HTTP 프로토콜
1. HTTP 프로토콜이란?
- HTTP(Hypertext Transfer Protocol)는 인터넷 상에서 데이터를 주고 받기 위한 서버/클라이언트 모델을 따르는 프로토콜로, HTML 문서와 같은 리소스들을 가져올 수 있도록 해주는 프로토콜이다.
- 애플리케이션 레벨의 프로토콜로 TCP/IP 위에서 작동한다.
- HTTP는 어떤 종류의 데이터든지 전송할 수 있도록 설계되어 있다.
- HTTP로 보낼 수 있는 데이터는 HTML문서, 이미지, 동영상, 오디오, 텍스트 문서 등 여러종류가 있다.
- 하이퍼텍스트 기반으로(Hypertext) 데이터를 전송하겠다(Transfer) = 링크기반으로 데이터에 접속하겠다는 의미다.
- 클라이언트와 서버들은 (데이터 스트림과 대조적으로) 개별적인 메시지 교환에 의해 통신한다.
보통 브라우저인 클라이언트에 의해 전송되는 메시지를 요청(requests)이라고 부르며,
그에 대해 서버에서 응답으로 전송되는 메시지를 응답(responses)이라고 부른다.
2. HTTP 특징
대부분의 파일 형식 전송 가능
- HTTP 자체는 HTML 파일을 전송하는 프로토콜이라는 의미를 가지지만, 오늘날에는 거의 모든 파일 형식을 HTTP 통신을 이용해 전송 가능하다.
- 특히 우리가 자주 사용하는 JSON, TEXT, IMAGE, 음성 파일 등 여러 종류의 파일을 HTTP를 통해 전송이 가능하다.
클라이언트 - 서버 구조
- 클라이언트의 요청이 있을 때 서버가 응답하는 단방향 통신이다.
- 서버는 클라이언트에 요청을 하지 않으며 클라이언트의 요청에 대한 응답만을 한다.
- 클라이언트의 요청에 대한 서버의 응답에는 요청 처리 결과에 따라 응답 코드가 다르게 온다. 따라서 응답 코드 별로 처리 로직을 만들어 서버의 상황에 대한 대응이 가능해진다.
Stateless
- HTTP 통신에서 서버는 클라이언트의 상태를 저장하지 않는다. 즉, 서버는 클라이언트를 식별할 수 없다.
- 클라이언트의 상태를 저장하지 않는다는 말은 클라이언트가 이전에 했던 요청이 무엇인지에 따라 반응이 달라지지 않는다는 것이다.
- 장점 : Stateless가 중요한 이유는 서버가 확장 가능해야 하기 때
- 보통 대규모 트래픽이 발생하는 서비스에서는 서버가 여러대가 있다. 서버가 많아지면 많아질 수록 서로 간에 정보를 공유하기 위한 비용이 비싸진다. Stateless하게 사용할 경우 정보 공유가 최소화되어 정보를 공유하기 위한 비용을 최소화 할 수 있다.
- 단점 : Stateless 면 매번 새로운 인증을 해야하기 때문에 번거롭다.
- 상태를 기억하는 방법
- 쿠키
- 서비스를 운영하려면 서버가 클라이언트를 기억해야 할 경우가 많이 있는데, HTTP는 이러한 문제점을 해결하기 위해 브라우저 단에서 쿠키라는 것을 저장하여 서버가 클라이언트를 식별할 수 있도록 한다.
- HTTP 헤더인 Set-Cookie를 사용한다.
- 세션
- 쿠키는 사용자 정보가 브라우저에 저장되기 때문에 공격자로부터 위변조의 가능성이 높아 보안에 취약하다.
- 세션은 브라우저가 아닌 서버단에서 사용자 정보를 저장하는 구조이다. 따라서 쿠키보다는 안전하다.
- 세션 정보도 중간에 탈취 당할 수 있기 때문에 보안에 완벽하다고 할 수 없다.
- 또한, 세션을 사용하면 서버에 사용자 정보를 저장하므로, 서버의 메모리를 차지하게 되고, 만약 동시 접속자 수가 많은 서비스일 경우에는 서버 과부하의 원인이 된다.
- 토큰을 사용하는 OAuth, JWT
- 쿠키와 세션의 문제점들을 보완하기 위해 토큰(Token)기반의 인증 방식이 도입되었다.
- 토큰 기반의 인증 방식의 핵심은 보호할 데이터를 토큰으로 치환하여 원본 데이터 대신 토큰을 사용하는 기술이다.
그래서 중간에 공격자로부터 토큰이 탈취당하더라도 데이터에 대한 정보를 알 수 없으므로, 보안성이 높은 기술이다. - 그치만 꼭 토큰 기반의 인증이 좋다고는 할 수 없기 때문에 서비스에 따라 기술의 특징을 잘 이해하여 때에 따라 쿠키, 세션, OAuth, JWT 를 적절히 사용하는 것이 좋다.
- 쿠키
Connectionless
- 클라이언트와 서버가 한 번 연결을 맺은 후, 클라이언트 요청에 대해 서버가 응답을 마치면 맺었던 연결을 끊어버리는 성질
- 장점 : HTTP는 인터넷 상에서 불특정 다수의 통신 환경을 기반으로 설계되었고, 만약 서버에서 다수의 클라이언트와 Connection을 유지하게 되면 지속적으로 리소스가 사용되기 때문이다. 따라서 연결을 유지하기 위한 리소스를 줄이면 더 많은 연결을 할 수 있으므로 이런 특징을 갖는다.
