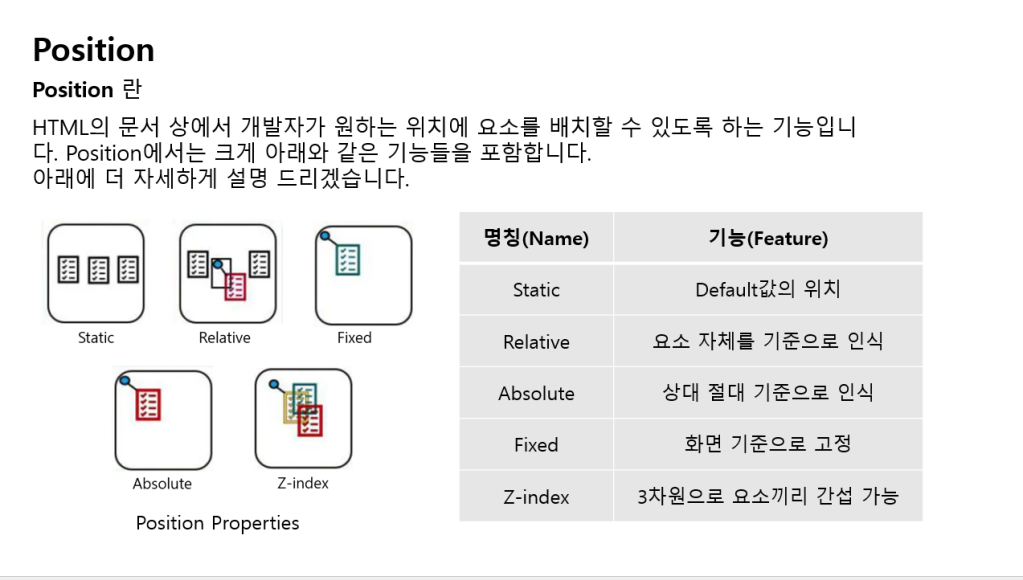
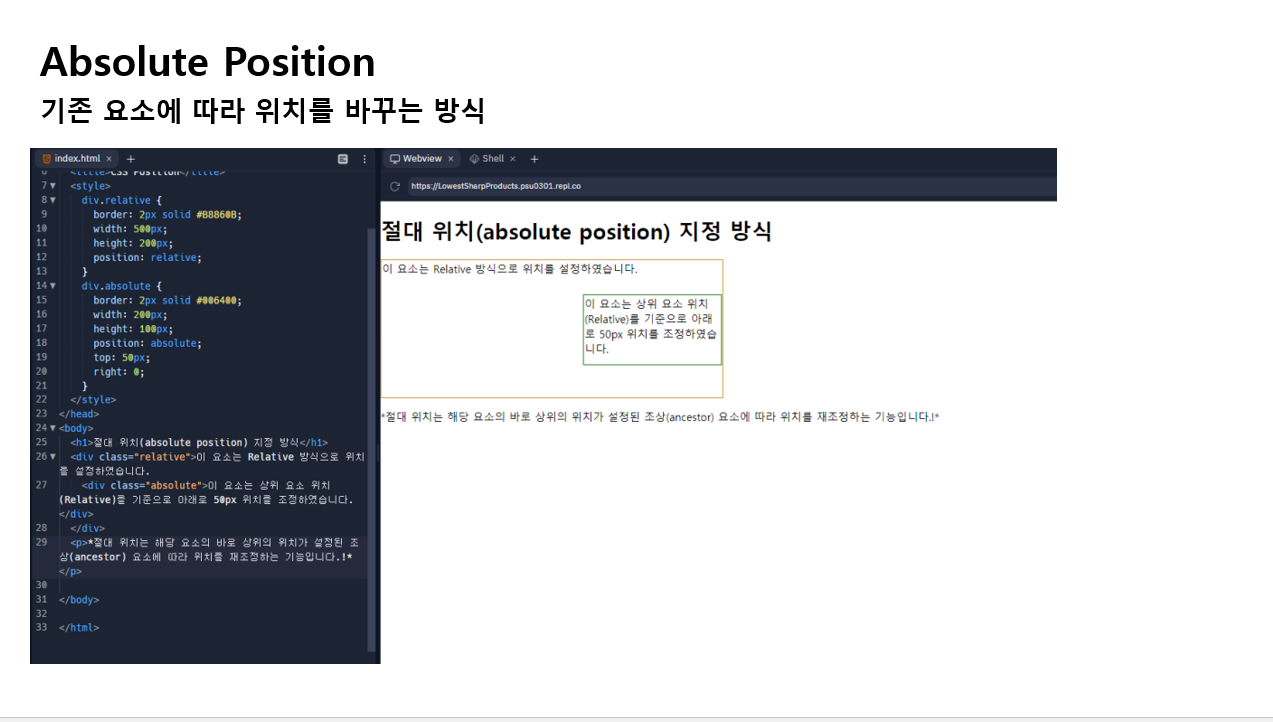
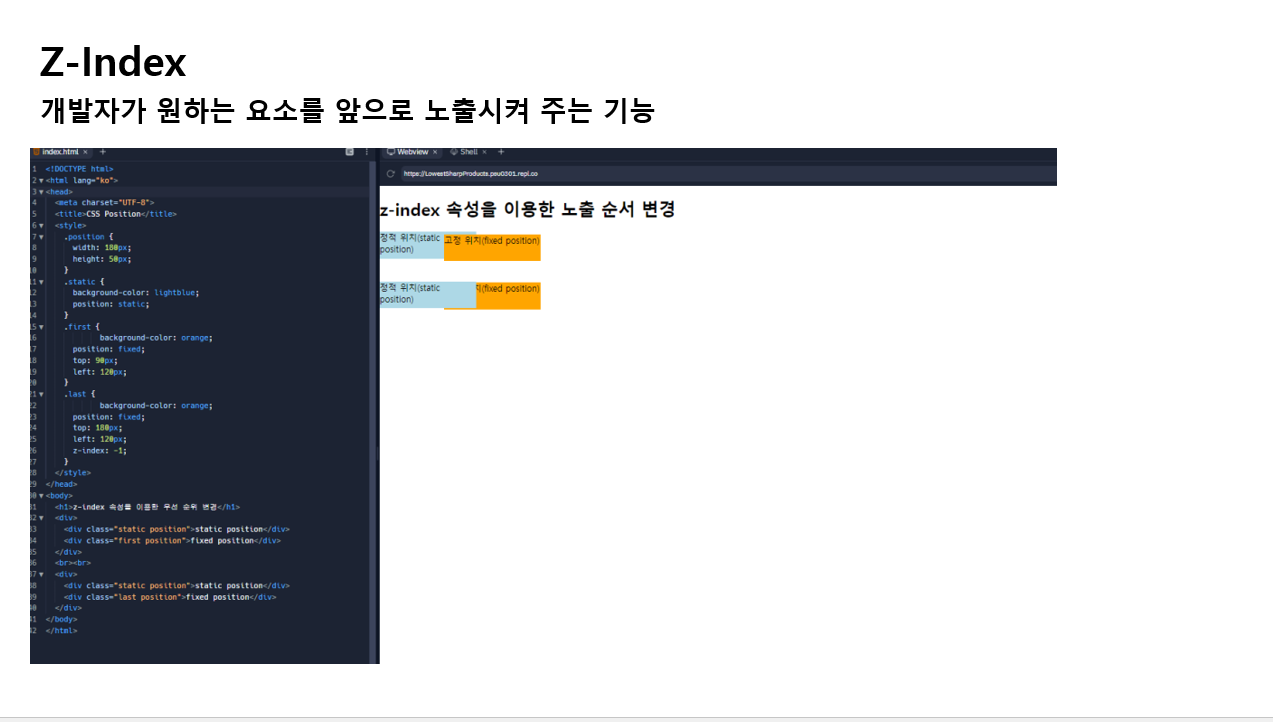
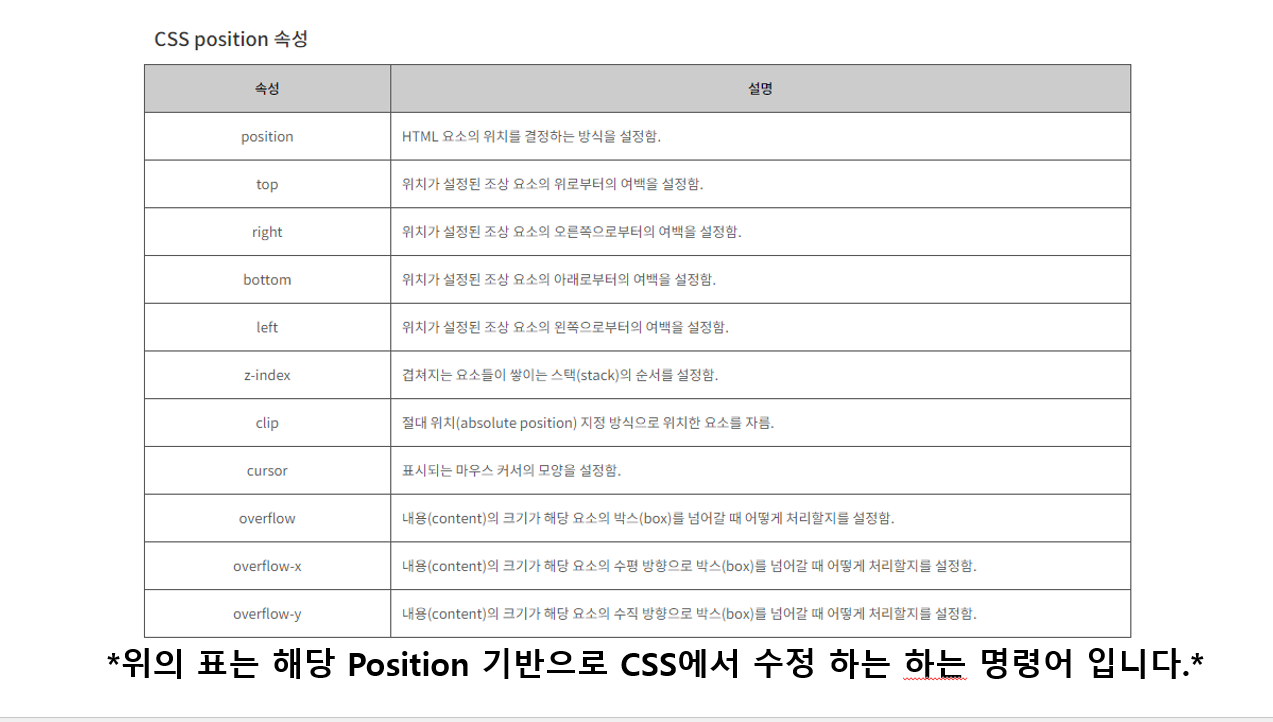
