
DOM
문서 객체 모델(DOM, Document Object Model)은 XML이나 HTML 문서에 접근하기 위한 일종의 인터페이스이다.
이 객체 모델은 문서 내의 모든 요소를 정의하고, 각각의 요소에 접근하는 방법을 제공한다.

📌 Document 객체
Document 객체는 웹 페이지 그 자체를 의미하고 웹 페이지에 존재하는 HTML 요소에 접근하고자 할 때는 반드시 Document 객체부터 시작해야 한다.
document.querySelector('.hi');이 때 Document 객체는 DOM 요소와 관련된 작업을 도와주는 다양한 메소드를 제공한다.
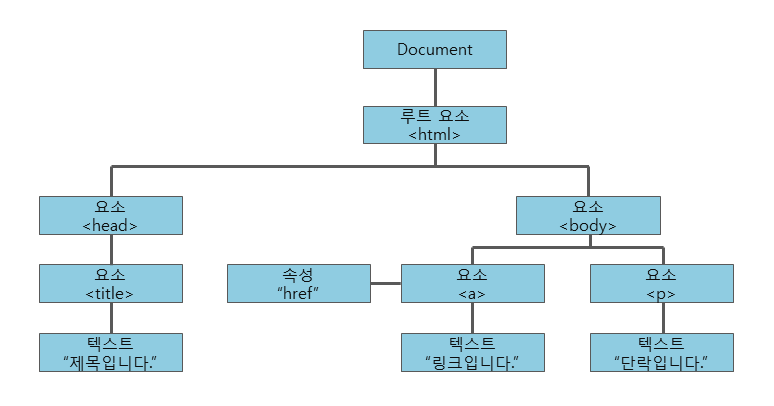
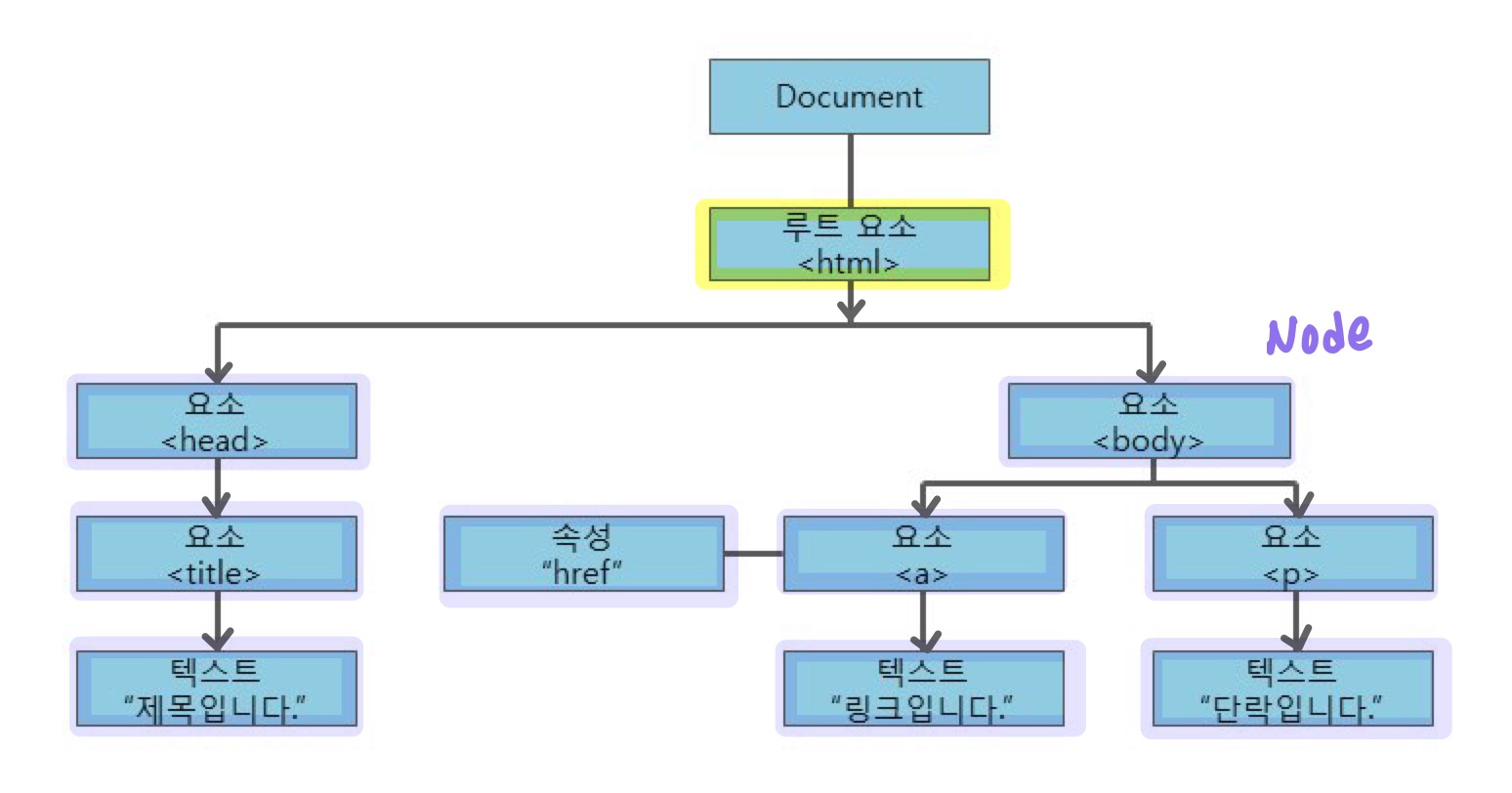
📌 노드 (Node)

-
노드(node)는 계층적 단위로서 정보를 저장한다.
-
노드 트리 ( node tree )는 이러한 노드가 집합한 계층적 구조이다.
-
노드 트리는 최상위 레벨인 루트 노드(root node)로부터 시작하여, 가장 낮은 레벨인 텍스트 노드까지 뻗어 내려간다.
-
자바스크립트는 HTML DOM을 이용하여 노드 트리에 포함된 모든 노드에 접근할 수 있다.
📌 DOM 요소 다루기
# DOM 요소 선택
DOM 요소를 다루기 위해서는 우선 해당 요소를 선택해야 한다.
// 태그 이름이 li인 모든 요소 고르기
const listNode = document.getElementsByTagName('li');
// id가 red인 요소 하나 고르기
const red = document.getElementById('red');
// class가 blue인 모든 요소 고르기
const blue = document.getElementsByClassName('blue');
// id가 green인 요소 고르기
const idGreen = document.querySelector('#green');
// class가 yellow인 요소 모두 고르기
const classYellows = document.qeurySelectorAll('.yellow'); # DOM 요소의 내용 변경
const listNode = document.querySelector('li');
listNode.classList.add('.hi');
console.log(listNode.classList);
// DOMTokenList ['.hi', value: '.hi']