- 단점 : 서버는 클라이언트를 기억하고 있지 않으므로 동일한 클라이언트의 모든 요청에 대해, 매번 새로운 연결을 시도/해제의 과정을 거쳐야하므로 연결/해제에 대한 오버헤드가 발생한다는 단점이 있다.
- Connectionless의 해결책 : Keep Alive
- 지정된 시간동안 서버와 클라이언트 사이에서 패킷 교환이 없을 경우, 상대방의 안부를 묻기 위해 패킷을 주기적으로 보내는 것을 말한다. 이 때 패킷에 반응이 없으면 접속을 끊게 된다.
- HTTP 통신이 생긴 초기에는 서버는 응답한 후 클라이언트(사용자)의 Connection을 곧바로 끊어버렸으나, 최근에는 성능상의 이유(Connection을 맺고 끊는 비용이 비싸다)로 Keep Alive 옵션을 통해 일정 기간 동안 클라이언트와 Connection을 유지하는 방식으로 통신이 가능해졌다.
- 자주 데이터를 요청해야 하는 경우에는 Connection을 맺었다가 끊는 것보다 Connection을 일정 기간 유지하는 것이 비용이 절감된다.
- 주기적으로 클라이언트의 상태를 체크한다는 것으로 미루어보아 KeepAlive 역시 완벽한 해결책은 아니다.
- KeepAlive 속성이 On 상태라 해도, 서버가 바쁜 환경에서는 프로세스 수가 기하급수적으로 늘어나기 때문에 KeepAlive 상태를 유지하기 위한 메모리를 많이 사용하게 되므로 주의해야 한다.
3. 응답 코드
클라이언트가 서버에 요청하면, 서버는 요청에 대한 처리 상태를 숫자로 반환하는데 이를 응답코드라 한다.
HTTP 응답에는 상태 코드를 헤더에 추가하여 응답한다.
- 100~109 : 메시지 정보
- 200~206 : 요청 성공
- 300~305 : 리다이렉션
- 400~415 : 클라이언트 에러
- 500~505 : 서버 에러
API 개발 시 올바른 상태코드를 응답하는 것은 매우 중요하다.
예를 들어, 사용자가 요청 파라미터를 잘 못 입력한 경우 잘못된 파라미터로 인해 비즈니스 로직에서 에러가 발생했다고 하여, 500 코드를 반환하면 안된다.
사용자가 잘못 입력한 경우이므로, 이 때는 403 코드를 반환해야 맞다.
이처럼 HTTP 응답 코드는 약속이며, 모두가 이해할 수 있는 올바른 코드로 응답하는 것이 중요하다.
4. HTTP Method
클라이언트가 서버로 요청할 때, 어떠한 목적을 갖는 행위인지 HTTP 메서드에 명시한다.
- GET (조회)
- 서버에게 리소스를 달라는 요청
- HEAD
- 정확히 GET과 같지만, 서버는 응답으로 엔티티 본문 반환없이 헤더만을 반환
- 클라이언트는 리소스를 가져올 필요 없이 헤더만을 통해 정보를 얻을 수 있다.
- PUT (수정)
- 서버가 요청의 본문을 갖고 요청 URI의 이름대로 새 문서를 만들거나, 이미 URI가 존재한다면 요청 본문을 변경할 때 사용한다.
- POST (삽입)
- 서버에 입력 데이터를 전송하며 요청 엔티티 본문에 데이터를 넣어 서버에 전송한다.
- DELETE (삭제)
- 서버에서 요청 URI 리소스를 삭제하도록 요청한다.
- 클라이언트는 항상 삭제된다고 생각하지만, 서버에서는 이 요청을 무시할 수도 있다.
- OPTIONS
- 서버에게 특정 리소스가 어떤 메서드를 지원하는 지 물어볼 수 있다.
5. 작동방식
HTTP는 서버/클라이언트 모델을 따른다.
클라이언트에서 요청(request)를 보내면 서버는 요청을 처리해서 응답(response)한다.
클라이언트
서버에 요청하는 클라이언트 소프트웨어(IE, Chrome, Firefox, Safari …)가 설치된 컴퓨터를 이용한다.
클라이언트는 URI를 이용해서 서버에 접속하고, 데이터를 요청할 수 있다.
서버
클라이언트의 요청을 받아서, 요청을 해석하고 응답을 하는 소프트웨어가 설치된 컴퓨터(Apache, nginx, IIS, lighttpd) 등이 서버 소프트웨어다.
웹서버는 보통 표준포트인 80번 포트로 서비스한다.
6. HTTP의 흐름
클라이언트가 서버와 통신하고자 할 때, 최종 서버가 됐든 중간 프록시가 됐든, 다음 단계의 과정을 수행한다.
1) TCP 연결을 연다. TCP 연결은 요청을 보내거나(혹은 여러개의 요청) 응답을 받는데 사용된다. 클라이언트는 새 연결을 열거나, 기존 연결을 재사용하거나, 서버에 대한 여러 TCP 연결을 열 수 있다.
2) HTTP 메시지를 전송한다. HTTP 메시지(HTTP/2 이전의)는 인간이 읽을 수 있다. HTTP/2에서는 이런 간단한 메시지가 프레임 속으로 캡슐화되어, 직접 읽는게 불가능하지만 원칙은 동일하다.

