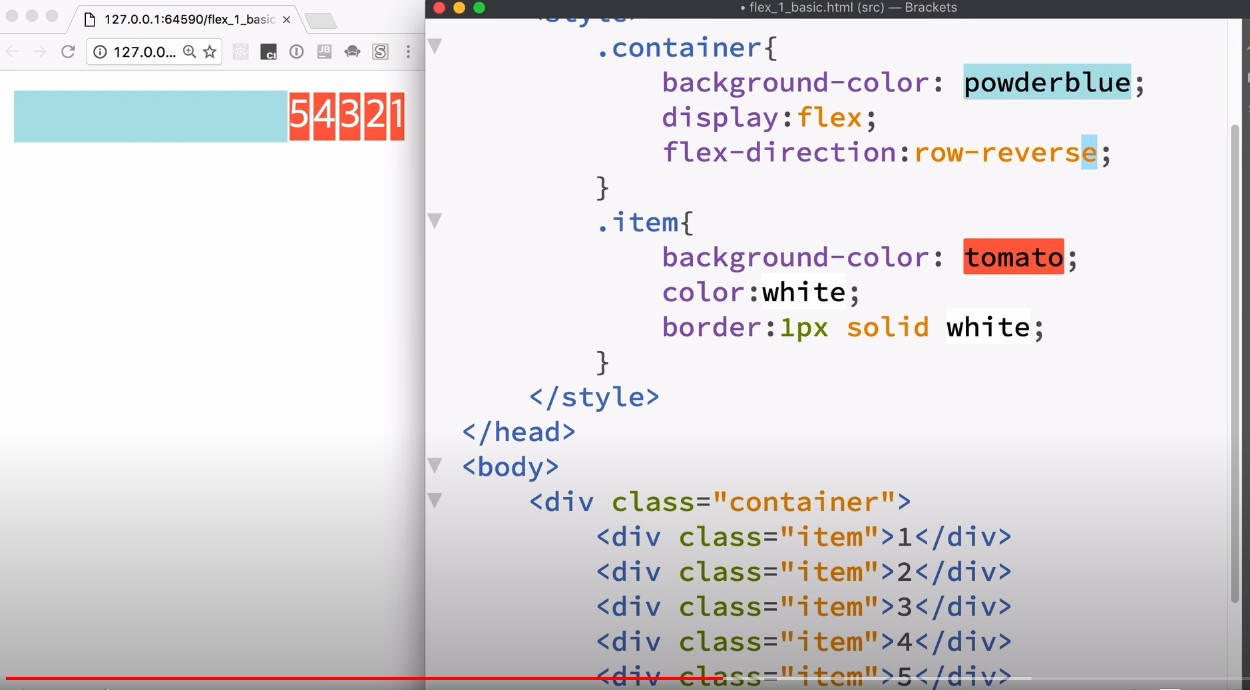
flex-direction:row-reverse; 값을 준 결과
그렇다면 수직으로 변경하고싶으면 어떡해야할까?

(6번 이미지)
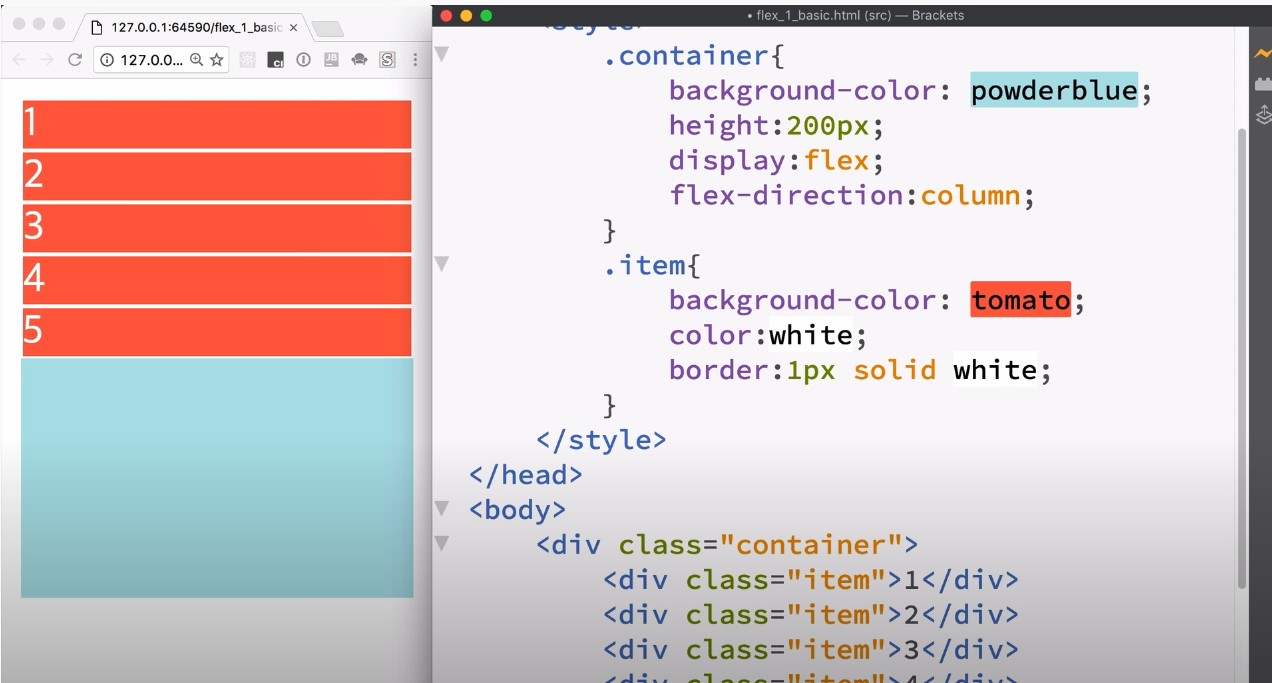
이때는 flex-direction:column; 값을 주면되지만 이때의 화면은 flex값을 주지않은 3번 이미지와 레이아웃이 똑같다(*해당화면은 .container에 height:200px;값을 주어서 그럼. 3번이미지도 동일한 height값을 주면 같은 화면이된다.)

