React Array.map is not a function
Array.map is not a function
정상적으로 불러와질때 화면

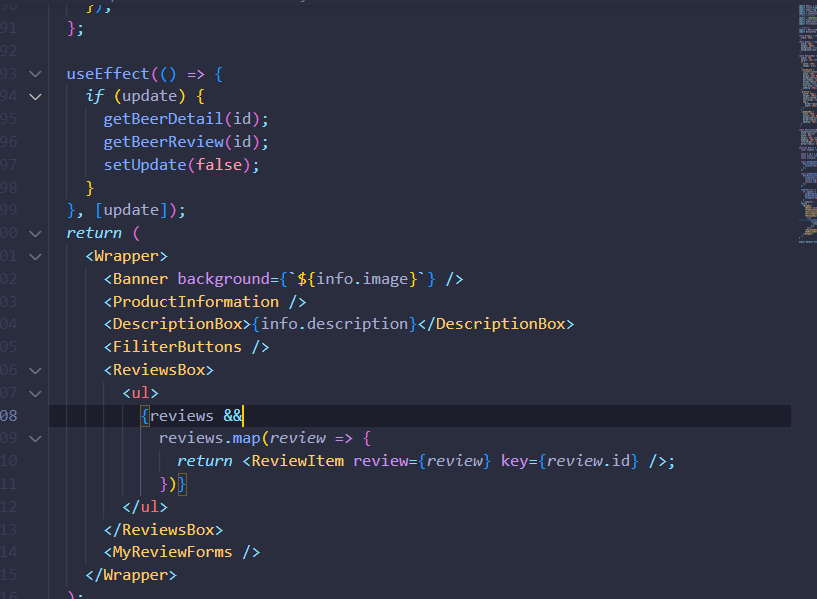
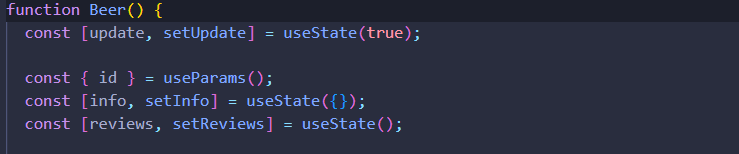
문제 코드

<ReviewsBox>
<ul>
{reviews &&
reviews.map(review => {
return <ReviewItem review={review} key={review.id} />;
})}
</ul>
</ReviewsBox>reviews를 API 호출 받아서 화면에 보여 줄려고 생각하고 코드를 작성하였었다.
그렇지만 새로 고침시
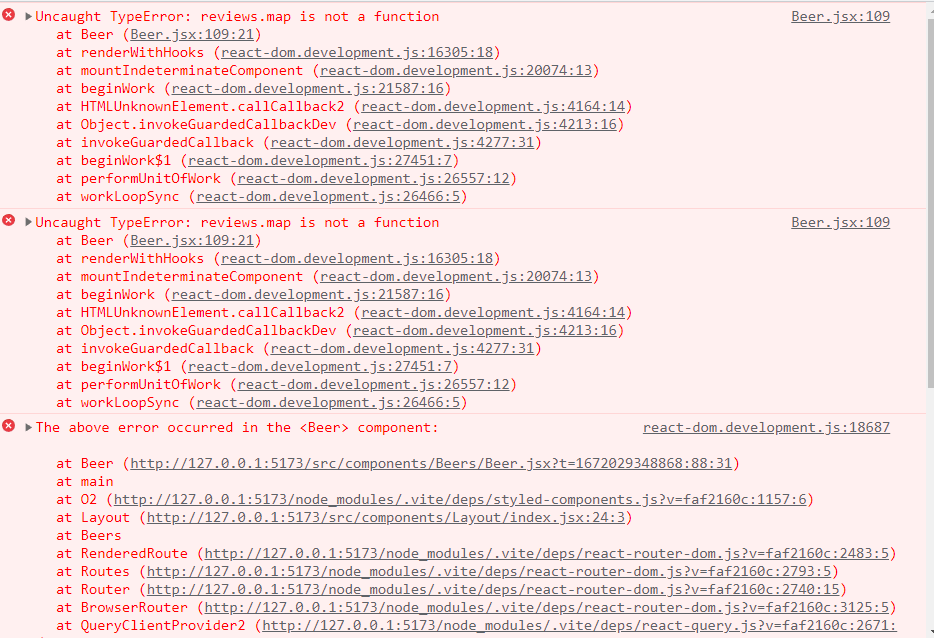
콘솔 에러 화면

obeject.map is not a function 이 출력 된다
문제 원인
검색해보니
Objects, {} in JavaScript does not have the method .map(). It's only for Arrays, [].
→ 오브젝트는 map()함수를 가지고있지 않아 사용할 수가 없다. 배열만 가능하다.

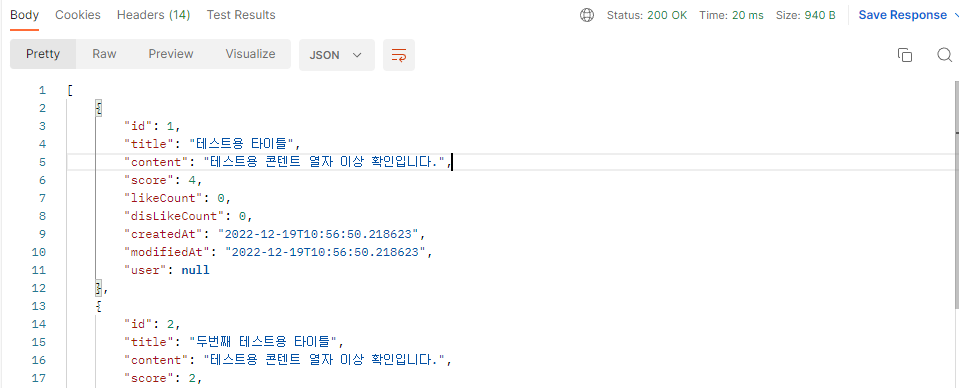
postMan에서 reviews를 호출 했을때
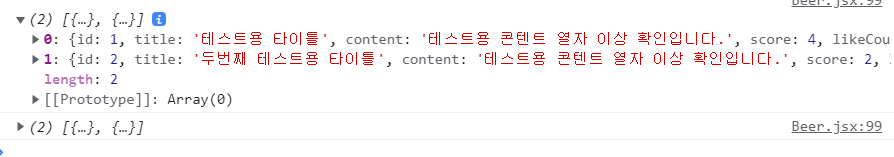
 새로 고침전 콘솔log찍어 보았을때
새로 고침전 콘솔log찍어 보았을때
문제 자가 분석
즉 배열에만 map함수를 사용 해야 된다는 것인데 내 문제는 새로고침시 reviews가
배열로 먼저 불러 와지지 않아서 이러한 오류가 나오는거 같다 라는 생각이 든다.
1) 내가 생각한 해결방법 useEffect로 랜더링 되는 순간을 조정한다.
2) 맨 처음 랜더링 될 때 reviews를 조정 하면될까??
멘토님의 조언
reviews는 배열인가? 객체 아닌가?
reviews가 배열이라면, fetch 혹은 다른 HTTP 요청 방법을 통해서 제 때 전달받는가?
reviews가 useState로 생성한 state라면, state의 초기값이 배열이 아닌 것인가?
해결 방법

마지막 useState에서 초기값으로 객체가 설정 되어있어기에 생긴 문제였다...
useState({}) => useState()로 만들어주니 제대로 배열로 인식하였다!!