3) 서버에 의해 전송된 응답을 읽어들인다.

4) 연결을 닫거나 다른 요청들을 위해 재사용한다.
HTTP 파이프라이닝이 활성화되면, 첫번째 응답을 완전히 수신할 때까지 기다리지 않고 여러 요청을 보낼 수 있다. HTTP 파이프라이닝은 오래된 소프트웨어와 최신 버전이 공존하고 있는, 기존의 네트워크 상에서 구현하기 어렵다는 게 입증되었으며, 프레임안에서 보다 활발한 다중 요청을 보내는 HTTP/2로 교체되고 있다.
7. HTTP 메시지
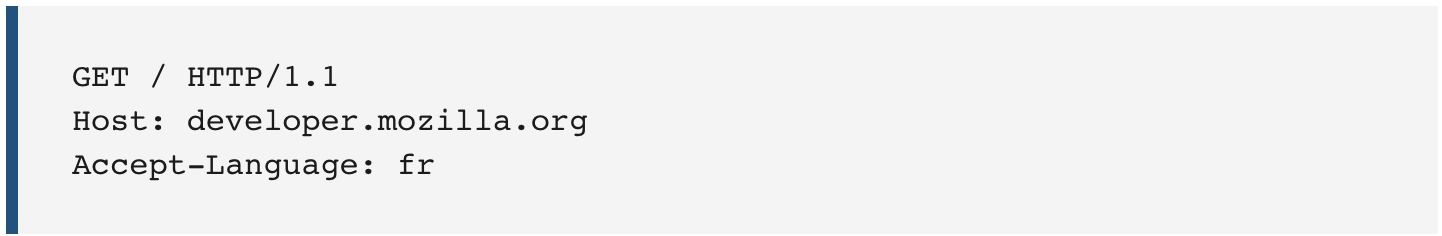
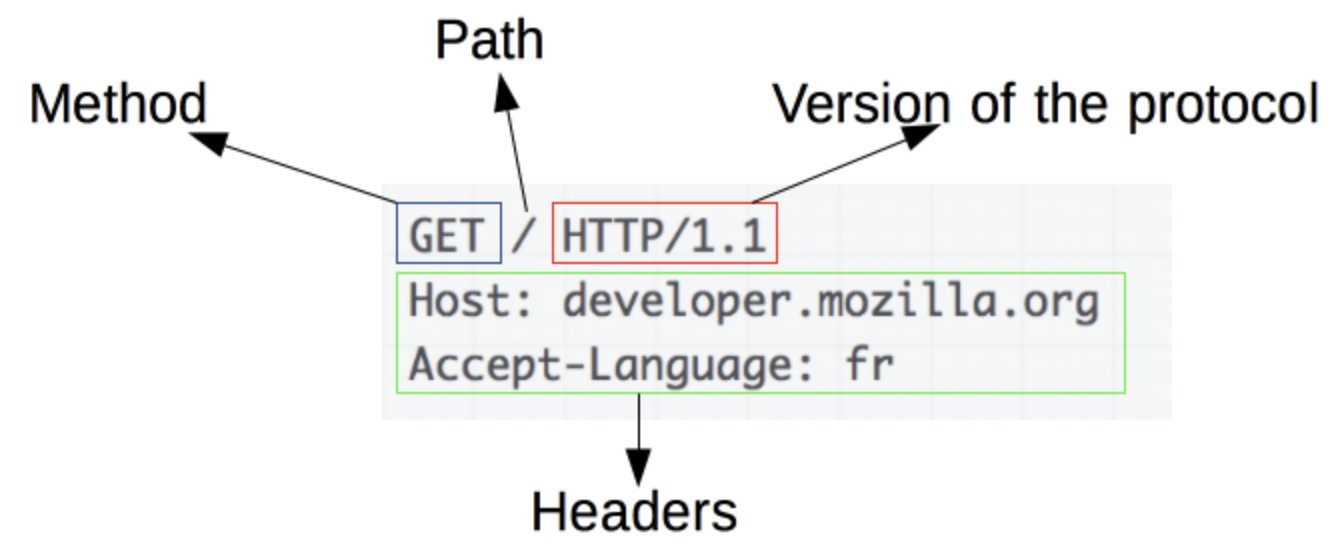
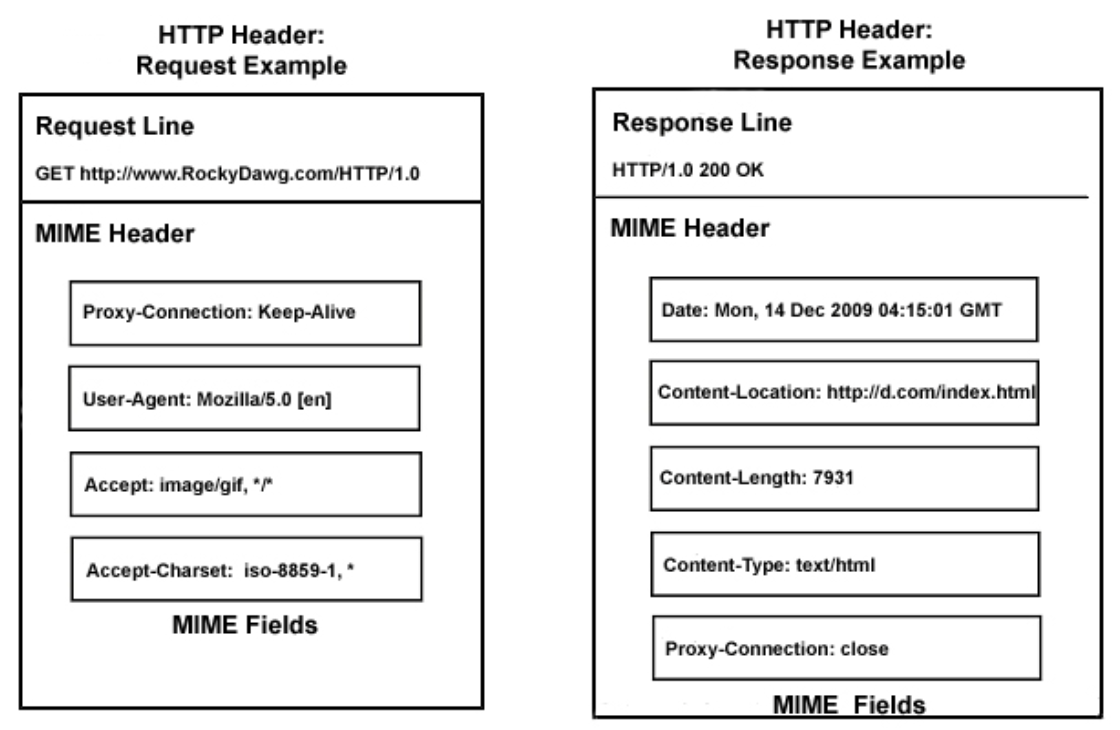
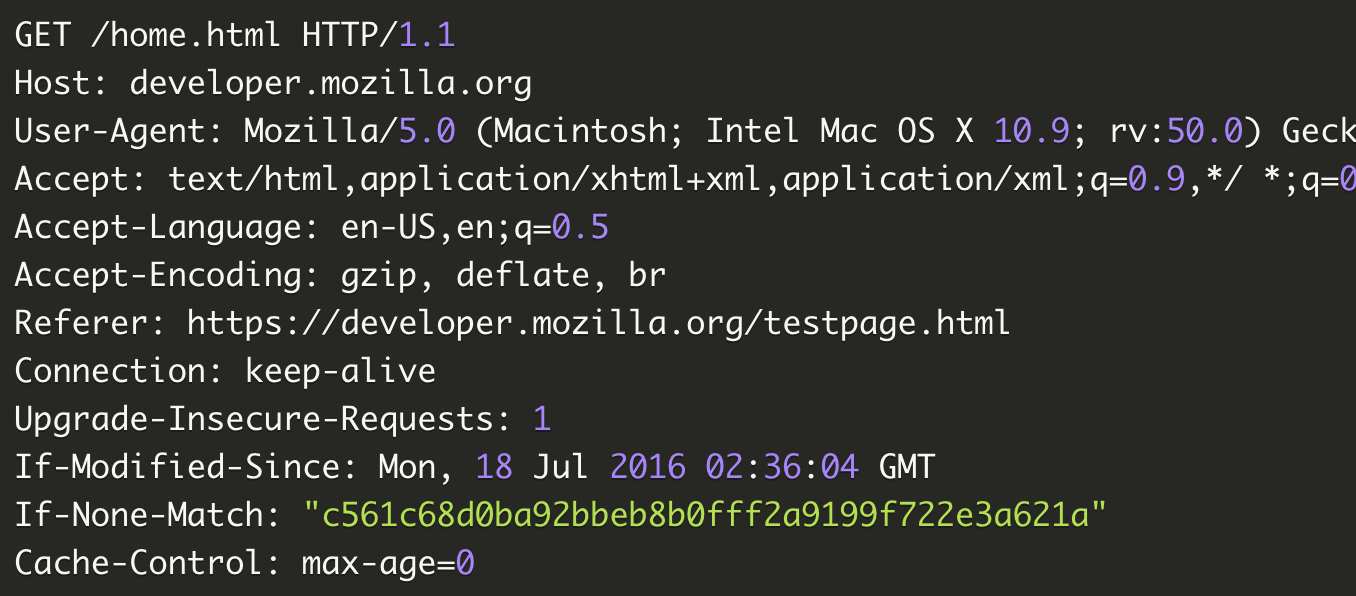
7.1 요청 메시지
사용자가 서버에게 원하는 데이터를 요구할 때 사용한다.

