
📌 VanillaJS(바닐라 자바스크립트)
어떤 라이브러리나 프레임워크도 쓰지 않는 자바스크립트를 일컫는 말
1. Introduction
왜 자바스크립트여야하는가?
- 자바스크립트는 프론트엔드에서 쓸 수 있는 유일한 프래그래밍 언어이다. (모든 브라우저들은 HTML, CSS, JavaScript만 이해한다.)
- 자바스크립트는 따로 설치할 필요없이 모든 브라우저에 내장되어있다.
자바스크립트로 할 수 있는 것들
- 프론트엔드
- 데이터 시각화 ex) three.js(자바스크립트로 3D를 구현하게 해주는 라이브러리) 사용
- 비디오 게임
- 리액트 네이티브(자바스크립트만으로 안드로이드와 iOS 앱을 만들 수 있게 해주는 프레임워크)
- 일렉트론(자바스크립트, HTML, CSS로 데스크탑 앱을 만들 수 있게 해줌)
- 백엔드를 자바스크립트로도 구축할 수 있다.
- socket.io(실시간 채팅이나 실시간 영상 같은 기능들을 구현할 수 있음)
- 머신러닝 ex) ml5.js(머신러닝 모델을 생성하는 웹사이트 구축 가능)
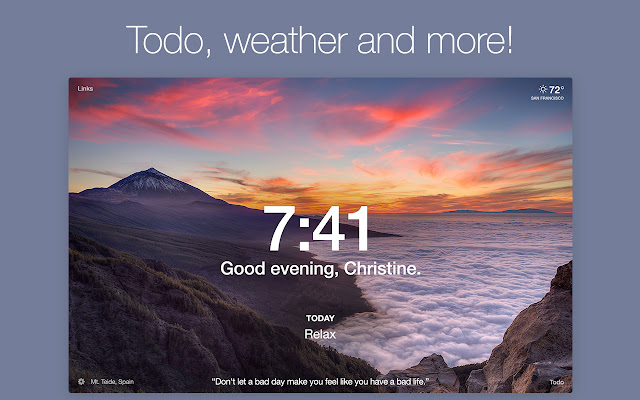
우리가 클론코딩할 것은...
모멘텀이라는 크롬 확장프로그램

출처: https://chrome.google.com/webstore/detail/momentum/laookkfknpbbblfpciffpaejjkokdgca?hl=ko
2. Welcome to JavaScript
2.1 Basic Data Types
Number(integer, float)
String
2.2 Variables
자바스크립트 변수명은 camelCase 사용하기
