본격적으로 리액트를 활용한 프로젝트를 시작하기 전에 자바스크립트의 개념을 완벽히 익히고자 모멘텀 클론 코딩을 진행하였다.
이 프로젝트의 개요는 프로젝트가 어느정도 완성이 됐을 경우 포스팅할 예정이다.

위 사진이 실제 모멘텀의 화면이고,

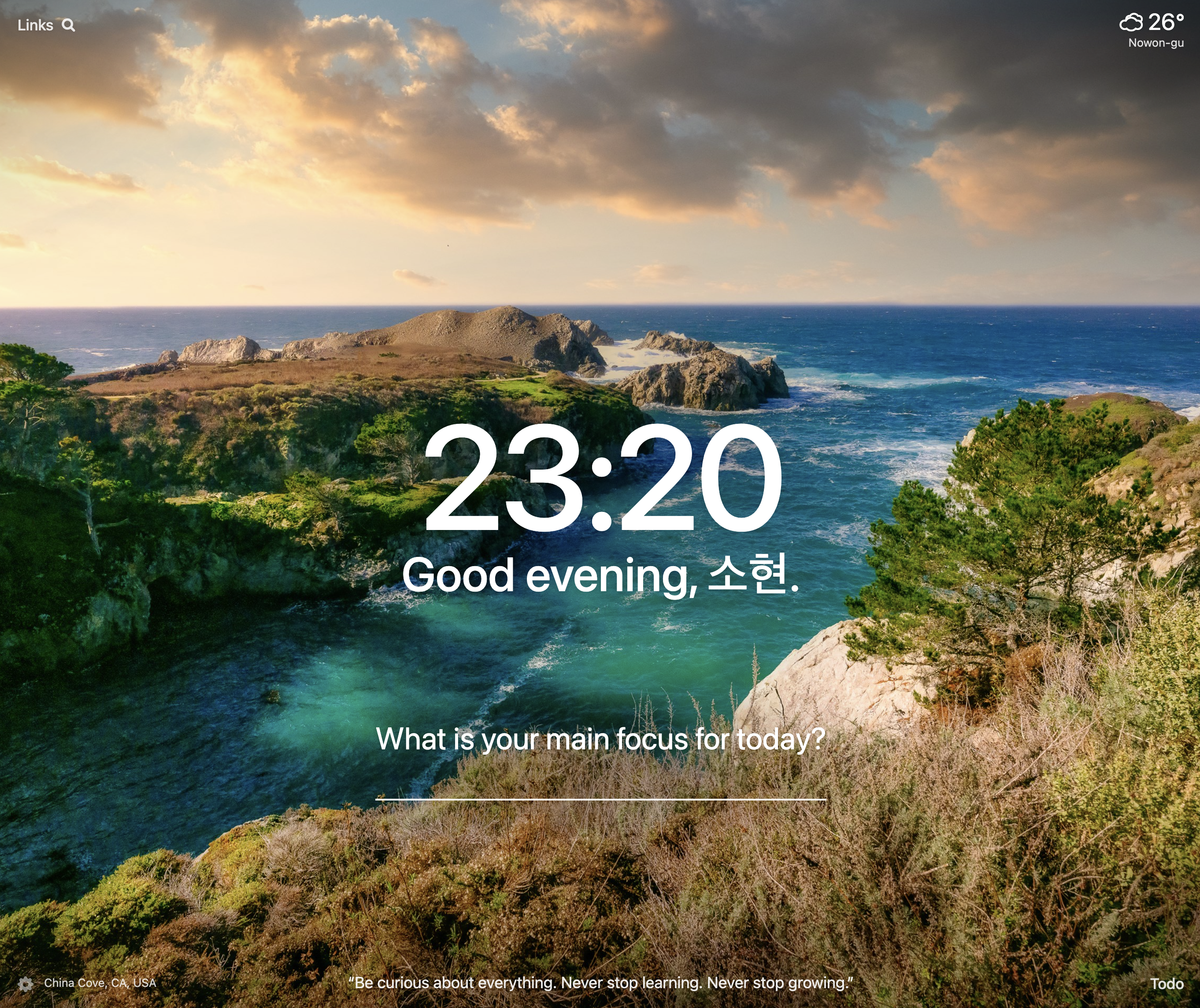
위 사진은 내가 만든 화면이다.
시간과 (나는 초까지 확인할 수 있는 기능을 원해서 초까지 출력했다.) 사용자의 이름, 날씨와 명언도 함께 출력했다.
자세한 기능과 구현 방법은 개요에 포함시킬 예정이므로 이 페이지에선 다루지 않는다.
다만, 수정해야할 부분이 몇가지 있다.
1.반응형으로 제작했으나 화면을 줄이면 배열이 망가진다.
이 부분에 대한 에러를 아직 해결하지 못했다. 내 생각으로는 bootstrap의 position과 css의 미디어 쿼리가 함께 맞물리지 못하는 것 같다.. 🥹
정확한 이유를 찾아 해결해야한다.
2.배경이미지의 크기 조절이 되지 않는다.
이것 또한 부트스트랩과 관련이 있어보인다. 이 프로젝트는 총 7개의 배경화면이 랜덤으로 나타난다.
따라서 새로고침 할때마다 img태그를 생성하여 body에 담은 후, 글자를 뚜렷하게 볼 수 있게 불투명도를 낮추었다.
문제는 크기가 조절이 되지 않는다. 너무 작거나 너무 커져서 스크롤이 생기는 문제가 발생한다. 평소에 배경 이미지를 추가했을땐 문제가 발생하지 않았지만 이것 역시 부트스트랩과의 충돌로 인하여 제대로 설정이 되지 않는 것으로 보인다.
이 부분을 해결하면 미디어 쿼리도 손 쉽게 수정할 수 있을 것으로 보인다.
3.투두리스트 추가 시 입력창이 올라간다.
이게 무슨 말이냐면 리스트를 추가하면 입력창 밑으로 일정들이 추가 되기를 원하는데 입력창이 화면 위로 올라가면서 리스트가 추가된다.
이 부분은 구글링하면서 문제의 원인을 확인해야할 것 같다. 만약 이 부분이 안된다면 토글이나 메뉴바를 활용한 방법으로 수정할 예정이다.
이 세가지만 해결한다면 어느정도 완성될 것으로 보인다! 이 외에도 디자인 적인 면을 추가할 것이다.
실제 모멘텀의 페이지에서는 명언에 마우스 오버를 할 경우 아래에 이름이 나타난다. 이 기능을 나도 추가해볼 예정이다.
