Restful API?
-
Representational State Transfer의 약자 Rest로 소프트웨어 프로그램 아키텍처의 한 형식을 의미합니다.
-
자원을 이름으로 구분하여 자원의 상태(정보)를 주고 받는 모든 것을 의미합니다.
-
HTTP 프로토콜을 활용하기 때문에 웹의 장점을 최대한 활용할 수 있는 아키텍처 입니다.
Rest
자원 (Resource) - URL
- HTTP url을 활용한 고유한 ID로 구분합니다.
행위 (Verb) - HTTP Method
- HTTP 프로토콜의 GET, POST, PUT, DELETE
표현 (Representations)
-
Client가 자원의 정보에 대한 조작을 요청하면 Server는 이에 대응하는 Representation을 보냅니다.
-
REST에서 자원은 JSON, XML, TEXT, RSS등 여러 형태의 표현으로 나타내며 현재 대부분 JSON을 사용합니다.
DRF를 사용하는 이유
웹 브라우저 API는 범용성이 크고 개발을 쉽게 만들어 줍니다.
ORM & non-ORM에 대해 모두 Serialization 기능을 제공해줍니다. (DB data -> Json)
문서화와 커뮤니티 지원이 잘 되어 있습니다.
프론트엔드와 백엔드 분리가 가능해집니다.
Serializer?
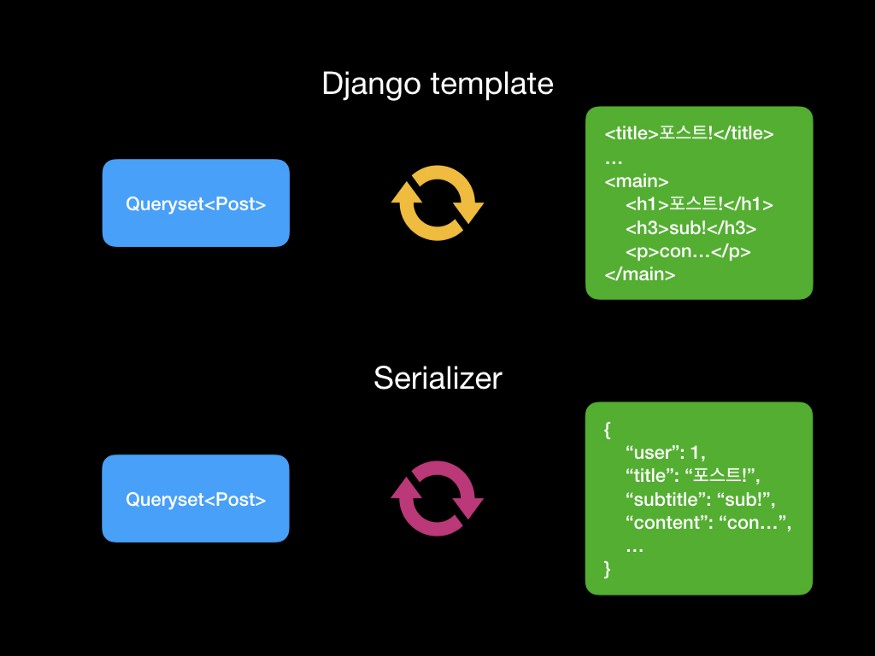
기존 Django를 이용한 웹 개발에서 Django ORM의 Queryset은 Django template로 넘겨지며 HTML로 렌더링되어 Response로 보내지게 됩니다.
하지만, REST API는 Json으로 데이터를 보내야 해서 HTML로 렌더링 되는 Django template을 사용할 수 없습니다.
Queryset을 Json으로 매핑하는 과정을 거쳐야 하는데, 이 과정을 Serializer가 하게 된다.

Json (JavaScript Object Notation)?
데이터를 저장하거나 전송할 때 많이 사용되는 경량의 DATA 교환 형식으로, Javascript에서 객체를 만들 때 사용하는 표현식을 의미한다. 주로, 서버와 클라이언트 교류에서 많이 사용된다.
특징
-
특정 언어에 종속되지 않으며, 대부분의 프로그래밍 언어에서 JSON 포맷의 데이터를 핸들링 할 수 있는 라이브러리를 제공한다.
-
태그로 표현하기 보다는 중괄호'{}' 같은 형식으로 하고, 값을 ','로 나열하기에 그 표현이 간단하다.
문법
"employees": [
{
"name": "Surim",
"lastName": "Son"
},
{
"name": "Someone",
"lastName": "Huh"
},
{
"name": "Someone else",
"lastName": "Kim"
}
]-
JSON 형식은 Key/Value가 존재할 수 있으며 key값이나 문자열은 항상 쌍따옴표를 이용하여 표기해야 한다.
-
객체, 배열 등의 표기를 사용할 수 있다.
-
null, number, string, array, object, boolean을 사용할 수 있다.
형식
- name-value 형식의 쌍
-
여러가지 언어들에서 object등으로 실현되었다.
-
{ String key : String value }
{ "firstName": "Kwon", "lastName": "YoungJae", "email": "kyoje11@gmail.com" }
- 값들의 순서화된 리스트 형식
-
여러가지 언어들에서 배열(Array) 등으로 실현되었다.
-
[value1, value2, ...]
{ "firstName": "Kwon", "lastName": "YoungJae", "email": "kyoje11@gmail.com", "hobby": ["puzzles","swimming"] }
Json 형식 텍스트를 JavaScript Object로 변환하기
var jsonText = '{ "name": "Someone else", "lastName": "Kim" }'; // JSON 형식의 문자열
var realObject = JSON.parse(jsonText);
var jsonText2 = JSON.stringify(realObject);
console.log(realObject);
console.log(jsonText2);JSON.parse( JSON으로 변환할 문자열 )
JSON 형식의 텍스트를 자바스크립트 객체로 변환한다.
JSON.stringify( JSON 문자열로 변환할 값 )
자바스크립트 객체를 JSON 텍스트로 변환한다.
