✨ 목표
1. flex 이용해서 두 줄의 상품 목록 만들기
2. 3번째 상품에서 다음 줄로 넘어가도록 하기
🚨 문제발생
상품카드에 margin, padding등을 주려고 하면
너비를 계산해서 작성해도 두줄이 아니라 여러줄로 깨짐🏋 해결과정
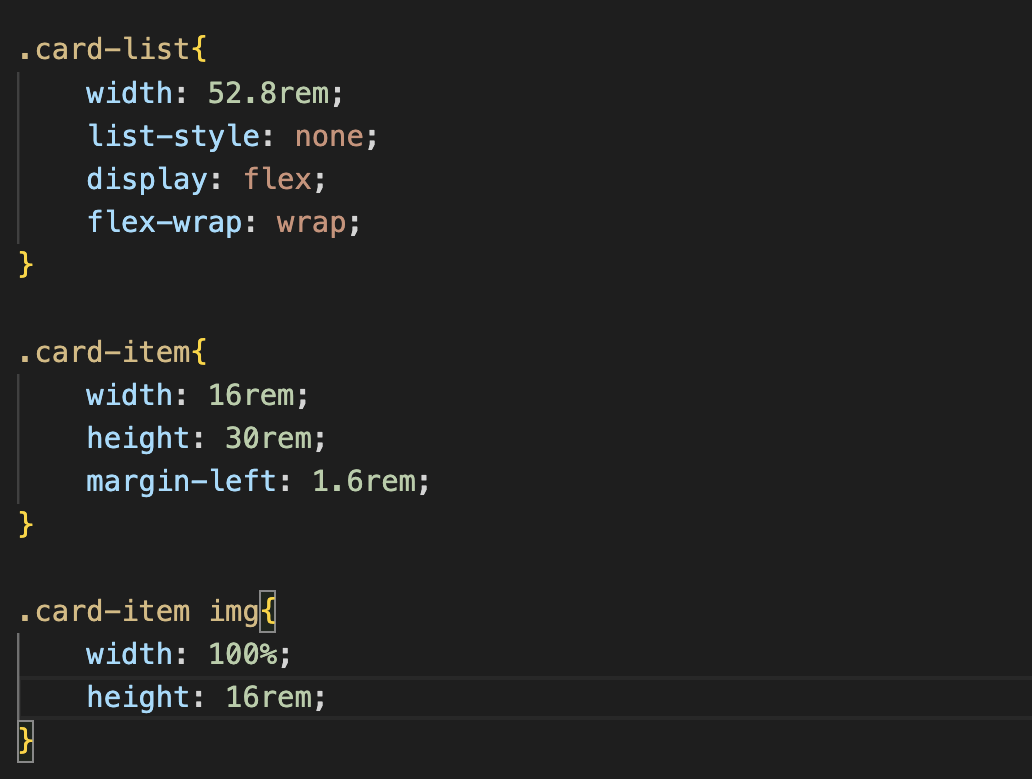
1. div > ul > li 로 마크업
2. div의 너비는 지정 안함 : 컨텐츠 크기에 따라 정해지도록
3. ul의 너비를 제한하고 flex 지정
4. ul에 flex-wrap: wrap으로 설정, 컨텐츠의 크기가 더 크면 다음줄로 넘어가게됨
5. ul의 크기와 두줄로 넘어가는 범위를 고려해서 상품 너비와 마진 지정 : 원하는 지점부터 다음줄로 넘어감

✨ 목표
1. 상품의 가격과 로켓배송 이미지가 높이가 맞도록 정렬하기
🚨 문제
align-items: center 로 정렬하면 의도한대로 나오지 않음🏋 해결과정
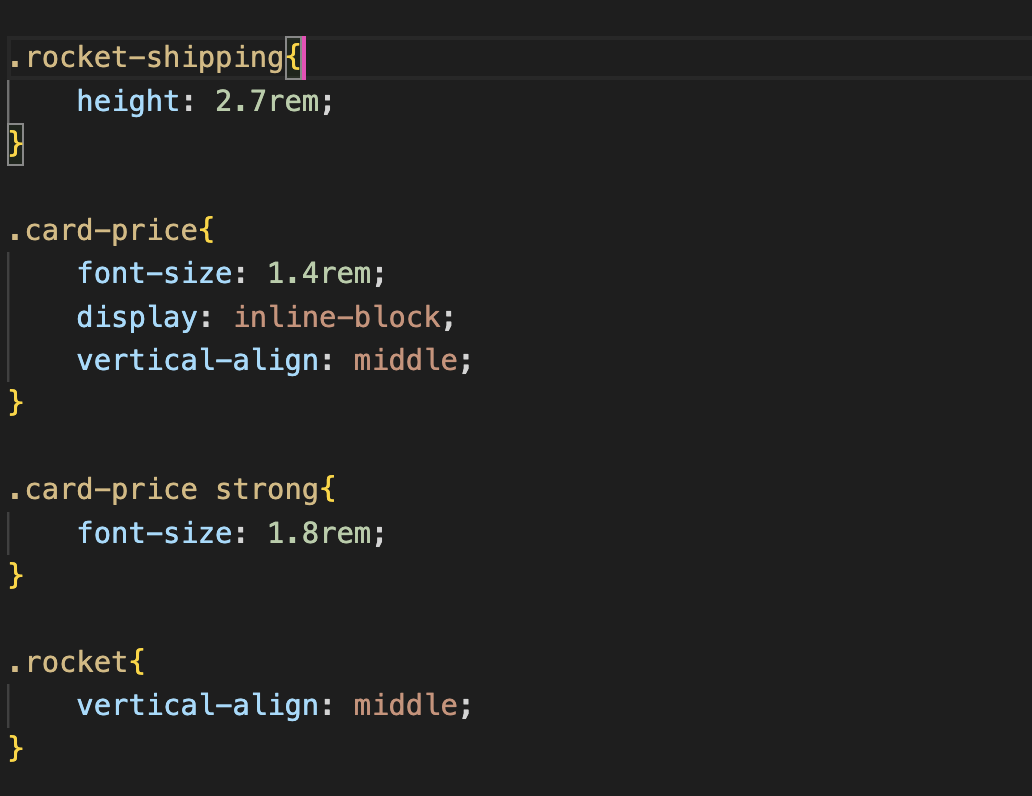
1. 컨테이너에 높이를 주고
2. 인라인 요소로 마크업된 가격과 로켓 이미지에 vertical-align:middle 로 정렬