1. Position







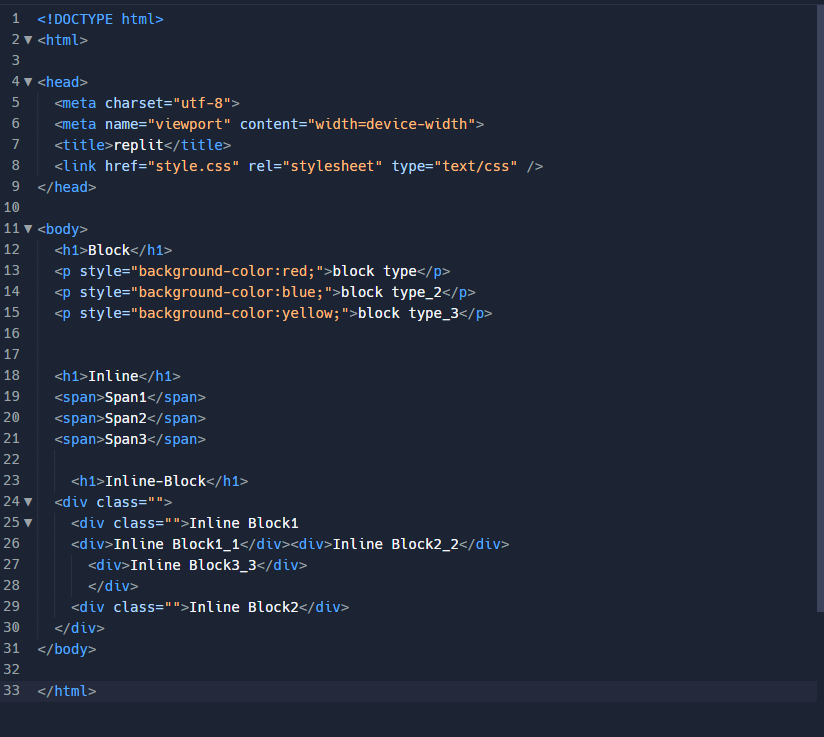
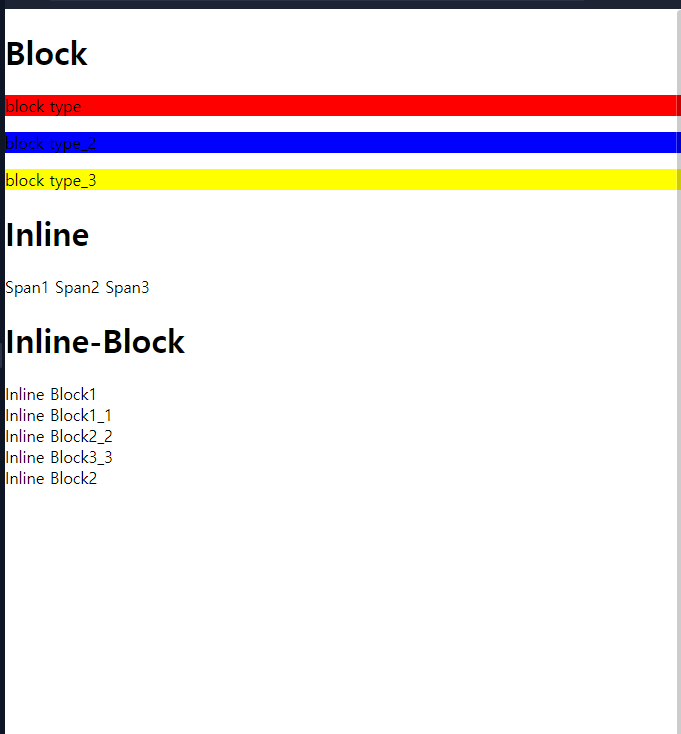
2. Inline & Block & Inline-Block


Inline: 위의 그림 처럼 하나의 텍스르 상자로 사용 할수 있는 명령어입니다.
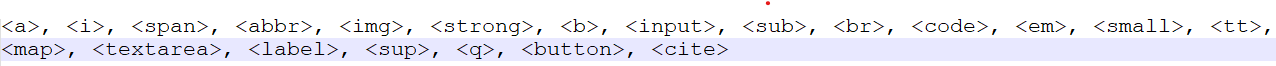
Inline에 해당 하는 코드는
아래와 같습니다.
Inline:

Block: 하나의 단락으로 하여 하나의 전체 라인을 사용하는 명령어 입니다.
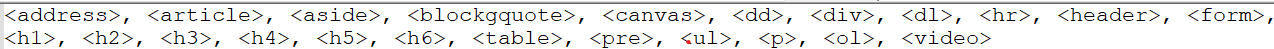
Block에 해당 하는 코드는
아래와 같습니다.
Block:

Inline-Block: 해당 기능을 사용자가 단락와 틀을 의도에 맞게 지정하여 사용할수 있는 코드 입니다.
일반적으로 """div~/div""라는 틀에서 세부적으로 묶어 사용 할 수 있습니다.
1
