문제를 보여주는 레이아웃을 만들기 위해 res -> layout에서 empty activity를 생성하겠습니다. 이름은 activity_quiz_question입니다.
여기서 퀴즈에 사용될 레이아웃을 만들어 보겠습니다. scrollview로 처음을 설정해주시고
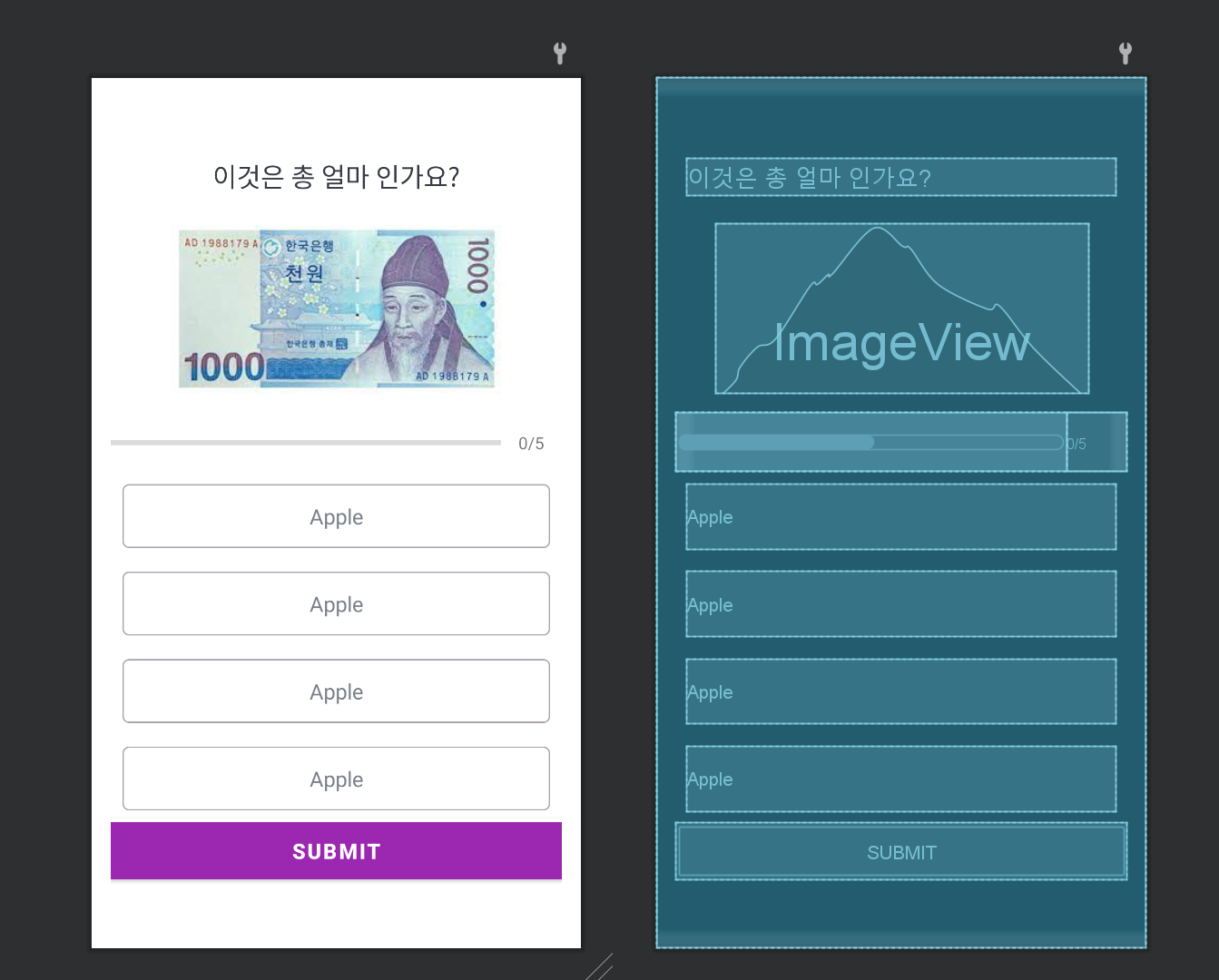
여기서 문제를 먼저 보여주고 그 다음 이미지, 그리고 선택지, 버튼을 주는 식으로 화면을 설정하겠습니다.
