

값
- primitive value
//변경 불가능한 값 = number, boolean, null, undefined, string
const str = 'soo yeon';
str.toUpperCase();
console.log(str) // 'soo yeon' 대문자로 바뀌지 않음 => 변경 불가능- reference value
//원시값 이외의 값 = obj, array, function
let obj = {
name: 'soo yeon',
age: 12,
student: true,
sayHello: function(){
console.log(`hi I am ${this.name}`);
}
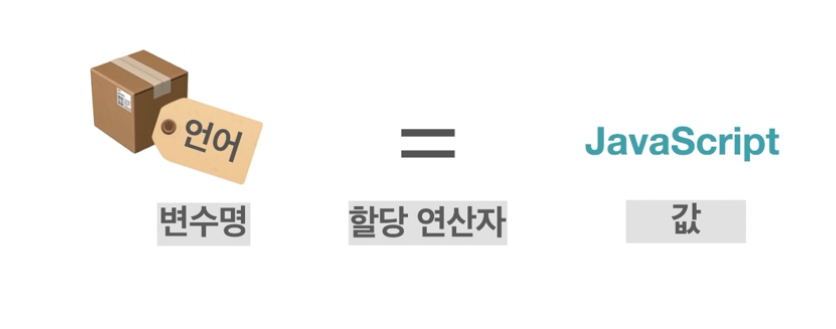
}변수
다양한 값을 담을 수 있는 컨테이너, 값이 저장된 메모리 주소의 별칭
식
값 자체를 식으로 인정하는 값식
연산자를 포함하는 연산식
연산자
- 연산을 당하는 피연산자
- 연산을 부호로 표현하는 연산자 (비교 == , 산술 +, 비트 & 등)
== vs ===
// JS는 숫자에 유연해서 단순 비교에서 자료형변환 발생
// ===는 자료형까지 엄격하게 비교
const num = 0;
if(num === '0'){
console.log( 'it is number')
}else if( num == '0'){
console.log( 'it is string' );
}- ===은 엄격한 비교로 false
- ==은 느슨한 비교로 true 따라서 마지막 코드가 실행됨
문 (statement)
특정 작업을 하기 위한 명령, 프로그래밍의 흐름을 제어한다.
(if, else, else if, while, do while, switch, break... )
- 조건문
//()내부의 식을 평가해서 {} 내부의 코드를 실행
if(10 < 1){
console.log('hi');
} else if( 'hi' < 'hoisting'){
console.log('not true');
} else {
console.log('this is right'); // 출력
}- 반복문
for(let i =0; i < 10; i++){
console.log(i); // 0 ~ 9 출력
}