구성 요소
- HTTP 메서드
보통 클라이언트가 수행하고자 하는 동작을 정의한 GET, POST 같은 동사나 OPTIONS나 HEAD와 같은 명사이다. 일반적으로, 클라이언트는 리소스를 가져오거나(GET을 사용하여) HTML 폼의 데이터를 전송(POST를 사용하여)하려고 하지만, 다른 경우에는 다른 동작이 요구될 수도 있다. - 가져오려는 리소스의 경로
예를 들면 프로토콜(http://), 도메인 (여기서는 developer.mozilla.org), 또는 TCP 포트(여기서는 80)인 요소들을 제거한 리소스의 URL이다. - HTTP 프로토콜의 버전
- 서버에 대한 추가 정보를 전달하는 선택적 헤더들
- POST와 같은 몇 가지 메서드를 위한 바디
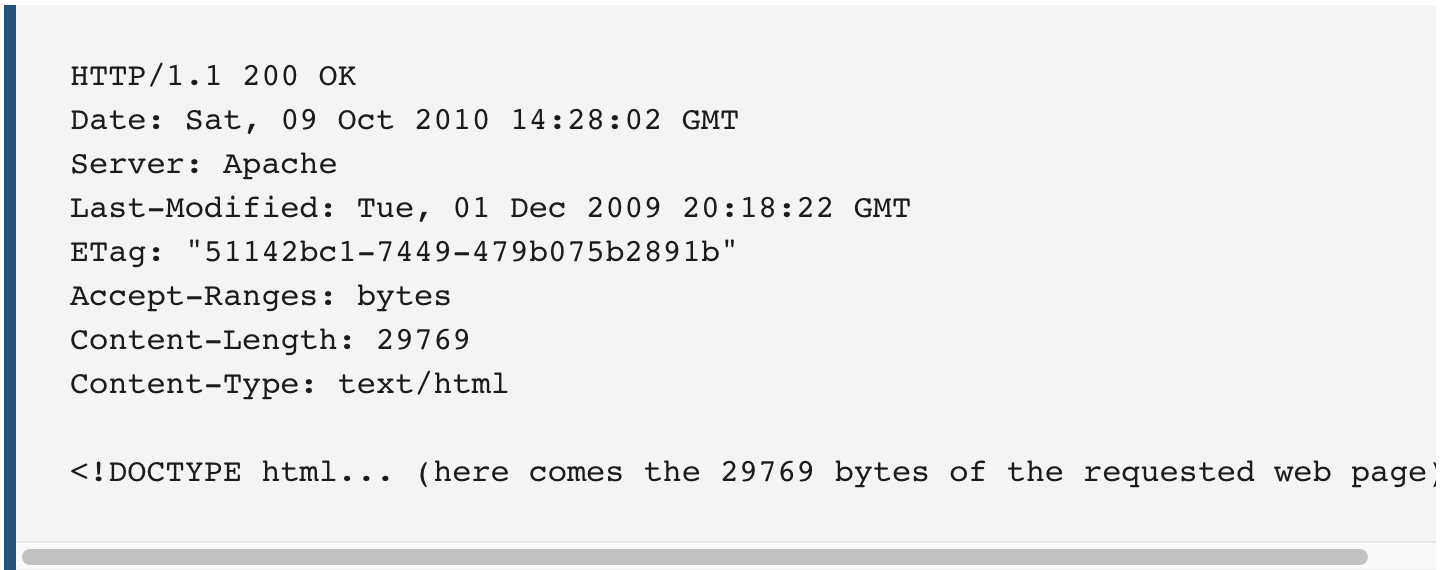
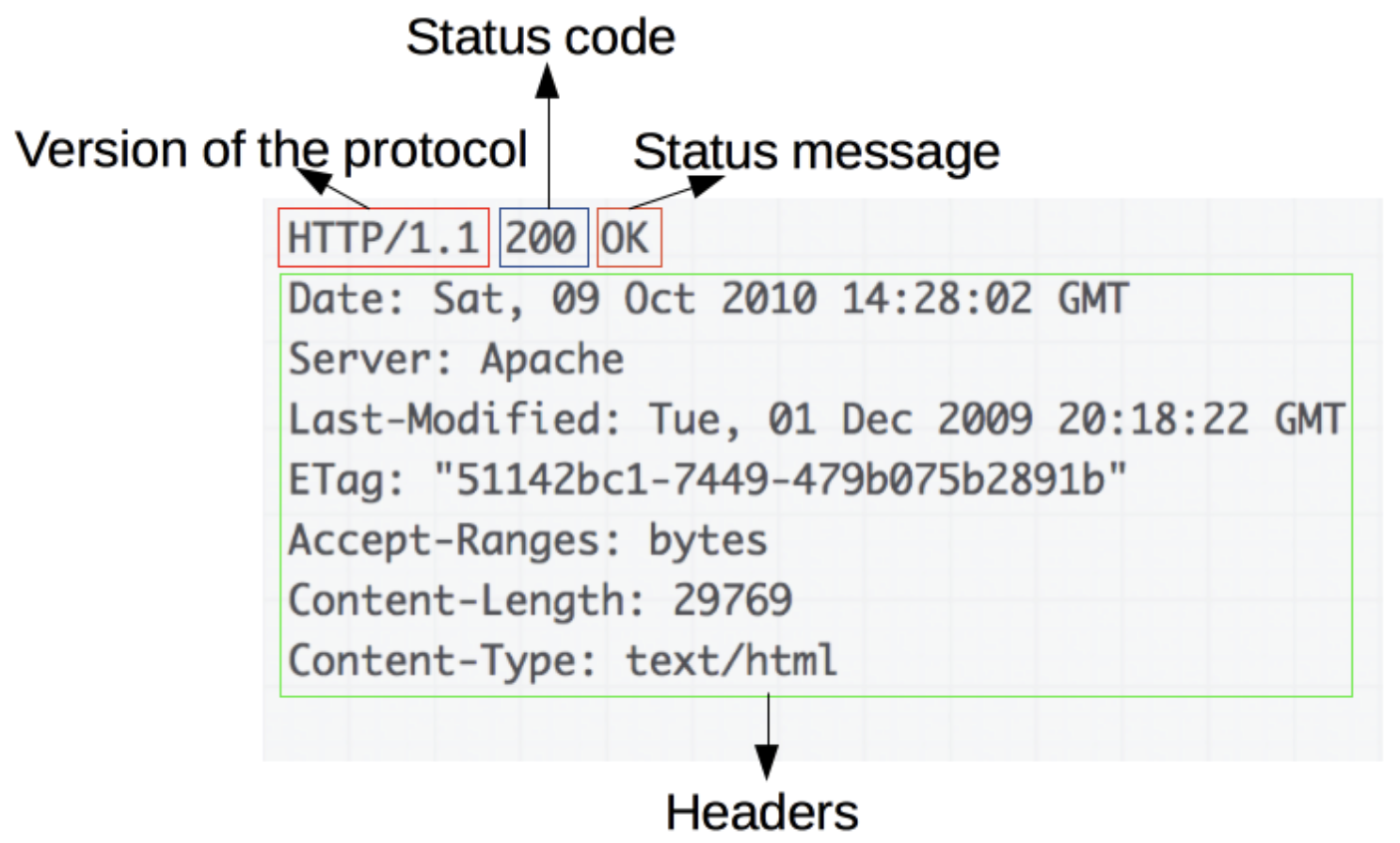
7.2 응답
서버가 요청받은 대로 사용자에게 데이터를 줄 때 사용한다.

