* Naver Map API : API Key X, Client ID 사용
AndroidManifest.xml
<meta-data
android:name="com.naver.maps.map.CLIENT_ID"
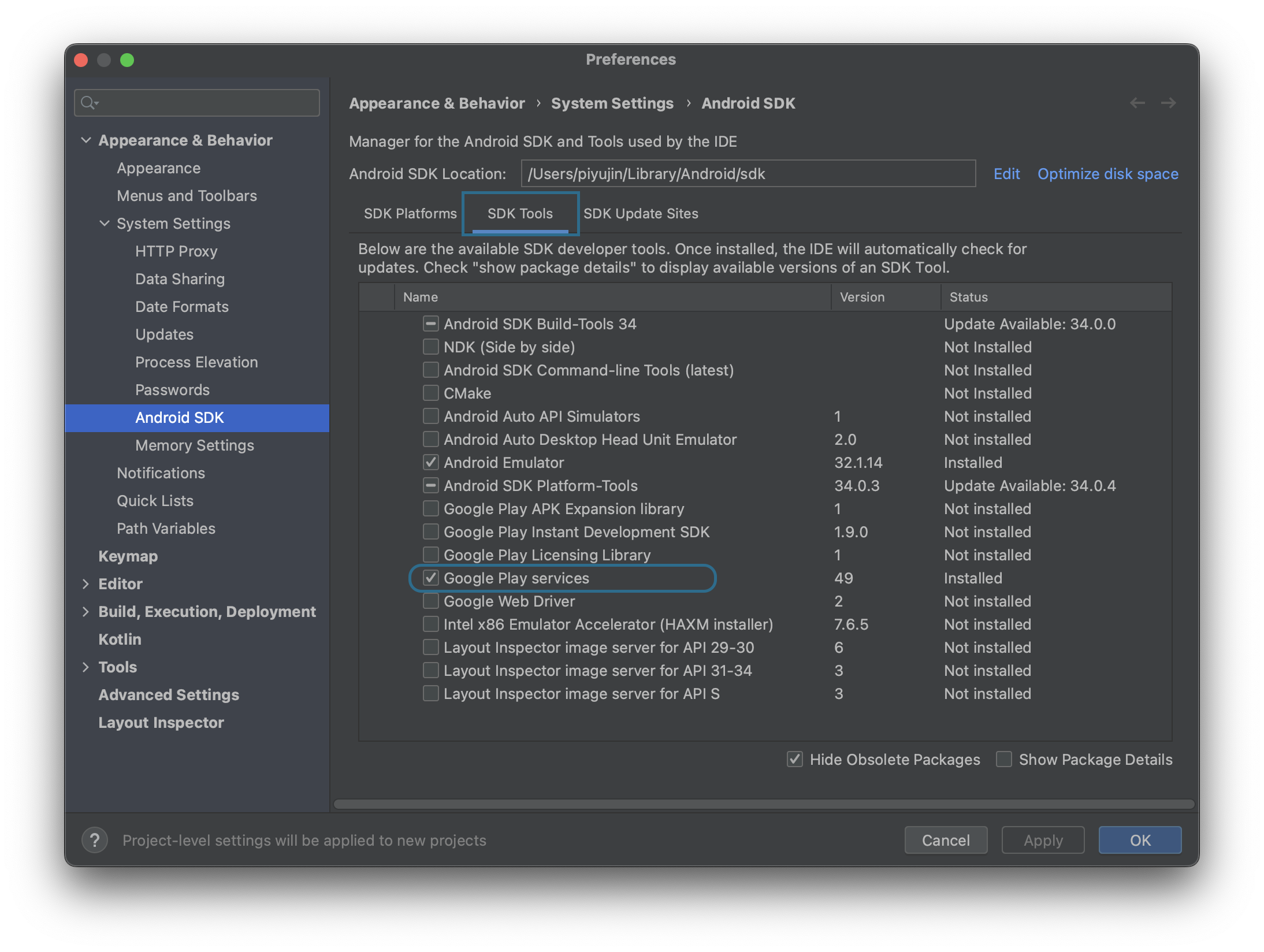
android:value="map.client.id" />Google Play Services 패키지 설치
Tools > SDK Manager

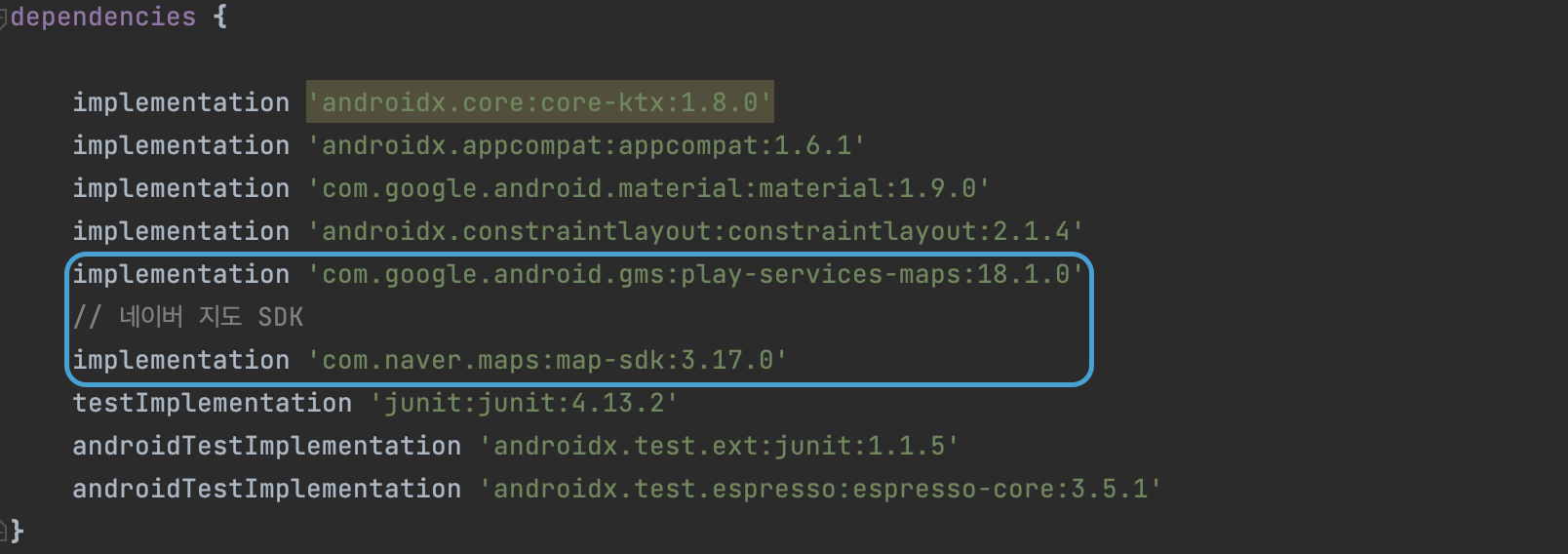
build.gradle (Module:app)
- implementation 'com.google.android.gms:play-services-maps:18.1.0'
- implementation 'com.naver.maps:map-sdk:3.17.0' : 네이버 지도 SDK

settings.gradle
dependencyResolutionManagement {
repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)
repositories {
google()
mavenCentral()
jcenter() // Warning: this repository is going to shut down soon
maven {
url 'https://naver.jfrog.io/artifactory/maven/'
}
}
}* build.gradle에 작성해야 한다고 나와있는 경우도 있는데 settings.gradle에 작성하니 동작하였다.
gradle.properties
android.useAndroidX=true
android.enableJetifier=true* 오류가 발생하는 경우 해당 코드 추가
MapFragment
- fragment_map.xml에 MapView 배치
- Naver MapView 배치
* Google Map으로 배치한 경우 Naver Map을 보여줄 수 없다.
