
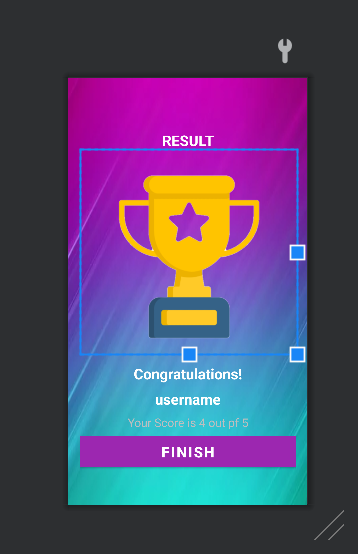
여기서 결과를 보여줄 xml을 생성합니다.

또한 Activity도 생성해줍니다.
우선 xml먼저 살펴보겠습니다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center_vertical"
android:padding="20dp"
android:background="@drawable/backgroundic"
tools:context=".ResultActivity">
<TextView
android:id="@+id/tv_result"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="25dp"
android:gravity="center"
android:text="RESULT"
android:textColor="@color/white"
android:textSize="25sp"
android:textStyle="bold"></TextView>
<!--이미지를 보여줄수없는 경우 텍스트로대체 = contentD~-->
<ImageView
android:id="@+id/trophy"
android:layout_width="match_parent"
android:layout_height="350dp"
android:contentDescription="image"
android:src="@drawable/trophy" />
<TextView
android:id="@+id/tv_congratulations"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:gravity="center"
android:text="Congratulations!"
android:textColor="@color/white"
android:textSize="25sp"
android:textStyle="bold"/>
<TextView
android:id="@+id/tv_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="username"
android:layout_marginTop="10dp"
android:gravity="center"
android:textColor="@color/white"
android:textSize="25sp"
android:textStyle="bold"/>
<TextView
android:id="@+id/tv_score"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:gravity="center"
android:textColor="@android:color/secondary_text_dark"
android:textSize="20sp"
tools:text="Your Score is 4 out pf 5"/>
<Button
android:id="@+id/btn_finish"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="@android:color/white"
android:text="FINISH"
android:textSize="25sp"
android:textStyle="bold"/>
</LinearLayout>LinearLayout이고 축하메세지, 사용자의 이름, 결과 값, 트로피사진 등을 설정하여

다음과 같은 화면을 가지고 있습니다.
다음으로 ResultActivity에서 username, 정답 개수, 총 문제 개수를 엑티비티간 데이터 전달을 위해 getStringExtra, getIntExtra를 사용하여 QuizQuestionActivity에서 intent를 통해 넘긴 데이터를 받습니다.
또한 id값을 통해 score의 텍스트를 할당합니다. 그 후 finish 버튼을 누르면 처음 MainActivity로 돌아가도록 하였습니다.
class ResultActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_result)
val username = intent.getStringExtra(Constants.USER_NAME)
tv_name.text = username
val totalQuestions = intent.getIntExtra(Constants.TOTAL_QUESTIONS, 0)
val correctAnswer = intent.getIntExtra(Constants.CORRECT_ANSWERS, 0)
tv_score.text = "당신은 $totalQuestions 중 $correctAnswer 개의 정답을 맞히셨습니다!"
btn_finish.setOnClickListener {
startActivity(Intent(this, MainActivity::class.java))
}
}
}이렇게 만든 퀴즈 앱은 현재 제가 사회복무 중인 기관에서 기관이용인분들의 교육에 실제로 사용되었으며 기관 내의 선생님들과 이용인분들에게 좋은 만족도를 얻을 수 있었습니다. 저 또한 보람을 느낄 수 있었습니다.
이것으로 간단한 퀴즈 앱 만들기를 마치도록 하겠습니다.
다음에는 다른 앱 만들기를 도전 해보도록 하겠습니다. 감사합니다.
패치사항
현재 사회복무 중인 기관 선생님께서 요청하신 대로 퀴즈 앱 패치를 진행하였습니다.
main fragment에서 기억을 상기시키기 위한 사진을 추가.
ImageView를 사용
문제 수 추가. 여러개의 문제 중 5개만 출력하도록 수정.
