
버블 정렬(Bubble Sort)은 정렬할 요소 목록을 반복적으로 단계별로 살펴보고, 인접한 항목의 각 쌍을 비교한 후 순서가 잘못된 경우 이를 스왑하는 간단한 정렬 알고리즘입니다. 이 알고리즘은 더 작은 요소들이 "버블"하는 방식에서 목록의 맨 위로 이름을 가져옵니다. 이번 블로그에서는 버블 소트에 대해 자세히 논의하고 자바스크립트를 사용하여 구현할 것이다.
버블 정렬 알고리즘
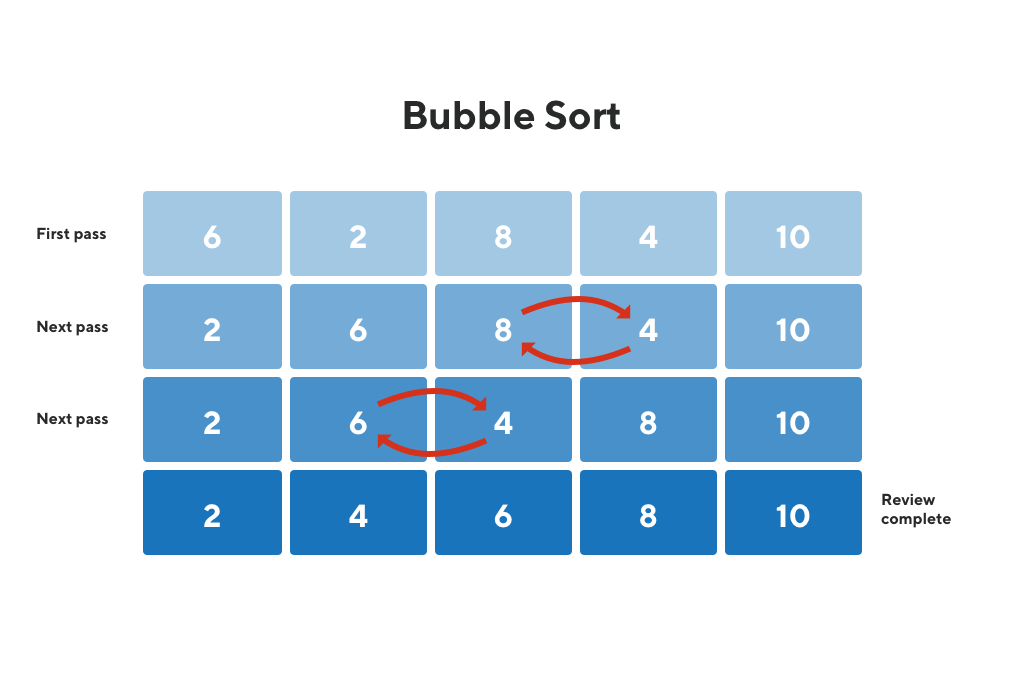
버블 정렬 알고리즘은 다음과 같이 작동합니다:
-
첫 번째 요소에서 시작하여 현재 요소를 목록의 다음 요소와 비교합니다.
-
현재 요소가 다음 요소보다 크면 해당 요소를 스왑합니다.
-
다음 요소 쌍으로 이동하고 목록이 끝날 때까지 2단계를 반복합니다.
-
스왑이 더 이상 필요하지 않을 때까지 1-3단계를 반복합니다.
알고리즘은 목록을 오름차순으로 정렬합니다. 이 알고리즘은 큰 목록에는 효율적이지 않으며 일반적으로 실제로 사용되지 않습니다. 하지만 간단하고 이해하기 쉽기 때문에 배우기에 좋은 알고리즘이다.
JavaScript를 사용한 버블 정렬 구현
이제 자바스크립트를 사용하여 버블 정렬 알고리즘을 구현해 봅시다. 우리는 숫자 배열을 입력으로 가져가서 정렬된 배열을 반환하는 bubbleSort라는 함수를 만들 것이다.
function bubbleSort(arr) {
let len = arr.length;
for (let i = 0; i < len; i++) {
for (let j = 0; j < len - i - 1; j++) {
if (arr[j] > arr[j + 1]) {
let temp = arr[j];
arr[j] = arr[j + 1];
arr[j + 1] = temp;
}
}
}
return arr;
}위의 코드에서, 우리는 먼저 배열의 길이를 찾고 두 개의 중첩된 루프를 사용하여 배열의 요소에 대해 반복한다. 외부 루프는 첫 번째 요소에서 두 번째 마지막 요소로, 내부 루프는 마지막으로 정렬된 요소 바로 앞의 첫 번째 요소에서 요소로 실행됩니다. 내부 루프의 각 반복에서, 우리는 현재 요소를 다음 요소와 비교하고 잘못된 순서일 경우 그것들을 교환한다. 배열이 끝날 때까지 이 과정을 반복합니다. 마지막으로 정렬된 배열을 반환합니다.
버블 정렬 기능 테스트
bubbleSort 함수를 테스트하기 위해 숫자 배열을 만들어 함수에 전달할 수 있습니다. 다음은 예입니다:
let arr = [64, 34, 25, 12, 22, 11, 90];
console.log(bubbleSort(arr));//[ 11, 12, 22, 25, 34, 64, 90 ]
버블 정렬은 단순하고 이해하기 쉬운 정렬 알고리즘으로 대규모 데이터 세트에는 그다지 효율적이지 않다. 그러나 정렬 알고리즘의 기본을 이해하는 데 도움이 되므로 학습하기에 좋은 알고리즘이다. 이 블로그에서는 버블 정렬 알고리즘에 대해 논의하고 자바스크립트를 사용하여 구현하였다.