구성 요소
- HTTP 프로토콜의 버전
- 요청의 성공 여부와, 그 이유를 나타내는 상태코드
- 아무런 영향력이 없는, 상태 코드의 짧은 설명을 나타내는 상태 메시지
- 요청 헤더와 비슷한, HTTP 헤더들
- 선택 사항으로, 가져온 리소스가 포함되는 바디
8. HTTP 헤더 종류

헤더는 크게 4가지로 분류된다.
- General Header (공통 헤더)
- Request Header (요청 헤더)
- Response Header (응답 헤더)
- 쿠키 & 캐시 헤더
8.1 공통 헤더
- 요청 및 응답 메시지 모두에서 사용되지만 컨텐츠에는 적용되지 않는 헤더
- Date, Connection, Cache-Control, Content-Length, Content-Type, Content-Encoding,
Date
- HTTP 메시지가 만들어진 시각 (RFC 1123에서 규정), 자동으로 만들어짐
- ex)
Date: Sat, 2 Oct 2018 02:00:12 GMT
Connection
- 클라이언트와 서버 간 연결에 대한 옵션 설정(다소 모호한 복잡성 있음)
- ex)
Connection : close- 현재 HTTP 메시지 직후에 TCP 접속을 끊는다는 것을 알린다.
- ex)
Connection : Keep-Alive- 현재 TCP 커넥션을 유지한다.
- HTTP/2를 사용하지 보통 HTTP/1.1을 사용하게 된다. Connection은 기본적으로 keep-alive로 되어 있는데 사실상 아무런 의미도 없다. HTTP/2에서는 아예 사라져버림
Cache-Control : 쿠키/캐시 관련
- 캐싱을 허용할지 여부를 정하기 위해 사용
- 뒤에서 설명
Content-Length
- 요청과 응답 메시지의 바디 크기를 바이트 단위로 표시
- 메시지 크기에 따라 자동으로 만들어짐
- ex)
Content-Length : 52
Content-Type
- 컨텐츠의 타입(MIME)과 문자열(ex. utf-8) 인코딩을 지정하기 위해 사용
- ex)
Content-Type: text/html; charset=utf-8
Content-Language
- 사용자의 언어를 의미
- 요청이나 응답이 무슨 언어인지와는 관련없음
- ex) 한국 사람한테 일본어를 가르치는 사이트일 경우, 페이지 언어는 일본어더라도 Content-Language는 ko-KR 일 수 있음
Content-Encoding
- 컨텐츠가 압축된 방식
- 응답 컨텐츠를 br, gzip, deflate 등의 알고리즘으로 압축해서 보내면, 브라우저가 알아서 해제해서 사용함
- 컨텐츠 용량이 줄어들기 때문에 압축을 권장, 요청이나 응답 전송 속도도 빨라지고, 데이터 소모량도 줄어들기 때문
- ex) br, gzip, deflate
8.2 요청 헤더
- Host, User-Agent, Accept, Authorization, Origin, Referer
Host
- 서버의 도메인 네임과 현재 Listening 중인 TCP 포트가 나타남(디폴트 80)
- Host 헤더는 반드시 하나가 존재해야함

