오늘은 RecyclerView를 만들어 보도록 하겠습니다.
먼저 보여질 layout item들을 만들어 줍니다.

위 사진과 같이 post_itme.xml을 만들어 줍니다.
LinearLayout안에 imageview와 textview를 통해 이메일과 사용자 모습을 넣고
그 다음 그냥 imageview 그리고 다시 LinearLayout에 imageview 2개
마지막으로 textview 2개를 넣으면서 완료하였습니다.
그리고 이제 위 사진처럼 보여지게 할 layout에 가서 아래의 코드를 작성해줍니다.
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerview_content"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:descendantFocusability="blocksDescendants"
app:layout_constraintTop_toTopOf="parent"
app:layoutManager="androidx.recyclerview.widget.LinearLayoutManager"
tools:listitem="@layout/post_item"
/>여기서 descendantFocusability란? 참조를 통해 자세하게 볼 수 있습니다. 간단하게 설명하면 포커스를 어디로 잡는 지를 설정하는데 현재는 자식이 포커스를 가지는 것을 전부 막고 있는 상태로 설정해두었습니다.
adapter에서 사용될 data를 저장할 data class를 만들어 주시고
data class ContentSet(var userEmail : String? = null) //유저 email현재는 이메일만 넣을 것이니 위와 같이 생성해줍니다.
다음으로 adapter를 작성하겠습니다.
새로운 클래스를 생성해주시고 이름을 설정해줍니다.
package com.example.clonecoding_instagram
import android.content.Context
import android.view.LayoutInflater
import android.view.ViewGroup
import androidx.recyclerview.widget.RecyclerView
import com.bumptech.glide.Glide
import com.example.clonecoding_instagram.databinding.PostItemBinding
class MyAdapter : RecyclerView.Adapter<MyAdapter.ViewHolder>() {
private lateinit var postItemBinding: PostItemBinding
var listData = mutableListOf<ContentSet>()
//어떤 뷰를 생성할 지
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ViewHolder {
var inflater : LayoutInflater = parent.context.getSystemService(Context.LAYOUT_INFLATER_SERVICE) as LayoutInflater
postItemBinding = PostItemBinding.inflate(inflater,parent,false)
return ViewHolder(postItemBinding)
}
//생성된 뷰안에 어떤 데이터를 넣을 건지
override fun onBindViewHolder(holder: ViewHolder, position: Int) {
holder.setData(listData[position], position)
}
//넣을 데이터는 몇 개인지(몇 개의 list를 만들 건지)
override fun getItemCount(): Int {
return listData.size
}
//그냥 class사용도 되지만 그냥 class 시용시 static처리가 되어
//쓸데없이 메모리를 잡아먹게된다.
//ViewHolder는 현재 화면에 보이는 아이템 레이아웃 개수만큼 생성되고 새롭게 그려 //저야 할 아이템 레이아웃이 있다면(스크롤 동작) 가장 위의 ViewHolder를 재사용해 //서 데이터만 바꿉니다.
inner class ViewHolder(var postItemBinding: PostItemBinding) : RecyclerView.ViewHolder(postItemBinding.root) {
private var position : Int? = null
//setData로 넣을 데이터
fun setData(content : ContentSet, position: Int) {
this.position = position
postItemBinding.accountEmail.text = content.userEmail
//Glide.with(postItemBinding.root).load(content.imageUri).into(postItemBinding.contentImage)
}
}
}
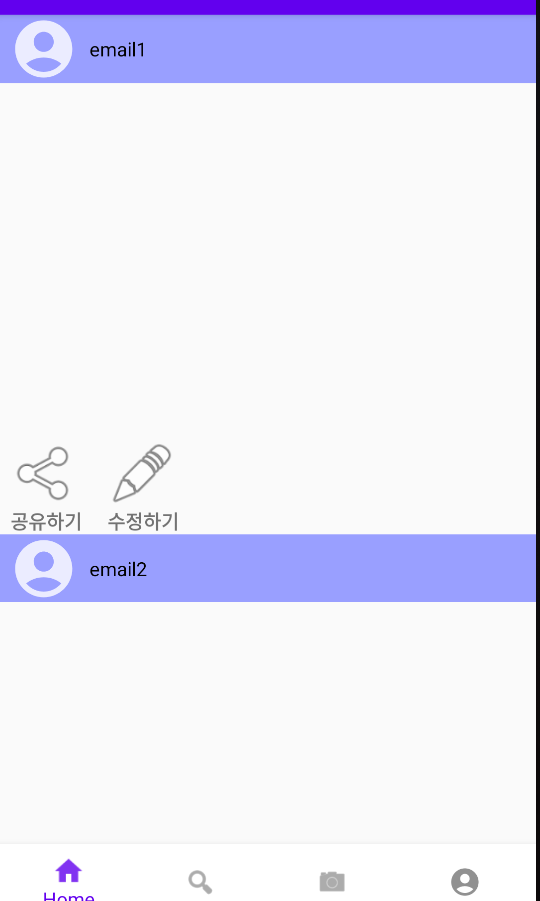
위 처럼 adapter를 생성하고 recyclerview를 생성한 fragment나 activity에서 adapter를 사용하여 recyclerview와 연결합니다.
사용이 되는 것만 확인하기 위해 직접 데이터를 넣어줍니다.
private val data : MutableList<ContentSet> = mutableListOf()
private var adapter : MyAdapter? = null
data.add(ContentSet("email1"))
data.add(ContentSet("email2"))
data.add(ContentSet("email3"))
data.add(ContentSet("email4"))
adapter = MyAdapter()
adapter!!.listData = data
mBinding.recyclerviewContent.adapter = adapter
mBinding.recyclerviewContent.layoutManager = LinearLayoutManager(activity)
mBinding.recyclerviewContent.setHasFixedSize(true)
위에서는 LinearLayoutManager를 통해 현재는 1차원 목록으로 정리하도록 하였지만
RecyclerView 공식 문서
에서 더욱 자세한 정렬방식이 있으니 참고하시길 바랍니다.
이렇게 해서 완성된 RecyclerView를 확인할 수 있었습니다.