Material-ui 줄여서 MUI 라이브러리에 rating 기능을 사용하여
별점 시스템을 구현 하기로 하였다.
MUI는 react18 에서 호환이 되지 않는다.
그렇기에 일반설치가 아닌 아래의 레거시 명령어로 설치를 해주어야
설치가 진행이된다.
npm install @mui/material @emotion/react @emotion/styled --legacy-peer-deps
npm install @mui/icons-material --legacy-peer-depsreact18 에서 MUI style커스텀하기
정해진 스타일 말고도 개인이 원하는 스타일을 사용하기위해선
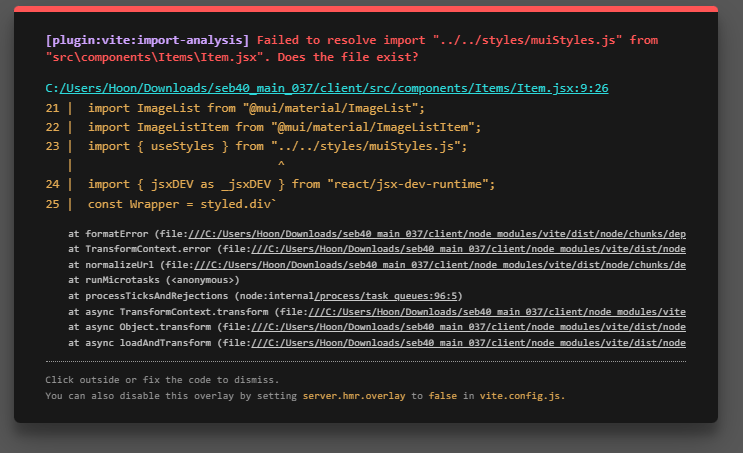
MUI 에서 제공해준 style을 import 하여서 수정해야 된다.
(하지만 react18에서는 작동되지 않아 이번 포스팅엔 없습니다.)
문제를 찾아보니 style이 버전 호환성때문에 에러가 일어난다고 한다.
그렇기에 어쩔 수 없이
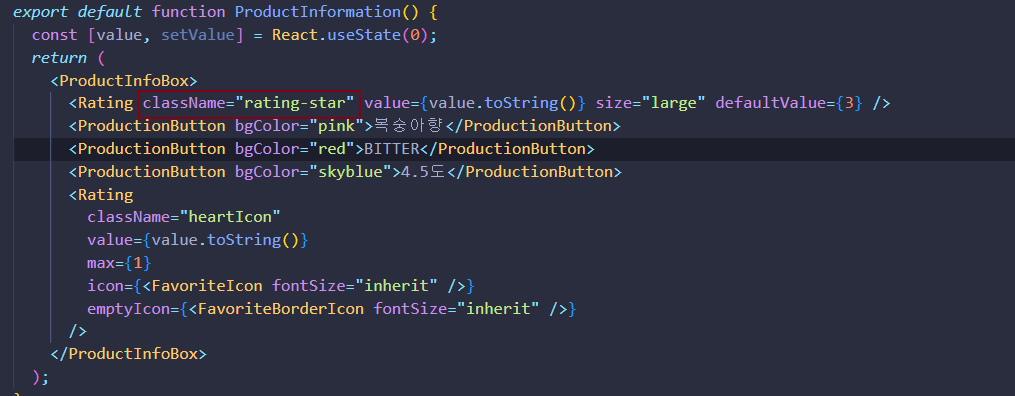
아래 참고 링크대로 css 파일을 만들어 컴포넌트들에게 className을 주어 코드 수정을 해주어야한다.


이렇게 해주면 되긴 된다. 하지만 이게 권장하는 방식이 아니기에
더 좋은 방법이 있을지도 모르며 , 더좋은 방법을 생각해 봐야겠다.
참고해결링크