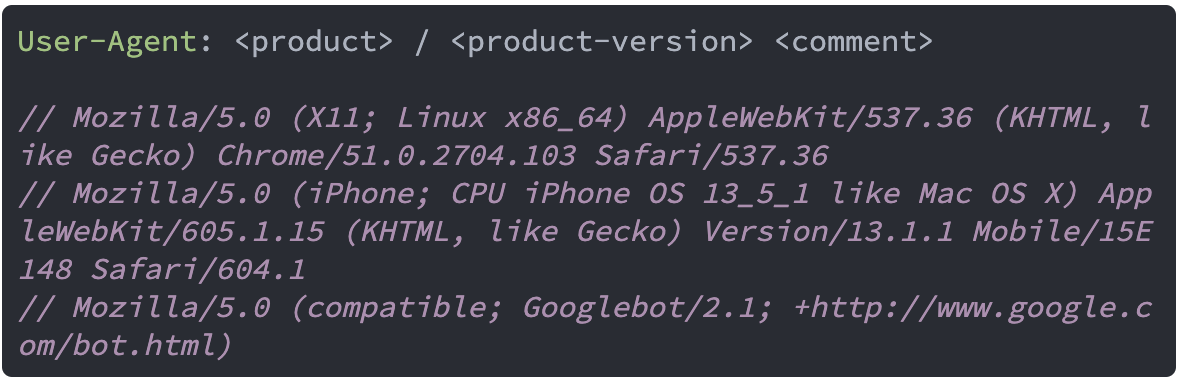
User-Agent
- 현재 사용자가 어떤 클라이언트(운영체제나 브라우저 포함)를 이용해 요청을 보냈는 지 나타남

Accept
- 요청을 보낼 때 서버에게 어떤 타입으로 응답을 보내줬으면 좋겠다고 명시할 때 사용
- 콤마로 여러 타입 동시에 적어줄 수도 있음, 모든 미디어 타입 가능 시 /, 모든 이미지 유형 가능 시 image/*
- ex) Accept: text/html -> HTML 형식인 응답을 처리하겠다는 의미
- 다음과 같은 것들도 포함될 수 있음
- Accept-Charset : 원하는 Character Set
- Accept-Language : 원하는 언어
- Accept-Encoding : 원하는 인코딩 방식
- ex)
Accpet: text/html,application/xml,image/apng
Accept-Encoding: gzip, deflate
Accept-Language: ko-KR,ko;q=0.9,en-US;q=0.8
Authorization
- 사용자가 서버에 인가된 사용자임을 증명할 때 사용
- 인증 토큰(JWT/Bearer 토큰)을 서버로 보낼 때 사용하는 헤더
- 형식 :
Authorization: <type> <credentials>- type : 토큰의 종류, 보통 Basic과 Bearer을 사용
- credentials : 실제 토큰 문자

Origin
- 서버로 POST 요청을 보낼 때, 요청이 어느 주소에서 시작되었는지 나타냄
- 여기서 요청을 보낸 주소와 받는 주소가 다르면 CORS 에러가 발생
- 응답 헤더의 Access-Control-Allow-Origin와 관련
- 형식 :
Origin: <schema> “://” <hostname> [ “:” <port> ]- schema : 사용하는 프로토콜
- hostname : 서버의 이름 또는 ip
- port : 서버에 열린 tcp 포트

Referer
- 이 페이지 이전에 대한 주소가 담겨있음
- 이 헤더를 이용하면 어떤 페이지에서 지금 페이지로 왔는지를 알 수 있기 때문에 애널리틱스를 하는 데 많이 사용됨

