Console패널의 기능은?-
자바스크립트 코드를 즉시 실행할수 있다.
- 로그를 확인하고 스크립트 명령어를 입력하는 패널이다. 중단점을 건 시점의 변수를 확인할 수 있고 값을 평가하거나 수정할 수 있다.
-
디버깅을 할 수 있다.
- 버그란 프로그램 내의 결함이나 문제점을 이야기하는것으로 COBOL언어 개발을 주도한 그레이스 호퍼가 1945 MarII의 오작동 원인을 찾다가 컴퓨터에 나방이 껴있는 걸 발견한 것을 최초의 버그라고 기록하였다.버그를 해결하는 것을 디버깅이라고하고 주요 전략으로 인터렉티브 디버깅, 컨트롤 분석, 유닛 테스트, 통합 테스트, 로그 파일 분석, 모니터링, 메모리 덤프, 프로파일링등이 있다.
-
- 화면을 새로고침 해도
console내용이 지워지지 않고 남게 하는 방법은?-
콘솔창에서 화면을 새로고침하면 작성한 내용이 사라지게되는데 중요한 내용을 작성했을경우 자칫하면 내용들이 사라질수도 있기때문에 크롬 개발자도구에서는 새로고침을 하더라도 콘솔의 내용이 지워지지않는 설정을 제공한다.
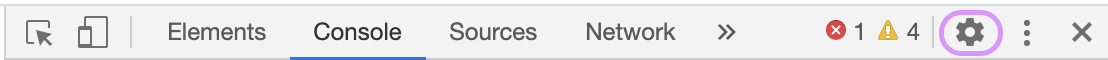
- 콘솔창을 열어 설정창을 클릭한다.

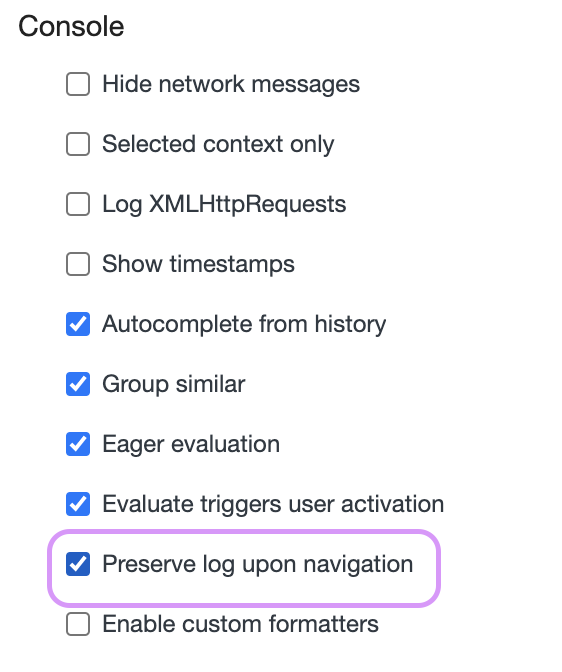
- 하단으로 스크롤을 내리면 Console 카테고리가 있는데 Console카테고리에서 Preserve log upon navigation을 클릭한다. 이렇게 설정하면 페이지가 새로고침되도 콘솔창이 지워지지 않는다.

- 콘솔창을 열어 설정창을 클릭한다.
-
- 콘솔에 기록된 로그를 모두 지울 때 사용하는 메소드는?
- console.clear()를 이용하면 콘솔창의 모든 메시지를 지울 수 있다.
- console.clear()를 이용하면 콘솔창의 모든 메시지를 지울 수 있다.
- 콘솔에서
Warnings,Errors내용을 제외하고 보는 방법은?
- 개발자도구를 누르면 Filter라고 쓰여진 검색창 옆에 Default levels라고 있는데 이것을 클릭하면 기본적으로 info, Warnings, Errors에 체크가 되어있다. 여기서 Warnings와 Errors의 체크를 해지하면 된다.
- 다른 패널(ex. Elements panel)에서 Console Panel 같이 보는 방법은?
- 콘솔패널이 아닌 다른패널, 예를들어 Elements, Sources, Network 패널에서도 콘솔창을 띄울수 있는 방법이 있다.
그상태에서 키보드의 ESC키를 클릭하면 된다.