- Naver MapView 배치
<com.naver.maps.map.MapView
android:id="@+id/mapView"
android:layout_width="match_parent"
android:layout_height="match_parent" />- MapFragment.kt에 네이버 지도 세팅
NaverMapSdk.getInstance(mainActivity).client = NaverMapSdk.NaverCloudPlatformClient("${com.highbally.highbally.BuildConfig.MAP_API_KEY}")* Fragment에 Map을 보여주고 싶은 경우 : Fragment 내 MapView 배치하여 사용
MainActivity
- FragmentContainerView 배치
- FragmentContainerView에 MapFragment 배치
<androidx.fragment.app.FragmentContainerView
android:id="@+id/mainContainer"
android:name="com.highbally.highbally.ui.main.MapFragment"
android:layout_width="0dp"
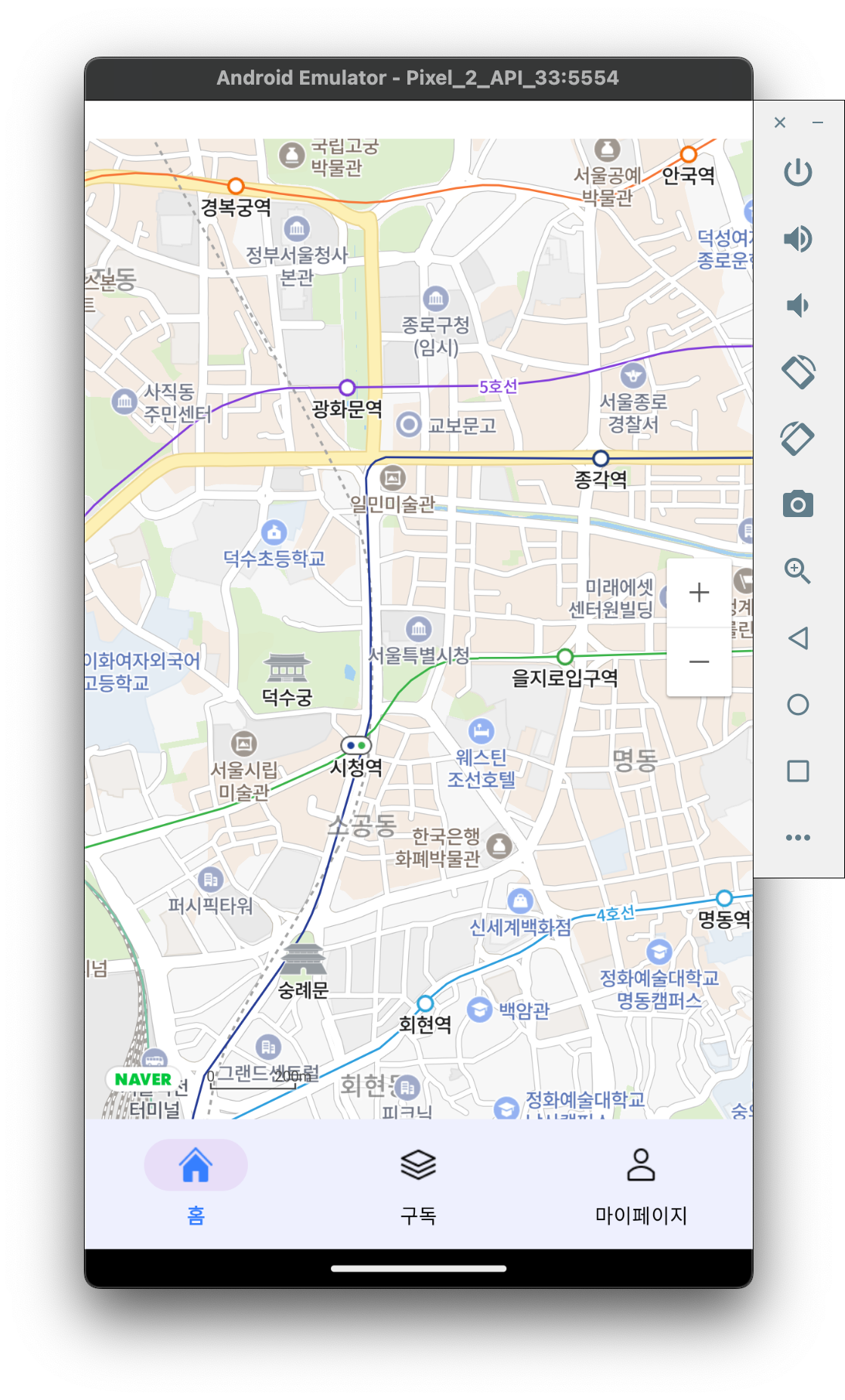
android:layout_height="0dp"/>결과 화면