(7번 이미지)
하지만 flex-direction:column-reverse; 값을 주면 이와같이 레이아웃 정렬순서가 달라진다.

(8번 이미지)

(9번 이미지)
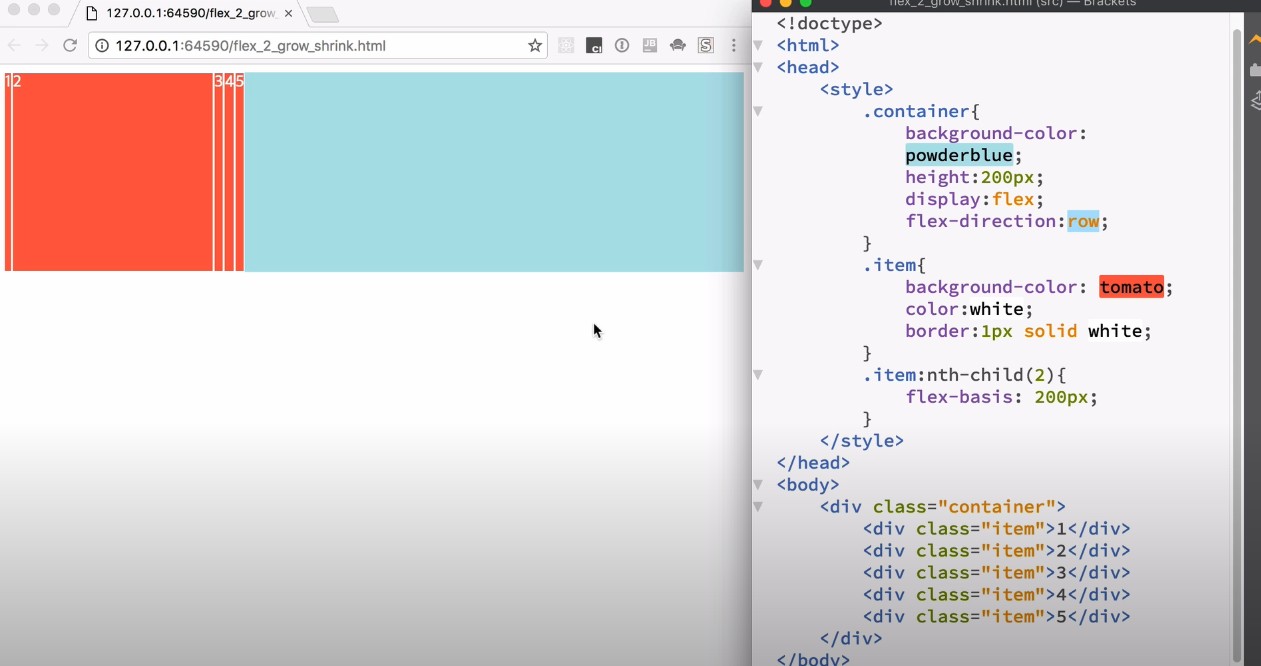
item 각각의 요소의 크기를 변경하고싶을때
.item:nth-child(2){
flex-basis: 200px;
}이렇게 설정하면 item요소의 n번째 여기서는 두번째 요소가 지정되고
flex-basis는 flex-direction 방향에 따라 크기가 설정된다.

(10번 이미지)
자식요소인 item에 flex-grow:1; 을 지정해주면 부모요소인.container의 height:200px;으로 지정된 모든 여백을 자식요소가 꽉채워서 1만큼씩 공평하게 분할하여 갖는다.