그 다음 LinearLayout을 설정하고 안에 문제를 만들겠습니다.
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center"
android:padding="16dp"
>
<!--여기에 문제생성-->
</LinearLayout>TextView를 통해 문제를 넣을 곳을 생성해주세요
<TextView
android:id="@+id/tv_question"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:gravity="center"
android:textColor="#363A43"
android:textSize="22sp"
android:text="이것은 총 얼마 인가요?">
</TextView>그 후 문제의 이미지를 보여주도록 생성하겠습니다.
<ImageView
android:id="@+id/iv_image"
android:layout_width="wrap_content"
android:layout_height="142dp"
android:layout_marginTop="16dp"
android:src="@drawable/thousand" />다음으로 progressBar 즉, 현재 몇 문제까지 했는 지 알려줄 progressbar 생성할 LinearLayout을 생성하고 그 안에 progressbar와 그걸 표현해줄 textview를 생성합니다.
<LinearLayout
android:id="@+id/ll_progress_details"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:gravity="center_vertical"
android:orientation="horizontal"
>
<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:max="5"
android:minHeight="50dp"
android:progress="0"
android:indeterminate="false"
/>
<TextView
android:id="@+id/tv_progress"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="15dp"
android:textColorHint="#7A8089"
android:textSize="14sp"
tools:text="0/5"
/>
<!--style은 수직 진행률 표시-->
</LinearLayout>그 후 밑에 선택지를 만들 textview를 통해 생성해주고 button을 완성하면 아래와 같아집니다.(이 때 이미지와 option의 텍스트, 문제 등은 나중에 코드를 통해 바꿀 수 있으니 크게 신경쓰지 않아도 됩니다.)

전체코드
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true"
tools:context=".QuizQuestionActivity">
<!--fillview는 전체 뷰포트를 채우도록 true로 설정하여 작은 화면에서도 작동하도록함-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center"
android:padding="16dp"
>
<TextView
android:id="@+id/tv_question"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:gravity="center"
android:textColor="#363A43"
android:textSize="22sp"
android:text="이것은 총 얼마 인가요?">
</TextView>
<ImageView
android:id="@+id/iv_image"
android:layout_width="wrap_content"
android:layout_height="142dp"
android:layout_marginTop="16dp"
android:src="@drawable/thousand" />
<LinearLayout
android:id="@+id/ll_progress_details"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:gravity="center_vertical"
android:orientation="horizontal"
>
<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:max="5"
android:minHeight="50dp"
android:progress="0"
android:indeterminate="false"
/>
<TextView
android:id="@+id/tv_progress"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="15dp"
android:textColorHint="#7A8089"
android:textSize="14sp"
tools:text="0/5"
/>
<!--style은 수직 진행률 표시-->
<!--developer android com = progressbar에 코드있음을 보임(determinateprogress웹내검색)-->
</LinearLayout>
<TextView
android:id="@+id/tv_option_one"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="@drawable/default_option_border_bg"
android:gravity="center"
android:padding="15dp"
android:textColor="#7A8089"
android:textSize="18sp"
tools:text="Apple"/>
<TextView
android:id="@+id/tv_option_two"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="@drawable/default_option_border_bg"
android:gravity="center"
android:padding="15dp"
android:textColor="#7A8089"
android:textSize="18sp"
tools:text="Apple"/>
<TextView
android:id="@+id/tv_option_three"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="@drawable/default_option_border_bg"
android:gravity="center"
android:padding="15dp"
android:textColor="#7A8089"
android:textSize="18sp"
tools:text="Apple"/> <!--그냥 아무단어설정 어차피 코드를 통해 바뀜-->
<TextView
android:id="@+id/tv_option_four"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="@drawable/default_option_border_bg"
android:gravity="center"
android:padding="15dp"
android:textColor="#7A8089"
android:textSize="18sp"
tools:text="Apple"/>
<Button
android:id="@+id/btn_submit"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/design_default_color_primary"
android:padding="5dp"
android:text="Submit"
android:textColor="@color/white"
android:textSize="18sp"
android:textStyle="bold" />
<!--1시간04 54까지 봄-->
</LinearLayout>
</ScrollView>다음 시간에는 이제 코드를 통해 실제 문제를 만들어 보도록 하겠습니다.
