

// eslint-disable-line no-unused-vars
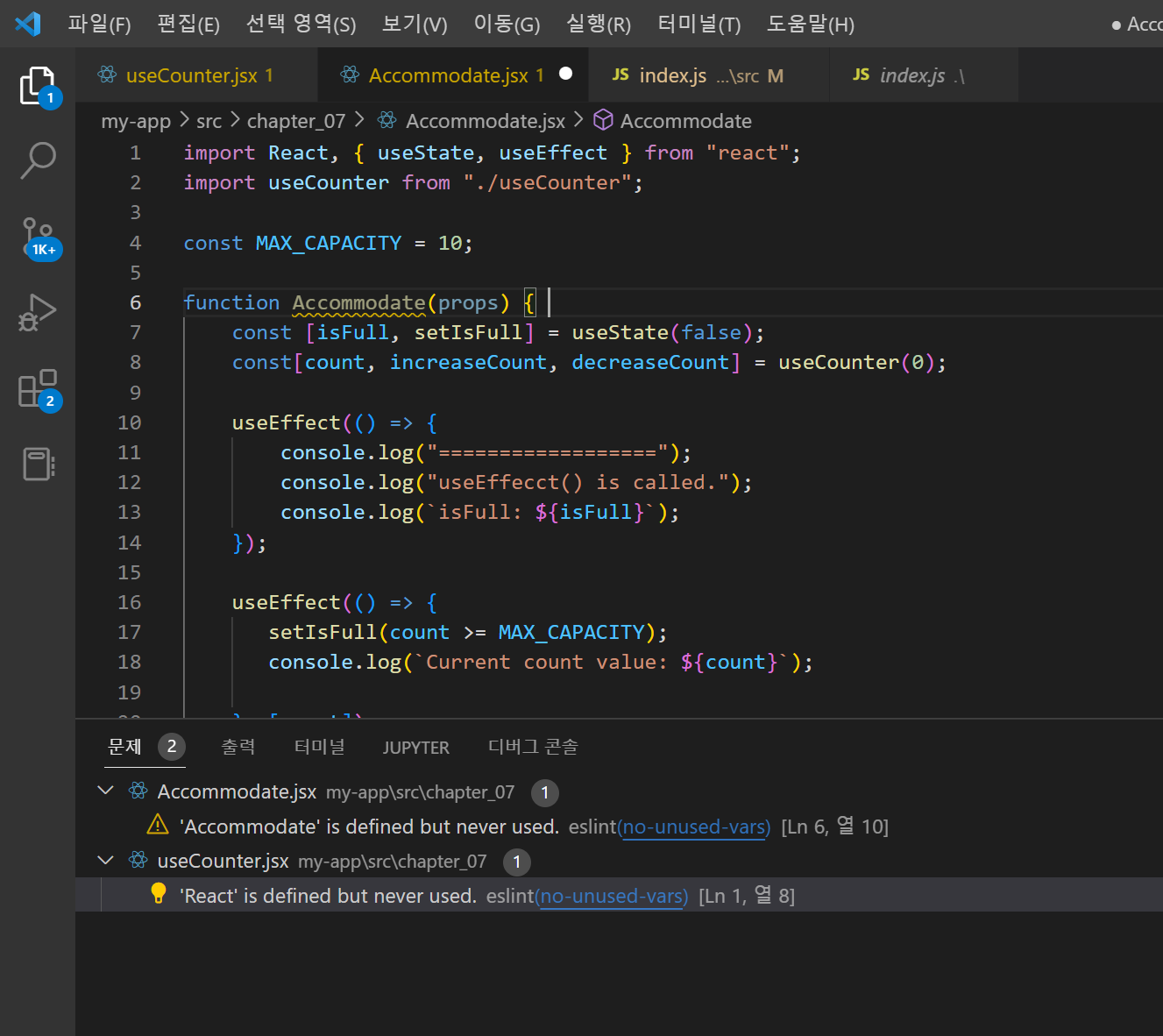
저번에는 리액트 파일을 불러오는 과정에서 is denied but never used 오류가 났었지만
지금은 함수를 쓰는데도 오류가...났다..
이를 어쩌지 하고 매우 골치 아파했었는데
방법은 저번이랑 똑같고, 늘 그렇듯이 구글 선생님을 찾았다.
에러 원인
jsx로 처리되는 변수들은 shadowing이 되서 eslint가 못찾아 낸다고 함.
그래서 변수를 썻음에도 불구하고
is defined but never used 같은 에러를 발생시킨다.
react도 직접 쓰지않고 참조적으로 불러오지만
jsx를 사용해서 같은 에러가 나온다.
해결방법
1)
./eslintrc에
"extends": ['eslint:recommended', 'plugin:react/recommended']를 추가한다.
2)
에러나는 줄 옆에 다음과 같은 주석을 단다.
// eslint-disable-line no-unused-vars
기존에 써봤던 방식인 2번을 먼저 해보겠다


이게 되네.. 리액트는 정말 신비해...
이어서 계속 미뤄놨었던 1번을 해보자.

eslintrc 폴더 > package.json > "extends"를 추가로 생성하고 다음과 같이
"extends": ['eslint:recommended', 'plugin:react/recommended']추가해 보았다..!

그리고 다시 주석 처리된거 지웠더니.. 안되네 그냥 주석 붙이고 나중에 재시도 해봐야겠다... 엉엉
그렇지만 에러 원인을 알았으니 기분이 좋다..! 모듈 추가하는건 넘 어려워 ㅠㅠ