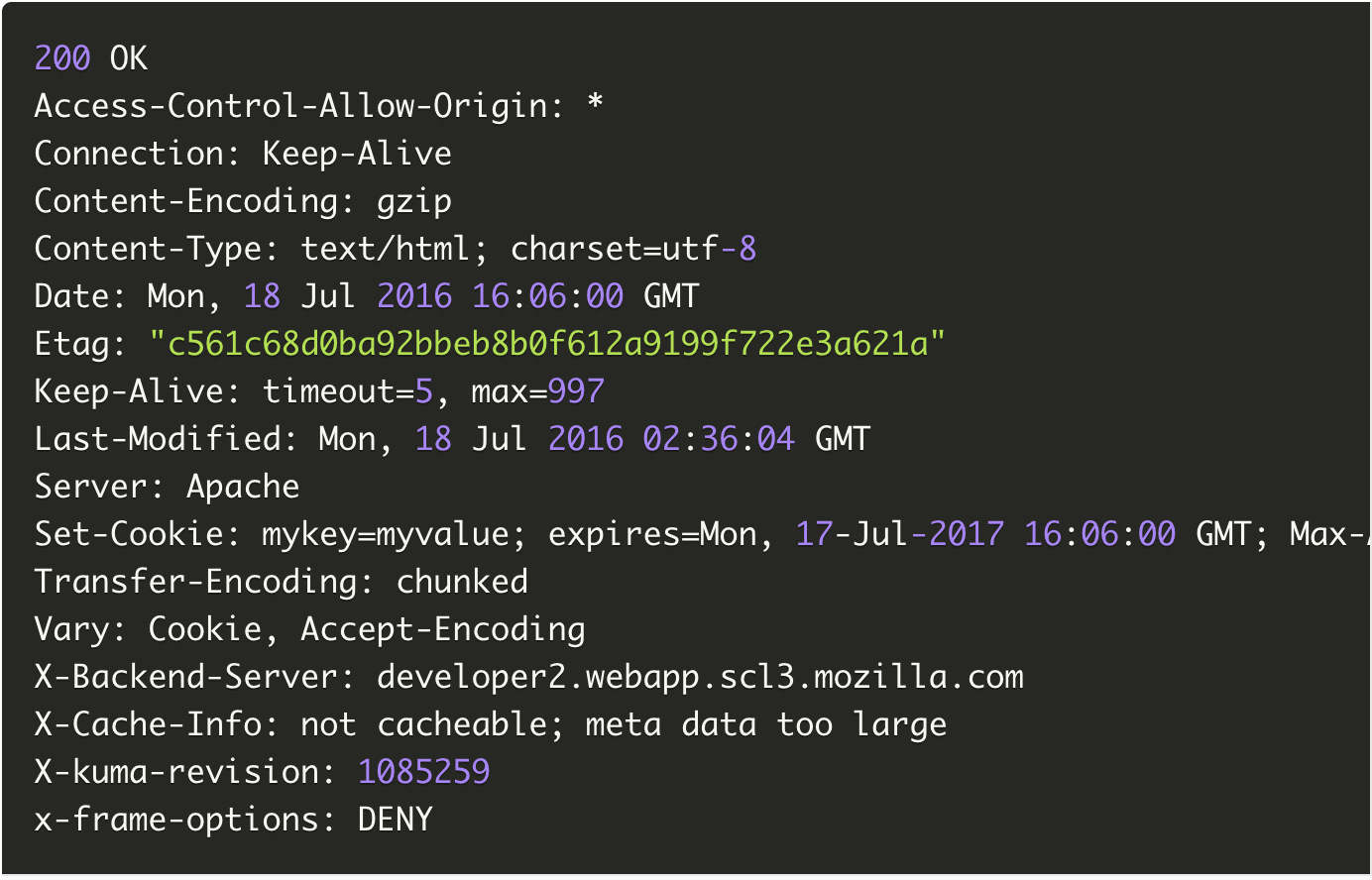
예시

8.3 CORS 헤더
- Access-Control-Allow-Origin, Allow, Content-Disposition, Location, Content-Security-Policy, Set-Cookie
Access-Control-Allow-Origin
- 요청을 보내는 클라이언트의 주소와 요청을 받는 백엔드 주소가 다르면 CORS 에러가 발생하기 때문에,
이 때, 서버에서 이 헤더에 클라이언트의 주소를 적어야 에러가 발생하지 않음 - 프로토콜, 서브도메인, 도메인, 포트 중 하나만 달라도 CORS 에러가 발생
- 만약 주소를 일일히 지정하기 싫다면 * 로 모든 주소에 CORS 요청을 허용할 수 있지만 보안이 취약해 지정하는 것이 좋음
- 유사한 헤더로 Access-Control-Request-Method, Access-Control-Request-Headers, Access-Control-Allow-Methods, Access-Control-Allow-Headers 등이 있음

Allow
- 해당 엔티티에 대해 서버측에서 지원 가능한 HTTP 메서드의 리스트를 나타냄
- Access-Control-Allow-Methods랑 비슷하지만, CORS 요청 외에도 적용되는 것에 차이가 있음
Allow: <http-methods>- ex)
Allow: GET, HEAD- 405 Method Not Allowed 에러와 함께
- 웹 서버에서 제공 가능한 HTTP 메서드는 GET, HEAD 뿐임을 알림

Content-Disposition
- 응답 본문을 브라우저가 어떻게 표시해야 할 지 알려주는 헤더
- inline : 웹페이지 화면에 표시, attachment : 다운로드됨
- ex)
Content-Disposition: attachment; filename=’filename.csv’- 다운로드되길 원하는 파일은 attachment로 값을 설정하고 filename 옵션으로 파일명까지 지정가능
- 보통 FTP 서버나 파일 전용 서버인 경우 이 태그를 자주 사용하게 됨
Location
- 리다이렉트 헤더라고도 하며, 300번대 응답이나 201 Created 응답일 때 어느 페이지로 이동할 지 알려주는 헤더

Content-Security-Policy
- 외부 파일들을 불러올 경우, 차단할 소스와 불러올 소스를 명시할 수 있음
- 이 헤더를 이용하면 XSS 공격과 같은 잠재적 공격 소스 파일을 차단할 수 있고, 잘 동작하는 소스 코드를 허용할 수 있게 됨
- 형식 :
Content-Security-Policy : <policy-directive>; <policy-directive> - ex)
Content-Security-Policy : self- 자신과 같은 도메인의 파일만 가져오도록 함

