1. 웹의 동작 개념
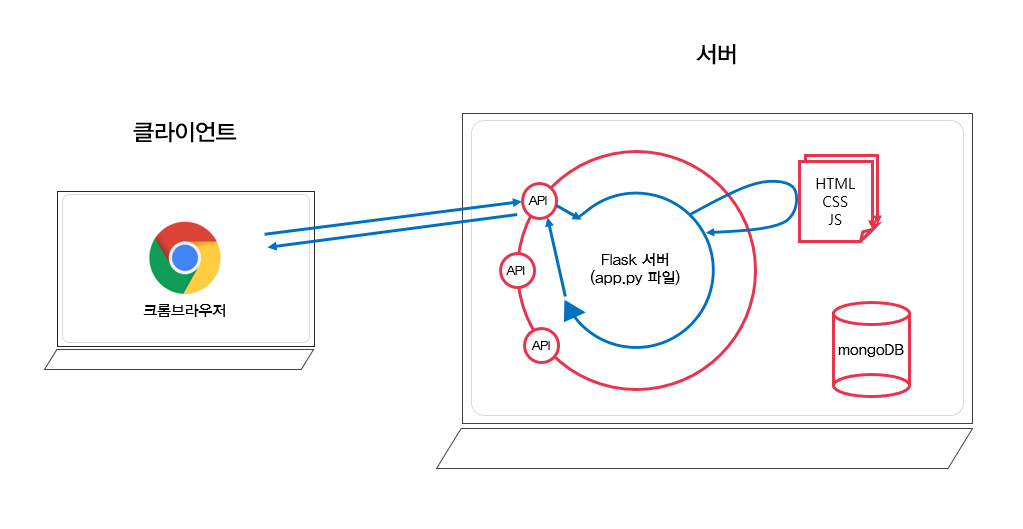
1-1 HTML을 받는 경우

- 브라우저가 하는 일
- 서버로 요청을 보냄
- 서버가 HTML 파일을 보내줌
- 받은 HTML 파일을 사용자에게 보여줌
- 요정을 보내는 것?
서버에 만들어 놓은 "API"라는 곳에 미리 정해진 약속대로 보내는 것
EX) https://naver.com/
-> "naver.com"이라는 서버에 있는 "/"라는 곳에 요청을 보낸 것
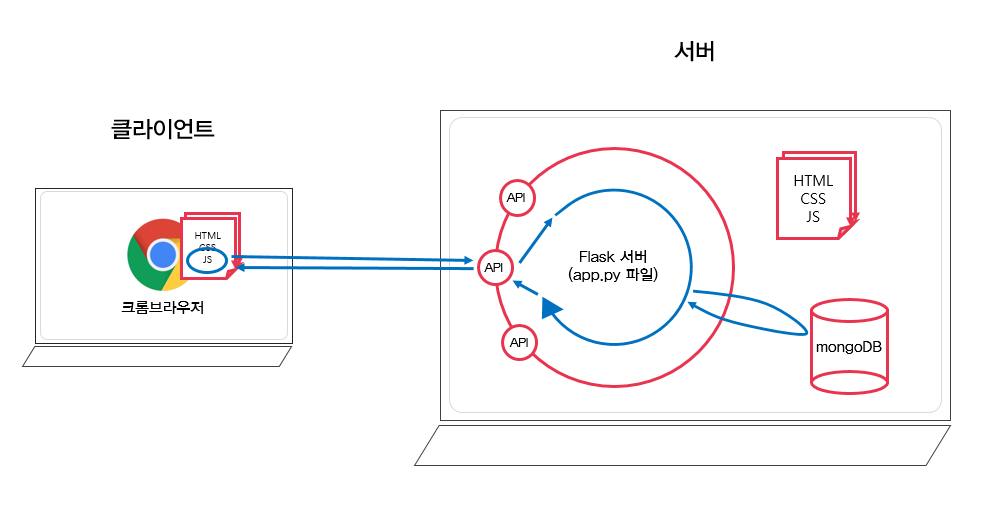
1-2 데이터만 받는 경우

주로 JSON형식으로 받게됨
2. HTML, CSS 기본내용
간단한 정의
ℹ HTML은 뼈대, CSS는 꾸미기
HTML 구조
1. head
페이지의 속성 정보가 들어감
EX) meta, script, link, title ...
2. body
각종 페이지 구성하는 태그, 내용들이 들어감
EX) p, h1, ul, div ...
HTML 태그
<body>
<!-- 구역을 나누는 태그들 -->
<div>구역을 나누는 태그</div>
<p>문단을 나누는 태그</p>
<ul>
<li> 리스트 아이템1 </li>
<li> 리스트 아이템2 </li>
</ul>
<!-- 구역 내 콘텐츠 태그들 -->
<h1>h1은 제목을 나타내는 태그입니다.</h1>
<h2>h2는 소제목입니다.</h2>
<h3>h3~h6도 각자의 역할이 있죠. 비중은 작지만..</h3>
<hr>
span 태그입니다: 특정 <span style="color:red">글자</span>를 꾸밀 때 써요
<hr>
a 태그입니다: <a href="http://naver.com/"> 하이퍼링크 </a>
<hr>
img 태그입니다: <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" />
<hr>
input 태그입니다: <input type="text" />
<hr>
button 태그입니다: <button> 버튼입니다</button>
<hr>
textarea 태그입니다: <textarea>여러줄 텍스트 박스</textarea>
</body>3. Javascript
3-1 자바스크립트란?
ℹ️ 자바스크립트는 프로그래밍 언어중 하나로, 브라우저가 알아들을 수 있는 언어
📘자바스크립트 함수 예제
<script> function hey(){ alert('Hello, world'); } </script>
