[풀스택] uplog 개발 공부
1.회원가입 기능[백엔드]

<T\\>는 제네릭(Generic) 타입이라서, Response<T\\>를 사용할 때마다 T에 어떤 타입이든 넣을 수 있어요.예를 들어 String, Map, UserDTO, List<Something\\> 등 모두 가능합니다.현재 UerContolle
2025년 3월 21일
2.리액트

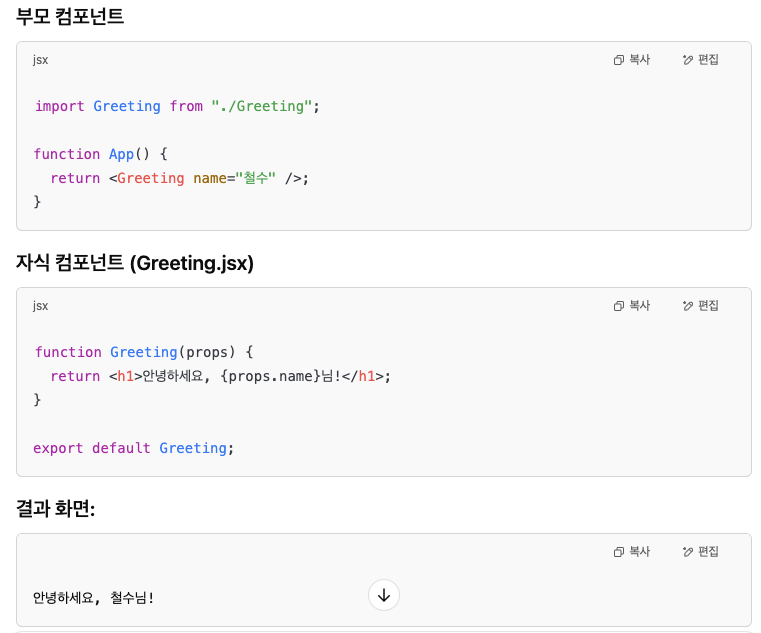
props는 부모 컴포넌트가 자식 컴포넌트에게 데이터를 전달하는 방법입니다.구조 분해 할당(Destructuring Assignment)은 JavaScript의 핵심 문법 중 하나예요.복잡한 객체나 배열에서 값을 쉽고 깔끔하게 꺼내는 문법이에요.React에서도 prop
2025년 3월 21일