메인프로젝트에 material-ui 라이브 러리 적용시키며 일어난 버그를 포스팅합니다.
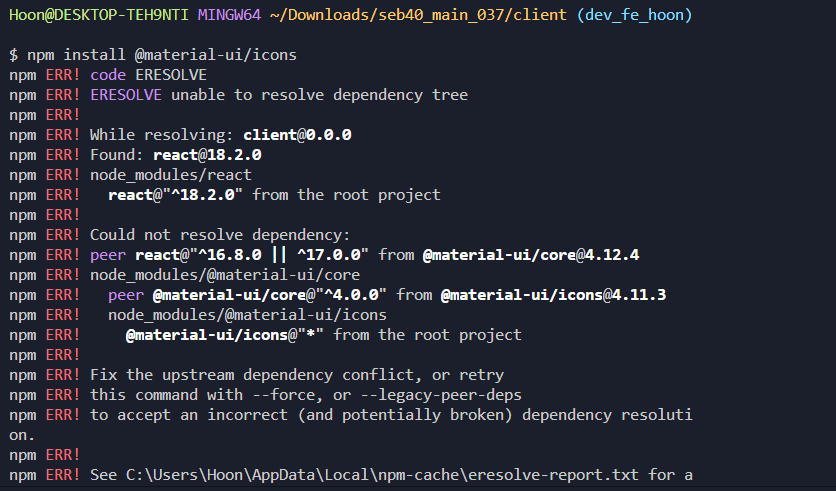
npm install @material-ul 설치에러
ERSOLVE unable to resolve dependency tree 메시지와
아래 16 , 17 버전을 사용해야 한다는 자주 보는 오류여서
react18 material-ui 검색하니 쉽게 해결법이 나왔다.
npm install @mui/material @emotion/react @emotion/styled --legacy-peer-deps
npm install @mui/icons-material --legacy-peer-deps18버전을 사용시 위 코드를 입력해 설치해주면된다.
다른 방법으론 리액트 버전을 낯추는 방법이 있음
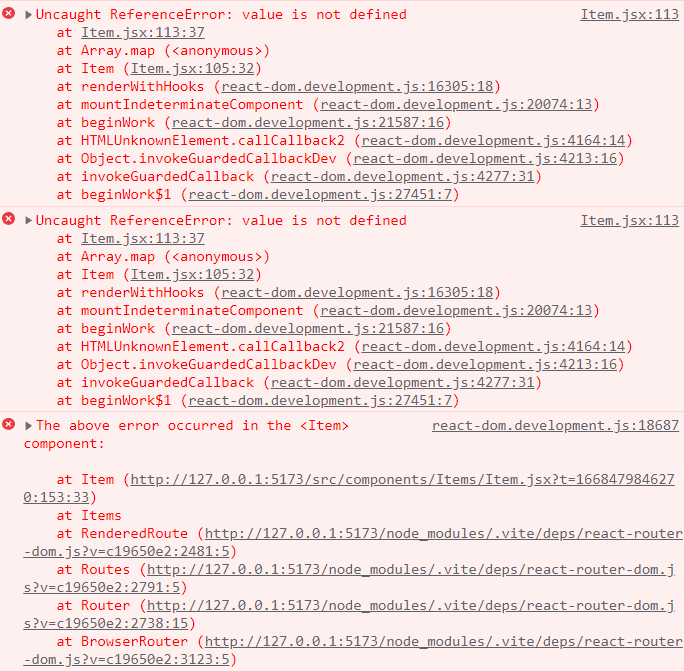
ReferenceError : value is not defined
<Rating
name="simple-controlled"
value={value}
onChange={(event, newValue) => {
setValue(newValue);
}}
/>위 예제 코드를 입력시 value가 정의되지 않았다고 에러표시가 등장하였다.
간단한게 prop으로 value 를 전달해주니 문제를 해결하였음
function Item(){} // 기존
function Item(value) // 수정