CLOUD FRONT
정적, 동적, 실시간 웹사이트 컨텐츠를 유저들에게 효율적으로 전달
Edge Location을 사용
특정 유저가 요청시 Edge Location를 통해 웹 사이트에 컨텐츠가 딜리버리 되므로써 퍼포먼스를 극대화 시킨다.
컨텐트 딜리버리 네트워크 Content Delivery Network(CDN)
중요한 개념으로 컨텐트 딜리버리 서버 웹 페이지가 현재 어디에서 불려지는지, 웹 페이지를 불러오려고 하는 사용자가 어디에 거주하는지에 근거하여 컨텐트 웹 페이지에 딜리버리해주는 분산 네트워크이다. html, javascript, 이미지 파일들을 가지고 있는 내용물들을 가져오는 속도를 비약적으로 향상시킬 수 있다.
분산 네트워크 (Distributed Network)
만약 한국에서 웹사이트를 호스팅할 경우(origin은 한국임)에 홈페이지 컨텐트가 열리는 속도 latency가 생길 것이고, 이 속도는 유저들의 위치에 따라 차이가 난다. 더 멀수록 latency 심하게 된다. 이 문제를 CND은 한국에서 오는 컨텐트를 전달하는 것이 아니라 Edge Location을 통해 유저들에게 컨텐트 제공한다.
CloudFront 용어 정리
Edge Location (엣지 지역) : 컨텐츠들이 캐시(Cache)에 보관되어지는 장소
전세계 지역마다 설치되어 있는 서버의 컬렉션 개념으로 컨텐트들의 내용을 캐시에 저장하여 보관된 내용을 사용자에게 뿌려주는 기능을 하는 서버이다. (예를 들면 은행을 가지 않고 atm 기계를 통해 인출 가능한 것과 마찬가지)
처음 웹사이트에 접속 시 캐시에 들어있지 않다면 Edge Location과 웹사이트 호스팅 즉 origin과 대화를 주고 받은 후 정보를 엣지 로케이션 캐시에 넣고 유저들에게 컨텐트를 뿌려준다. 컨텐트들은 캐시에 들어 있기 때문에 사용자가 똑같은 웹사이트 방문시 더이상 origin이 아니라 엣지 로케이션에서 뿌려지게 되므로 latency 줄고 안전하다. 그렇지만 캐시는 영구적이지 않다.
Origin (오리진) : 원래 컨텐츠들이 들어있는 곳, 웹서버 호스팅이 되어지는 곳. S3, EC2인스턴스가 오리진이 될 수 있음, 물리적 지역
Distribution (분산) : CDN에서 사용되어지며 Edge Location들을 묶고 있다는 개념

AWS 에서 Cloud Front 검색
'배포 생성' 을 눌러준다.