예시

CORS(Cross-Origin Resource Sharing)
1. 배경
처음 전송되는 리소스의 도메인과 다른 도메인으로부터 리소스가 요청될 경우 해당 리소스는 cross-origin HTTP 요청에 의해 요청된다.
보안 상의 이유로, 브라우저들은 스크립트 내에서 초기화되는 cross-origin HTTP 요청을 제한한다.
예를 들면, XMLHttpRequest는 same-origin 정책을 따르기에 XMLHttpRequest을 사용하는 웹 애플리케이션은 자신과 동일한 도메인으로 HTTP 요청을 보내는 것만 가능했다
웹 애플리케이션을 개선시키기 위해, 개발자들은 브라우저 벤더사들에게 XMLHttpRequest가 cross-domain 요청을 할 수 있도록 요청했고 이에 따라 CORS가 생겼다.
2. 개념
웹 서버에게 보안 cross-domain 데이터 전송을 활성화하는 cross-domain 접근 제어권을 부여한다.
3. 과정
1) CORS 요청 시에는 미리 OPTIONS 주소로 서버가 CORS를 허용하는지 물어본다
2) 이때 Access-Control-Request-Method로 실제로 보내고자 하는 메서드를 알리고,
3) Access-Control-Request-Headers로 실제로 보내고자 하는 헤더들을 알린다
4) Allow 항목들은 Request에 대응되는 것으로, 서버가 허용하는 메서드와 헤더를 응답하는 데 사용된다.
5) Request와 Allow가 일치하면 CORS 요청이 이루어진다.
8.4 캐시/쿠키 관련 헤더
웹 자원을 효율적으로 쓰기 위해선 캐싱이 중요하다. 똑같은 데이터를 계속해서 내려 받을 필요가 없고, 쿠키는 클라이언트(프론트)와 서버 간에 데이터를 주고받는 가장 간단한 방법 중 하나이다.
여기서 말하는 캐시는 CDN 같은 공유 캐시가 아닌 개인 캐시를 뜻한다. 우리의 브라우저에 응답으로 온 HTML이나 JSON같은 데이터가 저장되어 나중에 서버에 요청을 보내지 않고도 브라우저에 저장된 응답을 사용할 수 있다.
보통 캐싱은 GET 요청에만 한다. GET이 REST적 의미로 가져오다이기 때문에, 가져온 데이터를 저장해두고 두고두고 쓰는 것이다. 다른 요청 메서드는 복잡한 경우를 제외하곤 잘 캐싱하지 않는다. 일반적으로 200(가져오기 성공), 301(다른 주소로 이동 후 가져옴), 404(가져올 게 없음) 상태 코드로 온 응답을 캐싱할 수 있다.
8.4.1 Caching 관련
Cache-Control (공통 헤더)
- no-store : 아무것도 캐싱하지 않음
- no-cache : 모든 캐시를 쓰기 전에 서버에 해당 캐시를 사용해도 되는지 확인
- must-revalidate : 만료된 캐시만 서버에 확인을 받도록 함
- public : 공유 캐시(또는 중개 서버)에 저장해도 된다는 것을 의미
- private : 브라우저같은 특정 사용자 환경에만 저장
- max-age : 캐시 유효시간을 명시함
- 주로 응답 헤더로 사용하지만, “클라이언트 - 중개 서버 - 서버" 의 구조에서 중개 서버의 캐시를 가져오지 않도록 하려면 클라이언트에서 요청 헤더에 이 헤더를 추가한다
- 위의 옵션들은 혼합해서 써도 됨
- ex)
Cache-Control: public, max-age=3600
Expires (응답 헤더)
- 리소스가 지정된 일시까지 캐시로써 유효함을 나타낸다. 즉, 응답 컨텐츠가 언제 만료되는 지를 나타냄
- ex)
Expires: Thu, 26 Jul 2018 07:28:00 GMT - Cache-Control과 별개로 응답에 Expires라는 헤더를 줄 수 있다.
- 단, Cache-Control의 max-age가 있는 경우 이 헤더는 무시
Age (응답 헤더)
- 캐시 응답, max-age 시간 내에서 얼마나 흘렀는 지 초 단위로 알려준다.
- ex)
max-age=3600을 설정한 경우, 1분 후Age: 60이 캐시 응답 헤더에 포함된다
ETag(응답 헤더)
- HTTP 컨텐츠가 바뀌었는지 검사할 수 있는 태그
- 같은 주소의 리소스더라도 컨텐츠가 달라졌다면 ETag가 다르다
- 같은 주소로 GET 메서드 수행 시 응답 바디의 내용이 동일하면 같은 ETag를 갖지만, 내용이 바뀌었다면 ETag 헤더 값이 변경된다
- 이 헤더 값이 변경되었다면 캐시를 지우고 새로 변경된 컨텐츠를 받는다
If-None-Match (요청 헤더)
- 서버에 ETag가 달라졌는지 검사를 요청한다
- ETag가 다를 경우에만 컨텐츠를 새로 받는다
- 만약 ETag가 같다면 서버는 304 Not Modified를 응답해서 캐시를 그대로 사용한다
8.4.2 Cookies 관련
Cookie (요청 헤더)
- 서버에 의해 Set-Cookie로 클라이언트에게 설정된 쿠키 정보
- ex)
Cookie: attribute1=value1; attribute2=value2; - 서버는 이 쿠키 헤더를 파싱해서 사용한다
- CSRF 공격 같은 것을 막기 위해서 반드시 서버는 쿠키가 제대로 된 상황에서 온 것인지 확인하는 로직이 필요하다
Set-Cookie (응답 헤더)
- 서버측에서 클라이언트에게 세션 쿠키 정보를 설정할 때 사용하는 항목(RFC 2965에서 규정)
- ex)
Set-Cookie: 속성이름(attribute)=속성값(value); 옵션들형태로 다수 정보들이 설정됨 - 옵션들
- Expires
- 쿠키 만료 날짜 설정
- Max-Age
- 쿠키 수명 설정, Expires는 무시
- Secure
- https에서만 쿠키가 전송된다
- HttpOnly
- 자바스크립트에서 쿠키에 접근할 수 없다
- XSS 요청을 막으려면 활성화해두는 것이 좋다
- Domain
- 도메인을 적어주면 도메인이 일치하는 요청에서만 쿠키가 전송된다
- 가끔 도메인이 다른 쿠키들이 있는데, 이런 쿠키들은 써드 파티 쿠키로 클라이언트를 추적하고 있는 쿠키이다
- Path
- 해당 path와 일치하는 요청에서만 쿠키가 전송된다.
- Expires
- ex)
Set-Cookie: zerocho=babo; Expires=Wed, 21 Oct 2015 07:28:00 GMT; Secure; HttpOnly- 쿠키는 XSS 공격과 CSRF 공격 등에 취약하기 때문에 HttpOnly 옵션을 켜두고, 쿠키를 사용하는 요청은 서버 단에서 검증하는 로직을 마련해두는 것이 좋다
캐시, 쿠키, 세션의 차이
캐시(Cache)
- CPU와 주기억장치 사이에 물리적으로 존재하는 버퍼 형태의 고속의 기억장치 (통상, 컴퓨터 메모리 버퍼를 지칭)
- 사용목적
- CPU와 주기억장치 사이의 속도의 차이를 완화 (메모리 읽기 속도 개선용)
쿠키(Cookie)
- 인터넷 웹 상에서 상태정보를 클라이언트측(인터넷 웹브라우저)에 저장하여, 서버측에서 필요할 때마다 지속성있게 활용하고자 할 때 사용한다(클라이언트 로컬에 저장되는 키와 값이 들어있는 파일)
- 사용 목적
- HTTP의 비연결(Connectionless)과 무상태(Stateless)를 보완
- 웹 브라우저에 서버측에 있는 상태값들을 저장할 수 있게 하도록 하여 사용자에 대한 지속적인 상태감시 및 상태참조를 한다
- 쿠키 저장
- 웹 서버는, HTTP 헤더 내 Set-Cookie: 란에 셋팅할 쿠키 관련 정보를 실어 보낸다
- 웹 브라우저는, 쿠키를 도메인 서버 이름으로 정렬된 쿠키 디렉토리에 저장한다
세션(Session)
- 일정 시간 동안 같은 브라우저로부터 들어오는 요청을 하나의 상태로 보고 그 상태를 유지하는 기술이다
- 즉, 웹 브라우저를 통해 서버에 접속한 이후부터 브라우저를 종료할 때까지 유지되는 상태이다
참고
https://developer.mozilla.org/ko/docs/Web/HTTP/Overview
https://kotlinworld.com/97
https://victorydntmd.tistory.com/286
https://gmlwjd9405.github.io/2019/01/28/http-header-types.html
https://wonit.tistory.com/308
https://www.zerocho.com/category/HTTP/post/5b3ba2d0b3dabd001b53b9db
https://psyhm.tistory.com/42