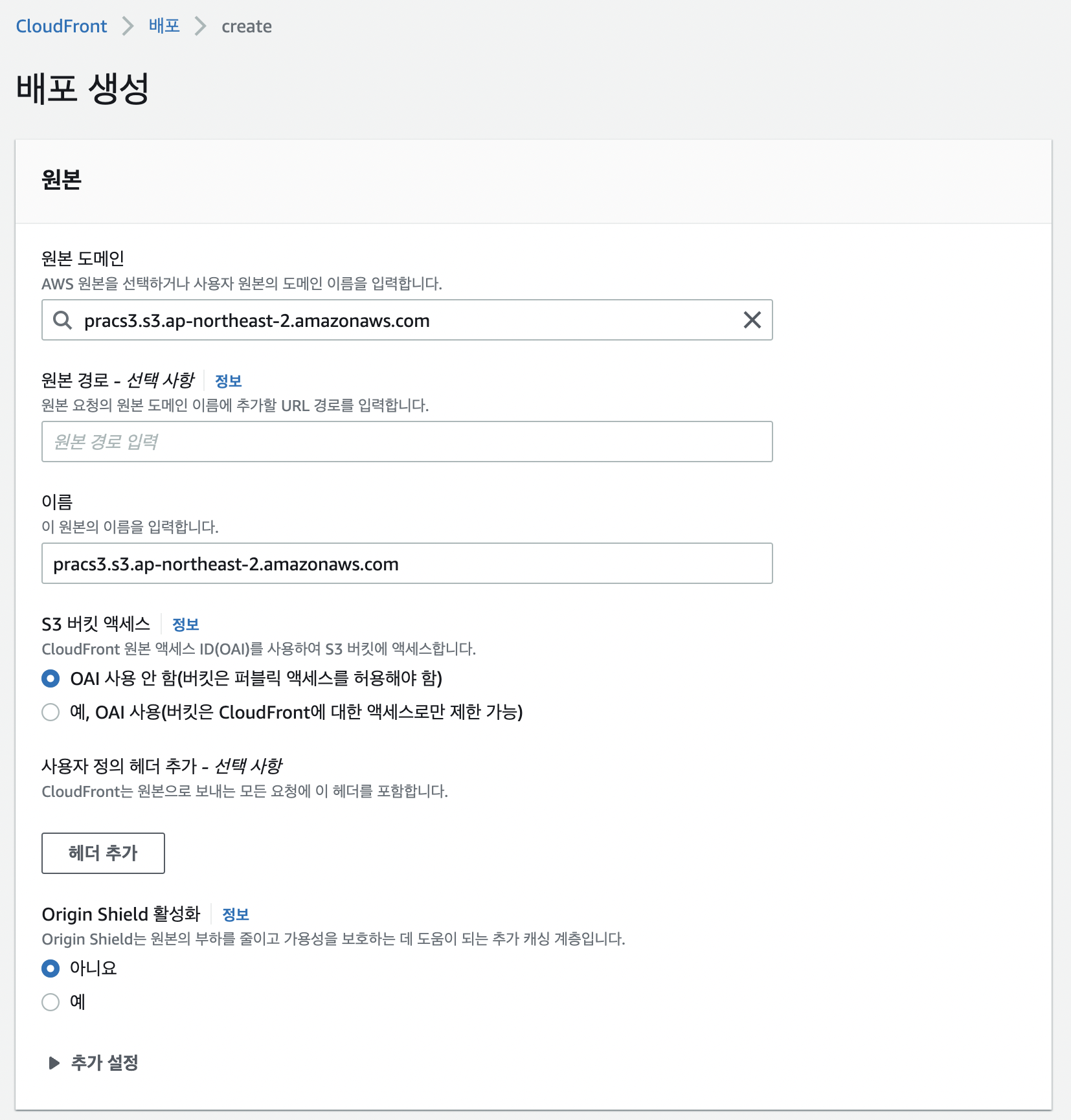
원본 도메인 자신의 html 이 올려져 있는 s3 버킷을 선택해 준다.
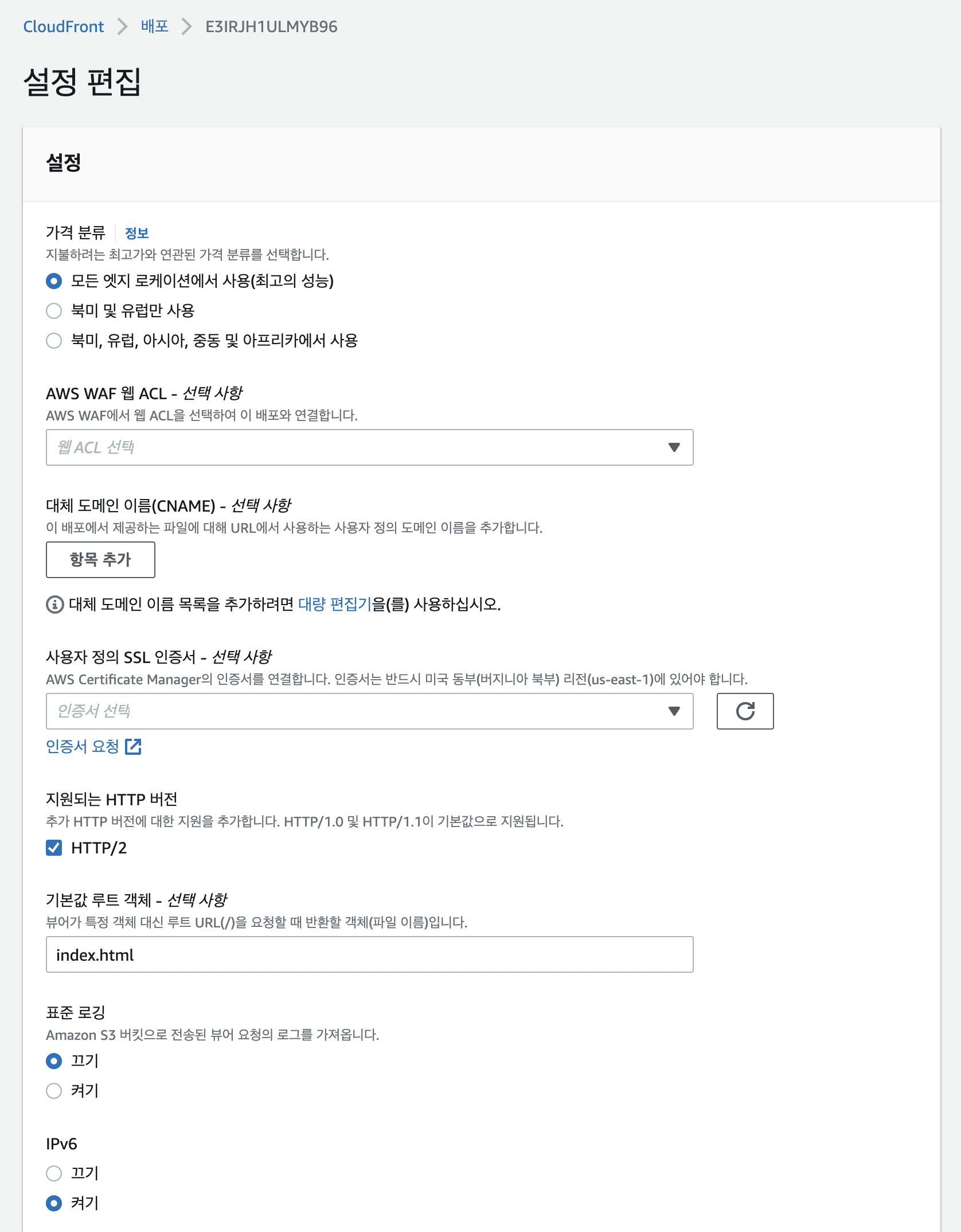
생성을 한 후에 편집으로 들어가서 편집을 해준다.

기본값 루트 객체는 index.html 을 입력해 준다.
이제 생성된 Cloud Front 도메인으로 접속해 보자 index.html 이 정상으로 나오는걸 알수 있다.
